お客さまへの大切なお知らせ:膨大なサポート情報を少しでも早くお客さまにお届けするため、本コンテンツの日本語版は人間の翻訳者を介さない自動翻訳で提供されております。正確な最新情報については本コンテンツの英語版をご覧ください。
ページを作成し、カスタマイズする
更新日時 2024年 4月 17日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
HubSpotでは、ウェブサイトのページとランディングページを作成できます。ページのコンテンツや設定をカスタマイズしたり、検索エンジン向けにページを最適化したりできます。
始める前に
- 作成するページタイプの「書き込み」権限があることを確かめます。ページを公開するには、「公開」権限も必要になります。
- 公開用のページドメインがHubSpotに接続されていることを確かめてください。HubSpotの無料ツールを使用する場合は、公開に利用可能なHubSpotブランドのドメインがアカウントに含まれています。
- HubSpot上で利用可能なさまざまなタイプのページテンプレートについて確認します。
- テーマテンプレートでは、ドラッグ&ドロップ操作による編集機能、専用のテーマモジュール、カスタマイズ可能なテーマのスタイル設定を使用できます。
- カスタムテンプレートは、デザインマネージャー内でレイアウトエディターまたはカスタムコードのいずれかを使って作成します。ドラッグ&ドロップ編集機能は、ドラッグ&ドロップエリアのあるカスタムテンプレートでのみ使用できます。
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- 右上の[作成]ドロップダウンメニューをクリックし、ウェブサイトページまたはランディングページを選択します。
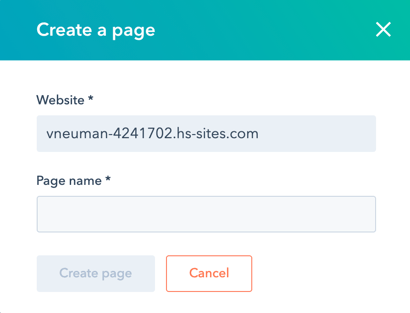
- ダイアログボックスで、ページの名前とドメインを指定します。
- [ウェブサイト]ドロップダウンメニューをクリックし、ページのURLのドメインを選択します。接続済みのドメインが特にない場合は、アカウントの既定のシステムドメインが唯一の選択肢となります。
- [ページ名]フィールドに、ページの内部名を入力します。
- [ページを作成]をクリックします。

- テンプレート選択画面では、有効なテーマのテンプレートがページの上部に表示され、その他の全てのテンプレートは下部の[他のテンプレート]セクションに表示されます。有効なテーマを選択していない場合は、テーマにカーソルを合わせ、[有効なテーマに設定]をクリックします。
- テンプレートにカーソルを合わせ、[テンプレートをプレビュー]をクリックしてプレビューを開くか、[テンプレートを選択]をクリックしてコンテンツエディターに進みます。

- コンテンツエディターの編集オプションは、使用しているページのテンプレートタイプやモジュールによって異なります。テーマテンプレート、複数のページにまたがるグローバルコンテンツ、ドラッグ&ドロップエリア、リッチ テキスト モジュールや画像モジュールを使ったページの編集について詳細をご確認ください。
ページの設定をカスタマイズする
ページのコンテンツを編集したら、URL、メタディスクリプション、言語などのページ属性をカスタマイズできます。
基本的なページ設定をカスタマイズする
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- ページの上にカーソルを重ねて[編集]をクリックします。
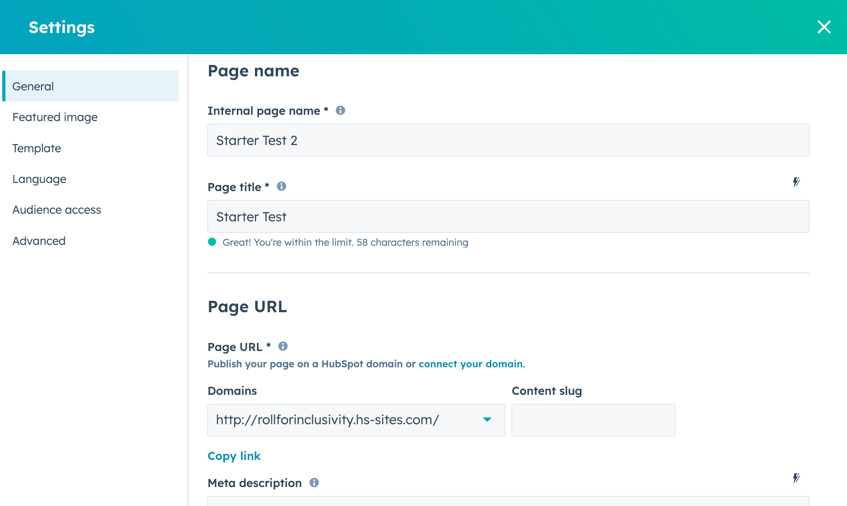
- [設定]メニューをクリックし、[全般]を選択します。
- ダイアログボックスの[内部ページ名]フィールドに内部名を入力します。この名前は訪問者には表示されません。
- [ページタイトル]フィールドに、ページの外部名を入力します。この名前は、ページが読み込まれると、訪問者のウェブブラウザーの最上部にあるタブに表示されます。
- [ページURL]セクションで、[ドメイン]ドロップダウンメニューをクリックし、ページをホスティングするドメインを選択します。次に、[コンテンツスラッグ]フィールドにURLスラッグを入力します。詳しくは、ページのURLの編集をご確認ください。
- [メタディスクリプション]フィールドに、検索結果でページタイトルの下に表示される、ページのコンテンツの説明を入力します。
- Marketing Hub ProfessionalまたはEnterpriseのサブスクリプションをご利用の場合、ページをキャンペーンに関連付けることができます。
- ページを既存のキャンペーンに関連付けるには、[キャンペーン]ドロップダウンメニューをクリックし、キャンペーンを選択します。
- ページを新規キャンペーンに関連付けるには、[キャンペーン]ドロップダウンメニューをクリックし、[キャンペーンを作成]をクリックします。続けて、キャンペーンを設定します。
-
- キャンペーンを作成したことがない場合は、[キャンペーンを作成]をクリックします。続けて、キャンペーンを設定します。

キービジュアルを設定する
ソーシャルメディアでページがシェアされる場合に表示するキービジュアルを追加するには:
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- ページの上にカーソルを重ねて[編集]をクリックします。
- [設定]メニューをクリックし、[キービジュアル]を選択します。
- ダイアログボックスで、[キービジュアルを有効にする]スイッチをクリックしてオンに切り替えます。
- [アップロード]をクリックしてご使用のコンピューターから画像を選択するか、[画像を参照]をクリックしてファイルツールで画像を選択します。
- アクセシビリティーを高めるには、[画像のaltテキスト]フィールドに画像の説明を入力します。
ページテンプレートを変更する
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- ページの上にカーソルを重ねて[編集]をクリックします。
- [設定]メニューをクリックし、[テンプレート]を選択します。
- ダイアログボックスで、別のテンプレートを選択するには[別のテンプレートを使用]をクリックします。公開中のページのテンプレートを切り替える場合は、未公開の変更を反映させるために必ず[更新]をクリックしてください。この操作を行わないと、テンプレートの切り替え時に変更が失われる可能性があります。
- テーマ選択画面で、テーマを選択します。
- テンプレート選択画面で、テンプレートを選択します。
- 新しいテンプレートを使ったページの表示をプレビューしたら、[テンプレートを使用]をクリックしてテンプレートの切り替えを完了するか、[戻る]をクリックして別のテンプレートを選択します。
ページ言語を設定する
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- ページの上にカーソルを重ねて[編集]をクリックします。
- [設定]メニューをクリックし、[言語]を選択します。
- ダイアログボックスで、[ページ言語]ドロップダウンメニューをクリックし、言語を選択します。詳しくは、多言語ページの管理をご確認ください。
ページの可視性を設定する
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- ページの上にカーソルを重ねて[編集]をクリックします。
- コンテンツエディターで[設定]メニューをクリックし、[オーディエンスアクセス]を選択します。
- ダイアログボックスで、オーディエンス アクセス オプションを選択します。
- どの訪問者でもページのコンテンツを閲覧できるようにするには、[公開]を選択します。
- 訪問者がページコンテンツにアクセスするために必須となるパスワードを追加するには、[非公開 - パスワードが必要]を選択します。
- Content Hub Enterpriseアカウントをご利用の場合は、[非公開 - 登録が必要]を選択して、このコンテンツの閲覧に際し、訪問者にサイトへの登録を求めることもできます。
- Content Hub Enterpriseアカウントでは、[非公開 - シングルサインオン(SSO)が必要]を選択して、訪問者にGoogleやOktaなどのIDプロバイダーでのサインインを求めることができます。
ページの詳細オプションを設定する
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- ページの上にカーソルを重ねて[編集]をクリックします。
- [設定]メニューをクリックし、[詳細]を選択します。
- このページを動的なページにするには、ダイアログボックスで[データソース]ドロップダウンメニューをクリックし、HubDBテーブルまたはプロパティーを選択します。詳しくは、動的ページの使い方をご確認ください。
- ページのHeadまたはフッターのHTMLにコードスニペットを追加するには、[ヘッダーHTML]フィールドまたは[フッターHTML]フィールドをクリックして、コードスニペットを入力します。または、特定のドメインの全てのページにコードスニペットを追加するには、ウェブサイトの設定にアクセスします。
- カスタムのcanonical URLを追加するには、[canonical URLをカスタマイズ]フィールドにURLを入力します。正規URLを使用する方法について詳細をご確認ください。
- ページに関連付けられる、されたさまざまなタイプのスタイルシートを管理します。
- ドメインスタイルシート:これらのスタイルシートは、ウェブサイト設定で指定されている1つのドメイン上の全てのページに関連付けられます。特定のページについてドメインスタイルシートをオフにするには、ドロップダウンメニューをクリックし、[無効]を選択します。詳しくは、ドメインスタイルシートの使い方をご確認ください。
- テンプレートスタイルシート:これらのスタイルシートは、ページのテンプレートで設定されます。特定のページについてテンプレートスタイルシートをオフにするには、ドロップダウンメニューをクリックし、[無効]を選択します。このセクションは、テーマテンプレートを使用しているページには表示されません。
- ページスタイルシート:これらのスタイルシートは、当該ページだけに適用されます。ページスタイルシートを添付するには、[スタイルシートを添付]ドロップダウンメニューをクリックし、関連付けるスタイルシートを選択します。ドメインスタイルシートやテンプレートスタイルシートも使用されている場合は、そのスタイルが優先されます。
ページを公開する
ページのコンテンツと設定をカスタマイズしたら、ページをすぐに公開したり、後でページを公開するようにスケジュールしたりできます。
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- ページの上にカーソルを重ねて[編集]をクリックします。
- ページをすぐに公開するには、右上の[公開]をクリックします。
- 後でページを公開するようにスケジュールするには:
- 右上の[公開]ボタンの隣にあるドロップダウンメニューをクリックし、[公開オプション]を選択します。
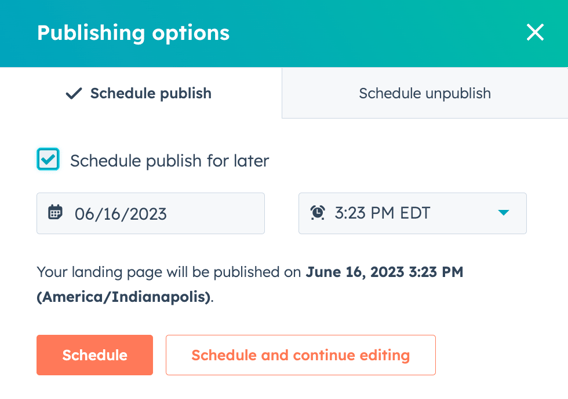
- ダイアログボックスで、[公開を予定としてスケジュール]チェックボックスをオンにします。
-
- [日付]フィールドをクリックし、ページを公開する日付を選択します。
- [時刻]フィールドをクリックし、ページを公開する時刻を選択します。
-
- [スケジュール]をクリックします。または、[スケジュールして編集を続ける]をクリックすると、ページの公開をスケジュールした上で、コンテンツエディターに戻ることができます。

- 特定の時期が来たら自動的にページを非公開にするには:
- 右上の[公開]ボタンの隣にあるドロップダウンメニューをクリックし、[公開オプション]を選択します。
-
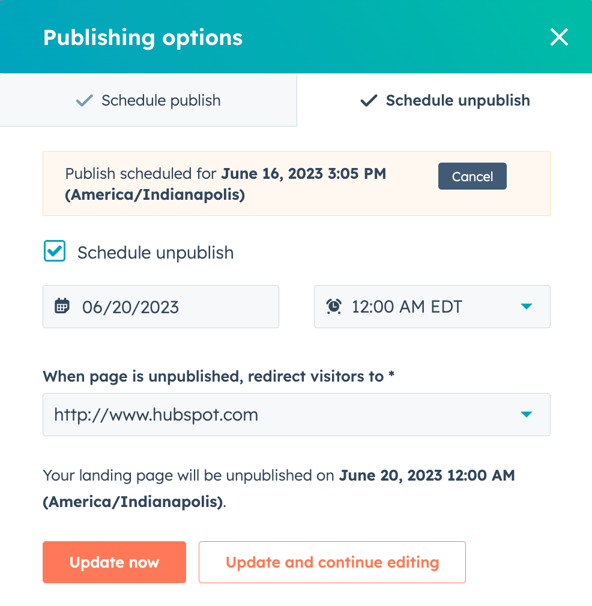
- ダイアログボックスで、[公開終了スケジュールを設定]タブをクリックします。
- [公開終了スケジュールを設定]チェックボックスをオンにします。
- [日付]フィールドをクリックし、ページの公開を終了する日付を選択します。
- [時刻]ドロップダウンメニューをクリックし、ページの公開を終了する時刻を選択します。
- [ページの公開が終了になると、訪問者を次の場所へリダイレクト(転送):]ドロップダウンメニューをクリックし、リダイレクト先のページを選択します。外部宛先URLを使用するには、ドロップダウンメニューをクリックし、[外部URLを入力]を選択します。ダイアログボックスにURLを入力し、[保存]をクリックします。
- [今すぐ更新]をクリックします。

検索エンジン向けにページを最適化する
サイドバーエディターの[最適化]セクションで、ページのSEO推奨を表示したり、ページをトピックに関連付けしたりできます。
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- ページの上で、[編集]をクリックします。
- コンテンツエディターで、左のサイドバーにあるgauge [最適化]アイコンをクリックします。
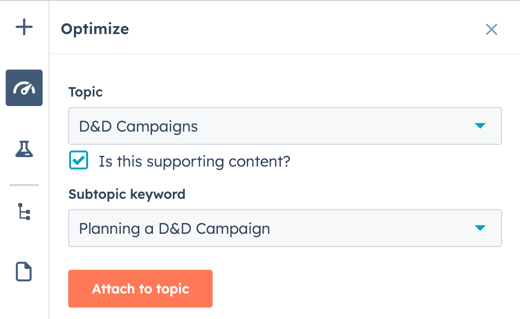
- コンテンツをトピックと関連付けるには:
- 既存のトピックを追加するには、[トピック]ドロップダウンメニューをクリックし、ページのトピックを選択します。
- 新しいトピックを作成するには、[トピック]ドロップダウンメニューをクリックし、[コアトピックを追加]を選択します。ダイアログボックスにトピックを入力し、[保存]をクリックします。
- ページをサブトピックキーワードに関連付けるには:
- [これはサポートコンテンツですか?]チェックボックスを選択します。
- [サブトピックキーワード]ドロップダウンメニューをクリックし、サブトピックキーワードを選択します。
- 新しいキーワードを作成するには、[サブトピックキーワード]ドロップダウンメニューをクリックし、[サブトピックキーワードを追加]をクリックします。ダイアログボックスにサブトピックキーワードを入力し、[保存]をクリックします。

- 不完全なSEOの推奨を表示するには、赤丸のついたカテゴリーをクリックします。完了した各推奨事項には緑のチェックマークが付きます。未完了の各推奨にはグレーのチェックマークが付きます。SEO推奨を利用する方法について詳細をご確認ください。

ページのプレビュー
ページを公開する前に、さまざまなデバイスタイプでのプレビューや、スマートコンテンツとパーソナライズのテストができます。プレビューリンクは、ご使用のアカウントの他のユーザーと内部で共有するために作成されています。外部の訪問者との共有は推奨されません。
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- ページの上で、[編集]をクリックします。
- コンテンツエディターで、右上の[プレビュー]をクリックします。
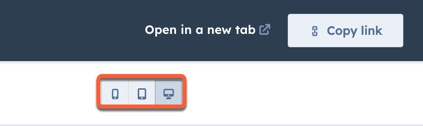
- ページ全体をプレビューするには、右上の[新しいウィンドウで開く]をクリックします。このプレビューページをご使用のアカウントのユーザーと共有するには、プレビューページで[リンクをコピー]をクリックします。ページがHubSpotシステムドメインでホスティングされている場合、ユーザーがこのプレビューを表示するには、HubSpotにログインしている必要があります。
- 別のデバイスでの表示をプレビューするには、プレビューページの右上にあるmobileデバイスアイコンをクリックします。

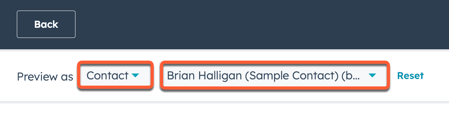
- パーソナライズやスマートコンテンツをプレビューするには、[プレビュー動作]ドロップダウンメニューをクリックします。

Landing Pages
Website Pages
貴重なご意見をありがとうございました。
こちらのフォームではドキュメントに関するご意見をご提供ください。HubSpotがご提供しているヘルプはこちらでご確認ください。
