お客さまへの大切なお知らせ:膨大なサポート情報を少しでも早くお客さまにお届けするため、本コンテンツの日本語版は人間の翻訳者を介さない自動翻訳で提供されております。正確な最新情報については本コンテンツの英語版をご覧ください。
ページにスケジューリングウィジェットを埋め込む
更新日時 2023年 6月 28日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
スケジュールウィジェットをページに埋め込むと、訪問者がサイトにいる間に時間を予約できるようになります。HubSpotサブスクリプションに応じて、スケジューリングウィジェットを外部ページの1つに埋め込むか、会議モジュールを使用してHubSpotホストページに埋め込むことができます。
スケジューリングウィジェットを外部ページに埋め込む
注意:埋め込みコードにアクセスするには、ユーザーにセールスアクセス権限またはサービスアクセス権限が割り当てられている必要があります。
- HubSpotアカウントにて、[ライブラリー]>[ミーティング]の順に進みます。
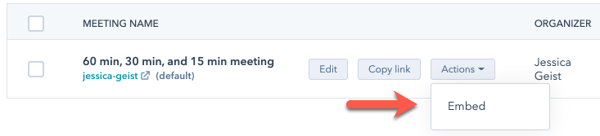
- 会議にカーソルを合わせ、[操作]ドロップダウンメニューをクリックして、[埋め込み]を選択します。

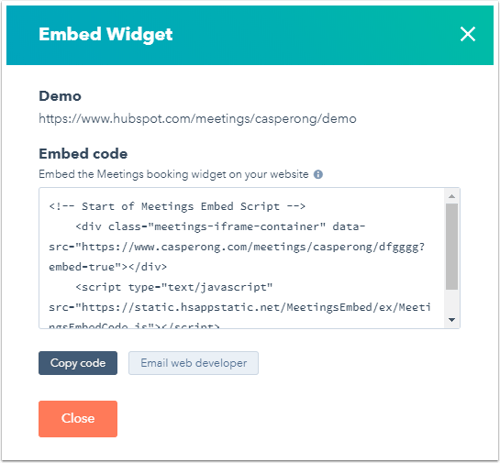
- [コードをコピー]をクリックします。

- この埋め込みコードを外部ページのコードに貼り付けて、訪問者にスケジューリングウィジェットを表示します。
ウィジェットの色と、サイトに埋め込んだときにウィジェットに表示されるロゴの色を変更する方法を確認します。
スケジューリングウィジェットをHubSpotページに埋め込む
注意: HubSpotホストページにスケジューリングウィジェットを埋め込むことができるのは、Marketing Hub またはCMS Hubアカウントのみです。
スケジューリングウィジェットをHubSpotページに埋め込むには:
- コンテンツを開きます。
- ウェブサイトのページ: HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ: HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- 会議モジュールを追加するページにカーソルを合わせ、[編集]をクリックします。
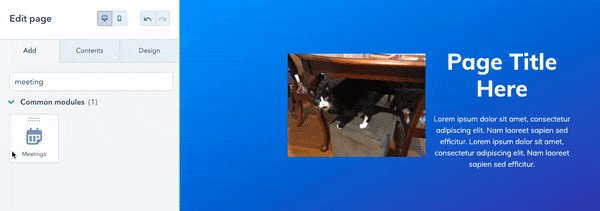
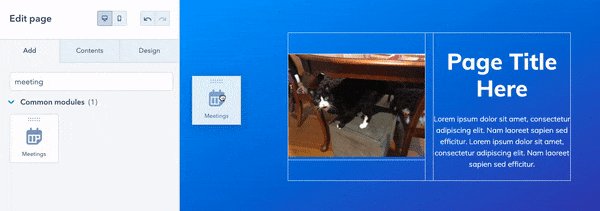
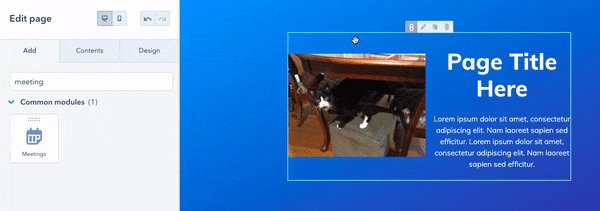
- 左側のパネルの共通モジュールの下で、 M eetingsをクリックし、ページレイアウトの位置にドラッグします。

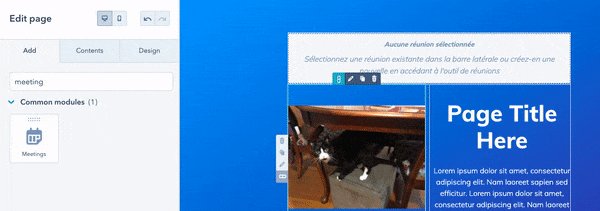
- 会議リンクを選択するには、モジュールをクリックします。
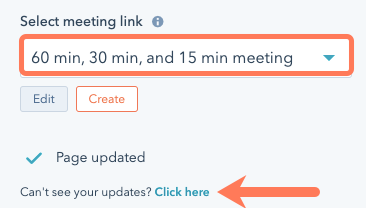
- 左側のパネルで、[会議リンクの選択]ドロップダウンメニューをクリックし、会議リンクを選択します。そのリンクのスケジュールページがウィジェットに表示されます。
- ページを更新してスケジュールページを表示するには、ここをクリックします。

- 右上の[公開]をクリックします。スケジュールウィジェットは、モジュールを追加したページに表示されます。
ウィジェットの色と、サイトに埋め込んだときにウィジェットに表示されるロゴの色を変更する方法を確認します。
Meetings
貴重なご意見をありがとうございました。
こちらのフォームではドキュメントに関するご意見をご提供ください。HubSpotがご提供しているヘルプはこちらでご確認ください。
