Let op: De Nederlandse vertaling van dit artikel is alleen bedoeld voor het gemak. De vertaling wordt automatisch gemaakt via een vertaalsoftware en is mogelijk niet proefgelezen. Daarom moet de Engelse versie van dit artikel worden beschouwd als de meest recente versie met de meest recente informatie. U kunt het hier raadplegen.
Identificeer een niet-HSKbTkn2217 formulier met zijn CSS selector
Laatst bijgewerkt: juni 28, 2023
Beschikbaar met elk van de volgende abonnementen, behalve waar vermeld:
|
|
Elk niet-HSKbTkn2209 formulier is standaard vernoemd naar zijnCSS selector. Om te bepalen welk niet-HSKbTkn2209 formulier overeenkomt met je externe formulier, controleer je de CSS selector van je externe formulier.
- Navigeer in uw Chrome browser naar de pagina met uw externe formulier.
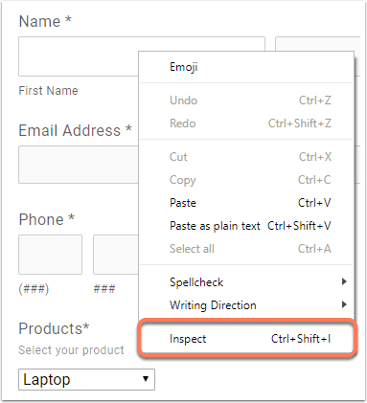
- Klik met de rechtermuisknop op het eerste veldvan uw externe formulier en selecteer Inspecteren.

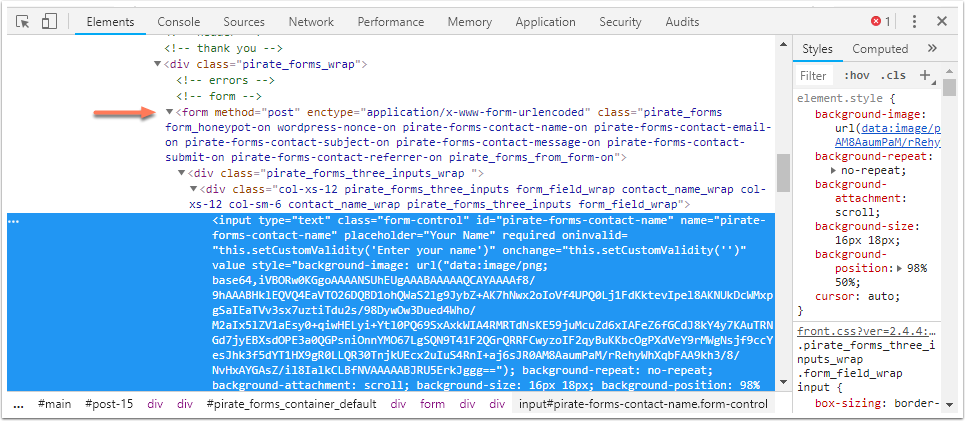
- Het Chrome DevTools Elements-paneel wordt geopend in de browser. Op het tabblad Elements moet de code voor het formulierveld worden gemarkeerd.
- Kijk of er boven de gemarkeerde code een <form>-tag staat. De tag moet ID- of klasse-attributen bevatten.
- ID-attributen: voorafgegaan door een '#'-symbool. Als de tag <form> bijvoorbeeld "id='form-id'" bevat, moet de standaardnaam van het overeenkomstige niet-HSKbTkn2209-formulier "#form-id" bevatten.
- Klasse-attributen: voorafgegaan door een "."-symbool. Als de tag <form> bijvoorbeeld "class='form-class'" bevat, moet de standaardnaam van het formulier dat geen HSKbTkn2209 is, ".form-class" bevatten.

Forms
Bedankt, je feedback is enorm belangrijk voor ons.
Dit formulier wordt alleen gebruikt voor feedback op documentatie. Ontdek hoe je hulp krijgt met HubSpot.
