Automatisch verkleinen van afbeeldingen op HubSpot-content
Laatst bijgewerkt: juni 28, 2023
Beschikbaar met elk van de volgende abonnementen, behalve waar vermeld:
|
|
Automatisch verkleinen van afbeeldingen is standaard ingeschakeld standaard ingeschakeld voor HubSpot-hosted content.Dit optimaliseert afbeeldingen zodat ze passen op het scherm waarop ze worden bekeken, wat de laadtijd van de browser kan verminderen en de Google PageSpeed score kan verbeteren.. Elke afbeelding met hoogte en breedte attributen gedefinieerd in de <img> tag zal worden aangepast.
U kunt het automatisch aanpassen van het formaat van een afbeelding uitschakelen door de volgende query parameter toe te voegen aan de URL van de afbeelding in de HTML-code:
noresize
Bijvoorbeeld, de volgende afbeelding wordt op de pagina aangepast omdat de hoogte en breedte attributen zijn ingesteld in de <img> tag in de HTML:
<img src="http://cdn2.hubspot.net/hub/211045/file-377800313-jpg/IMG_4134.jpg" height="500px" width="600px">
Om het automatisch wijzigen van de grootte van afbeeldingen uit te schakelen, voegt u de extra parameter ?noresize toe aan de URL van de afbeelding:
<img src="http://cdn2.hubspot.net/hub/211045/file-377800313-jpg/IMG_4134.jpg?noresize" height="500px" width="600px">
Let op: afbeeldingen die groter zijn dan 4096 pixels in hoogte of breedte worden niet automatisch verkleind.
Om het formaat van uw afbeeldingen handmatig aan te passen:
- Navigeer naar de bestanden tool:
-
- Ga in je HubSpot-account naar Bibliotheek > Bestanden.
- Als u eenMarketing Hub Starter-accounthebt, navigeert u naar Marketing > Bestanden.
- Als u een Marketing Hub Starter account hebt, navigeert u naarMarketing>E-mail, klik op deMeer toolsdropdown menu in de linker zijbalk, en selecteerBestandsbeheer.
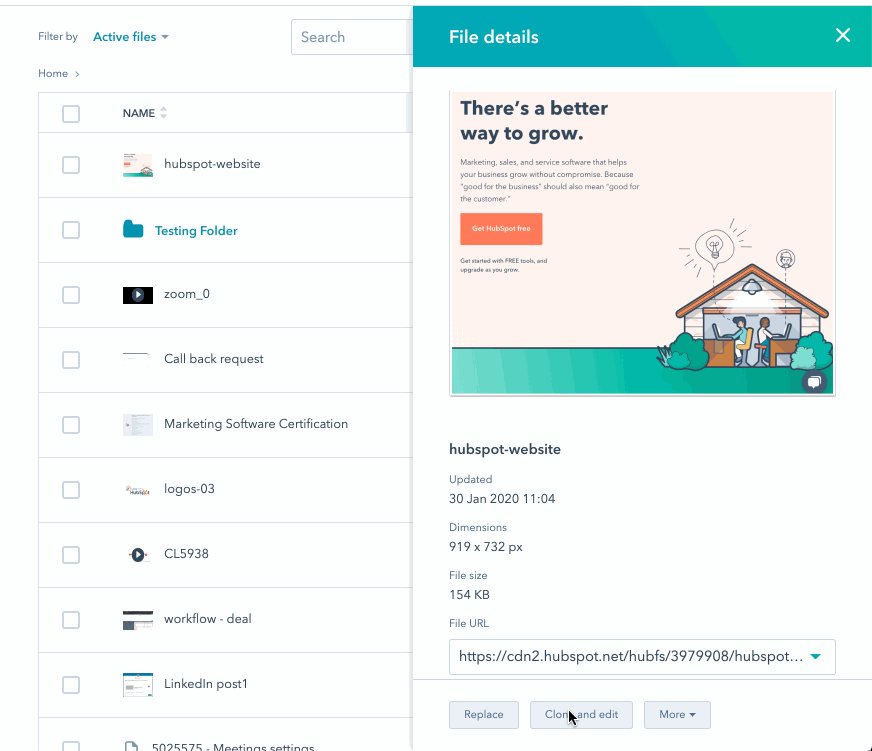
- Klik op de naam van uw bestand.
- Klik in het rechterpaneel op Klonen en bewerken.
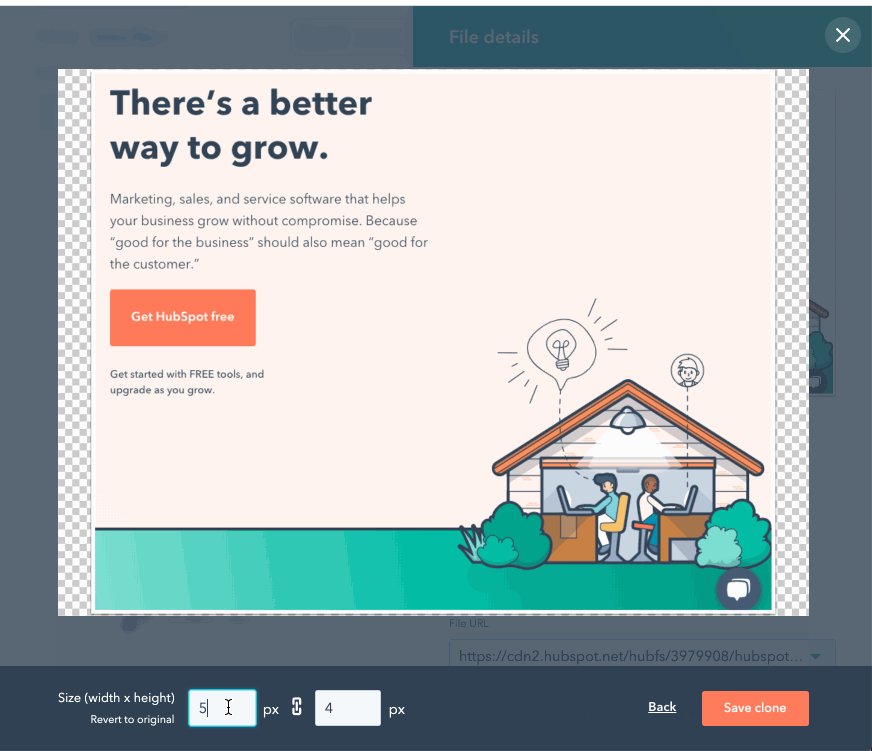
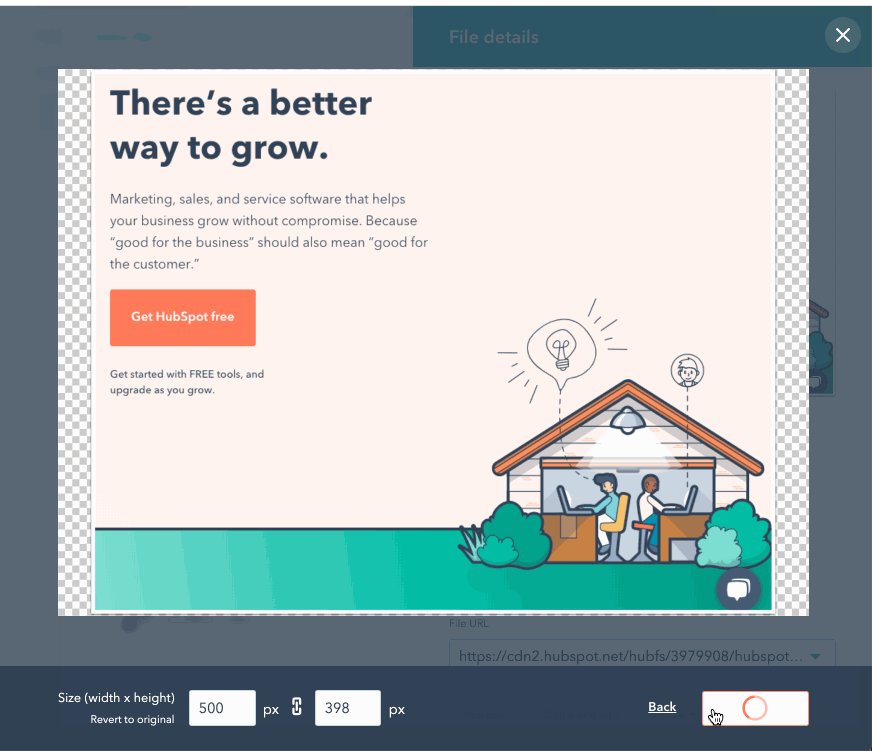
- Klik op Grootte aanpassen en voer de breedte en hoogte in pixels in.
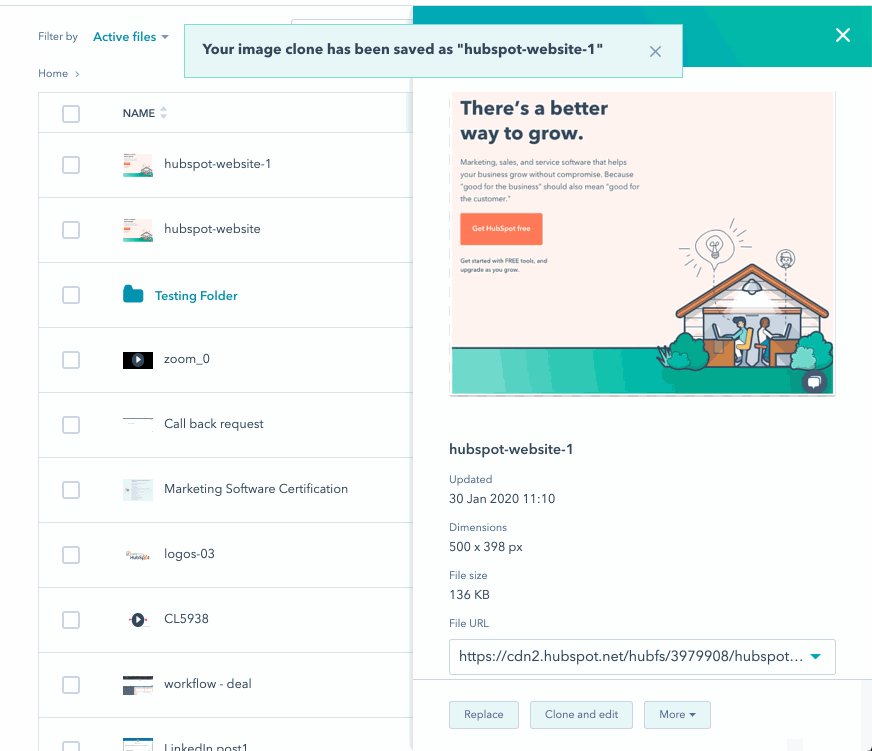
- Klik op Kloon opslaan.