複数のテンプレートにわたってグローバルコンテンツを使用する方法
更新日時 2023年 11月 3日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
|
|
| Marketing Hub Basic(旧製品) |
グローバルコンテンツでは、ヘッダーやフッターなどのコンテンツのセクションを、ウェブサイトの複数のページにわたって繰り返すことができます。グローバル・コンテンツは、コンテンツ・エディターまたはデザイン・マネージャーから編集できます。
グローバルコンテンツに加えられた変更は、同じグローバルコンテンツを含むテンプレートを使用しているすべてのコンテンツに適用されます。多言語によるグローバルコンテンツの管理について詳しくはこちらをご覧ください。
注:グローバルコンテンツを編集できるのは、スーパー管理者またはグローバルコンテンツ設定権限を持つユーザーのみです。
コンテンツエディターでグローバルコンテンツを編集する
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- ブログ:HubSpotアカウントにて、[コンテンツ]>[ブログ]の順に進みます。
- コンテンツにマウスポインターを合わせ、[ 編集 ]をクリックします。
-
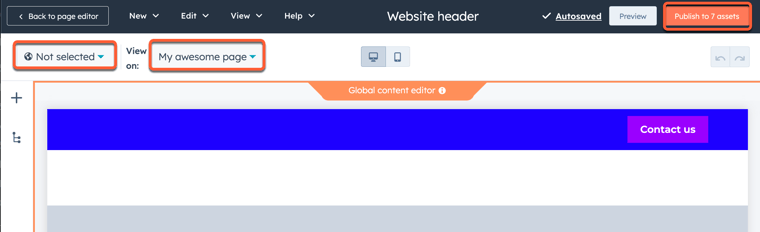
コンテンツエディターで、グローバルコンテンツをクリックします。globalGroupグローバルコンテンツのアイコンが表示されます。
- 表示されるダイアログボックスで、[グローバル コンテンツ エディターで開く]をクリックします。
- グローバルコンテンツエディタで、ドラッグ&ドロップツールを使用して、グローバルグループのモジュールを編集します。
- 特定のコンテンツでグローバルコンテンツをプレビューするには、左上のView onドロップダウンメニューをクリックし、グローバルコンテンツがホスティングされているpageまたはpostを選択します。グローバルコンテンツを単独で表示するには、代わりにグループのみを選択します。
- グローバルコンテンツの多言語バージョンを作成するには、左上の言語ドロップダウンメニューをクリックし、多言語バリエーションを追加/編集を選択します。多言語グローバルコンテンツの作成について詳しくはこちら。
- グローバルコンテンツの編集が終わったら、右上の[X]アセットに公開をクリックします。このグローバルコンテンツを含むテンプレートを使用しているすべてのページとブログ記事に、変更内容が適用されます。

デザインマネージャーで新しいグローバルコンテンツを作成する
デザインマネージャーでは、開発者が新しいグローバルコンテンツを作成したり、ローカルコンテンツをグローバルコンテンツに変換したりできます。
f lexible columns , drag and drop areas , and coded modules グローバル・グループでは使用できません。
一からグローバルモジュールを作成するには、次の手順を実行します。
- HubSpotアカウントにて、[コンテンツ]>[デザインマネージャー]の順に進みます。.
- ファインダーで、[ファイル]ドロップダウンメニューをクリックし、[新規ファイル]を選択します。
- ダイアログボックスで、[今日は何を作成しますか?]ドロップダウンメニューをクリックし、[モジュール]を選択してから、[次へ]をクリックします。
- [このモジュールをどこで使用しますか?]セクションで、このグローバルモジュールを使用するコンテンツの各タイプの横にあるチェックボックスをオンにします。Eメールに使用されるグローバルモジュールには、CSSまたはJavascriptを含めることができません。
- [モジュールコンテンツ範囲]セクションで、[グローバルモジュール]を選択します。
- ファイル名を入力してから、[作成]をクリックします。
既存のローカルモジュールまたはグループを変換するには
- HubSpotアカウントにて、[コンテンツ]>[デザインマネージャー]の順に進みます。.
- ファインダーでテンプレートをクリックすると、その内容を編集することができます。
- グローバルグループを作成する場合は、複数のモジュールのオプションを編集できます。 Control / C ommand key を押し、グループ化したい modules をクリックし、 inspector で group icon をクリックします。groupModule
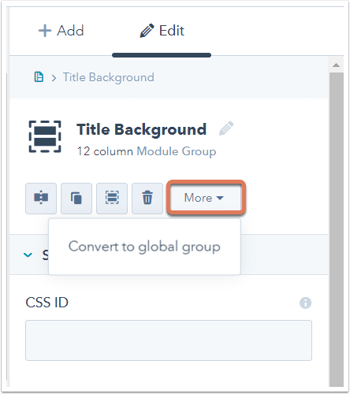
- モジュールまたはモジュールグループをクリックして、レイアウトエディターで選択します。
- インスペクターで「その他」ドロップダウンメニューをクリックし、「グローバルモジュール/グループに変換する」を選択します。

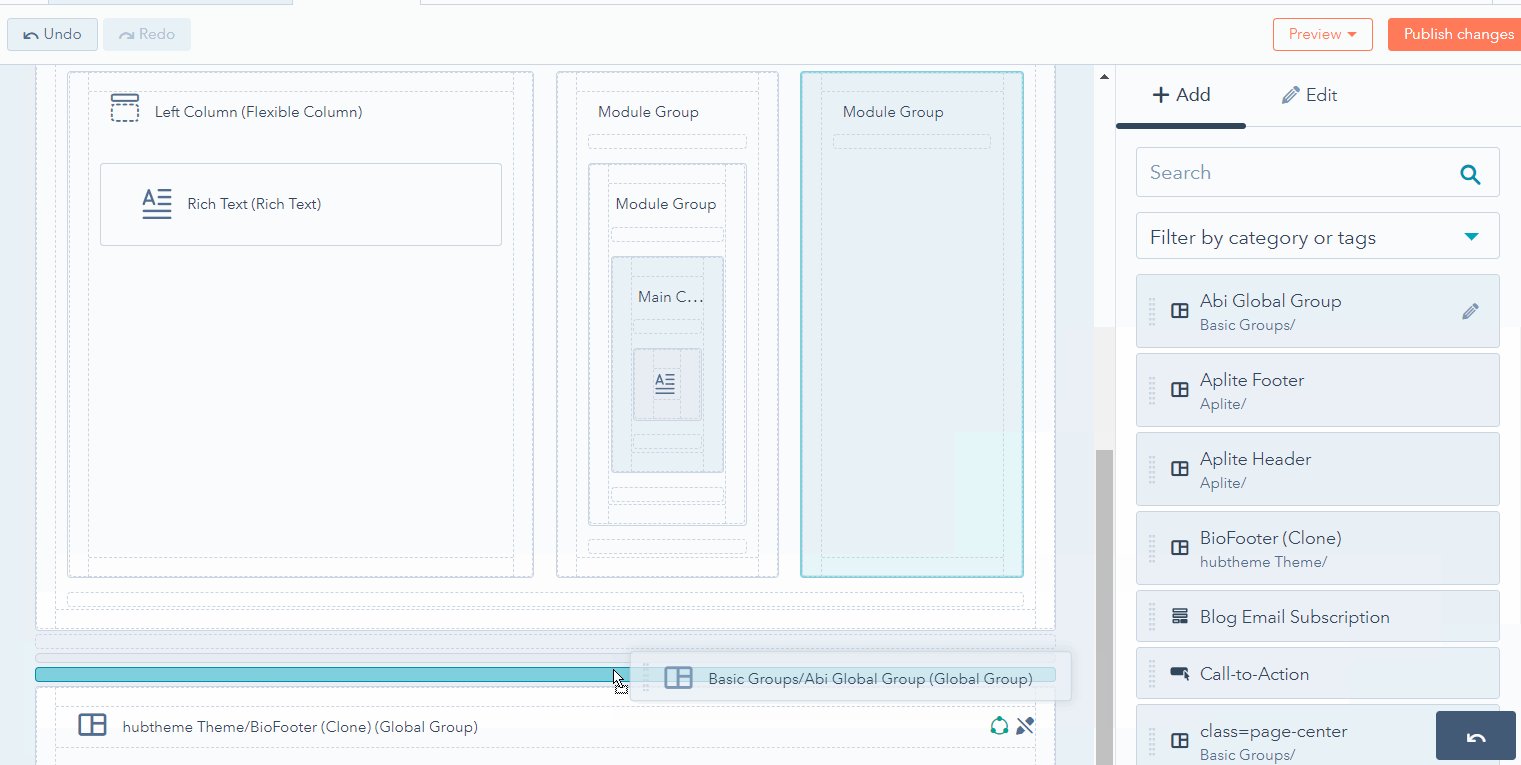
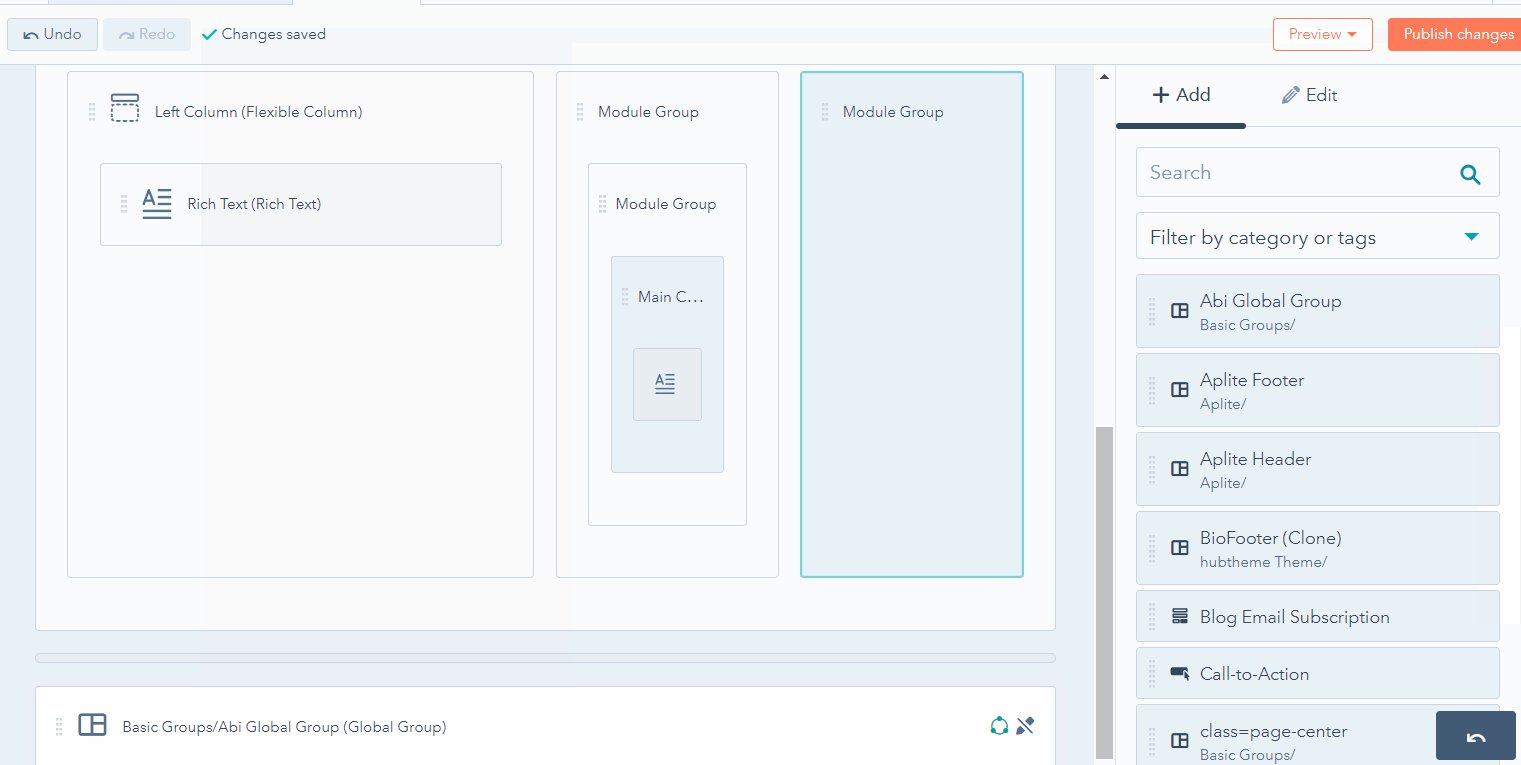
グローバルモジュールまたはグループをテンプレートに追加するには
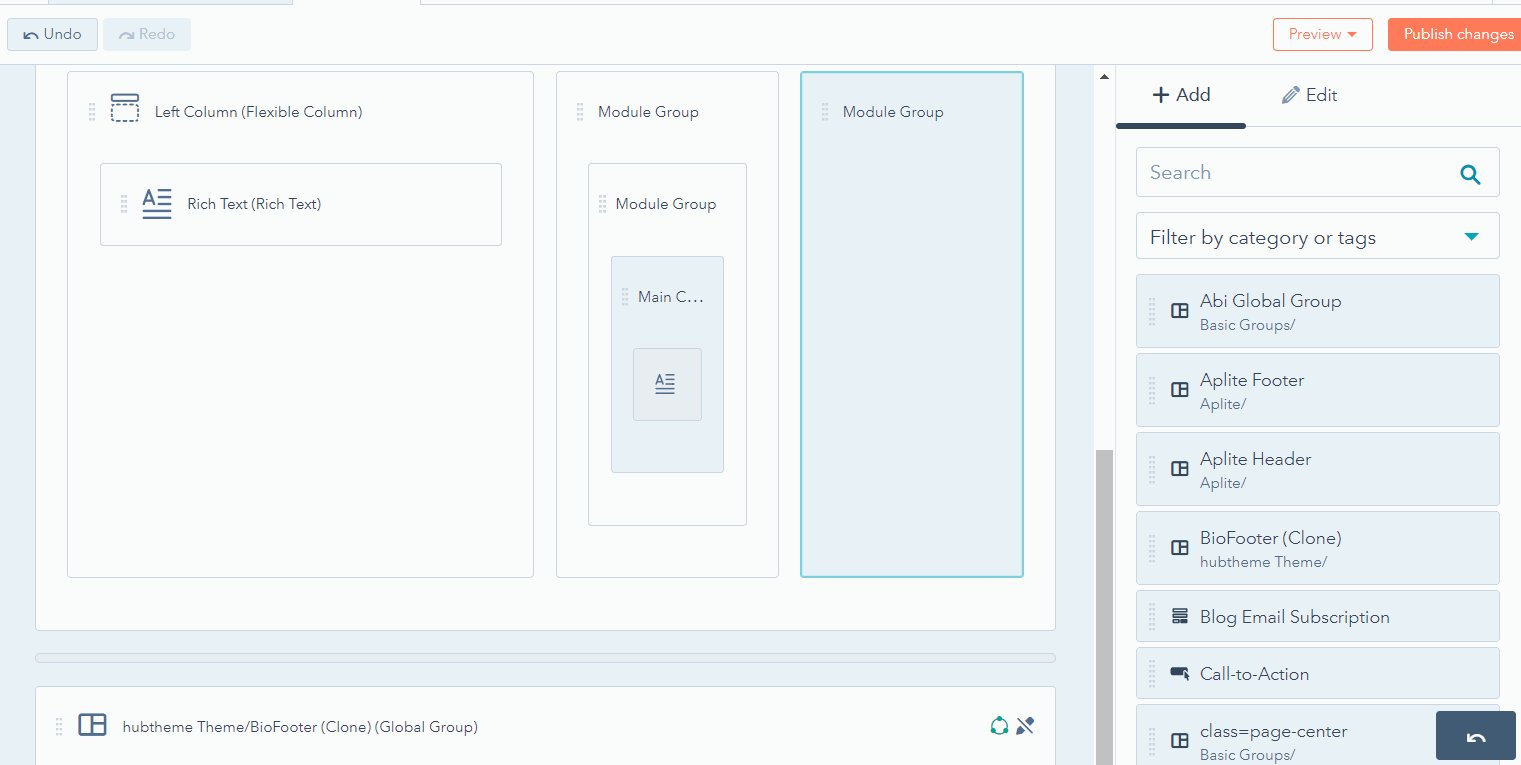
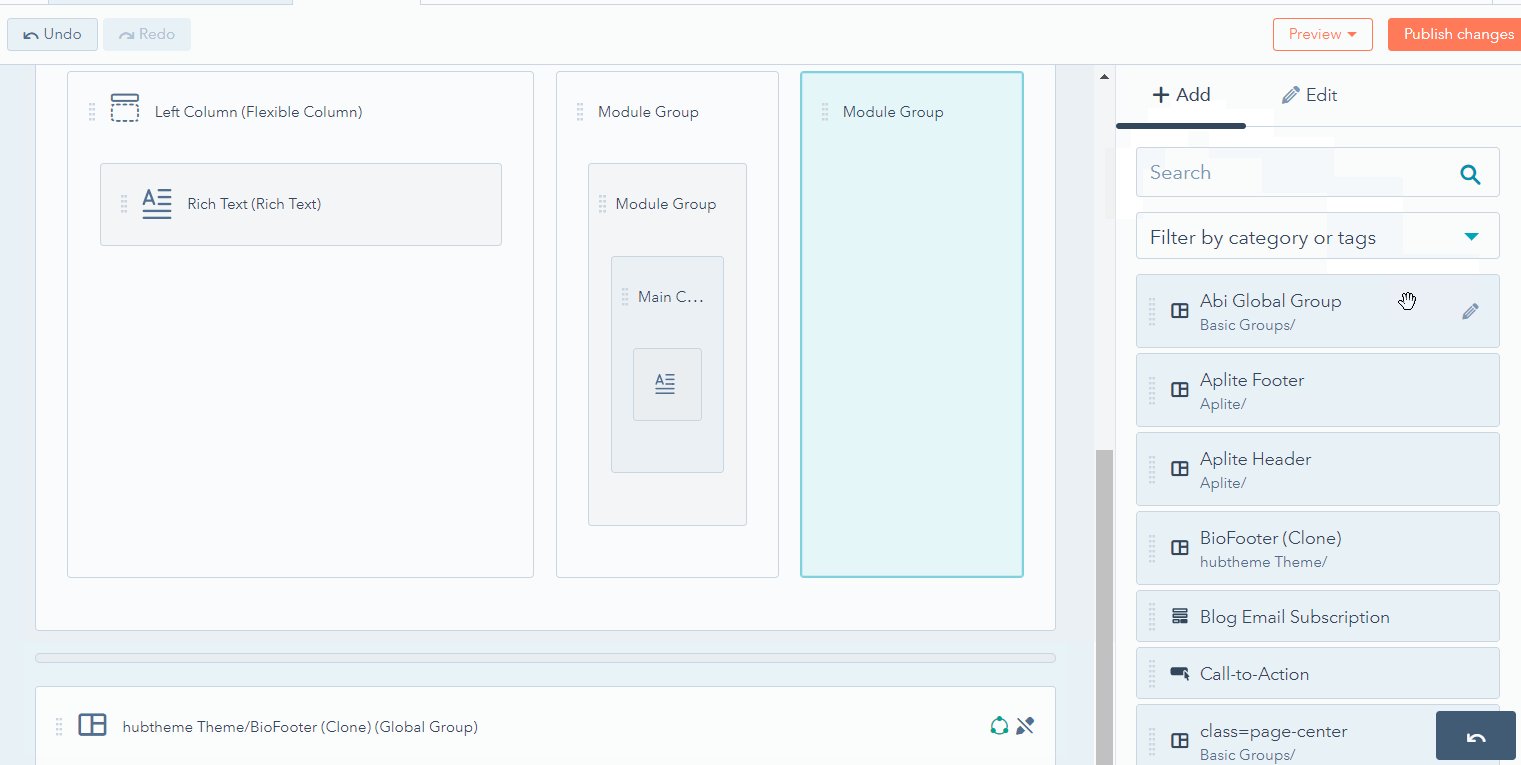
- レイアウトインスペクターで[追加]をクリックします。
- 次に、グローバルモジュール/グループをクリックして、それをテンプレートレイアウトにドラッグします。

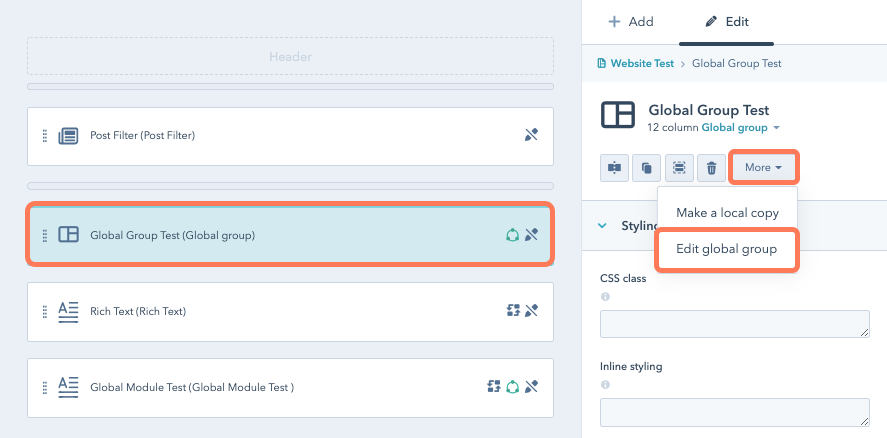
グローバルグループを編集するには、次の手順を実行します。
- グローバルグループを編集するには、テンプレートのグローバルグループをクリックします。
- インスペクターで[その他]ドロップダウンメニューをクリックし、[グローバルグループを編集]を選択します。

- デザインマネージャーで新しいタブが開き、グローバルグループのすべてのコンテンツが表示されます。必要に応じてモジュールを追加または削除するか、グローバルコンテンツの内容を編集します。
- これらの変更をコンテンツに適用するには、右上の変更の公開をクリックします。
グローバルモジュールやグローバルグループの内容を1つのページ、ブログ記事、Eメールだけに変更したい場合、、デザインマネージャーでグローバルコンテンツのローカルコピーを作成し、そのコンテンツを個別に編集することができます。
