Customize your knowledge base template
Last updated: June 28, 2023
Available with any of the following subscriptions, except where noted:
|
|
You can customize the appearance of your knowledge base by selecting, and customizing your template.
Learn how to customize your knowledge base settings.
- In your HubSpot account, navigate to Content > Knowledge Base.
- In the upper right, click Customize template.
- Select a template for the layout of your knowledge base. To preview a template hover over it and click Preview.
Content
On the Content tab of the left panel, you can customize the images and text in the navigation bar, footer, and header of your knowledge base. You can also set the categories that appear on the homepage of your knowledge base.
Navigation bar
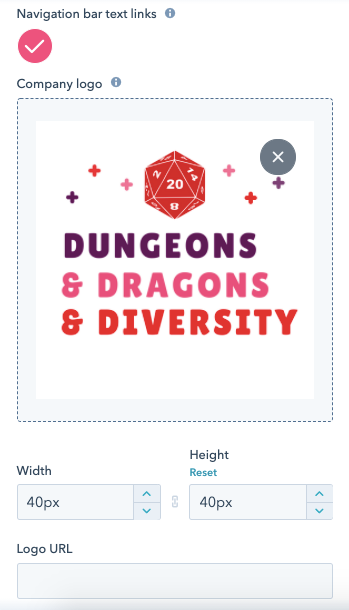
The navigation bar in your knowledge base includes your logo, name, navigation links, and support form. To edit the contents of the top navigation in your knowledge base, click Navigation bar. This is also where you can add a support form to your template.
- To set the color of the text links in your navigation bar, click the color picker. Then, use the color gradient to select a color or manually enter a hexadecimal value.
- To change your existing logo, hover over the logo and click X. To upload a new image, click Upload. To use an image from your file manager, click Browse images.

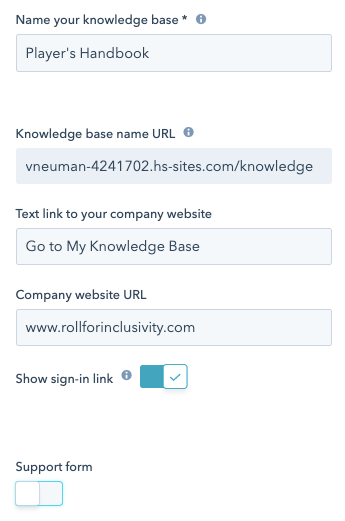
- To name your knowledge base enter the text that displays in the upper left corner.
- Enter the text of the hyperlink to your company website that displays in the upper right corner of your knowledge base.
- Enter the company website URL that displays in the upper right corner of your knowledge base.
- To hide the link that allows contacts to access private content on your knowledge base, click to toggle the Show sign-in link switch off. This option will only appear if your knowledge base includes private articles.
Please note: contacts who are logged in will always see the option to sign out in the navigation bar.
- To add an existing support form link to your navigation bar, click to toggle the Support form switch on . If you haven't set up a support form yet, you can create a new support form from your conversations settings.

- In the top left corner, click Content to return and customize the rest of your template content.
Footer
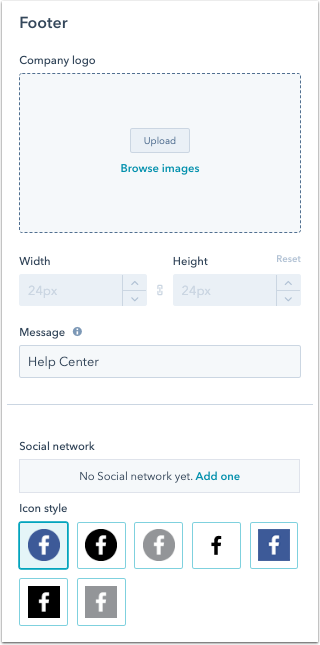
The footer in your knowledge base includes your company logo and social network links. To edit your knowledge base footer, click Footer on the Content tab in the left panel.
- To change your existing logo, hover over the logo and click X. To upload a new image, click Upload. To use an image from your file manager, click Browse images.
- Enter the text that will display in the footer of every knowledge base article. For example, your company name.
- Click + Add to add buttons that link to your social network pages.
- Select an icon style that will apply to all the social networks buttons you add.

- In the top left corner, click Content to return and customize the rest of your template content.
Header
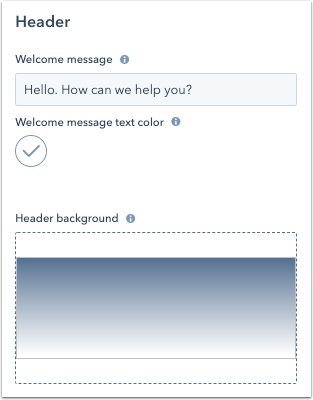
The header in your knowledge base includes your welcome message and your header background. To edit your knowledge base header, click Header in the Home page section.
- Enter the text that displays on your knowledge base homepage above the search bar.
- To set the color of your welcome message, click the color picker. Then, use the color gradient to select a color or manually enter a hexadecimal value.
- To set the color or an image for your header behind the search bar, hover over the background module and click Change background.
- To set an image as the header background, click Upload to upload a new image, or click Browse images to select an image from your file manager.
- To set a background color, click the color picker. Then, use the color gradient to select a color or manually enter a hexadecimal value. You can also select a pattern for a textured header.

- In the top left corner, click Content to return and customize the rest of your template content.
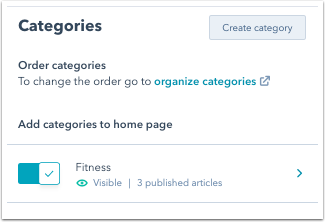
Categories
- To edit the article categories displayed on your knowledge base homepage, click Categories in the Home page section.
- Click Create category to add a new article category to your knowledge base.
- Order categories: click organize categories to change the displayed order of your article categories.
- Add categories to home page: to turn on or off the categories displayed on your knowledge base homepage, click to toggle the category switches on/off. Categories without articles will be switched off by default. Click a category to edit the details of that category.

Please note: if you are using a Content Rich or Classic template you will need to manually select articles to appear under each category. This can be done by customizing your template and navigating to Home page > Categories.
- In the top left corner, click Content to return and customize the rest of your template content.
Design
On the Design tab of the left panel, you can customize the default styling for elements on your knowledge base.
- To set the colors used for the following elements by clicking the corresponding color picker. Then, use the color gradient to select a color or manually enter a hexadecimal value.
- Site text link: the color of the footer and article hyperlinks.
- Navigation bar text links: the color of the top navigation bar text links.
- Mobile navigation menu background: the background color of the mobile navigation menu.
- To select the font used for article headings, descriptions, and text links, click the dropdown menu, then select a font.
- To select the font used for article text, click the dropdown menu, then select a font.
- Under Template, the current template will appear. To select a different template, click Change template.
