デザインマネージャーのクイックツアー
更新日時 2024年 4月 3日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
HubSpot のデザインマネージャーは、デザイナーが最先端のウェブサイトを構築するために必要なすべてのツールを兼ね備えている一方で、マーケティング担当者がコンテンツを作成する際に望む柔軟性も備えています。
この記事では、デザインマネージャーの全機能をご紹介します。具体的なコード例や参考ドキュメントをお探しの場合は、HubSpotの開発者向けドキュメントをチェックアウトしてください。
デザインマネージャーに含まれるツール
デザインマネージャーは、複数の重要なツールを 1 つの強力なアプリに集約します。
- Finder - ファイル、テンプレート、モジュール、フォルダを作成、整理するためのスペースです。
- レイアウトエディタ - ページ、ブログ、Eメール、システムのテンプレートを構造化するためのドラッグ&ドロップエディタ。
- Inspector - レイアウト、モジュール、グループのプロパティーを編集する場所です。
- コードエディタ - すべてのフロントエンドコード(CSS、Javascript、あるいは自分のHTMLテンプレート)のための統合開発環境(IDE)です。
- モジュールエディター - サイトに高度な機能を追加するために設定できる再利用可能なカスタムモジュールですが、技術者以外のユーザーでも管理できます。
- ファイルマネージャー - あなたのサイトのすべてのアセットのためのファイルホスティングシステム。
デザインマネージャーに移動して、これらのツールを検索してください。HubSpotアカウントにて、[コンテンツ]>[デザインマネージャー]の順に進みます。
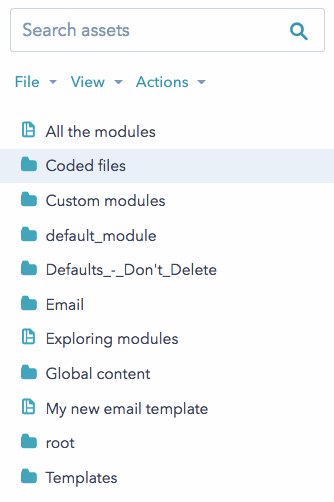
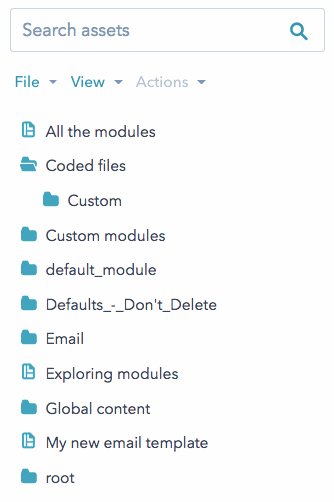
ファインダー
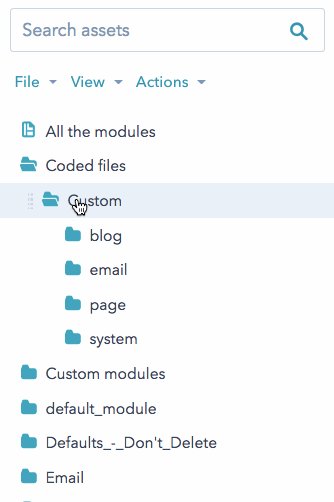
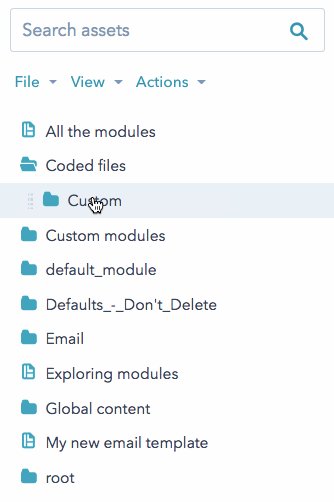
ファインダーは、すべてのフォルダー、テンプレート、モジュール、コードファイルを管理するためのスペースです。ファインダーのドラッグ&ドロップインターフェイスを使用して、ファイルやフォルダーを好きなように整理できます。ファイルをクリックすると、そのファイルに含まれるファイルを展開または折りたたむことができます。
すべてのMarketing Hub Professionalおよび EnterpriseおよびContent Hub ProfessionalおよびEnterpriseアカウントには、既定値でデザインマネージャに@hubspotフォルダがあります。このフォルダーには、テーマと、ドラッグ&ドロップEメールモジュールを含むデフォルトモジュールが全て含まれています。これらのテーマとモジュールは読み取り専用ですが、カスタマイズするのであれば、複製することができます。テーマとデフォルトモジュールのカスタマイズについてはこちらをご覧ください。
[ファイル]をクリックして新しいファイルまたはフォルダーを作成するか、ファインダーで現在選択されているアセットに対してアセットの削除、複製、名前変更などのアクションを実行します。[表示]のオプションを使用して、ファイルとフォルダーの配置を管理します。すべてのフォルダーをすばやく折りたたむか、最近編集または削除したアセットを表示できます。

注:ファインダーはコンテキストに依存します。つまり、アクションは選択されているフォルダーとファイルと常に関連します。特定のフォルダー内で新しいファイルまたはフォルダーを作成するには、ファインダーでそのフォルダーをクリックします。既存の全てのフォルダーの外側に新規ファイルまたはフォルダーを作成するには、表示をクリックし、フォルダーを全て選択解除を選択します。
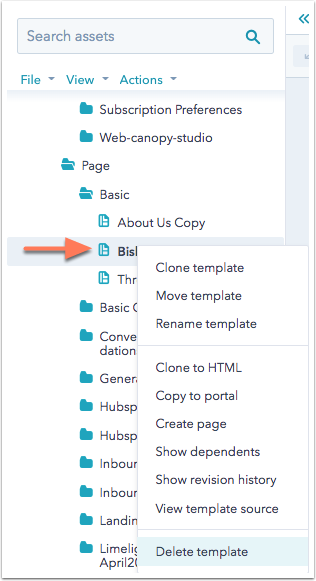
アクションメニューは、ファイルまたはフォルダーが選択されている場合にのみアクティブになり、そのタイプのアセットに対するコンテキストオプションを提供します。また、次のこともできる。
- クローン:ファイル、フォルダ、テンプレートのコピーを作成します。
- 移動:アセットの新規フォルダーを選択します。
- Rename:アセットに新しい名前を付けます。
- HTMLをコピー:アセットを完全にHTMLでコピーします。
- 了解
ポータル: アセットをコピーして、アクセスできる別のHubSpotアカウントに送信します。 - ページ/Eメールを作成:このテンプレートを使用して新規コンテンツを作成します。
- Show dependents:ファイルを使用している HubSpot コンテンツのリストを表示します。
- Show revision history:保存されたバージョンの履歴を確認できます。
- コードスニペット:これを使うと、コードスニペットを素早くコピーできる。
カスタムコード モジュールのコードスニペットをクリップボードにすばやくコピーします。このオプションは右クリック モジュール上にある。 - Lock folder:フォルダをロックし、ユーザがデザインマネージャーで内容を編集できないようにします。ロックされたフォルダのコンテンツは、ローカルの開発環境内でのみ編集できます。
- を削除 - このファイル、フォルダー、テンプレート、またはモジュールを削除します。

タブ
テンプレート、モジュール、コードファイルの名前をクリックすると、選択したファイルがエディタのタブで開きます。タブを使用すると、マルチタスクやさまざまなテンプレートとコードファイル間の切り替えが容易になります。タブを右クリックすると、エディターのタブを管理するオプションが表示されます。右の下矢印をクリックすると、開いているタブの全リストを確認できます。
レイアウトエディターで作業するスペースを確保するために、の折りたたみアイコンfirst をクリックすると、ファインダーを折りたたむことができます。フォルダーアイコンfolderをクリックすると、ファインダーを再び拡大できます。
.gif?width=964&name=2021-12-16_16-33-42%20(2).gif)
新規テンプレートとファイルの作成
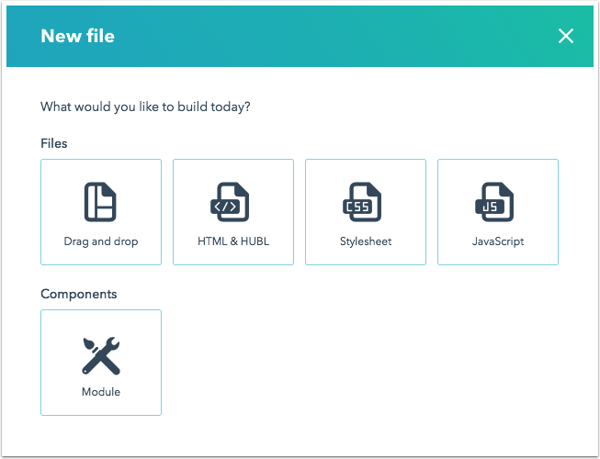
新規テンプレート、モジュール、コードファイルを作成するには、ファインダーの左上にあるファイル > 新規ファイルをクリックする。アセットタイプは次のいずれかに一致します:
- ドラッグ・アンド・ドロップ : 直感的なドラッグ・アンド・ドロップのインターフェイスにモジュールを追加して構築するテンプレート別。
- HTML & HUBL : HTML、CSS、Javascriptを使用してコードエディターで作成されたカスタムコードテンプレート。
- スタイルシート : モジュールやファイルのスタイル設定に使用できるコード化されたCSSファイル。
- JavaScript : モジュールやファイルに適用できるJavascriptのコード化されたファイル。
- モジュール:テンプレートに追加できるカスタムコードモジュール。

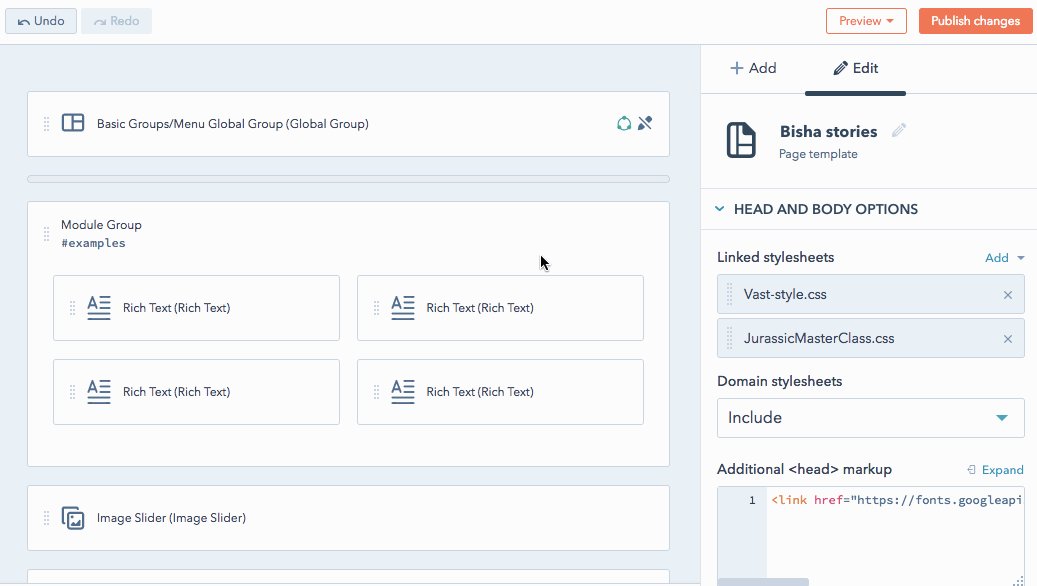
レイアウトエディター
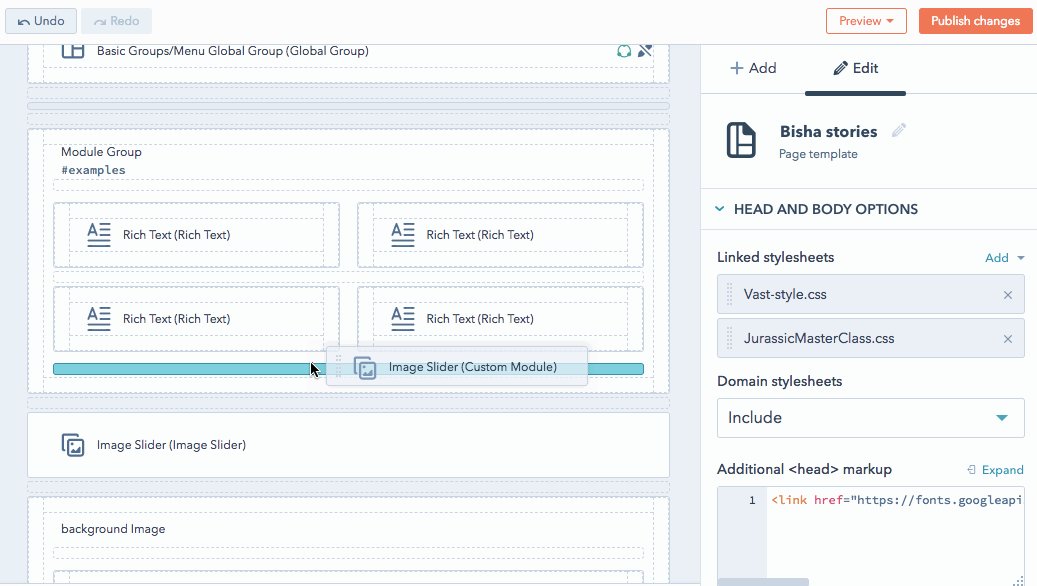
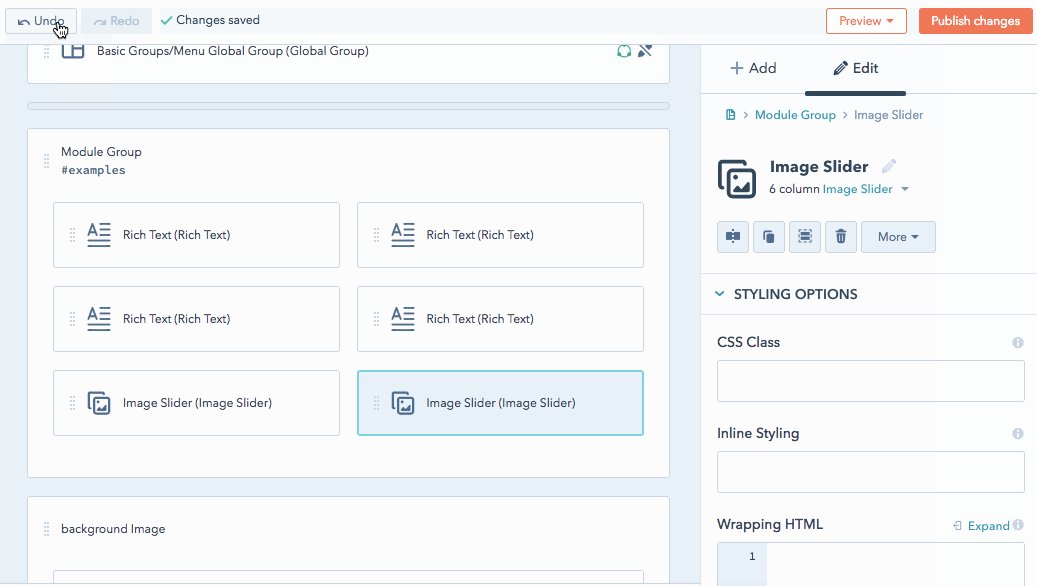
レイアウトエディターは、ページやEメールの構造と既定のコンテンツのドラッグ&ドロップインターフェイスです。モジュールとグループの名前が、各コンポーネントに適用される本体クラスと一緒に表示されます。各モジュールまたはグループを変更するには、右側のインスペクターで編集用にクリックするか、コンポーネントを右クリックしてインスペクターの機能にアクセスします。
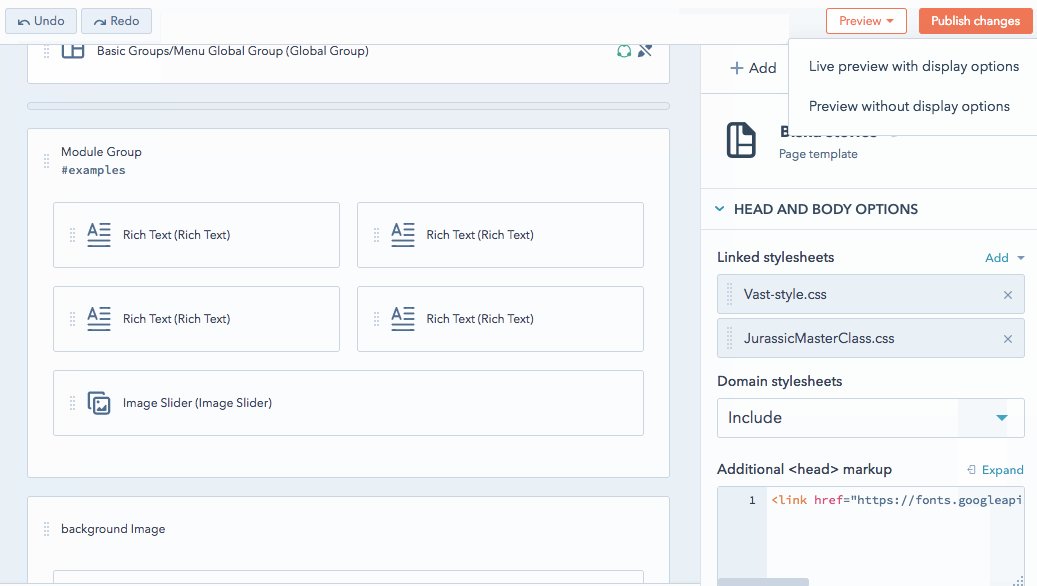
レイアウトエディターでコンポーネントをドラッグ&ドロップして、テンプレートの配置とサイズを調整します。左上隅には、UndoとRedoのボタンがあり、変更を素早く元に戻すことができます。また、モジュールを右クリックして、モジュールタイプのグループ化、複製、変更を素早く行ったり、キーボードショートカットを使って、同じ操作を行うこともできる。右上の「プレビュー」ボタンをクリックすると、作業をプレビューし、さまざまな画面サイズでレイアウトをテストできます。
全てのHubSpotテンプレートレイアウトはレスポンシブ、つまり異なる画面サイズに自動的に調整されます。このエディターは、ドラッグ&ドロップで作成したモジュールをきれいなHTMLマークアップにコンパイルし、内蔵のCSSでレスポンシブに対応させます。
テンプレートの作成と編集とテンプレートへのスタイルの追加について詳しくはこちらをご覧ください。

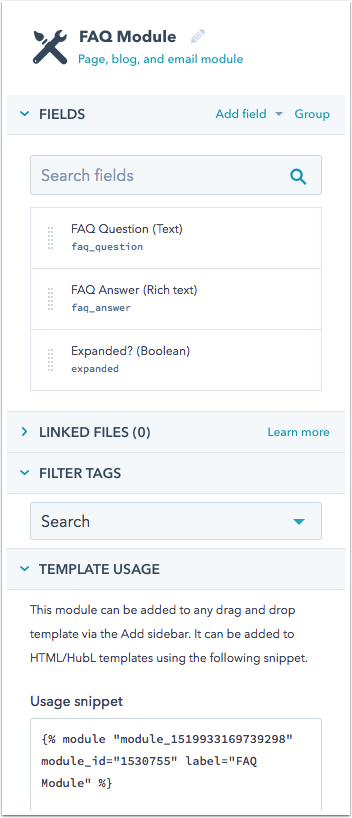
インスペクター
インスペクターでは、テンプレートやモジュールのコンポーネントを追加して編集できます。インスペクターは、実行しているタスクとファイルのタイプのコンテキストに依存します。例として、以下のような場合が挙げられます。
- ドラッグ&ドロップエディターでコンポーネントが選択されている場合、インスペクターにはそのコンポーネントのすべての機能とオプションが表示されます。
- ドラッグ&ドロップエディターでコンポーネントが選択されていない場合、インスペクターにはテンプレート自体のオプションが表示されます。
- モジュールを編集する場合、インスペクターでフィールドの編集と追加ができます。
テンプレートで選択したモジュールのタイプによって、インスペクタで使用できるオプションが異なる場合があります。
ドラッグ&ドロップテンプレートの場合、[+追加]タブは、レイアウトに新しいコンポーネントを追加するために使用されます。インスペクタの「編集」タブを使用して、カスタムCSSクラスを割り当てる、既定のコンテンツを編集する、またはコード化されたファイルを添付することができます。
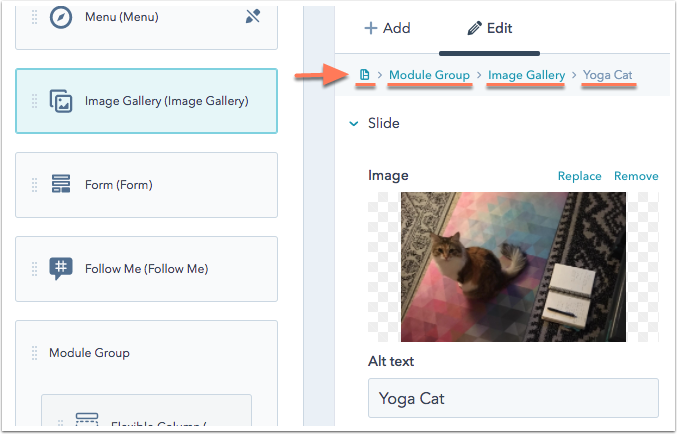
インスペクタの上部にはパンくずナビゲーションがあり、現在作業しているアセット、モジュール、グループ、テンプレートの間をすばやく移動できます。

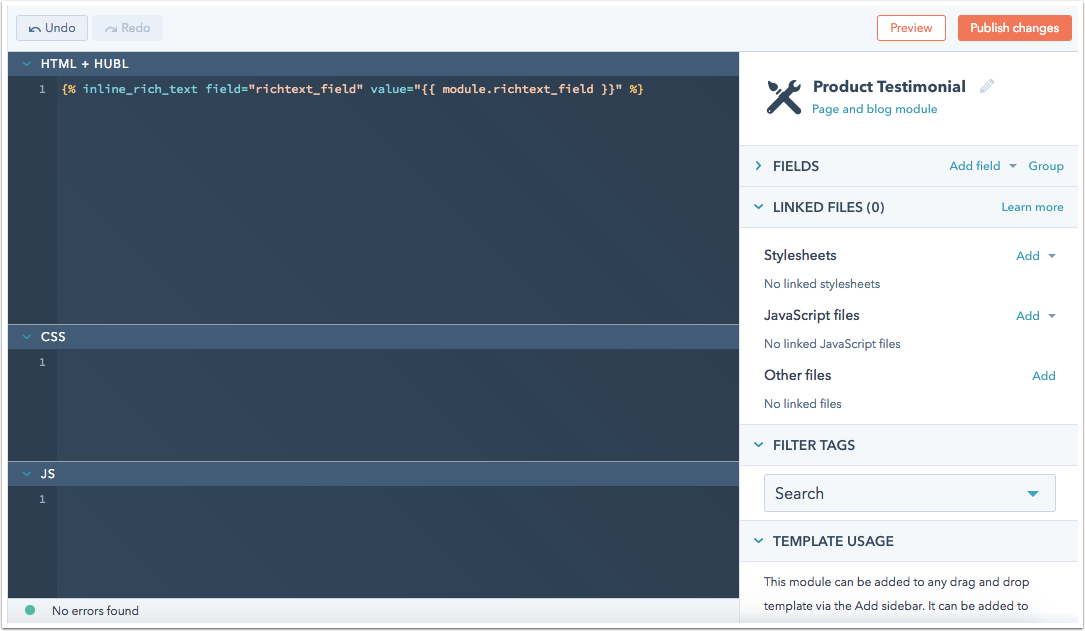
カスタムコードのHTML&HUBLテンプレートとモジュールの場合、インスペクターを使用して新規フィールドの追加やコードファイルへのリンクができます。さらに、フィルタータグを追加することで、自分のコードテンプレートやモジュールのコンテンツタイプや機能を示すことができ、ファインダーでより簡単に検索できるようになります。また、これらのカスタムコード化されたアセットをテンプレートで使用する方法についてのスニペットや詳細もご覧いただけます。

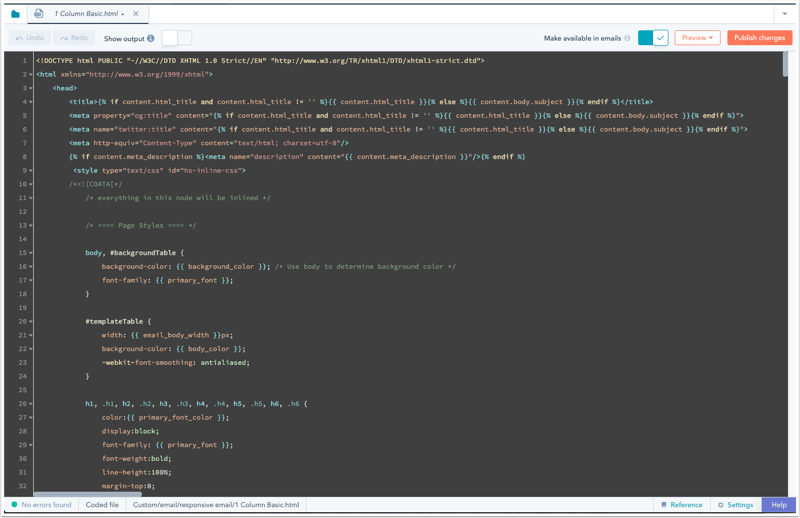
コードエディター
HubSpotのコードエディタは強力なIDEで、CSSファイル、Javascriptファイル、HTMLテンプレートまでコーディングできます。コーディングしたりスタイルシートを編集したりしながら、変更の効果をさまざまな画面サイズでライブプレビューできます。コードエディターでは、色分けされたクラス、エラーチェック、構文の強調表示、自動保存、自動終了タグ、自動インテントなど、他にも多くの便利なIDE機能を利用できます。
注:デフォルトでは、HubSpotはデザインマネージャーに含まれるJavaScriptとCSSを自動的に最小化し、不要なスペース、改行、コメントを削除します。この既定の動作は、CLIを使用してデザインマネージャーにアップロードされたJavaScriptとCSSにも適用されます。したがって、あらかじめ軽量化したコードをデザインマネージャーに直接追加することは避けてください。
JavaScriptとCSSの最小化について詳しくはこちら .

モジュールエディター
HubSpotのドラッグ&ドロップテンプレートには、標準モジュールが多数用意されており、その中から選択することができますが、デザイナーがよりカスタムデザインのソリューションを必要とする場合もあります。モジュールは再利用可能なカスタムコードのコンポーネントで、HTML と
フィールドの追加、コードファイルの添付、タグの追加によるアセットの整理にはインスペクターを使用します。コードエディターと同様に、作業中、さまざまな画面サイズで作業結果をライブプレビューできます。モジュールフィールドのデフォルトコンテンツの指定、デフォルトコンテンツのロック、特定のモジュールフィールドの必須指定もできます。

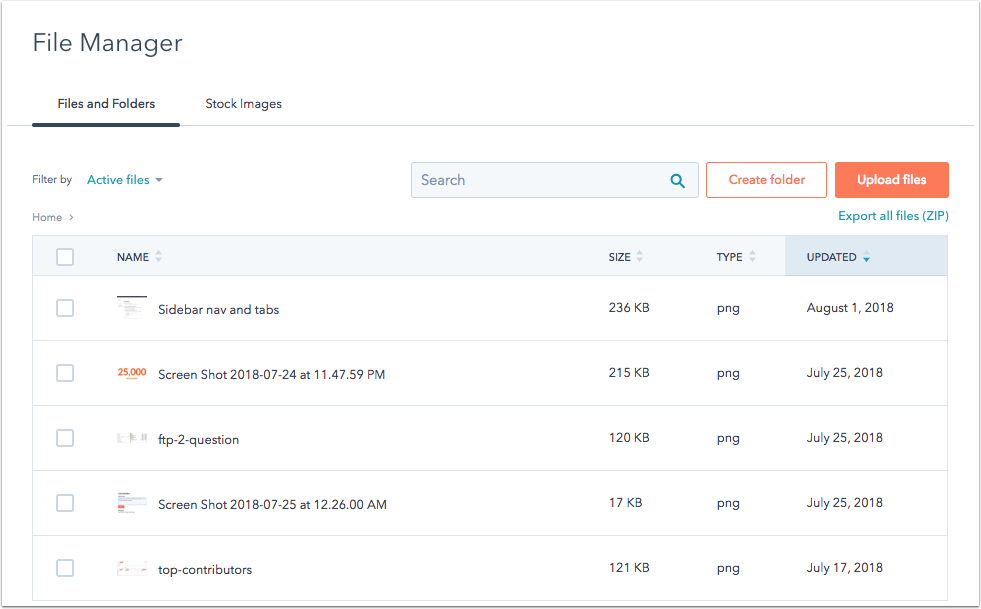
ファイルマネージャー
HubSpotのファイルマネージャー、コンテンツ作成に使用するすべてのアセットを保存します。このツールを使用して、PDF、画像、動画、オーディオファイル、フォントなどのアップロードができます。アプリを離れることなく、クリエイティブアセットにアクセスしたり、新規ファイルを素早くアップロードしたりできます。