お客さまへの大切なお知らせ:膨大なサポート情報を少しでも早くお客さまにお届けするため、本コンテンツの日本語版は人間の翻訳者を介さない自動翻訳で提供されております。正確な最新情報については本コンテンツの英語版をご覧ください。
画像を編集する
更新日時 2024年 3月 26日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
|
|
| Marketing Hub Basic(旧製品) |
HubSpotの画像エディターでは、アップロードした画像をトリミング、サイズ変更、または回転し、変更した画像を元の画像の複製として保存できます。
イメージエディターを開く
リッチテキストモジュールを編集している場合は、コンテンツエディターと同様に、ファイルツール、ソーシャルツールから画像エディターにアクセスできます。
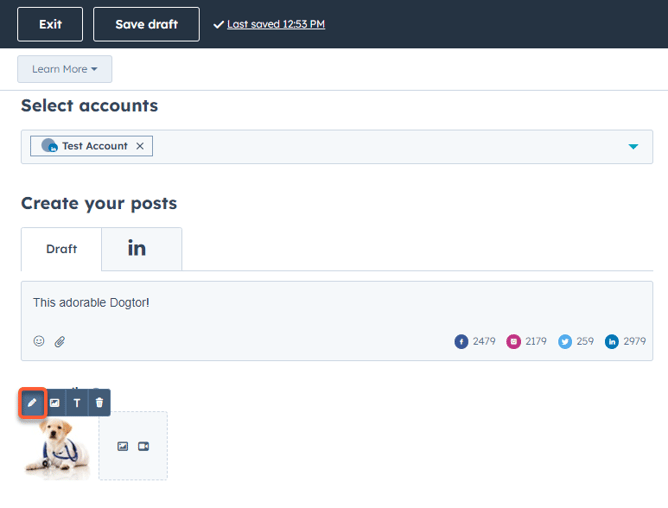
ソーシャルツールで画像を編集する
- HubSpotアカウントにて、[マーケティング]>[ソーシャル]の順に進みます。
- 右上の「ソーシャル投稿を作成する」をクリックします。
- 左のパネルで、insertImage image画像アイコンをクリックして、画像を挿入します。
- 右側のパネルで、画像を選択します。
- 左パネルで、画像にマウスポインターを合わせ、edit 鉛筆アイコンをクリックすると、画像エディターが開きます。

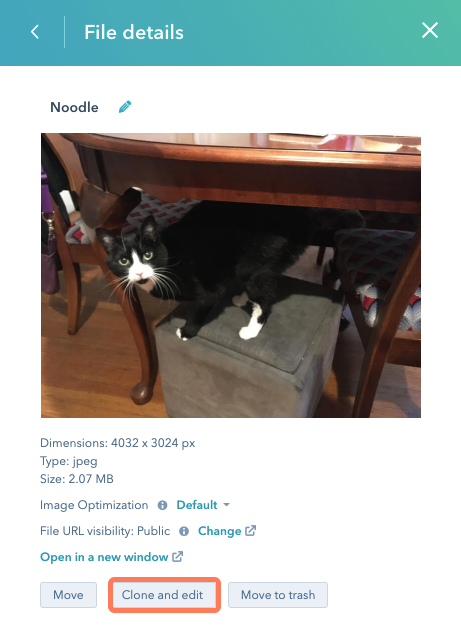
ファイルツールで画像を編集する
- HubSpotアカウントにて、[ライブラリー]>[ファイル]の順に進みます。
- 画像ファイルの名前をクリックします。
- 右側のパネルで、[複製して編集]をクリックして画像エディターを開きます。
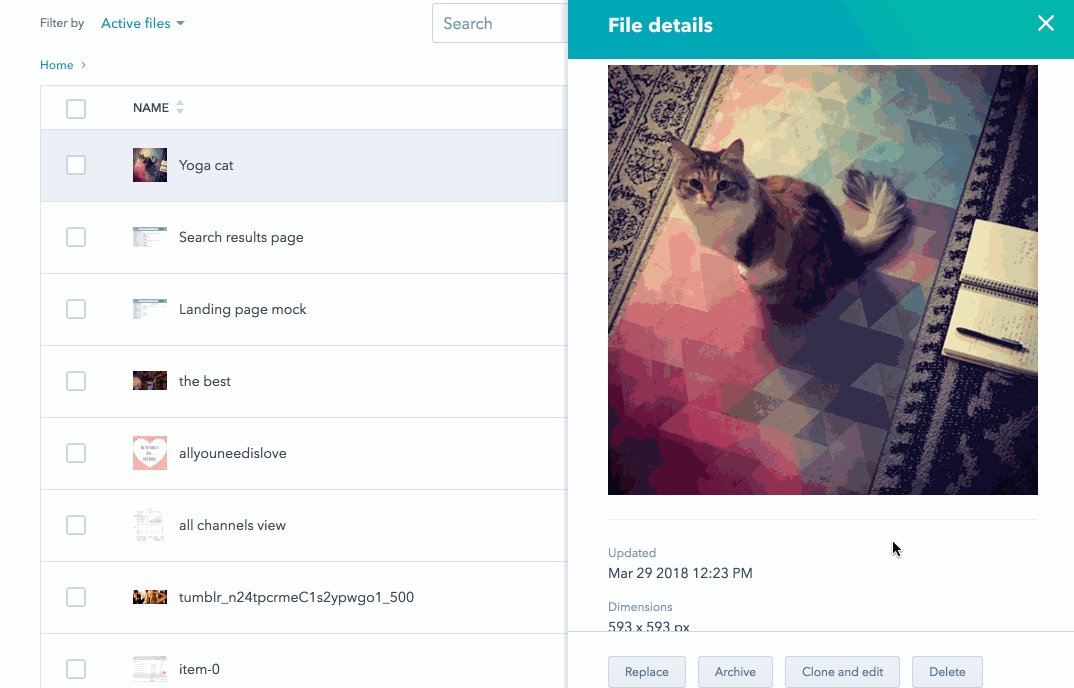
コンテンツエディターで画像を編集する
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- ブログ:HubSpotアカウントにて、[コンテンツ]>[ブログ]の順に進みます。
- コンテンツの上にカーソルを重ねて[編集]をクリックします。
- コンテンツエディターで、画像が表示されるリッチテキストモジュールをクリックします。
- リッチテキストツールバーで、insertImage 画像アイコンをクリックします。
- 右側のパネルで、画像の上にカーソルを重ねて[詳細]をクリックします。
- 右側のパネルの下部にある[複製して編集]をクリックして画像エディターを開きます。

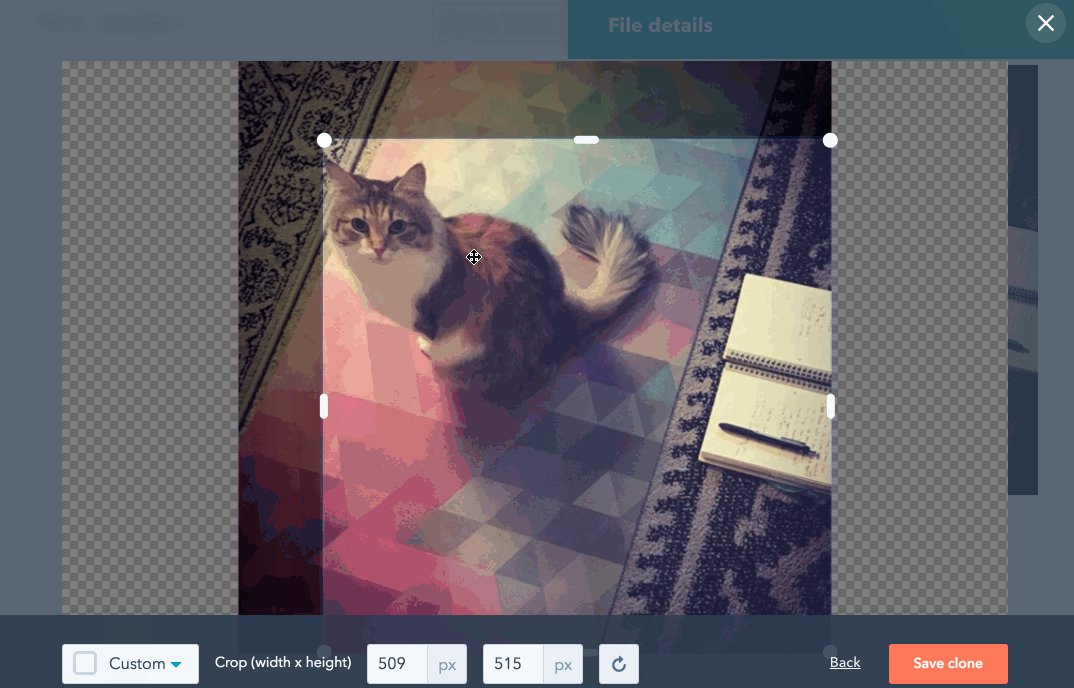
画像のサイズ変更とトリミング
イメージエディターでは、画像の寸法を変更することができます:- 画像エディターを開きます。
- [サイズ変更]をクリックします。
- 画像の幅と高さをピクセル単位で入力します。
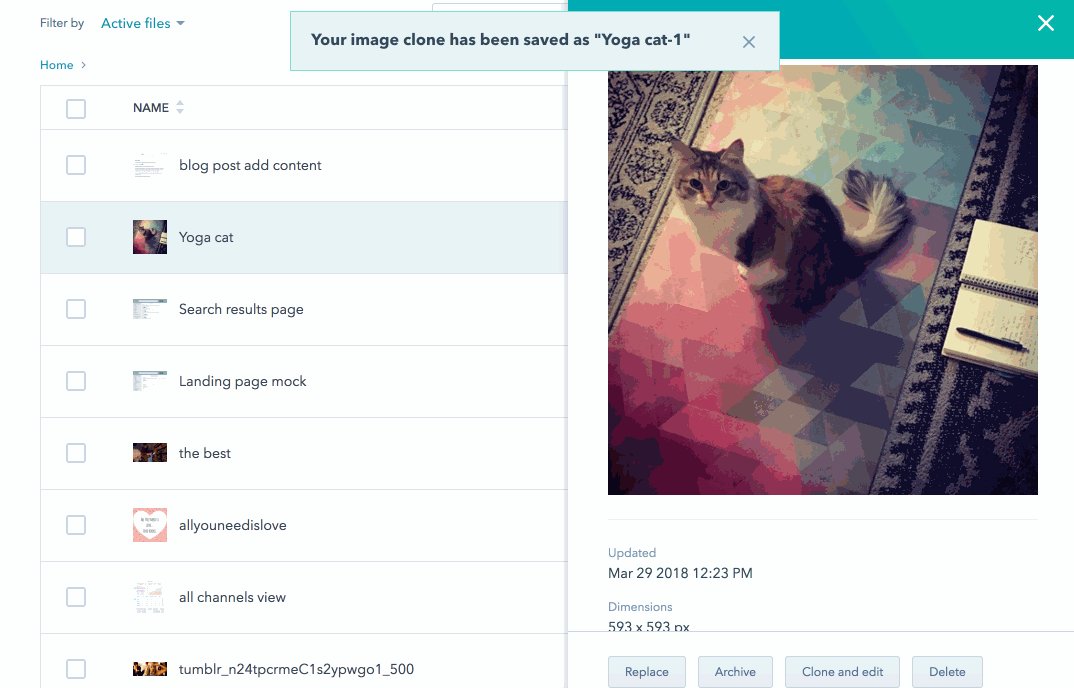
- 保存複製をクリック .これにより、リサイズされた画像は元画像の複製として保存されます。
- 画像エディターを開きます。
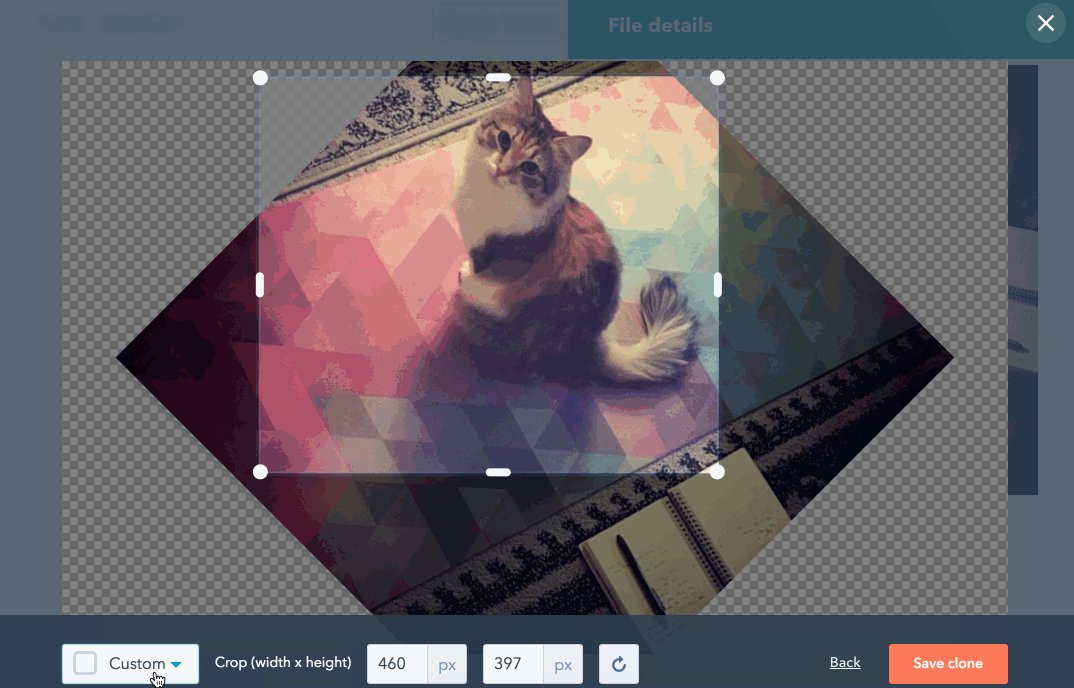
- クロップをクリックします。
- 画像セレクターの角または辺をクリック&ドラッグして、寸法を調整します。
- rotate 回転アイコンをクリックすると、画像を時計回りに45度調整することができます。
- ソーシャル投稿用に画像を最適化するには、カスタムドロップダウンメニューをクリックし、Facebook、Instagram(正方形、縦長、横長)、LinkedIn、Xのいずれかを選択します。
- 編集が完了したら、保存複製をクリックします。これにより、切り取られた画像は元画像の複製として保存されます。

Landing Pages
Email
Blog
Website Pages
貴重なご意見をありがとうございました。
こちらのフォームではドキュメントに関するご意見をご提供ください。HubSpotがご提供しているヘルプはこちらでご確認ください。
