お客さまへの大切なお知らせ:膨大なサポート情報を少しでも早くお客さまにお届けするため、本コンテンツの日本語版は人間の翻訳者を介さない自動翻訳で提供されております。正確な最新情報については本コンテンツの英語版をご覧ください。
シンプルメニューモジュールを編集する
更新日時 2023年 11月 3日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
シンプルなメニューを使えば、サイトの数ページにわたってナビゲーションを追加することができます。テンプレートまたはコンテンツエディターでシンプルなメニューモジュールを編集することができます。
多くのページにわたってメインナビゲーションを管理する場合、アドバンストメニューモジュールを使用することをお勧めします。
注:コンテンツエディターでシンプルメニューモジュールに加えられた変更は、テンプレートレベルでの編集を上書きします。コンテンツエディターでシンプルメニューを編集可能にしたくない場合、テンプレートでモジュールをロックする必要があります。
テンプレートのシンプルメニューモジュールを編集
- HubSpotアカウントにて、[コンテンツ]>[デザインマネージャー]の順に進みます。
- テンプレート名をクリックして編集する。
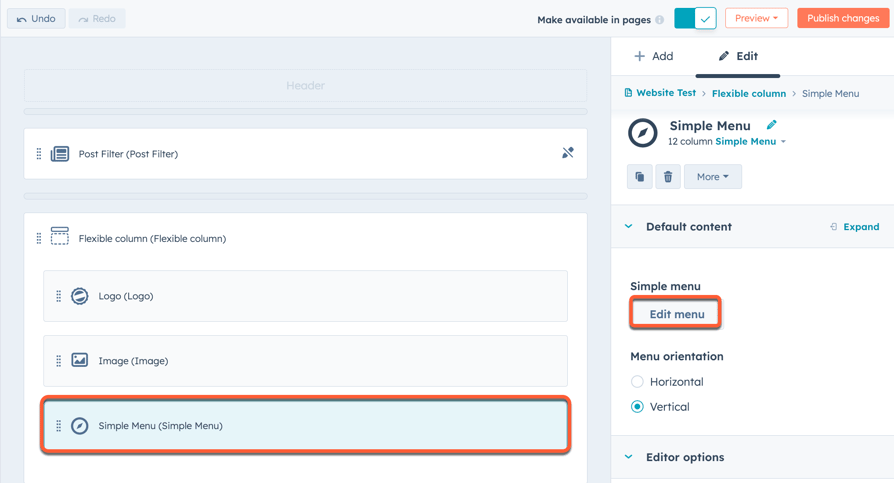
- レイアウトエディターで「シンプルメニュー」moduleをクリックします。右側のモジュールインスペクターで、デフォルトコンテンツセクションまで下へスクロールし、メニューを編集をクリックします。

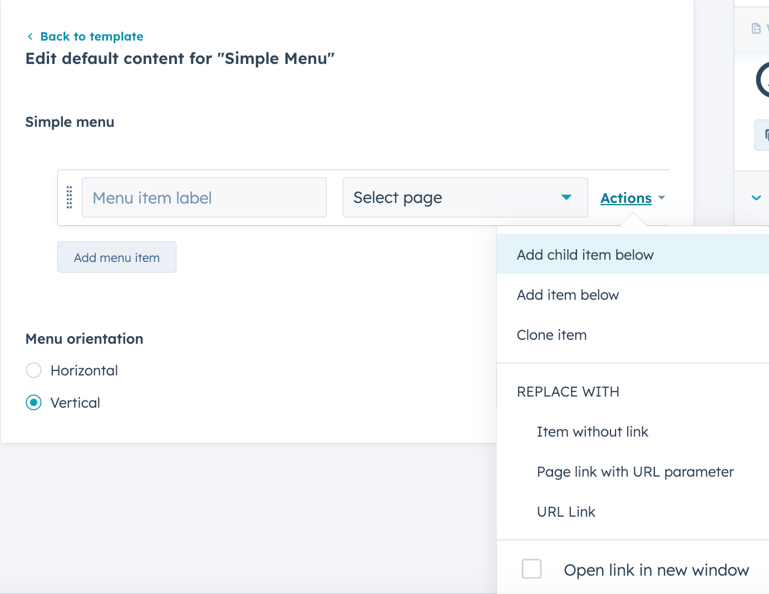
- レイアウト・エディターで、Add menu itemをクリックし、メニュー・エディターを開く。
- メニューエディターで、メニュー項目を作成する:
- Menu labelフィールドに、メニュー項目に表示されるテキストを入力します。
- HubSpotページにリンクするには、「ページを選択」ドロップダウンメニューをクリックし、ページを選択します。
- 外部URLにリンクするには、Actionsドロップダウンメニューをクリックし、URL Linkを選択します。URLパラメーターを使ってHubSpotページを選択することも、リンクなしで選択することもできます。
- ナビゲーションの一番下にメニュー項目を追加するには、レイアウトエディターのリンクの下にあるAdd menu itemをクリックし、link typeを選択します。
- 別のメニュー項目にマウスポインターを合わせたときに表示されるメニュー項目を追加するには、既存のメニュー項目の隣にあるアクションドロップダウンメニューをクリックし、子項目を下に追加を選択します。

- メニュー項目を並べ替えるには、メニュー項目をクリックし、ドラッグします。
- メニュー項目を削除するには、メニュー項目の横にあるdelete削除アイコンをクリックします。
- 完了したら、レイアウトエディターの右上にある「変更を公開」をクリックし、テンプレート上で変更を反映させます。
コンテンツエディターでシンプルメニューモジュールを編集
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- ページの上にカーソルを重ねて[編集]をクリックします。
- 左のサイドバーで、add[追加]アイコンをクリックします。
- 「シンプルメニュー」モジュールをクリックし、位置までドラッグする。
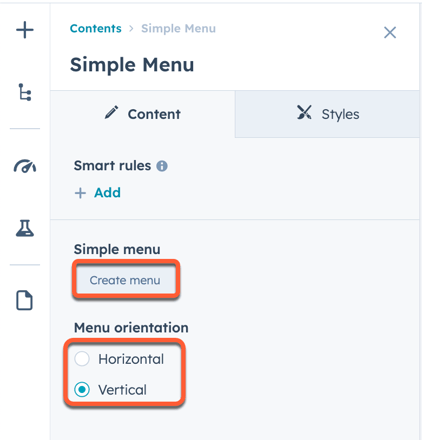
- サイドバーエディターで、「メニューを作成」をクリックする。
- メニューの向きセクションで、横または縦を選択する。

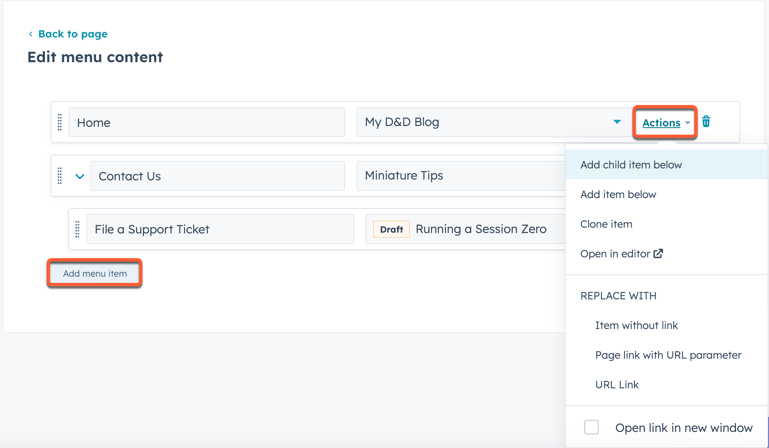
- モジュールで、Add menu itemをクリックし、メニューエディターを開く。
- メニューエディターで、メニュー項目を作成する:
- Menu labelフィールドに、メニュー項目に表示されるテキストを入力します。
- HubSpotページにリンクするには、「ページを選択」ドロップダウンメニューをクリックし、ページを選択します。
- 外部URLにリンクするには、Actionsドロップダウンメニューをクリックし、URL Linkを選択します。URLパラメーターを使ってHubSpotページを選択することも、リンクなしで選択することもできます。
- ナビゲーションの一番下にメニュー項目を追加するには、Add menu itemをモジュールのリンクの下にクリックし、link typeを選択します。
- 別のメニュー項目にマウスポインターを合わせたときに表示されるメニュー項目を追加するには、既存のメニュー項目の隣にあるアクションドロップダウンメニューをクリックし、子項目を下に追加を選択します。

- メニュー項目を並べ替えるには、メニュー項目をクリックし、ドラッグします。
- メニュー項目を削除するには、メニュー項目の横にあるdelete削除アイコンをクリックします。
-
変更を反映させるには、右上のPublishまたはUpdateをクリックします。
Design Manager
貴重なご意見をありがとうございました。
こちらのフォームではドキュメントに関するご意見をご提供ください。HubSpotがご提供しているヘルプはこちらでご確認ください。
