Let op: De Nederlandse vertaling van dit artikel is alleen bedoeld voor het gemak. De vertaling wordt automatisch gemaakt via een vertaalsoftware en is mogelijk niet proefgelezen. Daarom moet de Engelse versie van dit artikel worden beschouwd als de meest recente versie met de meest recente informatie. U kunt het hier raadplegen.
Een JavaScript-bestand toevoegen aan HubSpot
Laatst bijgewerkt: april 12, 2024
Beschikbaar met elk van de volgende abonnementen, behalve waar vermeld:
|
|
Je kunt JavaScript-bestanden hosten en bewerken in de ontwerpmanager. Leer hoe je een JavaScript-bestand maakt en koppelt aan een sjabloon of domein.
Een JavaScript-bestand maken
- Ga in je HubSpot-account naar Inhoud > Design Manager.
- Klik in het linker zijbalkmenu op Bestand > Nieuw bestand. Mogelijk moet u op het pictogram van de map folder klikken om het menu uit te vouwen.
- Klik in het dialoogvenster op het vervolgkeuzemenu Wat wilt u vandaag bouwen en selecteer JavaScript.

- Klik op Volgende.
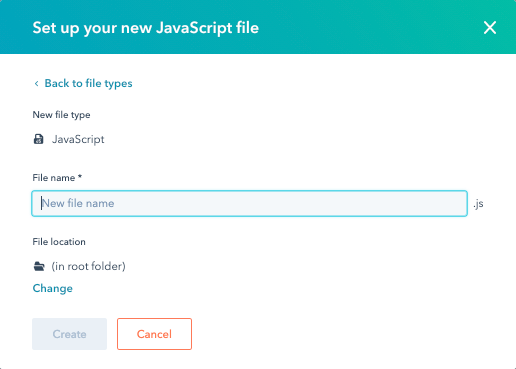
- Voer in het veld Bestandsnaam een naam in voor uw JavaScript-bestand.
- Om de bestandslocatie bij te werken, klikt u in het gedeelte Bestandslocatie op Wijzigen en selecteert u de map waaraan u het bestand wilt toevoegen.

- Klik op Maken.
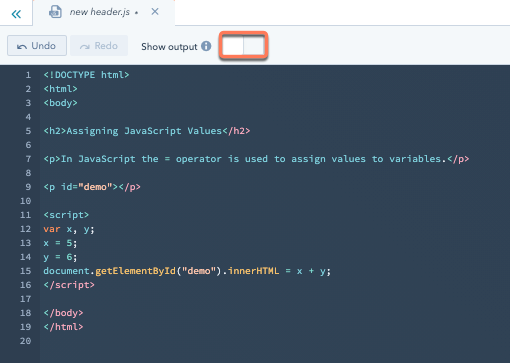
- Typ of plak je JavaScript in de code-editor.
- Als u ESLint hebt ingeschakeld, kunt u JavaScript-waarschuwingen of -fouten zien door de schakelaar Uitvoer weergeven aan te zetten.

- Klik rechtsboven op Wijzigingen publiceren omuw wijzigingen live te zetten.
Een JavaScript-bestand aan een sjabloon toevoegen
- Klik in de zoeker aan de linkerkant op de sjabloon die u wilt bijwerken.
- Klik in de inspecteur aan de rechterkant op de tab Bewerken.
- Klik in de sectie Gekoppelde JavaScript-bestanden op het vervolgkeuzemenu Toevoegen en selecteer uw JavaScript-bestand.
- Klik rechtsboven op Wijzigingen publiceren om uw wijzigingen live te zetten.
Een JavaScript-bestand opnemen op HubSpot-pagina's
Je kunt je JavaScript-bestand opnemen op alle pagina's van een HubSpot-domein of op afzonderlijke pagina's door de openbare URL te gebruiken.
Om toegang te krijgen tot de openbare URL van het bestand:
- Selecteer je JavaScript-bestand in het linker zijbalkmenu.
- Klik op Acties > Openbare URL kopiëren.

- Klik in je HubSpot-account op het settings instellingen-pictogram in de bovenste navigatiebalk.
- Navigeer in het linker zijbalkmenu naar Inhoud > Pagina's.
- Klik op het vervolgkeuzemenu Kies een domein om de instellingen te bewerken en selecteer het domein waaraan je het JavaScript-bestand wilt toevoegen. U kunt Standaardinstellingen voor alle domeinen selecteren als u wilt dat het JavaScript-bestand voor alle verbonden domeinen geldt.
- Plak in het gedeelte Site footer HTML de openbare URL als waarde voor de bron van de scripttag:
<!-- start Main.js Do Not Remove -->
<script src='insert your file's public URL here'></script>
<!---End Main.js-->
- Klik op Opslaan.
Of, om het bestand aan een individuele pagina toe te voegen:
-
Navigeer naar je inhoud:
- Website Pagina's: Ga in je HubSpot-account naar Inhoud > Websitepagina's.
- Landingspagina's: Ga in je HubSpot-account naar Inhoud > Landingspagina's.
- Beweeg de muis over de pagina die u wilt bewerken en klik op Bewerken.
- Klik in de pagina-editor op het menu Instellingen en selecteer Geavanceerd. .
- Plak in het gedeelte Footer HTML van het dialoogvenster de openbare URL als waarde voor de bron van de scripttag:
<!-- start Main.js Do Not Remove -->
<script src='insert your file's public URL here'></script>
<!---End Main.js-->
- Klik rechtsboven op Publiceren of Bijwerken.
Design Manager
Bedankt, je feedback is enorm belangrijk voor ons.
Dit formulier wordt alleen gebruikt voor feedback op documentatie. Ontdek hoe je hulp krijgt met HubSpot.
