フォームが外部ページで間違った場所に表示される
更新日時 2023年 6月 26日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
HubSpotフォームを外部ページに埋め込むと、希望とは異なる場所に表示されることがあります。
これは、フォームがページ上で動的にレンダリングされるためか、複数のフォーム埋め込みコードがページHTMLの同じ<div>タグに追加されることによる問題かもしれません。
これらの問題は、フォーム埋め込みコードをカスタマイズすることで解決できます。フォーム埋め込みコードのカスタマイズについては、HubSpot の開発者向けドキュメントをご覧ください。
シングルフォーム
フォームがページ上で動的にレンダリングされ、異なる場所にロードされることがある。古いブラウザーでは、フォームが表示されないこともあります。
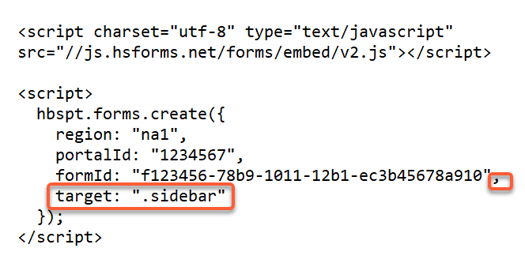
ページの特定の部分にフォームがうまく読み込まれるようにするには、フォームの埋め込みコードにtarget属性を追加して、フォームを表示させたい特定のコンテナを指定します。
例えば、sidebarというCSSクラスを使って、ページのコンテナ内にフォームを表示させることができます。フォーム埋め込みコードにtarget属性を追加する:
- フォーム埋め込みコードで、formIdの後にカンマ(,)を追加します。
- 次に、新しい行を入力し、target: '[コンテナ名]' と入力する。

複数のフォーム
同じHubSpotフォームを外部ページに複数回埋め込むと、フォームが並んで表示されたり、間違った場所に表示されたりすることがあります。これは、フォームの埋め込みコードが、ページHTMLの同じ<div>タグに追加されている場合に起こります。
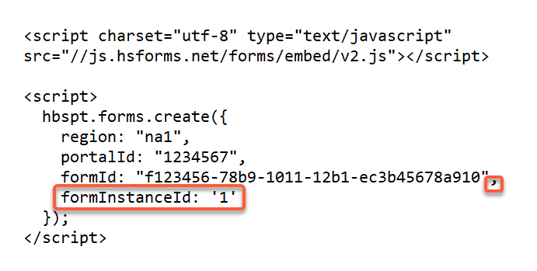
フォームが正しく読み込まれ表示されるように、formInstanceId属性を追加し、各フォーム埋め込みコードに固有の値を指定します:
- フォーム埋め込みコードで、formId属性値の後にカンマ(,)を追加します、
- 次に新しい行を入力し、formInstanceId: '[数字]'と入力する。
- 各フォームをページに表示される順番に追加し、番号を付ける。例えば、第1フォームは「1」、第2フォームは「2」といった具合だ。