ウェブサイトにWebsite Graderウィジェットを追加する
更新日時 2023年 6月 28日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
| パートナーアカウント |
Website Graderウィジェットは、HubSpotのWebsite Graderの埋め込み可能なバージョンです。HubSpot Solutions Partner様とSolutions Provider様はこのウィジェットを、HubSpotでホスティングされているウェブサイトや外部ウェブサイトに追加できます。このウィジェットを構成するのは1つのフォームと、ウェブページに追加可能な1つのモジュールです。
連携の要件
HubSpotで次の権限を付与されている必要があります。
- マーケティングハブまたはCMSハブのプロフェッショナルまたはエンタープライズのサブスクリプション。
- 「コンタクトと会社」および「取引」に関する「すべて」のアクセス権
- 「プロパティー設定の編集」
- 「マーケティングアクセス権」
- 「ウェブサイトツール」(HubDBを除く)での「公開」、「書き込み」、および「読み取り」アクセス権
- 「アプリ マーケットプレイス アクセス権」、「グローバルコンテンツ設定」および「ウェブサイト設定」
Website Graderウィジェットをアカウントに追加する
- https://widget.grader.com/に移動します。
- [Add to portal(ポータルに追加)]をクリックします。
- ウィジェットを追加するアカウントを選択してから、[アカウントを選択]をクリックします。
- HubSpotアカウントへのアクセスをWebsite Graderウィジェットに許可するよう求められます。[Connect app(アプリを接続)]をクリックします。
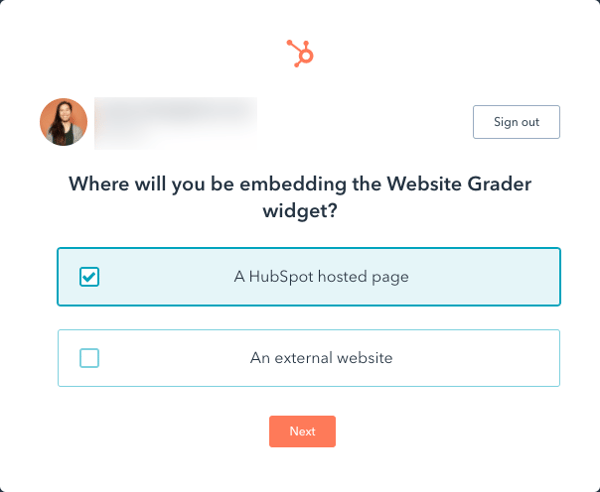
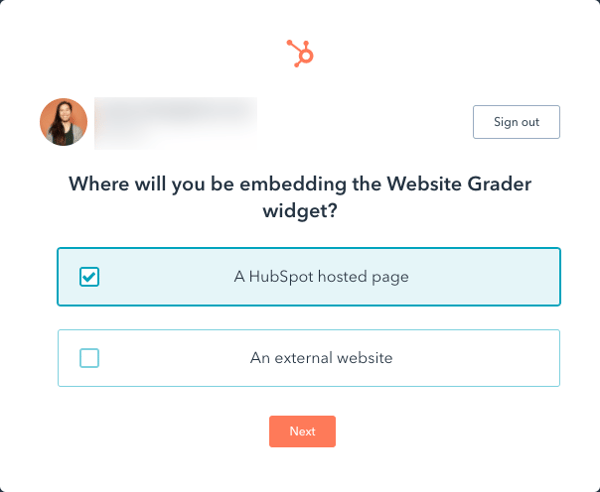
- Website Graderウィジェットは、HubSpotでホスティングされているページまたは外部ウェブサイトに追加することができます。オプションを選択した後、指示に従ってアカウントでのウィジェット設定を完了します。


HubSpotでホスティングされているページにウィジェットを埋め込む
HubSpotでホスティングされているウェブサイトにウィジェットを埋め込む場合:
- [A HubSpot hosted page(HubSpotでホスティングされているページ)]チェックボックスをオンにします。
- [次へ]をクリックします。
- フォームにプライバシーに関する免責情報を追加します。
- [会社名]フィールドに、会社名を入力します。
- [プライバシーポリシーのURL]フィールドに、会社のプライバシーポリシーへのリンクを入力します。
- [次へ]をクリックします。
- Website Graderウィジェットをアカウントに自動的に追加するには、[Install module(モジュールをインストール)]をクリックします。
- アカウントでモジュールを表示するには、[Open portal(ポータルを開く)]をクリックします。モジュールには「HubSpot Website Grader widget(HubSpot Website Graderウィジェット)」という名前が付けられます。
モジュールがアカウントに追加された後、次のことができます。モジュールのフィールドを編集するをクリックし、フォームフィールドのスタイルを設定し、次にページテンプレートに追加するまたはドラッグアンドドロップページエディタを使用して、それをページに追加する .
外部ページにウィジェットを埋め込む
Website Graderウィジェットを外部ページに埋め込む場合:
- [An external website(外部ウェブページ)]チェックボックスをオンにします。
- [次へ]をクリックします。
- アカウントに「Website Grader Widget Form(Website Graderウィジェットフォーム)」という名前のフォームが自動的に作成されます。フォームのフィールドを編集するには、[このフォームを編集]をクリックします。カスタムフォームを作成することもできます。
- [次へ]をクリックします。
- フォームにプライバシーに関する免責情報を追加します。
- [会社名]フィールドに、会社名を入力します。
- [プライバシーポリシーのURL]フィールドに、会社のプライバシーポリシーへのリンクを入力します。
- [次へ]をクリックします。
- [カスタマイズ]セクションで、スタイル設定オプションを使用して、ページに表示されるロゴやテキストを編集します。変更をプレビューするには、[プレビュー]をクリックします。
- [次へ]をクリックします。
- Add the widget to your websiteセクションで、Copyをクリックし、コードをclosing bodyタグの前にウェブサイトに追加します。
ウィジェットがウェブサイトのページに追加されると、訪問者は自分のEメールアドレスを入力した後、ウェブサイトのURLをスキャンして、パフォーマンスに基づくウェブサイトの総合的な評価を受けられるようになります。また、「Website Grader Result Email」というタイトルのマーケティングメールがポータルに追加されます。このメールは、あなたのウェブサイトのウェブサイトグレーダーに記入した連絡先に送信することができます。
ウェブサイトのスコアに基づいてコンタクトをセグメント化する
Website Graderウィジェットをアカウントに追加すると、以下のコンタクトプロパティーが作成されます。
- 採点結果:パフォーマンススコア(30点満点)
- グレーダー結果:モバイルスコア(30点満点)
- グレーダー結果:SEOスコア(30点満点)
- グレーダー結果:セキュリティスコア(10点満点)
- 採点結果:総合得点(100点満点中)
- Graderウェブサイト
こうしてスコアを解釈し、何を測定しているのかを知ることができる。
| スコアの種類 | 測定対象 |
| パフォーマンス | ネットワークペイロードのサイズ。 そのページが行うリクエストの数。 ページが完全にインタラクティブになるまでにかかる時間です。 Webサイトのアセットをキャッシュするために使用されるバイト数の割合。 ページ内のリダイレクトの数。 最小化されていないすべてのCSSとJavascriptのファイルのサイズです。 適切な大きさの画像の数です。 |
| モバイル | コンテンツがビューポートに対して正しい大きさであるかどうか。 フォントサイズがいかにモバイルフレンドリーであるか。 ページ内のタップターゲットがいかにモバイルフレンドリーであるか。 |
| SEO | 検索エンジンのクローラーによるインデックス作成をブロックしているページかどうか。 ページにメタディスクリプションとリンクに説明テキストがあるかどうか。 ページがプラグインベースのコンテンツを持っているかどうか。 |
| セキュリティー | HTTPSとHTTPのどちらでページを読み込むか。 |
ウィジェットでウェブサイトのURLがスキャンされたら、コンタクトを各カテゴリーのスコアに基づくリストにセグメント化できます。
