お客さまへの大切なお知らせ:膨大なサポート情報を少しでも早くお客さまにお届けするため、本コンテンツの日本語版は人間の翻訳者を介さない自動翻訳で提供されております。正確な最新情報については本コンテンツの英語版をご覧ください。
テンプレートに既定のコンテンツを追加する
更新日時 2023年 11月 3日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
ほとんどのテンプレート・モジュールにデフォルトのコンテンツを追加することができます。コンテンツエディター でコンテンツを編集することもできますし、 コンテンツエディター で編集できないようにして、テンプレートのデフォルトコンテンツをロックすることもできます。
注:一度デフォルトコンテンツを含むモジュールがコンテンツエディターで編集されると、デザインマネージャーの新しいデフォルトコンテンツは、そのモジュールの編集されたバージョンを置き換えません。
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- ブログ:HubSpotアカウントにて、[コンテンツ]>[ブログ]の順に進みます。
- Eメール:HubSpotアカウントにて、[マーケティング]>[マーケティングEメール]の順に進みます。
- コンテンツの上にマウスポインターを置いて、[編集]をクリックします。
- ブログ記事とページ用:
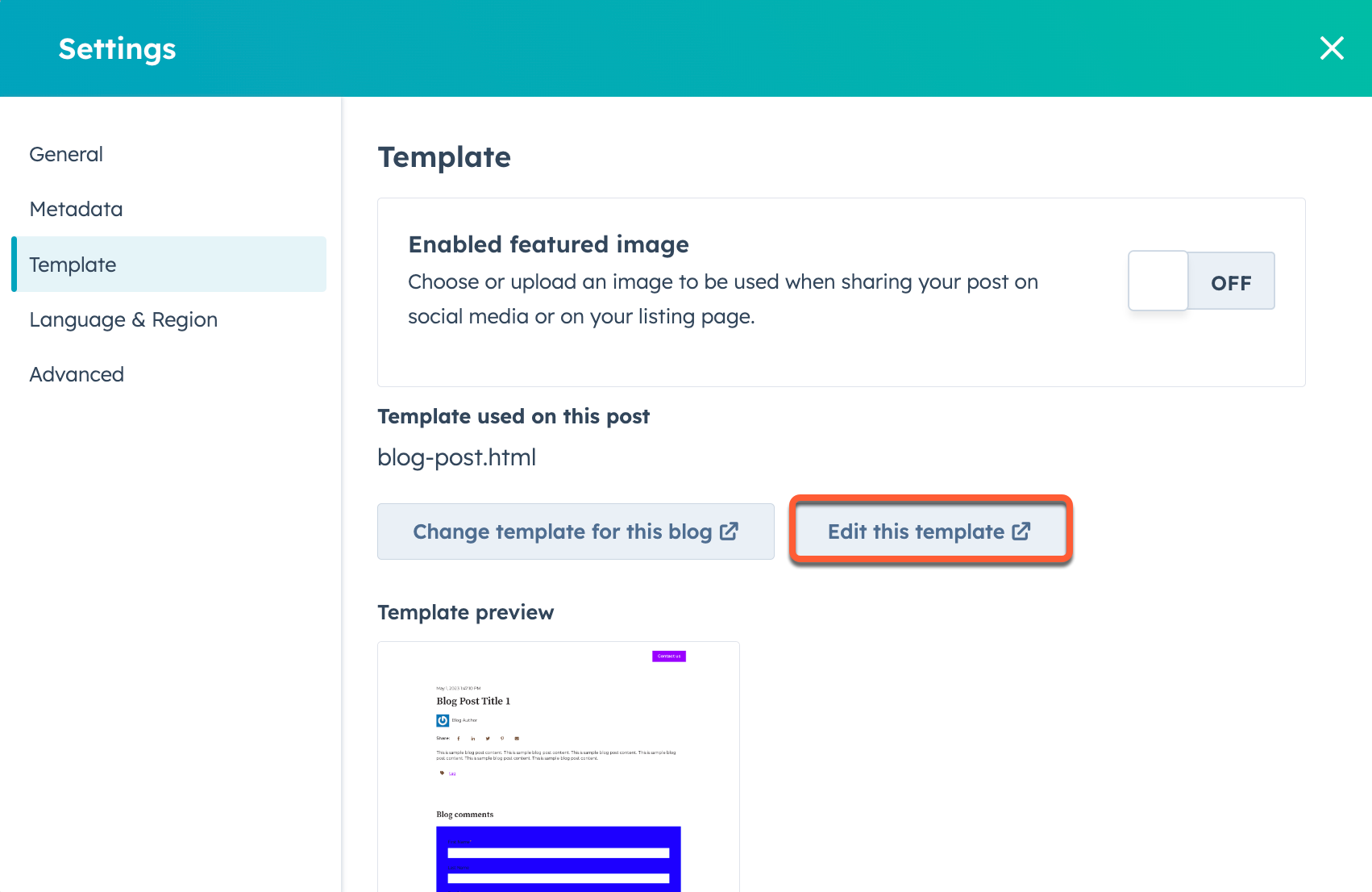
- コンテンツエディターで、「設定」メニューをクリックし、「テンプレート」を選択する。
-
- ダイアログボックスで、このテンプレートの編集をクリックします。

- Eメールの場合:
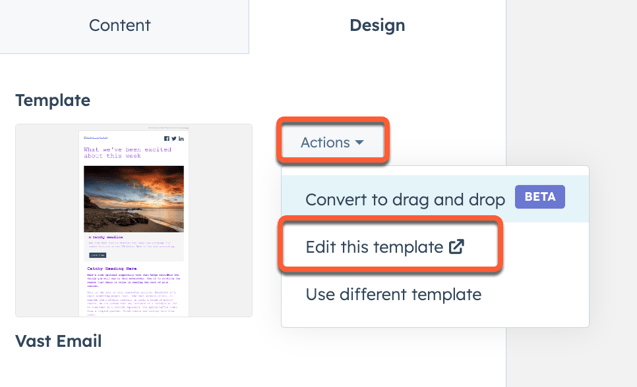
- サイドバーエディターで、Designタブをクリックします。
- Templateセクションで、Actionsドロップダウンメニューをクリックし、Edit this templateを選択する。

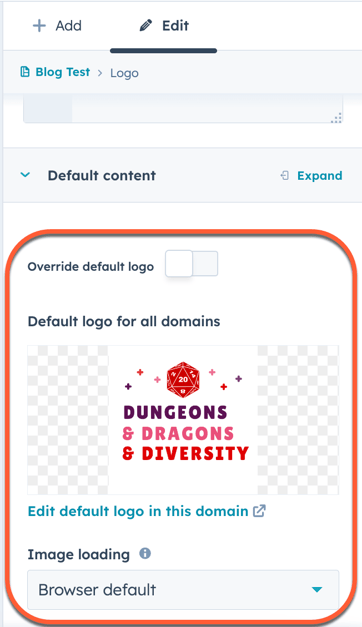
- デザイン・マネージャーで、レイアウト・エディターのモジュールをクリックします。
- 右列で、「既定のコンテンツ」セクションまで下へスクロールする。このセクションに表示されるオプションはモジュールによって異なります。

- このモジュールのデフォルトコンテンツがコンテンツエディターで編集されないようにするには、右列のエディターオプションセクションまで下へスクロールし、コンテンツエディターでの編集を防ぐスイッチをクリックしてオンに切り替えます。

- テンプレート内のデフォルトコンテンツをプレビューするには、右上のプレビュードロップダウンメニューをクリックし、表示オプション付きライブプレビューを選択します。
- 変更をライブに設定するには、右上の変更の公開をクリックします。
Design Manager
貴重なご意見をありがとうございました。
こちらのフォームではドキュメントに関するご意見をご提供ください。HubSpotがご提供しているヘルプはこちらでご確認ください。
