Een korte rondleiding door de designmanager
Laatst bijgewerkt: april 3, 2024
Beschikbaar met elk van de volgende abonnementen, behalve waar vermeld:
|
|
HubSpot's design manager combineert alle tools die ontwerpers nodig hebben om state-of-the-art websites te bouwen, terwijl het marketeers toch de flexibiliteit geeft die ze wensen bij het creëren van content.
In dit artikel krijg je een rondleiding door alle functies van de design manager. Als je op zoek bent naar specifieke codevoorbeelden en referentiedocumentatie, bekijk dan de HubSpot documentatie voor ontwikkelaars.
Gereedschappen in de ontwerpmanager
De design manager voegt verschillende belangrijke tools samen in één krachtige app:
- Finder - een ruimte om uw bestanden, sjablonen, modules en mappen te maken en te organiseren.
- Lay-out Editor - een editor met slepen en neerzetten voor het structureren van uw pagina-, blog-, e-mail- en systeemsjablonen.
- Inspector - hier kun je de eigenschappen van een lay-out, module of groep bewerken.
- Code Editor - een geïntegreerde ontwikkelomgeving (IDE) voor al je frontend-code (CSS, Javascript of zelfs je eigen HTML-sjablonen).
- Module Editor - herbruikbare aangepaste modules die u kunt instellen om geavanceerde functionaliteit aan uw site toe te voegen die nog steeds kan worden beheerd door niet-technische gebruikers.
- Bestandsbeheer - een bestandshostingsysteem voor alle onderdelen van je site.
Navigeer naar je ontwerpmanager om deze hulpmiddelen te verkennen. Ga in je HubSpot-account naar Inhoud > Design Manager.
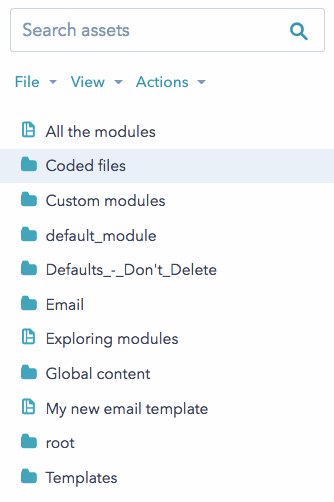
Vinder
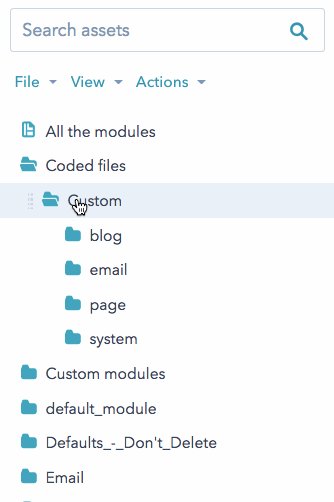
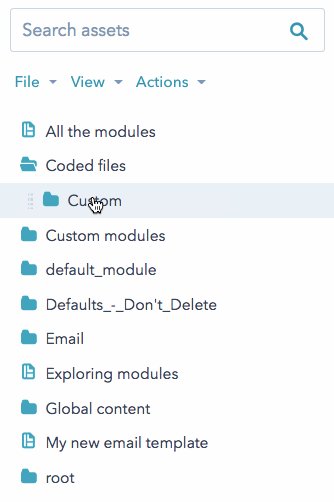
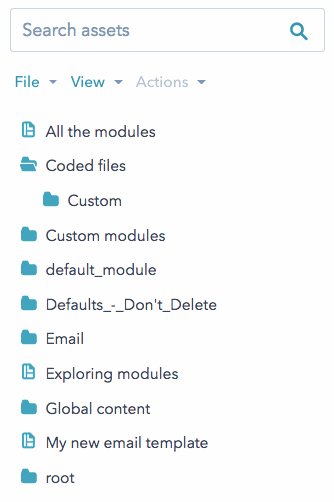
De finder is een ruimte om al je mappen, sjablonen, modules en gecodeerde bestanden te beheren. U kunt uw bestanden en mappen organiseren zoals u wilt met behulp van de sleepinterface van de finder. Door op een bestand te klikken, kunt u de bestanden die het bevat uitklappen of inklappen.
Alle Marketing Hub Professional en Enterprise en Content Hub Professional en Enterprise accounts hebben standaard een @hubspot map in de design manager. Deze map bevat al uw thema's en standaardmodules, inclusief e-mailmodules voor slepen en neerzetten. Deze thema's en modules zijn alleen-lezen, maar kunnen worden gekloond als u ze wilt aanpassen. Meer informatie over het aanpassen van thema's en standaardmodules.
Klik op Bestand om nieuwe bestanden of mappen te maken, of om actie te ondernemen op het item dat momenteel is geselecteerd in de zoeker, zoals het verwijderen, klonen of hernoemen van het item. Gebruik de opties onder Weergave om de indeling van je bestanden en mappen te beheren. Je kunt snel alle mappen samenvouwen of recent bewerkte of verwijderde onderdelen ophalen.

Let op: de zoeker is contextueel, wat betekent dat je acties altijd relatief zijn aan de geselecteerde mappen en bestanden. Om een nieuw bestand of een nieuwe map aan te maken in een specifieke map, klik je op die map in de zoeker. Als u een nieuw bestand of een nieuwe map wilt maken buiten alle bestaande mappen, klikt u op Beeld en selecteert u vervolgens Alles deselecteren.
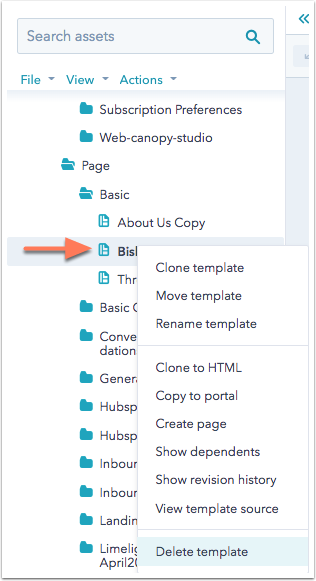
Het menu Acties is alleen actief als er op dat moment een bestand of map is geselecteerd en biedt contextuele opties voor dat type asset. Je kunt ook
- Klonen: een kopie maken van je bestand, map of sjabloon.
- Verplaatsen: selecteer een nieuwe map voor je asset.
- Hernoemen: geef het onderdeel een nieuwe naam.
- Kloon naar HTML: maak een kopie van je object volledig gecodeerd in HTML.
- Kopiëren naar
portal: Maak een kopie van je asset en stuur deze naar een ander HubSpot-account waartoe je toegang hebt. - Pagina/e-mail maken: maak een nieuw stuk inhoud met deze sjabloon.
- Toon afhankelijke bestanden: zie een lijst van alle HubSpot content die het bestand gebruikt.
- Revisiegeschiedenis weergeven: een geschiedenis van opgeslagen versies bekijken.
- Snippet kopiëren: gebruik dit om snel het codefragment van uw
aangepaste gecodeerde module naar uw klembord te kopiëren. Deze optie verschijnt alleen als umet de rechtermuisknop op een module klikt. - Map vergrendelen: vergrendel een map om te voorkomen dat gebruikers de inhoud ervan bewerken in de design manager. Inhoud in vergrendelde mappen kan alleen worden bewerkt binnen je lokale ontwikkelomgeving.
- Verwijderen - dit bestand, deze map, dit sjabloon of deze module verwijderen.

Tabs
Als je op de naam van een sjabloon, module of gecodeerd bestand klikt, wordt je selectie geopend in een tabblad in de editor. Tabbladen maken het gemakkelijk om te multitasken en te schakelen tussen de verschillende sjablonen en gecodeerde bestanden. U kunt met de rechtermuisknop op een tabblad klikken om opties weer te geven om uw tabbladen in de editor te beheren. U kunt een volledige lijst van geopende tabbladen bekijken door op de pijl-omlaag aan de rechterkant te klikken.
Om jezelf meer ruimte te geven om in de opmaakeditor te werken, kun je op het samenvouwpictogram first klikken om de finder samen te vouwen. U kunt de finder weer uitvouwen door op het mappictogram folder te klikken.
.gif?width=964&name=2021-12-16_16-33-42%20(2).gif)
Nieuwe sjablonen en bestanden maken
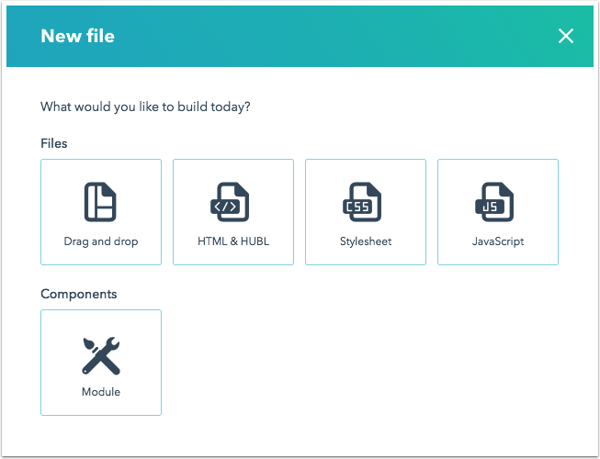
Om een nieuw sjabloon, module of gecodeerd bestand te maken, klik je op Bestand > Nieuw bestand in de linkerbovenhoek van de zoeker. Je hebt de optie om een van de volgende soorten activa te maken:
- Slepen en neerzetten: een sjabloon wordt gebouwd door modules toe te voegen aan een intuïtieve sleepinterface.
- HTML & HUBL: een aangepaste sjabloon gemaakt in de code-editor met HTML, CSS en Javascript.
- Stylesheet: een gecodeerd CSS-bestand dat kan worden gebruikt om modules en bestanden te stylen.
- JavaScript: een gecodeerd bestand met Javascript dat kan worden toegepast op modules en bestanden.
- Module: een aangepaste gecodeerde module die kan worden toegevoegd aan een sjabloon.

Lay-out redacteur
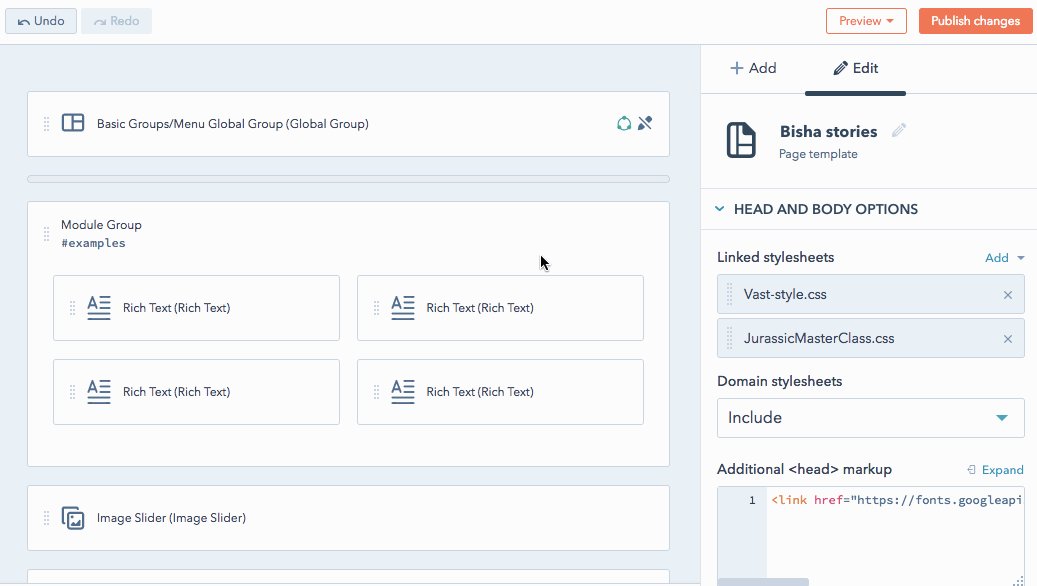
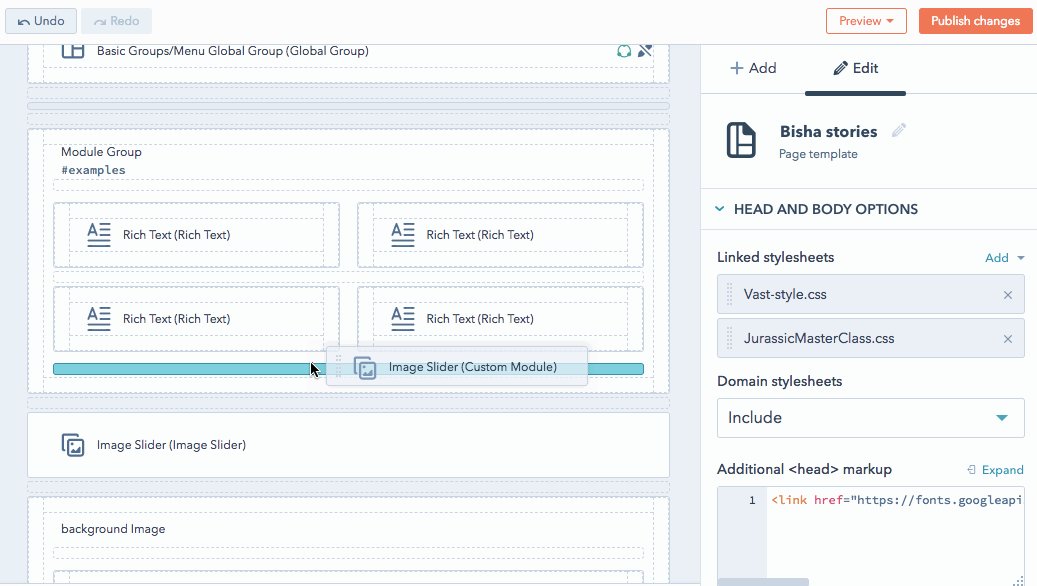
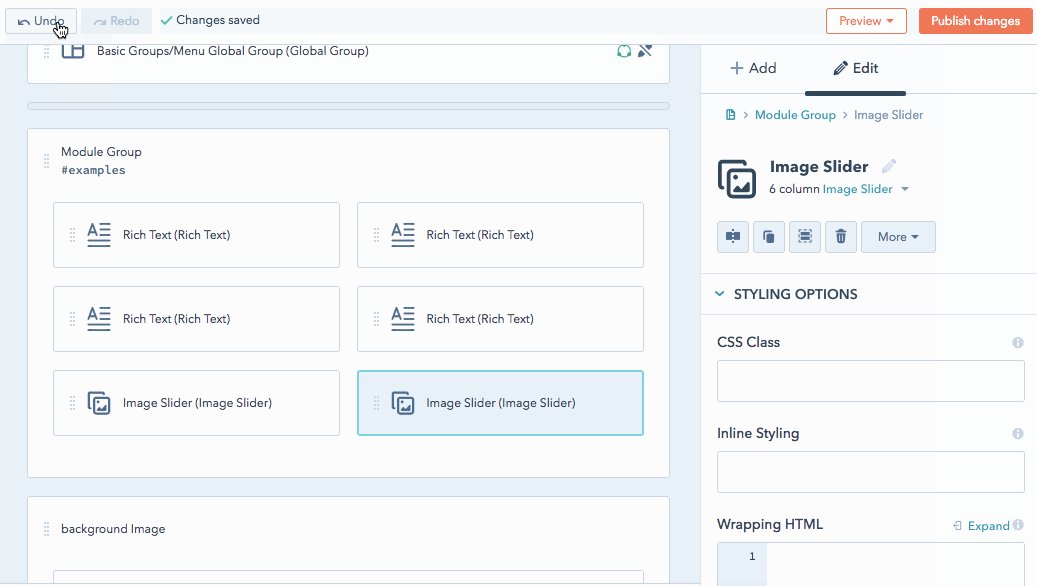
De lay-outeditor is een interface voor het slepen en neerzetten van de structuur en standaardinhoud van je pagina's en e-mails. Je ziet de namen van je modules en groepen, samen met de body class die op elk onderdeel is toegepast. Je kunt elke module of groep aanpassen door erop te klikken voor bewerking in de inspector aan de rechterkant, of door met de rechtermuisknop op het onderdeel te klikken om de functionaliteit van de inspector te openen.
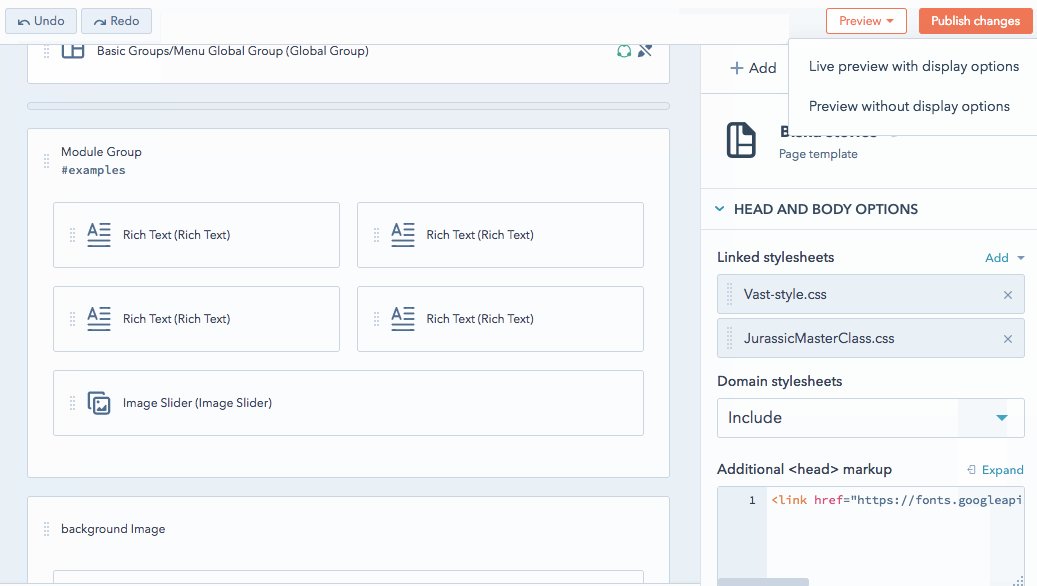
Sleep componenten in de lay-outeditor om hun plaatsing en grootte op uw sjabloon aan te passen. In de linkerbovenhoek vindt u de knoppen Ongedaan maken en Opnieuw doen, zodat u uw wijzigingen snel kunt terugdraaien. U kunt ook met de rechtermuisknop op een module klikken om deze snel te groeperen, te klonen of een moduletype te wijzigen, of sneltoetsen gebruiken om dezelfde acties uit te voeren.Klik op de knop Voorbeeld in de rechterbovenhoek om een voorbeeld van je werk te bekijken en je lay-out op verschillende schermformaten te testen.
Alle HubSpot template lay-outs zijn responsive, wat betekent dat ze zich automatisch aanpassen aan verschillende schermformaten. Deze editor compileert je drag-and-drop modules in schone HTML-opmaak die responsief wordt gemaakt door wat ingebouwde CSS.
Leer meer over het maken en bewerken van sjablonen en het toevoegen van stijlen aan uw sjabloon.

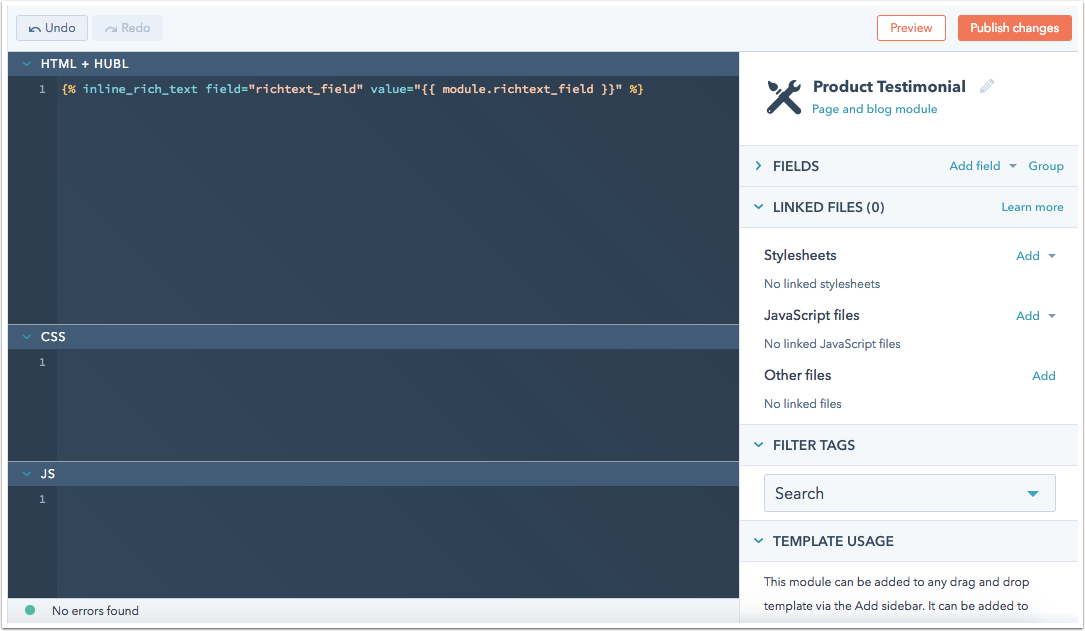
Inspecteur
Met de inspecteur kun je onderdelen in een sjabloon of module toevoegen en bewerken. Het is contextueel afhankelijk van de taak die je uitvoert en het type bestand. Bijvoorbeeld:
- Wanneer een component wordt geselecteerd in de drag & drop editor, toont de inspector alle functies en opties van die component.
- Als er geen component is geselecteerd in de drag & drop editor, toont de inspector opties voor de sjabloon zelf.
- Als je een module bewerkt, kun je met de inspecteur velden bewerken en toevoegen.
Afhankelijk van het type module dat is geselecteerd op uw sjabloon, kunnen er verschillende opties beschikbaar zijn in de inspecteur.
Voor sjablonen met slepen en neerzetten wordt het tabblad + Toevoegen gebruikt om nieuwe componenten aan je lay-out toe te voegen. Het tabblad Bewerken van de inspecteur kan worden gebruikt om aangepaste CSS-klassen toe te wijzen, standaardinhoud te bewerken of gecodeerde bestanden toe te voegen.
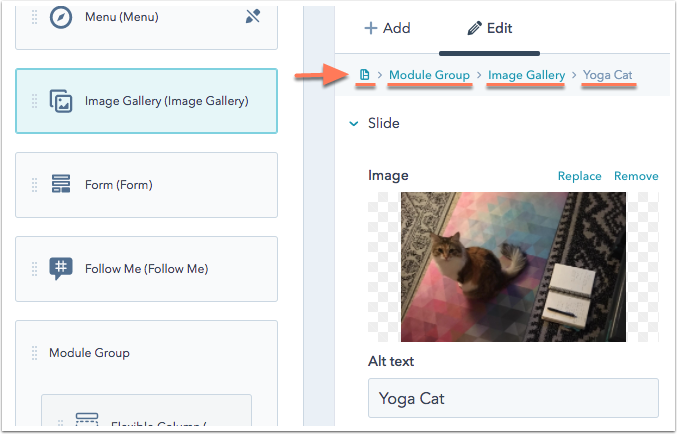
De inspecteur heeft een broodkruimelnavigatie bovenaan waarmee je snel kunt navigeren tussen het onderdeel, de module, de groep en het sjabloon waar je op dat moment aan werkt.

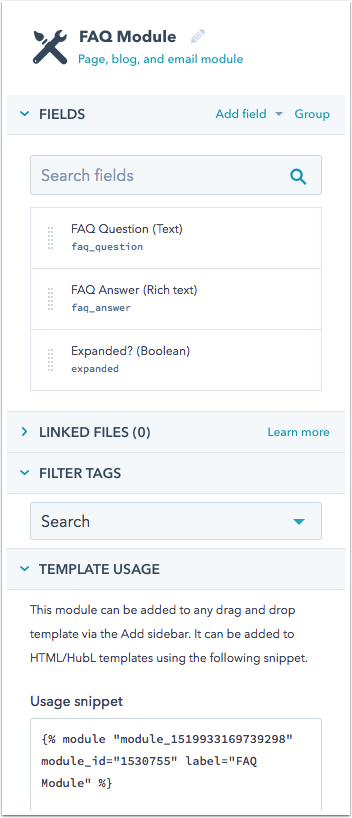
Voor aangepaste gecodeerde HTML & HUBL sjablonen en modules kun je de inspecteur gebruiken om nieuwe velden toe te voegen of te linken naar gecodeerde bestanden. Je kunt ook filtertags toevoegen om het inhoudstype en de functie van je gecodeerde sjablonen en modules aan te geven, zodat ze gemakkelijker doorzoekbaar zijn in de zoeker. U kunt ook snippets en meer details vinden over hoe deze aangepaste gecodeerde onderdelen gebruikt kunnen worden in uw sjablonen.

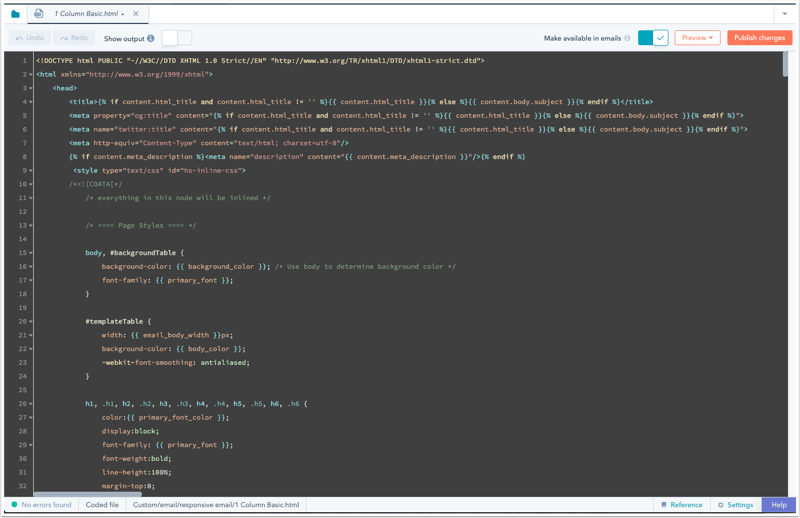
Code-editor
De code editor van HubSpot is een krachtige IDE waarmee je CSS-bestanden, Javascript-bestanden en zelfs HTML-sjablonen kunt coderen. Terwijl je codeert of je stylesheets bewerkt, kun je de effecten van je wijzigingen live bekijken op verschillende schermformaten. De code-editor maakt ook gebruik van vele andere handige IDE-functies zoals kleurgecodeerde klassen, foutcontrole, syntax highlighting, automatisch opslaan, automatisch sluiten van tags, automatisch inspringen en nog veel meer.
Meer informatie over het gebruik van de code-editor.
Let op: HubSpot minificeert JavaScript en CSS in de design manager standaard automatisch om onnodige spaties, regeleinden en commentaar te verwijderen. Dit geldt ook voor JavaScript en CSS die je uploadt naar de design manager via de CLI. Dit betekent dat je reeds geminificeerde code niet direct aan de design manager moet toevoegen.
Meer informatie over JavaScript en CSS-minificatie.

Module-editor
Hoewel de drag-and-drop sjablonen van HubSpot worden geleverd met een aantal standaardmodules om uit te kiezen, hebben ontwerpers soms behoefte aan een meer aangepaste ontwerpoplossing. Modules zijn herbruikbare, op maat gemaakte componenten die bestaan uit HTML- en
Gebruik de inspecteur om velden toe te voegen, gecodeerde bestanden bij te voegen of tags toe te voegen om je onderdelen te organiseren. Net als in de code-editor kunt u een live voorbeeld van uw werk bekijken op verschillende schermformaten. U kunt ook standaardinhoud opgeven voor uw modulevelden, standaardinhoud vergrendelen of specifieke modulevelden verplicht maken.

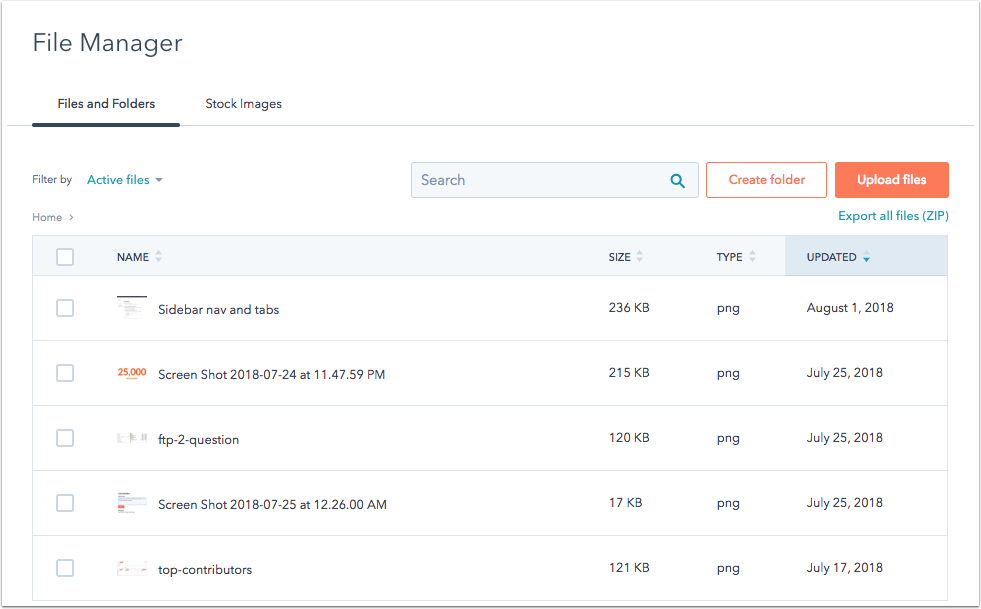
Bestandsbeheer
De bestandsbeheerder van HubSpot slaat alle middelen op die je gebruikt om content te maken. Met deze tool kun je PDF's, afbeeldingen, video's, audiobestanden, lettertypen en meer uploaden. Je hebt toegang tot je creatieve middelen of kunt snel nieuwe bestanden uploaden zonder dat je de app hoeft te verlaten.