Let op: De Nederlandse vertaling van dit artikel is alleen bedoeld voor het gemak. De vertaling wordt automatisch gemaakt via een vertaalsoftware en is mogelijk niet proefgelezen. Daarom moet de Engelse versie van dit artikel worden beschouwd als de meest recente versie met de meest recente informatie. U kunt het hier raadplegen.
Gebruik een uitgelichte afbeelding op je pagina of blogpost
Laatst bijgewerkt: april 12, 2024
Beschikbaar met elk van de volgende abonnementen, behalve waar vermeld:
|
|
Uitgelichte afbeeldingen worden gebruikt als miniaturen wanneer pagina's of blogberichten worden gedeeld op sociale media. Je kunt ervoor kiezen om een uitgelichte afbeelding op elke individuele pagina of post in te stellen. Je hebt ook de optie om uitgelichte afbeeldingen op je blogpagina weer te geven.
Een uitgelichte afbeelding op een pagina of blogpost gebruiken
-
Navigeer naar je inhoud:
- Website Pagina's: Ga in je HubSpot-account naar Inhoud > Websitepagina's.
- Landingspagina's: Ga in je HubSpot-account naar Inhoud > Landingspagina's.
- Blog: Ga in je HubSpot-account naar Inhoud > Blog.
- Ga met de muis over een bericht of pagina en klik op Bewerken.
- Klik in de inhoudseditor op hetmenu Instellingen en selecteer Uitgelichte afbeelding.
- Klik in het dialoogvenster om de schakelaar Uitgelichte afbeelding inschakelen aan te zetten. Als er een afbeelding in je blogbericht verschijnt vóór de lees meer scheidingsteken, wijst HubSpot die afbeelding automatisch toe als de uitgelichte afbeelding.
- Om een andere afbeelding te selecteren, klik je op Afbeeldingen doorbladeren om een afbeelding te selecteren uit de Bestanden-tool, of klik je op Uploaden om een afbeelding van je computer te gebruiken. Als je afbeelding als optie wordt weergegeven, maar niet het label Uitgelicht heeft, klik dan op de afbeelding om deze als uitgelichte afbeelding te selecteren.
- Voer in het veld Afbeelding alt-tekst een beschrijving van de afbeelding in die zoekmachines en schermlezers kunnen gebruiken.

Uitgelichte afbeeldingen weergeven op je blogpagina
- Klik in je HubSpot-account op het settings instellingen-pictogram in de bovenste navigatiebalk.
- Navigeer in het linker zijbalkmenu naar Inhoud > Blog.
- Als u meerdere blogs heeft, klikt u op het vervolgkeuzemenu Selecteer een blog om te wijzigen en selecteert u een blog.
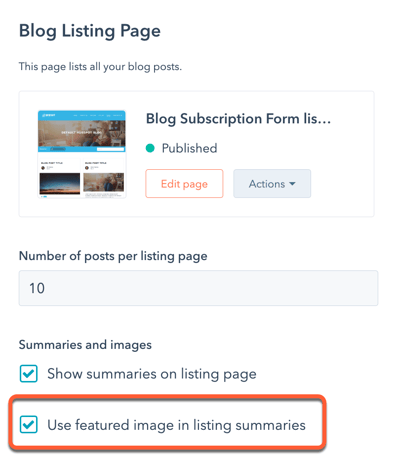
- Navigeer naar het tabblad Sjablonen.
- Schakel in de sectie Samenvattingen en afbeeldingen het selectievakjeAanbevolen afbeelding gebruiken in samenvattingen van aanbiedingen in.

- Klik linksonder op Opslaan.
Blog
Bedankt, je feedback is enorm belangrijk voor ons.
Dit formulier wordt alleen gebruikt voor feedback op documentatie. Ontdek hoe je hulp krijgt met HubSpot.
