コンテンツに支払いリンクを追加
更新日時 2024年 4月 24日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
|
|
|
|
|
|
|
|
お客さまのサイトに支払いリンクを追加することで、お客さまがサイト上で直接決済を完了させることができます。ウェブサイトに支払いリンクを追加するには、デフォルトの支払いモジュールをドラッグ&ドロップでページやテンプレートに追加するか、支払いリンクの埋め込みコードを外部のウェブサイトページに追加します。また、マーケティングEメールに支払いリンクを追加することができます。
もしあなたが開発者なら、テーマやカスタムモジュールに支払いフィールドを追加するか、カスタム支払いモジュールを作成するオプションがあります。
デフォルトのペイメントモジュールをページに追加する
デフォルトの支払いモジュールをページに追加すると、支払いリンクがチェックアウトボタンとして表示され、顧客がクリックして支払い情報を入力することができます。
- 以下の操作でコンテンツを開きます。
- ウェブサイトのページです。HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページです。HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- ブログHubSpotアカウントにて、[コンテンツ]>[ブログ]の順に進みます。
- ページまたは投稿にマウスポインターを合わせ、[編集]をクリックします。
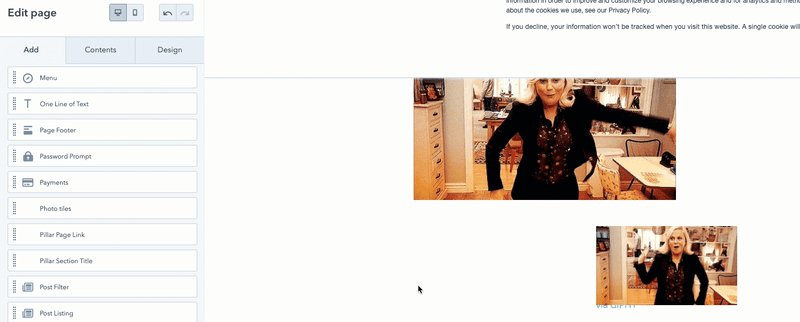
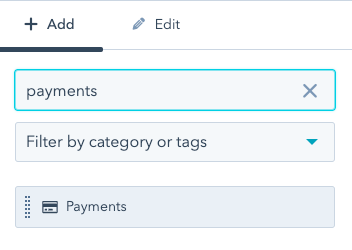
- コンテンツエディターで、サイドバーエディターの追加タブの共通モジュールセクションを探す。
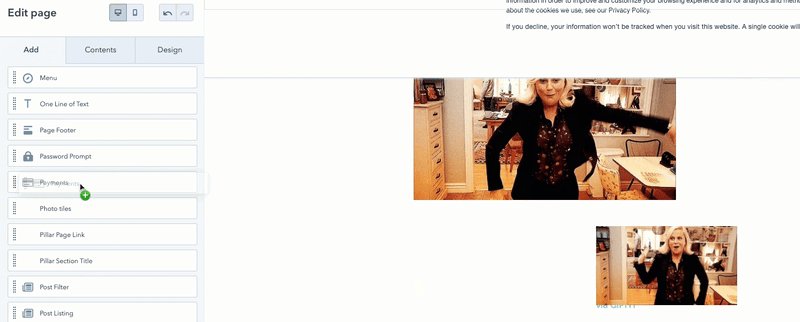
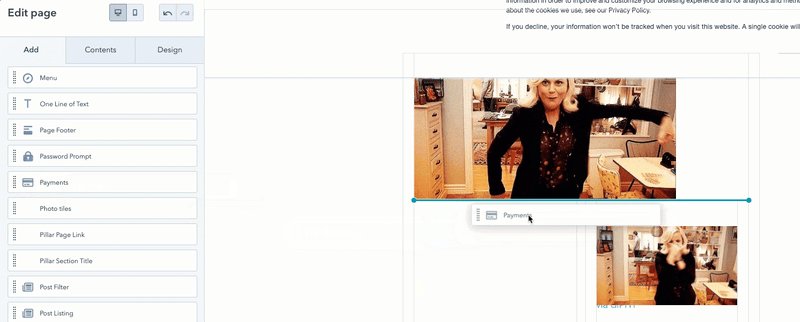
- ペイメントモジュールをクリックし、ページ上の所定の位置にドラッグします。

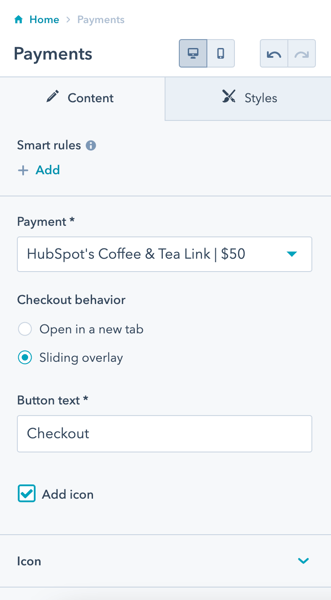
- サイドバーエディターで、「支払い」ドロップダウンメニューをクリックし、ページに追加する支払いリンクを選択します。
- チェックアウト体験をカスタマイズするには、「チェックアウト動作」セクションで、オプションを選択します。
- 新しいタブで開く:お客さまのブラウザーに別のタブが開き、支払い情報を入力することができます。
- スライド式オーバーレイ:お客さまの画面下部からオーバーレイがスライドアップし、決済情報を入力することができます。
- ボタン」テキストフィールドで、支払いリンクボタンに表示されるテキストを編集します。
- 支払いリンクボタンにアイコンを含めるには、「アイコンを追加する」チェックボックスを選択します。別のアイコンを選択する場合は、クリックしてアイコンのディッティングオプションを拡張してください。

- 右上の「更新」または「公開」をクリックし、変更内容を本番に反映させます。
デザインマネージャーで、デフォルトの支払いモジュールをページテンプレートに追加することもできます。

外部ページやカスタムモジュールに埋め込みコードを追加する
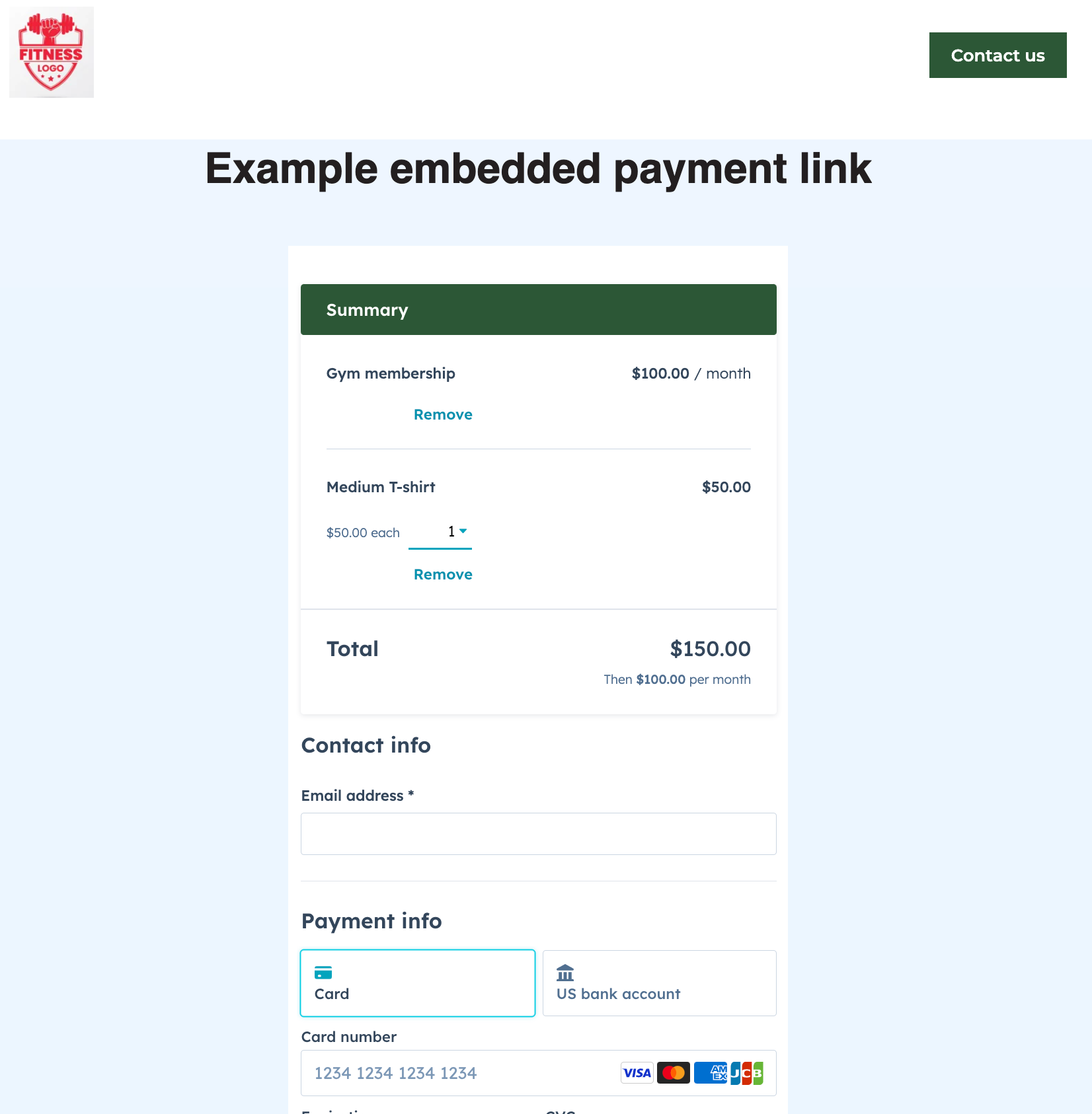
外部サイトに支払いリンク埋め込みコードを追加するか、デザインマネージャーで支払いモジュールを作成し、埋め込みコードをモジュールに追加します。支払いリンクを埋め込むと、チェックアウトフォームが直接ページに表示されます。
埋め込みコードをコピーする場合。
- HubSpotアカウントにて、[コマース]>[支払いリンク]の順に進みます。
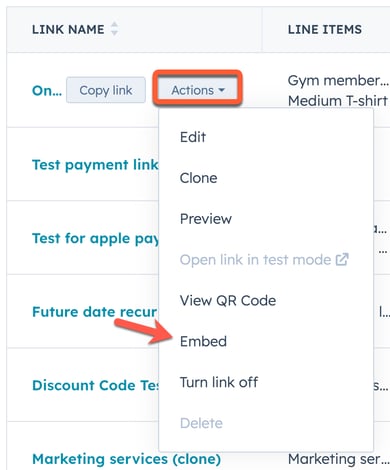
- リンク先にマウスポインターを合わせて[アクション]をクリックし、[埋め込み]を選択します。

- ダイアログボックスで、「コードをコピー」をクリックする。
埋め込みコードをコピーして、あなたのサイトに直接追加することができます。あるいは、もしあなたが開発者なら、新規モジュールを作成し、リンク先フィールドを含めることで、コンテンツ作成者が利用可能な支払いリンクから選択できるようにすることもできる。
注:モジュールの作成には、HTML、CSS、HubL、HubSpotデザインマネージャーに関する知識が必要です。HubSpotでは、デザイナーと協力してコード化されたモジュールを作成することを推奨しています。
マーケティングEメールに支払いリンクを追加する
マーケティングEメールに決済モジュールを追加することができます。例えば、イベントを企画する際に、購入者がEメールから直接チケットを購入できるような支払いリンクを入れておくことができます。
- HubSpotアカウントにて、[マーケティング]>[マーケティングEメール]の順に進みます。
- 既存のEメールの下書きにマウスポインターを合わせ、「Edit(編集)」をクリックするか、「Eメールを作成(Eメールの新規作成)」をクリックして新規Eメールを作成します。
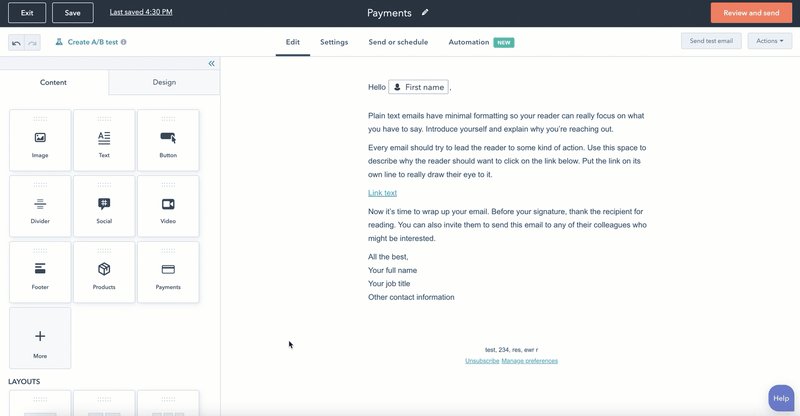
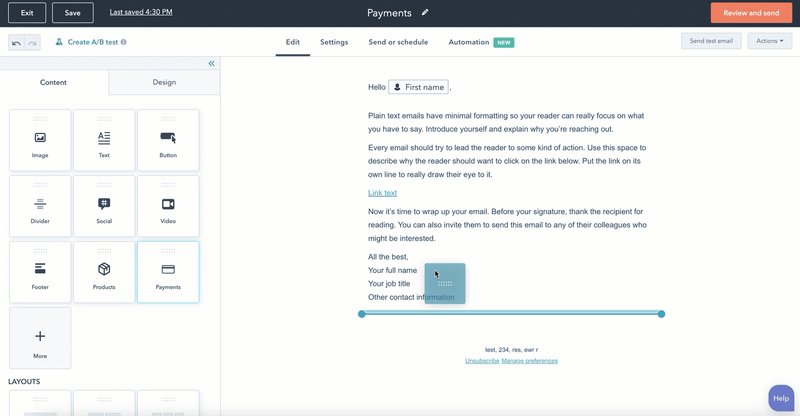
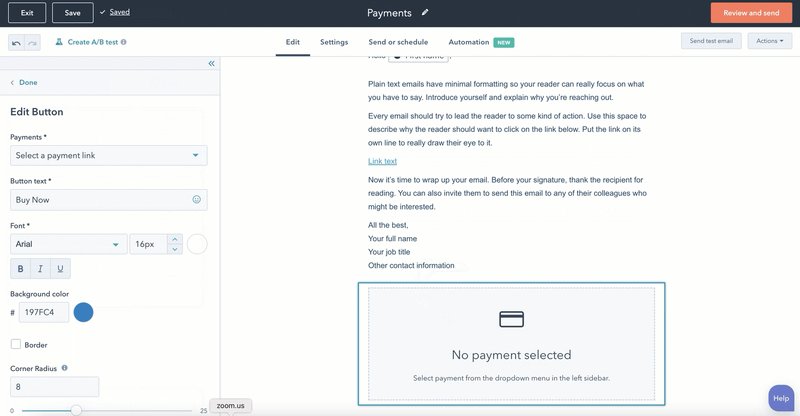
- Eメールエディターで、左パネルの「コンテンツ」タブで、「支払い」モジュールをクリックし、Eメールテンプレートにドラッグします。

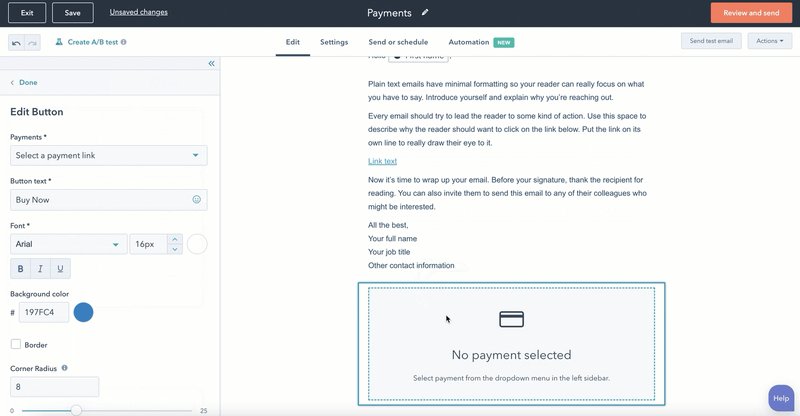
- Paymentsのドロップダウンメニューをクリックし、リンクを選択します。
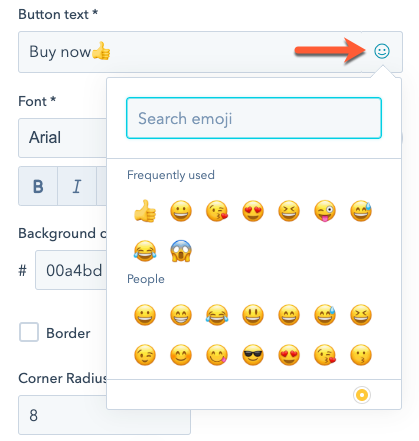
- ボタンのテキストフィールドに、表示されるテキストを編集します。テキストフィールドに絵文字を挿入するには、絵文字のアイコンをクリックします。

- スタイル設定ツールを使って、テキストのフォントやボタンの色、サイズなどをカスタマイズします。
- Eメールの設定を終了し、を送信。
コンタクトがボタンをクリックすると、のチェックアウトページに直接移動します。次より後、HubSpotでどのような決済機能が発生するかについてはこちらをご覧ください。