お客さまへの大切なお知らせ:膨大なサポート情報を少しでも早くお客さまにお届けするため、本コンテンツの日本語版は人間の翻訳者を介さない自動翻訳で提供されております。正確な最新情報については本コンテンツの英語版をご覧ください。
GoogleマップをHubSpotコンテンツに追加する
更新日時 2023年 10月 27日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
HubSpotのコンテンツにインタラクティブなGoogleマップを追加するには、マップの埋め込みコードをコピーして、リッチテキストモジュールのソースコードに追加することができます。
グーグルマップの埋め込みコードを取得する
- Google Mapsに移動します。
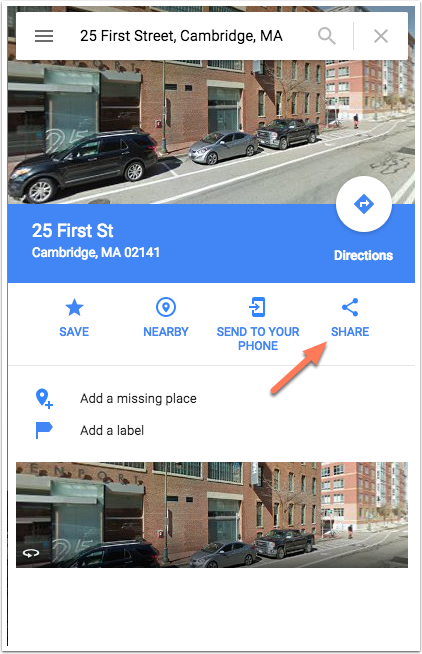
- 検索バーに住所を入力します。
- アドレスの一覧で、[共有]をクリックします。

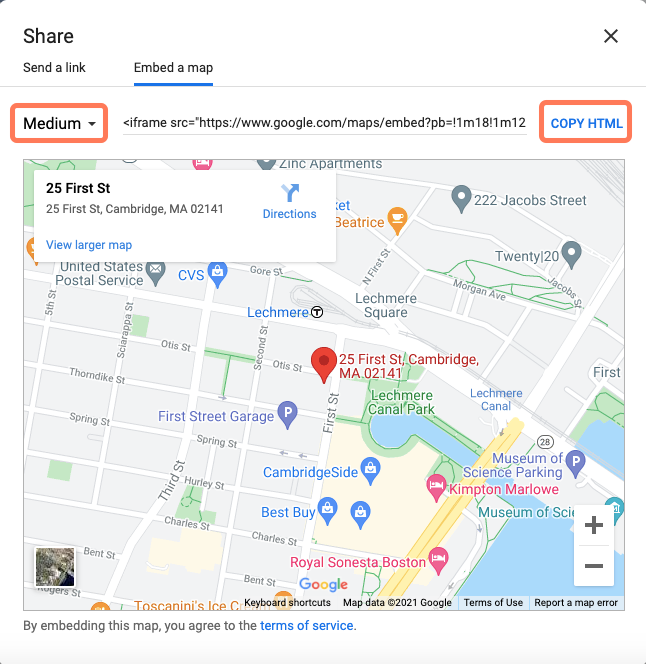
- ダイアログボックスで、[マップを埋め込む]タブをクリックします。
- マップサイズのドロップダウンメニューをクリックしてサイズを1つ選択します。
- [HTMLをコピー]をクリックして、マップの埋め込みコードをコピーします。

ドラッグ&ドロップエディターでグーグルマップを追加する
-
コンテンツを開きます。
- ブログ:HubSpotアカウントにて、[コンテンツ]>[ブログ]の順に進みます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- コンテンツの上にカーソルを重ねて[編集]をクリックします。
- コンテンツエディターで、左サイドバーのadd Addアイコンをクリックします。
- Textセクションをクリックして展開し、Rich Textモジュールをクリックしてドラッグします。
- リッチテキストツールバーの「詳細」ドロップダウンメニューをクリックし、「ソースコード」を選択します。
- ダイアログボックスで、マップの埋め込みコードを貼り付け、[ 保存 ] をクリックします。
-
変更を反映させるには、右上のPublishまたはUpdateをクリックします。
ドラッグ&ドロップエリアなしでGoogleマップをコンテンツに追加する
コンテンツにドラッグ&ドロップエリアがない場合は、テンプレートに直接リッチテキストモジュールを追加し、コンテンツエディターでリッチテキストモジュールを編集する必要があります。
テンプレートにリッチテキストモジュールを追加する
-
モジュールのインストールが完了したら、あなたのコンテンツに移動します。
- ブログ:HubSpotアカウントにて、[コンテンツ]>[ブログ]の順に進みます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- コンテンツの上にカーソルを重ねて[編集]をクリックします。
- 設定メニューをクリックし、テンプレートを選択する。
- このテンプレートを編集するをクリックする。
- デザインマネージャーで、インスペクターの「+追加」をクリックします。
- 検索バーで、リッチテキストを入力します。
- リッチテキストモジュールをクリックし、テンプレートの位置にドラッグします。
- 右上の[変更を公開]をクリックします。
リッチテキストモジュールに埋め込みコードを挿入する
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- ブログ:HubSpotアカウントにて、[コンテンツ]>[ブログ]の順に進みます。
- コンテンツの上にカーソルを重ねて[編集]をクリックします。
- コンテンツエディターで、リッチテキストモジュールをクリックします。
- リッチテキストツールバーの「詳細」ドロップダウンメニューをクリックし、「ソースコード」を選択します。
- ダイアログボックスで、マップの埋め込みコードを貼り付け、[ 保存 ] をクリックします。
-
変更を反映させるには、右上のPublishまたはUpdateをクリックします。
Landing Pages
Blog
Website Pages
貴重なご意見をありがとうございました。
こちらのフォームではドキュメントに関するご意見をご提供ください。HubSpotがご提供しているヘルプはこちらでご確認ください。
