お客さまへの大切なお知らせ:膨大なサポート情報を少しでも早くお客さまにお届けするため、本コンテンツの日本語版は人間の翻訳者を介さない自動翻訳で提供されております。正確な最新情報については本コンテンツの英語版をご覧ください。
CTAにカスタムスタイルを追加する(旧)
更新日時 2024年 1月 29日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
|
|
| Marketing Hub Basic(旧製品) |
HubSpotのCTA(旧)用の高度なオプションを使用して、ウェブサイトのテーマにぴったり合う高度にカスタマイズされたCTAボタンを作成します。スタイルシートからのカスタムクラスの入力に対応したり、CTAに直接カスタムCSSを追加することができます。
CTA(旧)をさらにカスタマイズするには、CTAサイズを編集する方法をご覧ください。EメールやテンプレートにCTA(旧)を追加する場合、CTAをセンターに配置する方法をご紹介します .
注:カスタムスタイルは、カスタムボタンとにのみ適用でき、画像ボタンには適用できません。
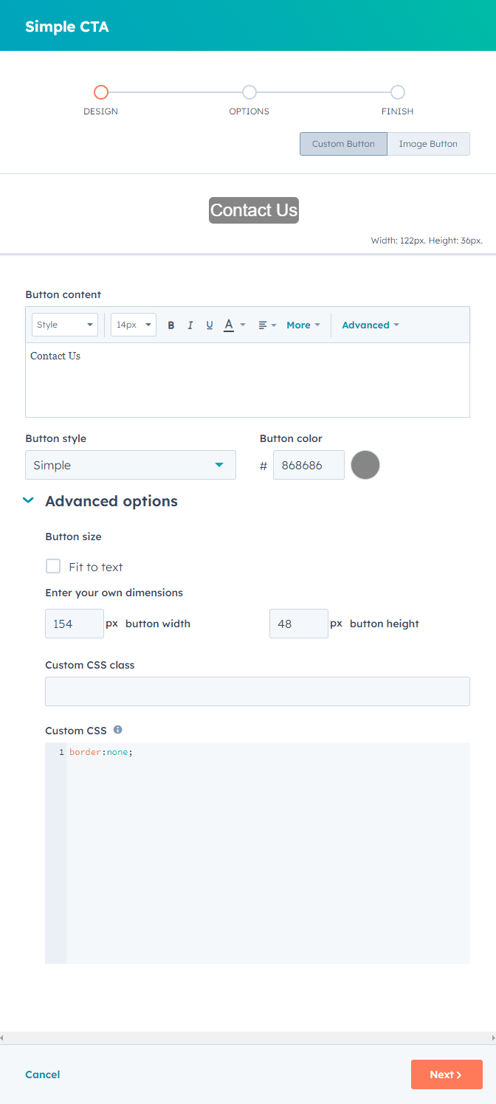
ボタンCTAにカスタムスタイルを追加する場合:
- HubSpotアカウントで、Marketing > 「リード情報の収集」 > CTAsに移動します。
- 左上のドロップダウンメニューをクリックし、CTAs (legacy)を選択します。
- CTAにマウスポインターを合わせ、「アクション」 > 「編集」をクリックするか、「CTAの作成」。
-
右のパネルで、下にスクロールして、高度なオプションをクリックします。
- のみ 「カスタムCSSクラス」 または 「カスタムCSS」 のいずれかのオプションを使用して、CTA にカスタム CSS スタイル設定を適用することができます。 両方のオプションが適用されると、CTAのスタイル設定や表示に問題が生じる可能性があります。
- カスタムCSSクラス: CTAにカスタムクラスを追加して、カスタムクラスの入力に対応します。これが役に立つのは、複数のウェブサイトページにまたがって使用されているCTAで、フォントファミリー、サイズ、パディング、マージンといった類似のデザイン特性のセットを共有する必要がある場合です。カスタムCSSクラスを使用する場合は、そのクラスがCSSスタイルシートに含まれ、HubSpotページのメインスタイルとして適用されていることを確認してください。
- カスタムCSS:編集中のCTAにのみ適用されるカスタムスタイルを追加します。「カスタムCSS」フィールドでは、そのCTAに特化したインラインスタイル設定を適用できます。変更したいCTAの要素がある場合は、変更を保存する前に、ここで新しいスタイル宣言を追加してください。
- 右下の「次へ」>「」をクリックして、 CTA(旧)の作成または編集を終了します。。

CTAs
貴重なご意見をありがとうございました。
こちらのフォームではドキュメントに関するご意見をご提供ください。HubSpotがご提供しているヘルプはこちらでご確認ください。
