お客さまへの大切なお知らせ:膨大なサポート情報を少しでも早くお客さまにお届けするため、本コンテンツの日本語版は人間の翻訳者を介さない自動翻訳で提供されております。正確な最新情報については本コンテンツの英語版をご覧ください。
リッチ テキスト モジュールにテーブルを挿入する
更新日時 2023年 10月 26日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
ページ、ブログ記事、Eメール、ナレッジベース記事のリッチテキストモジュールにテーブルを挿入することができます。リッチ テキスト モジュールでのコンテンツの編集について詳細をご確認ください。
ご注意:ドラッグ&ドロップテンプレートで使用されるドラッグ&ドロップEメールエディターでは、テーブルはサポートされていません。
テーブルを作成する
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- ブログ:HubSpotアカウントにて、[コンテンツ]>[ブログ]の順に進みます。
- ナレッジベース:HubSpotアカウントにて、[コンテンツ]>[ナレッジベース]の順に進みます。
- コンテンツの上にカーソルを重ねて[編集]をクリックします。
- コンテンツエディターで、リッチ テキスト モジュールを1つクリックします。
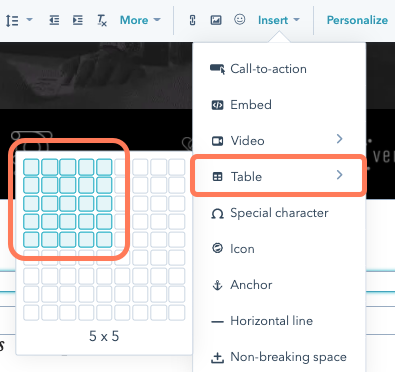
- リッチ テキスト ツールバーで、[挿入]ドロップダウンメニューをクリックし、[テーブル]の上にカーソルを置きます。
- グリッドで、テーブルの寸法を選択します。

- テーブルの高さまたは幅を拡大するには、青い角をクリックして適切な位置にドラッグします。
- 行または列のサイズを調整するには、該当するエッジをクリックしてドラッグします。
注:テーブルに挿入された画像のサイズは、セルのサイズに合わせて自動的に変更されます。
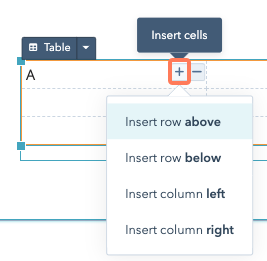
- 行または列を挿入するには、セルをクリックし、+[セルを挿入]をクリックします。新しい行または列の場所を選択します。

- 行または列を削除するには、セルをクリックし、-[セルを削除]をクリックします。[行を削除]または[列を削除]を選択します。
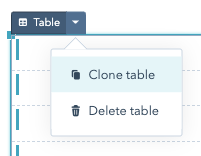
- コンテンツからテーブルを削除するには、[テーブル]ドロップダウンメニューをクリックし、[テーブルを削除]を選択します。
- テーブルのコピーを作成するには、[テーブル]ドロップダウンメニューをクリックし、[テーブルを複製]を選択します。
 テーブルのスタイルを編集する
テーブルのスタイルを編集する
テーブル全体に適用されるスタイルを変更したり、1つまたは複数の特定のセルをカーソルで強調表示してそのスタイルを編集したりできます。
テーブル全体のスタイルを編集する
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- ブログ:HubSpotアカウントにて、[コンテンツ]>[ブログ]の順に進みます。
- ナレッジベース:HubSpotアカウントにて、[コンテンツ]>[ナレッジベース]の順に進みます。
- Eメール:HubSpotアカウントにて、[マーケティング]>[マーケティングEメール]の順に進みます。
- コンテンツの上にカーソルを重ねて[編集]をクリックします。
- リッチ テキスト モジュールをクリックし、テーブルをクリックします。
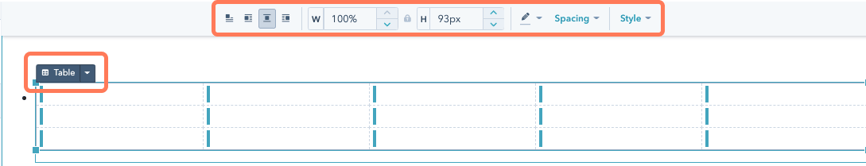
- テーブル内の全てのセルのプロパティーを編集するには、[テーブル]ドロップダウンメニューをクリックします。
- リッチ テキスト ツールバーで、テーブルのスタイルを次のように編集します。

-
- テキストを画像の周囲に配置したり折り返したりする方法を調整するには、inline 整列アイコンをクリックします。
- テーブルのサイズを調整するには、幅と高さ矢印をクリックするか、幅にはパーセンテージ値を、高さにはピクセル値を入力します。
- テーブルの境界線の色を変更するには、edit テーブルの境界線の色アイコンをクリックし、色を選択する。[詳細]タブでRGBと16進数の値を入力できます。
- 表の周りのパディングを調整するには、Spacingドロップダウンメニューをクリックし、ピクセル値を入力します。表のアイコンのエッジを囲みます。
- テーブルのスタイルをさらにカスタマイズするには、[スタイル]ドロップダウンメニューをクリックし、テーブルの設定を調整します。設定可能な他のオプションとして、境界線の幅とスタイルの調整、セルパディングの編集、テーブルにキャプションを追加すること、手動でテーブルのCSSをカスタマイズすることなどができます。
特定のセルに対してスタイリングを編集する。
注:ナレッジベース記事については、特定のセルの背景色や枠線の色を編集することはできません。
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- ブログ:HubSpotアカウントにて、[コンテンツ]>[ブログ]の順に進みます。
- ナレッジベース:HubSpotアカウントにて、[コンテンツ]>[ナレッジベース]の順に進みます。
- Eメール:HubSpotアカウントにて、[マーケティング]>[マーケティングEメール]の順に進みます。
- コンテンツの上にカーソルを重ねて[編集]をクリックします。
- リッチ テキスト モジュールをクリックし、テーブル内のセルをクリックします。クリックしてカーソルを複数の列の上にドラッグすると、それら全てに同じスタイルが適用されます。
- リッチ テキスト ツールバーで、セルのスタイルを次のように編集します。
- 背景色を設定するには、backgroundColor セル背景色アイコンをクリックし、色を選択します。[詳細]タブでRGBと16進数の値を入力できます。
- ボーダーカラーを設定するには、edit セルボーダーカラーアイコンをクリックし、カラーを選択します。[詳細]タブでRGBと16進数の値を入力できます。
- セル・コンテンツのアライメントを設定するには、blockAlignmentTop 垂直アライメント・アイコンをクリックし、アライメントを選択します。
- セルのスタイルをさらにカスタマイズするには、[スタイル]ドロップダウンメニューをクリックし、セルの設定を調整します。境界線の幅とスタイル、およびセルの幅と高さを設定できます。
Landing Pages
Email
Blog
Knowledge Base
Website Pages
貴重なご意見をありがとうございました。
こちらのフォームではドキュメントに関するご意見をご提供ください。HubSpotがご提供しているヘルプはこちらでご確認ください。
