お客さまへの大切なお知らせ:膨大なサポート情報を少しでも早くお客さまにお届けするため、本コンテンツの日本語版は人間の翻訳者を介さない自動翻訳で提供されております。正確な最新情報については本コンテンツの英語版をご覧ください。
デザインマネージャー設定をカスタマイズ
更新日時 2023年 11月 3日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
デザインマネージャー設定で開発者エクスペリエンスをカスタマイズ。設定には、デフォルトのデザイン・マネージャー起動時の動作、カスタム・コード化されたファイルのコード設定、JavaScriptのリンチなどが含まれます。
これらの設定にアクセスするには、次の手順を実行します。
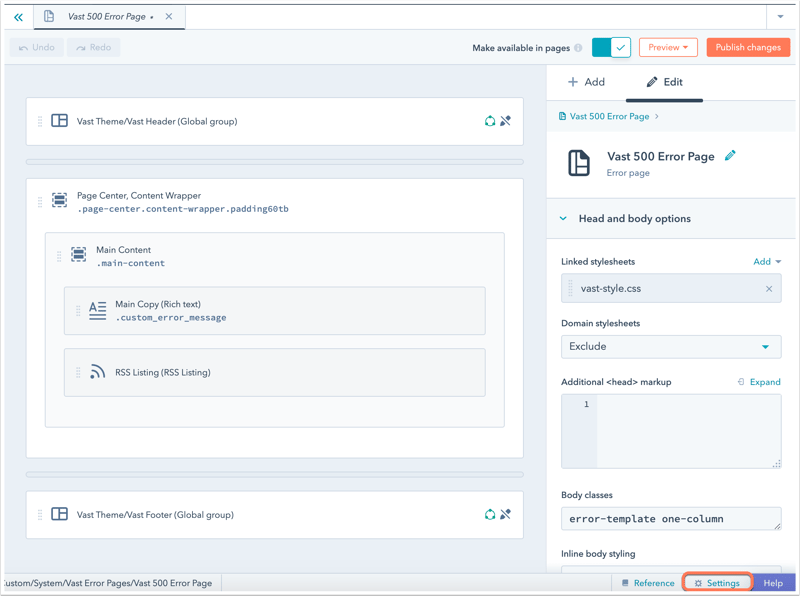
- HubSpotアカウントにて、[コンテンツ]>[デザインマネージャー]の順に進みます。
- 右下の「設定」をクリックし、「設定を開く」を選択します。

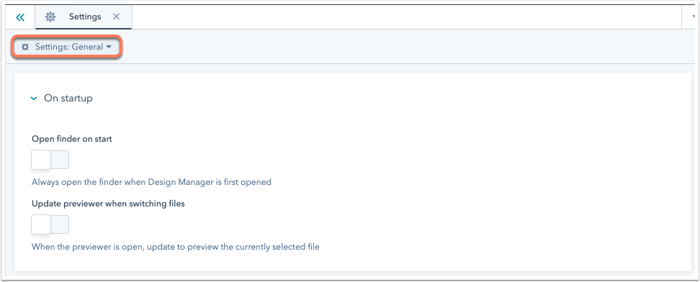
- Settingsドロップダウンメニューをクリックして、調整したい設定の種類を選択します。

一般設定
- Open finder on start:をオンにすると、デザインマネージャに最初にアクセスしたときに左側のファインダが開きます。
- Update previewer when switching files:をオンにすると、デザインマネージャのプレビューアに現在選択されているファイルが表示されます。一度に 1 つのファイルをプレビューする場合は、この設定を有効にします。
コード設定
外観
- Theme:コードエディターで使用される配色。
- Font:コードエディターで使用する主要フォントとフォントサイズ。
ソース
- Tab size:コードエディターでタブキーを押したときのタブ文字の幅。
- インデント単位:スマートインデントによってコードブロックがインデントされるべきスペース数。
- ソフトタブ:オンに切り替えると、タブキーはタブ文字の代わりにタブサイズと等しいスペース文字を挿入する。
- スマートインデント:オンにすると、新しい行は前の行で設定されたインデントに従います。
- フォーマット入力時のインデント:オンにすると、文脈依存入力時に同じ行をインデントする。例えば、case x:ステートメントや、}を閉じるステートメントは、挿入時に正しくインデントされます。
- タブを使ったインデント:をオンにすると、スマートインデントやフォーマット入力による自動インデントがタブを使います。
- 行の折り返し:オンにすると、水平スクロールの代わりに行が折り返されます。
- 括弧を自動的に閉じる:をオンにすると、コードエディタは括弧と引用符を自動的に閉じます:
() [] {} '' "" - Auto close tags:オンにすると、コードエディターがXMLタグを自動的に閉じます。
- Match brackets:オンに切り替えると、カーソルを括弧文字の横に置くと、対応する開き括弧または閉じ括弧がハイライトされます。
- Match tags:オンに切り替えると、カーソルをタグの横に置くと、対応する開始タグまたは終了タグがハイライトされます。
- ブロックコメントを続ける:をオンにすると、コードエディターが新しい行を作成するときに自動的にブロックコメントを続けます。
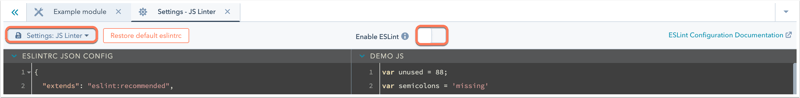
JavaScriptのリンティング設定
- Enable ESLintスイッチのオン/オフを切り替えるにはクリックしてください。オンにすると、コード化されたファイルの出力を見るときに、ESLintはJavaScriptを優先して実行します。

- 左側のパネルで、ESLint 設定を構成します。ESLintの設定についてはこちらをご覧ください。
- 右側のパネルで、JavaScript デモが左側の変更内容を反映します。
- Restore default eslintrcをクリックして、デフォルト設定を復元する。

Design Manager
貴重なご意見をありがとうございました。
こちらのフォームではドキュメントに関するご意見をご提供ください。HubSpotがご提供しているヘルプはこちらでご確認ください。
