お客さまへの大切なお知らせ:膨大なサポート情報を少しでも早くお客さまにお届けするため、本コンテンツの日本語版は人間の翻訳者を介さない自動翻訳で提供されております。正確な最新情報については本コンテンツの英語版をご覧ください。
Eメールやページ内の画像、CTA(旧)、ロゴを中央に配置する。
更新日時 2024年 4月 10日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
|
|
| Marketing Hub Basic(旧製品) |
デザインマネージャーツールで作成したレイアウトテンプレートを使用している場合は、テンプレートにインラインスタイルを追加して、画像、CTA(旧)、またはロゴモジュールをページ、ブログ、またはEメールの中央に配置します。
ドラッグ&ドロップエリアを含むテンプレートを使用している場合、コンテンツエディター内でモジュールの配置を中央に配置することができます。また、ページエディターでは、水平スペーサーを使用してモジュールを中央に配置することができます。
インラインスタイル設定で画像、CTA(旧)、ロゴを中央に配置する
注:
- この方法は、HTMLの基本的な理解が必要です。
- ページやテンプレートにスタイルシートが添付されていたり、スタイルが追加されている場合、画像、CTA(旧)、ロゴに影響を与える既存のCSSが存在する可能性があります。HubSpotでは、デザイナーと協力してスタイル設定の原因を特定し、アセットを中央に配置するために必要な変更を行うことを推奨しています。
Eメールやページのテンプレートで、画像やCTA(旧)、ロゴを中央に配置する場合:
- HubSpotアカウントで、ランディングページ、ウェブサイトページ、ブログ記事、またはEメールダッシュボードに移動します。
- ページ、ブログ記事、またはEメールにカーソルを置き、[編集]をクリックします。
- コンテンツエディターの上部にある、「設定」タブをクリックします。
- 設定タブで下にスクロールし、「詳細オプション」をクリックします。
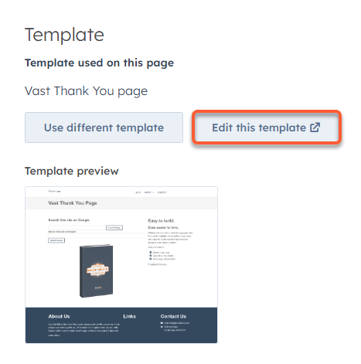
- テンプレート」セクションで、「このテンプレートを編集する」をクリックします。このアクションにより、レイアウトエディターで自分のテンプレートが新しいタブまたはウィンドウで開かれます。

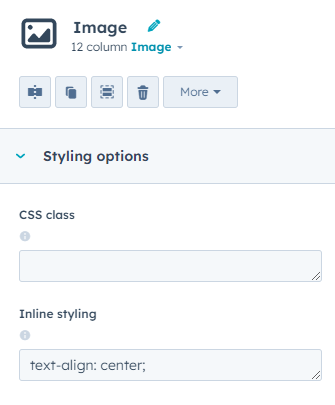
- レイアウトテンプレート内で、ロゴ、CTA、イメージモジュールをクリックして、インスペクターで選択します。
- 「インラインスタイル」 」欄に、CSS「text-align: center 」を追加します。

- 右上の「変更を公開する」をクリックすると、このテンプレートに変更が適用されます。
- その後、コンテンツエディターに戻り、ブラウザーで更新すると、テンプレートに変更が反映されます。このモジュールで作成したコンテンツは、ページ、ブログ、Eメールの中心に置かれるようになります。
モジュールのスタイル設定オプションから、画像、CTA(旧)、ロゴを中央に配置する。
ドラッグアンドドロップエリアがあるテンプレートを使用している場合、特定のモジュールやセクションで、位置合わせを直接設定することを選択することができます。ただし、このスタイル設定オプションは、全てのテンプレートやモジュールで利用できるわけではないことに注意してください。
- ページモジュールを中央に配置する
- HubSpotアカウントで、ランディングページ、ウェブサイトページ、またはブログ記事に移動します。
- ページまたはブログ記事にマウスポインターを合わせ、[ 編集 ]をクリックします。
- ページエディターで、中央そろえにしたいモジュールをクリックします。
- 左側のパネルで[スタイル]タブをクリックします。
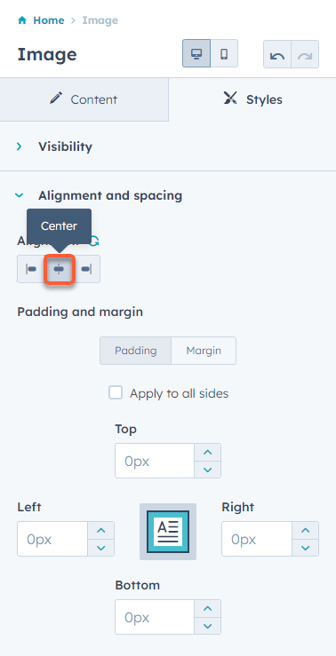
- クリックすると、「位置合わせと間隔」が拡大表示されます。
- 位置合わせ]で[中央揃え]を選択します。

- Eメールモジュールのセンタリングに。
- HubSpotのアカウントで、[マーケティング]>[Eメール]に移動します。
- ページまたはブログ記事にマウスポインターを合わせ、[ 編集 ]をクリックします。
- 中央そろえにしたいモジュールをクリックします。
- 左のパネルで、「整列」ドロップダウンメニューをクリックし、「中央」を選択します。

画像、CTA(旧)、ロゴを水平スペーサーで中央に配置する。
使用しているモジュールに整列オプションがない場合、ページエディターから、水平スペーサーをページに追加して、代わりにモジュールを中央に配置することができます。
水平スペーサーを使用してモジュールを中央そろえにする場合。
- HubSpotアカウントで、、ランディングページ、ウェブサイトページ、またはブログ記事に移動します。
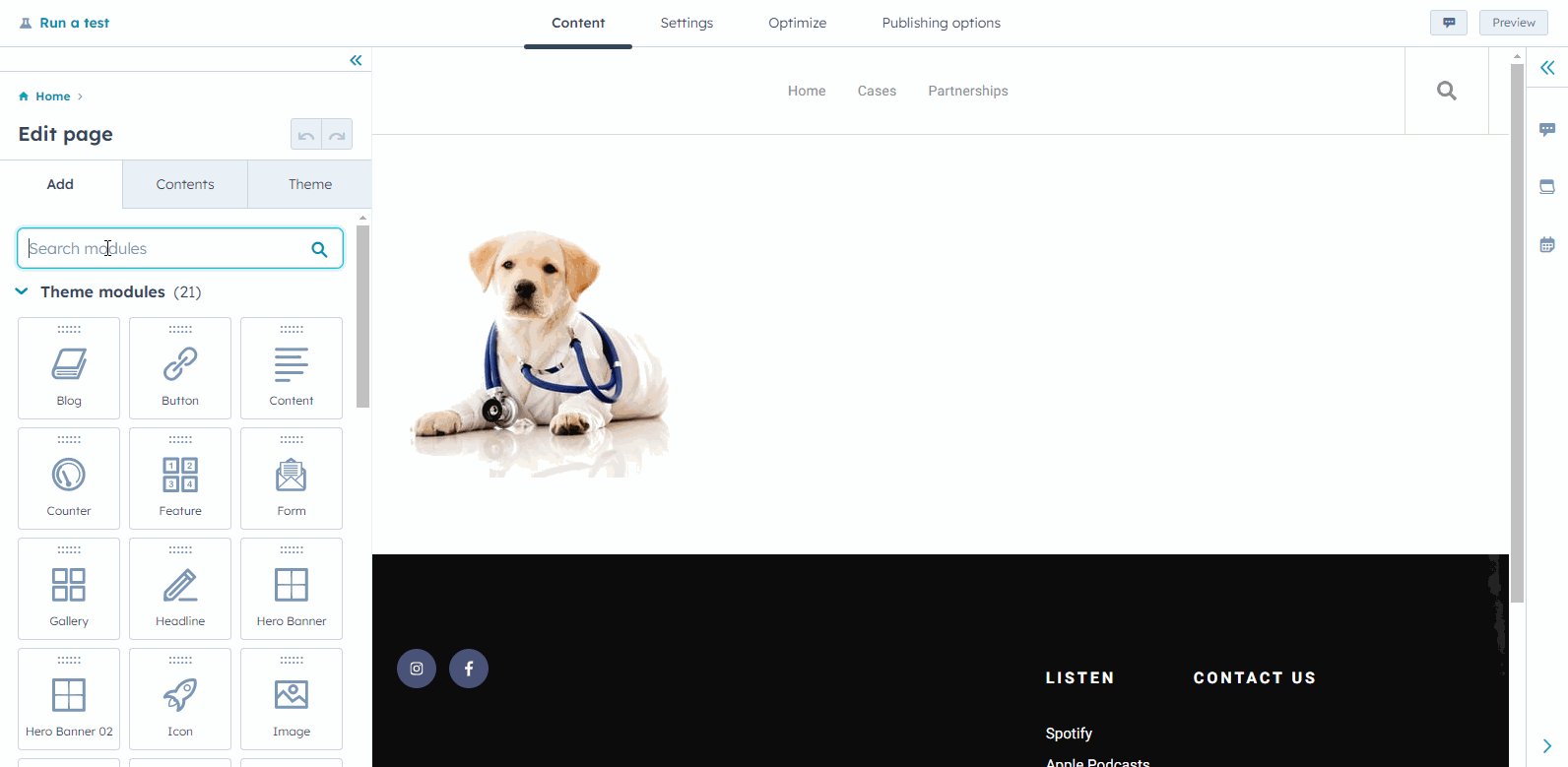
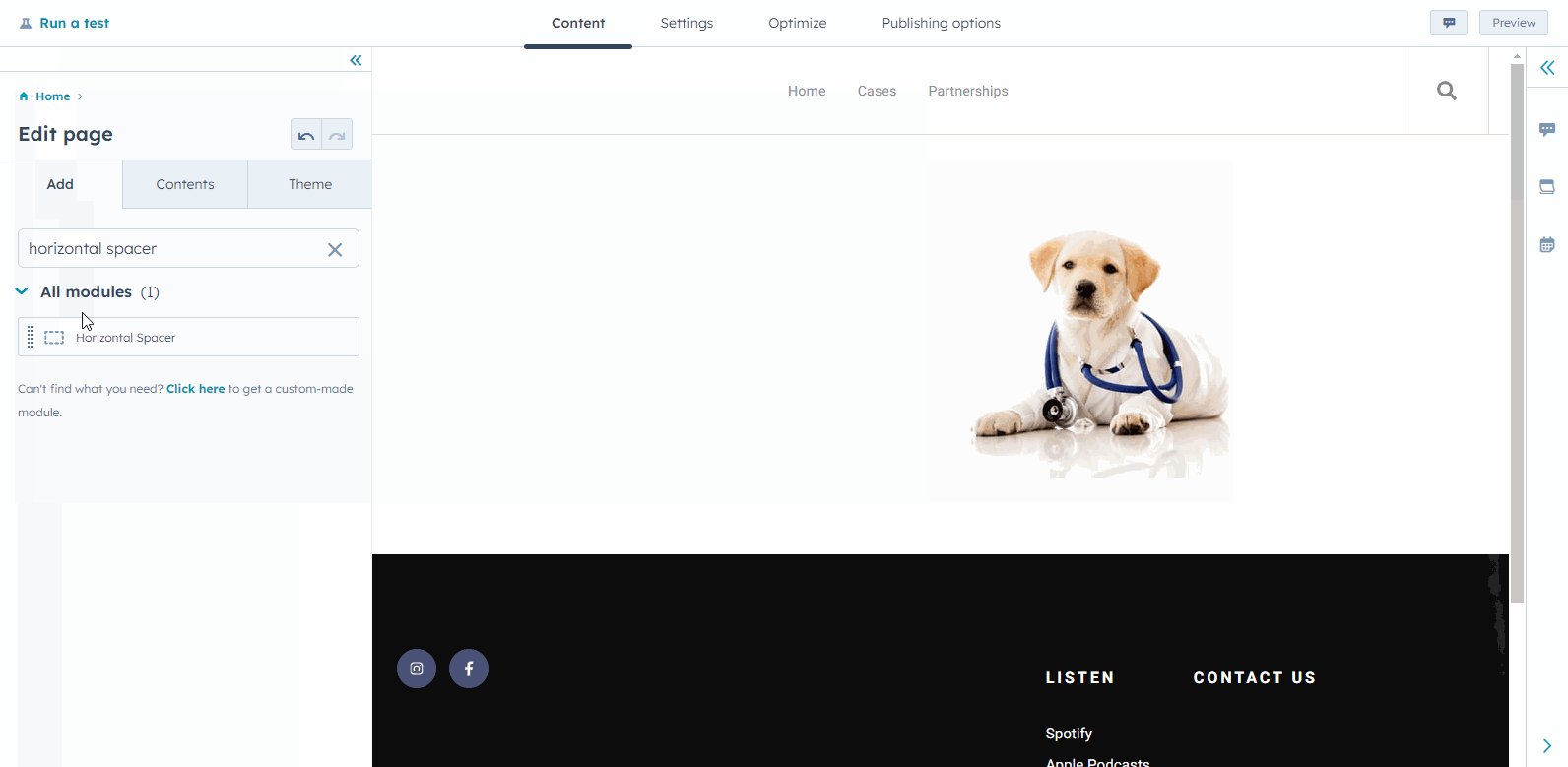
- 検索バーで、「水平スペーサー」と検索してください。
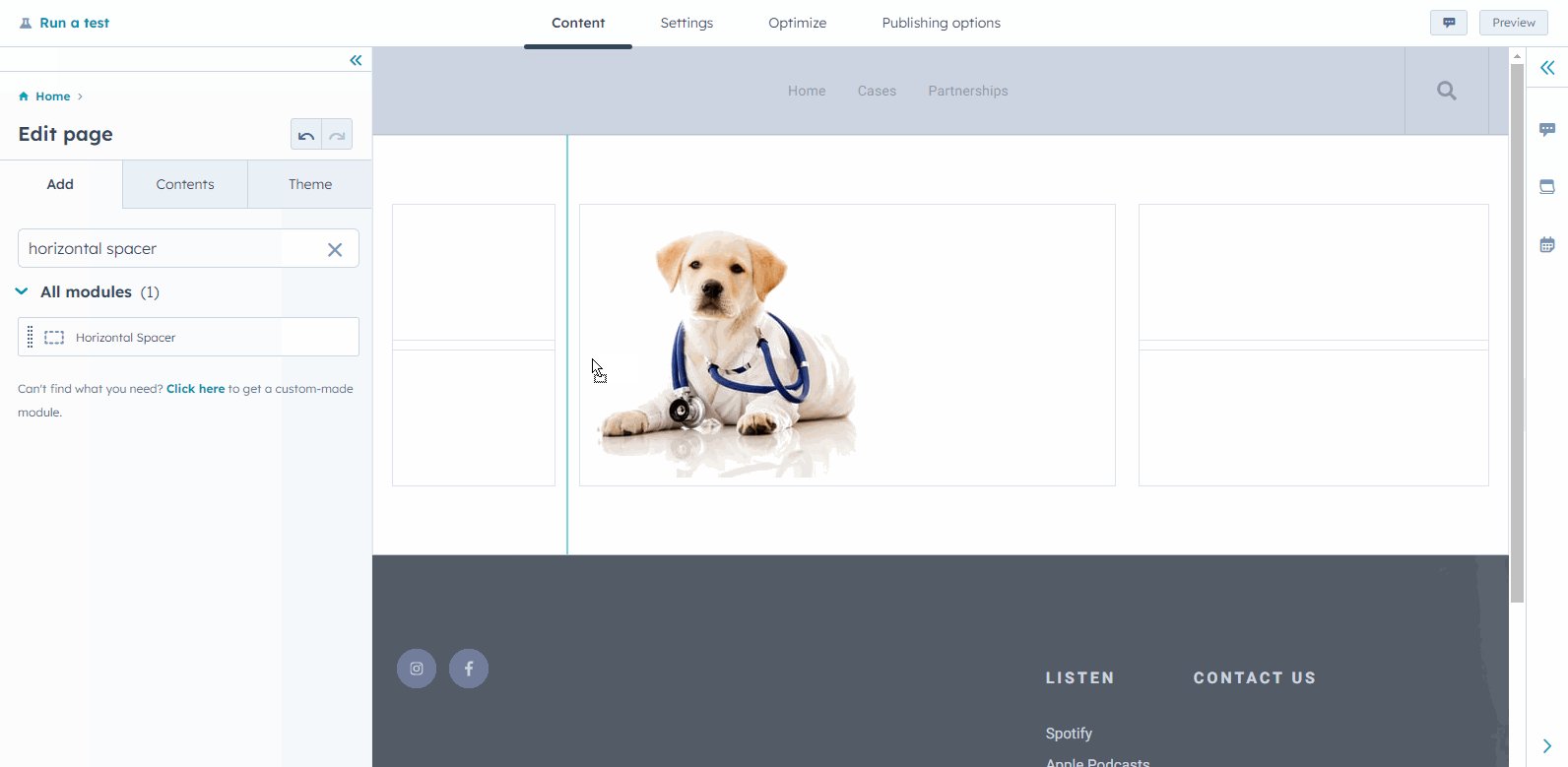
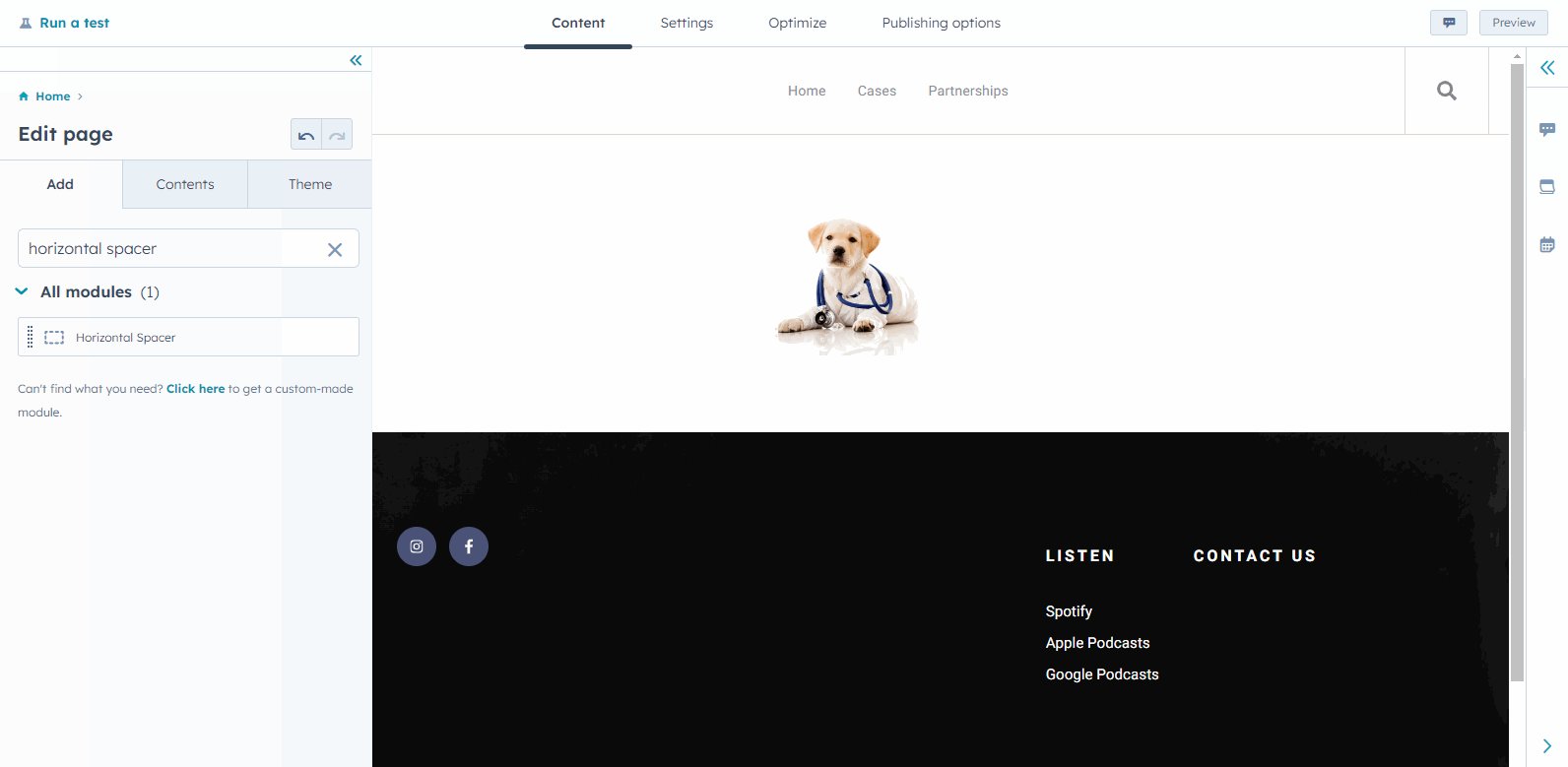
- 水平スペーサーをクリックして、中央そろえにしたいモジュールの両脇にドラッグします。そして、スペーサーの幅を調整して、エレメントを中央に配置します。

CTAs
Marketing Email
貴重なご意見をありがとうございました。
こちらのフォームではドキュメントに関するご意見をご提供ください。HubSpotがご提供しているヘルプはこちらでご確認ください。
