HubSpotテンプレートセットアップを理解する
更新日時 2024年 4月 12日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
|
|
HubSpotのCMSで公開ウェブサイトと同様のヘッダー、フッター、スタイルを持つ一連のテンプレートとモジュールを作成するには、HubSpotの移行支援チームによるテンプレートのセットアップをご依頼ください。これらのテンプレートを使用して、ランディングページ、ウェブサイトページ、ブログ記事を作成できます。
テンプレートのセットアップは、以下の場合に有効なオプションです。
- 現在のウェブサイトのデザインに満足している。
- HubSpotで類似するコンテンツの作成を開始するための手軽で費用対効果の高い方法を探している。
ウェブサイトのデザインを大幅に変更する場合や、カスタマイズしたテンプレートやモジュールが必要な場合は、開発者やHubSpot Solutions Partnerとの提携をご検討ください。
テンプレートセットアップのURLを選択する際は、ヘッダー、フッター、メインナビゲーション、およびフォームがあるページを使用することをお勧めします。
テンプレートセットアップの制限
テンプレートのセットアップには、すべてのコンテンツが含まれるわけではありません。
テンプレートのセットアップをリクエストする前に、以下の要件と制限にご注意ください。
- テンプレートのセットアップには、メールテンプレートは含まれません。
- テンプレートのセットアップには、既存のブログやウェブサイトのコンテンツのインポートも含まれていません。HubSpotのインポートツールの使用方法について詳細をご確認ください。
- HubSpotで作成されたテンプレートは、ウェブサイトの既存のセットアップを参照します。個々のテンプレートでは、ウェブサイトの異なる部分(例:あるページのヘッダーと別のページのフッター)の機能を組み合わせることはできません。
- ほとんどのテンプレートのセットアップは、ウェブサイトが提出されてから1~2週間以内に完了します。
- テンプレートのセットアップ中は、現在のウェブサイトを公開したままにしておく必要があります。
- ウェブサイトのヘッダー、フッター、スタイル設定に変更を加えたのが、テンプレートセットアップの提出後である場合、それらの変更は移行されたテンプレートに反映されません。
- 以下のウェブサイト機能は、通常はテンプレートのセットアップに含まれません。
-
- メガメニュー(画像、サマリーテキスト、複数列のドロップダウンメニューが含まれるナビゲーションなど)。
-
- ブログ記事、フォーム、モジュール、アニメーション機能など、ヘッダーとフッターの間にあるコンテンツやデザイン。
- 不動産物件情報、ナレッジベース、豊富な製品カタログ、郵便番号/位置情報による検索などの、データベース駆動型のコンテンツ。
- ログイン、会員アクセス、パスワード保護などの閲覧制限付きコンテンツ。
- ショッピングカート、ストアフロント、決済処理などのEコマース。
- HubSpot外部のコンテンツの検索機能
- 多言語バリエーションやツール
-
- ウェブチャット、アクセシビリティーウィジェット、コメントエンジン、求人掲示板などのサードパーティーアプリケーション。
- カスタムレスポンシブデザインと、代替デザイン、モード、デバイス用のスタイル。
テンプレートのセットアップに含まれる内容
自分のページとブログ記事のテンプレートは、カスタムテーマを使用して作成されます。これは、コード化されたテンプレートとモジュールのセットで、グローバルコンテンツ、テーマ設定あなたの会社のブランディング、色、フォントを使用します。
新規テンプレートはコード化されたファイルですが、ドラッグ&ドロップ編集ツールを使って、コンテンツエディターでレイアウト、コンテンツ、テーマ設定をカスタマイズすることができます。
グローバルコンテンツ
サイトヘッダーなど、テンプレートのいくつかの部分は、複数のページに表示されます。グローバルコンテンツと呼ばれるこのコンテンツは、コンテンツエディター内で直接編集し、複数のページに公開することができる。
- ヘッダー:メインウェブサイトのヘッダーであり、ウェブサイトのページとブログテンプレートに適用されます。
- フッター:メインウェブサイトのフッターであり、ウェブサイトのページとブログテンプレートに適用されます。
- ランディングページのヘッダー:ランディングページのテンプレートに適用されるシンプルなヘッダーです。
- ランディングページのフッター:ランディング ページ テンプレートに適用されるシンプルなフッターです。
ページテンプレート
これらのテンプレートは、ランディングページやウェブサイトページを作成するために使用することができます。各ページのレイアウトとコンテンツは、コンテンツエディター内でカスタマイズできる。テンプレートのフォント、色、スタイルはテーマ設定で管理できます。
- ランディング ページ テンプレート:会社のブランディング、フォント、カラーを使用して準備された複数のランディング ページ テンプレートがあります。
- ウェブサイト ページ テンプレート:会社のブランディング、フォント、カラーを使用して準備された複数のウェブサイト ページ テンプレートがあります。
ブログテンプレート
ブログテンプレートは、ブログ記事とブログ リスト ページに使用できます。現在のブログへのリンクを提供した場合、このデザインに基づく1つのブログ インデックス テンプレートが届きます。それ以外の場合は、ブログ インデックス テンプレートの2つのオプションが表示されます。ブログ設定で適用するブログリスト・テンプレートを選択できます。
- ブログ リスト テンプレート:ブログ リスト ページのテンプレート。このテンプレートは、最新のブログ記事を反映したものになっています。
- サイドバーを伴うブログ インデックス テンプレート:最新のブログ記事が表示されるブログのホームページ用テンプレート。このテンプレートでは、右側サイドバーに追加のコンテンツとサブスクリプションフォームが表示されます。
- ブログ記事テンプレート:ウェブサイトのヘッダーを含む新しいブログ記事のテンプレート。
システムテンプレート
あなたのページやブログのコンテンツ用のテンプレートに加え、エラーページやEメールの配信登録ページなど、あなたのウェブサイトの既定のページ用のシステムテンプレートが提供されます:
- 404エラーページ
- 500エラーページ
- 配信停止バックアップページ
- パスワードプロンプトページ
- 検索結果ページ
- 配信設定ページ
- サブスクリプション確認ページ
テンプレートのセットアップをリクエストする
- テンプレートのセットアップを開始するには、お客さまのアカウント担当者にご連絡ください。アカウント担当者への連絡方法が不明な場合は、HubSpotサポート、適切な担当者にコンタクトしてください。
- アカウント担当者から、支払いプロセスを完了させるためのリンクが送られてきます。移行サービスの料金についての詳細をご覧ください。
- HubSpotアカウントでテンプレートのセットアップを開始します。
- HubSpotアカウントにて、右上に表示されるアカウント名をクリックし、[アカウントと請求]をクリックします。
- [移行]タブをクリックします。
- [セットアップを開始]をクリックします。このボタンが表示されていない場合は、お客さまのアカウント担当者にご確認ください。
- チームがお客さまの移行作業を行っている間、HubSpotアカウントでプロジェクトの状況を確認することができます。
- HubSpotアカウントにて、右上に表示されるアカウント名をクリックし、[アカウントと請求]をクリックします。
- [移行]タブをクリックします。
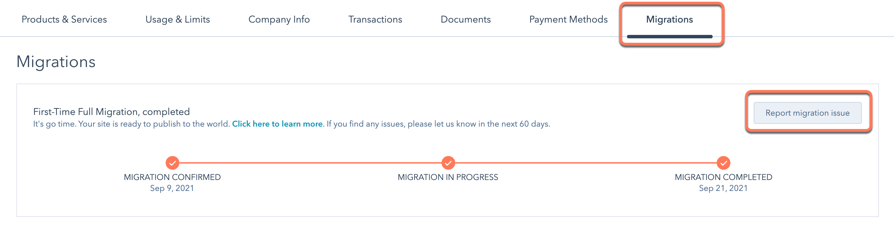
- タイムライン上でテンプレートのセットアップ状況を確認します。
- 移行が確認されました:テンプレートのセットアップは提出されていて、現在キューに入っています。移行作業はまだ始まっていません。
- 移行が進行中です:HubSpotの移行支援チームがテンプレートを作成中です。
- 移行が完了しました:テンプレートが正常に作成されました。ここに記載されている日付から60日以内に、設計上の問題を報告してください。
- テンプレートのセットアップが完了すると、Eメールで通知が届きます。
テンプレートのセットアップを確認する
テンプレートのセットアップが完了したことを知らせるEメール通知が届いたら、HubSpotアカウントでコンテンツを確認できます。
- HubSpotアカウントにて、上部のナビゲーションバーに表示される設定アイコンsettingsをクリックします。
- 左サイドバーのメニューで、コンテンツ > テーマに移動します。
- [会社名_日付]テーマにマウスポインターを合わせ、[テーマを表示]をクリックします。例えば、会社名がExample Companyで、2023年9月にテンプレートのセットアップを完了した場合は、「ExampleCompany_Sept2023」というテーマを探します。
- テーマエディターで、左上の[次で表示:]ドロップダウンメニューをクリックし、テーマのプレビューに使用するページまたは記事を選択します。
- 右上の[プレビュー]をクリックして、任意のタイプのデバイスに表示されるコンテンツをプレビューします。
コンテンツの不足や破損を報告する
新しいテンプレートを確認したら、テンプレートのセットアップに関する問題を移行支援スペシャリストに報告できます。HubSpotの編集ツールの使い方については、、代わりにHubSpotサポート。
注:コンテンツの欠落や破損を報告できるのは、テンプレートのセットアップ完了日から60日後までです。
- HubSpotアカウントで、右上に示されているアカウント名をクリックし、[アカウントと請求]をクリックします。
- [移行]タブをクリックします。
- 右上の[移行に伴う問題を報告]をクリックします。

- ダイアログボックスにテンプレートのセットアップの問題の詳細を入力し、[送信]をクリックします。通常48時間以内にチームのメンバーが連絡します。
