De bron van de styling van een pagina begrijpen
Laatst bijgewerkt: juni 28, 2023
Beschikbaar met elk van de volgende abonnementen, behalve waar vermeld:
|
|
Er zijn meerdere plaatsen waar content styling kan worden toegevoegd in HubSpot, en het wordt toegepast in een specifieke volgorde op basis van waar het is toegevoegd. Lees hieronder hoe styling wordt toegepast, hoe je styling op een live pagina kunt vinden en hoe je hulp kunt krijgen bij ontwerpbewerkingen.
Begrijp hoe styling wordt toegepast
CSS styling in HubSpot wordt toegepast in volgorde van waar het is ingesteld in HubSpot, zoals hieronder opgesomd. Bijvoorbeeld, styling ingesteld in een globaal stylesheet wordt overschreven door styling ingesteld op een specifieke pagina.
- Aangepaste module CSS
- Stylesheets gekoppeld aan een module.
- CSS toegevoegd aan de CSS sectie van een module.
- CSS binnen de HubL markup van de module binnen een require_css blok.
- Stylesheets toegevoegd aan een template via het require_css blok
- HubSpot standaard stylesheets (bijvoorbeeld layout.css)
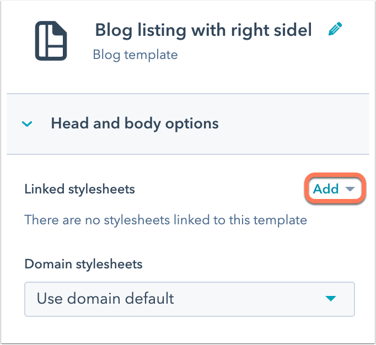
- Stylesheets toegevoegd aan het template

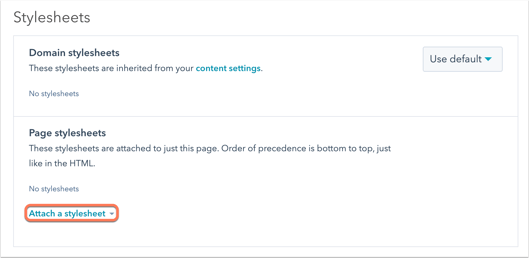
- Stylesheets toegevoegd op het instellingen tabblad van je pagina

- Stylesheets toegevoegd in je instellingen voor alle domeinen
- Stylesheets toegevoegd in je instellingen voor een specifiek domein
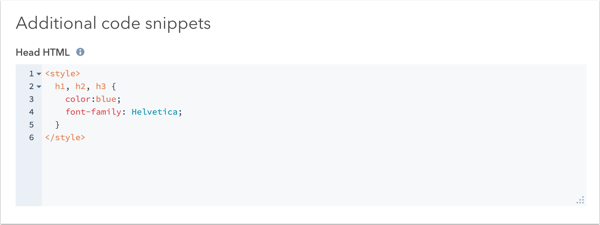
- CSS toegevoegd binnen <style> tags. Bijvoorbeeld in de head HTML van uw website-instellingen, pagina-instellingen of template.

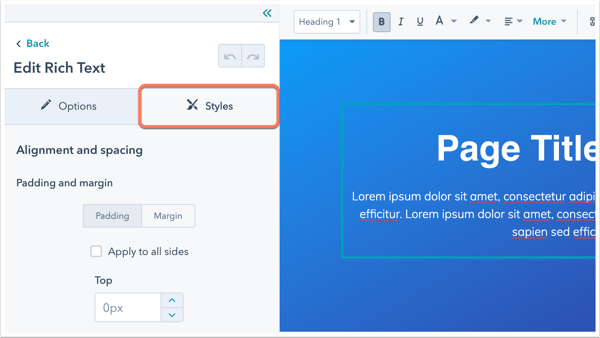
- Stijlen toegevoegd via de pagina editor. HubSpot zal ook !important tags toevoegen aan deze stijlen. Leer meer over !important tags en hoe ze styling beïnvloeden.

Styling vinden op een preview of live pagina
Je kunt de ontwikkelaarstools in je browser gebruiken om de toegepaste stijlen op je live website of een voorbeeldpagina te onderzoeken. Elke browser verschilt enigszins in het oplossen van problemen met styling.
In Google Chrome zoekt u naar styling:
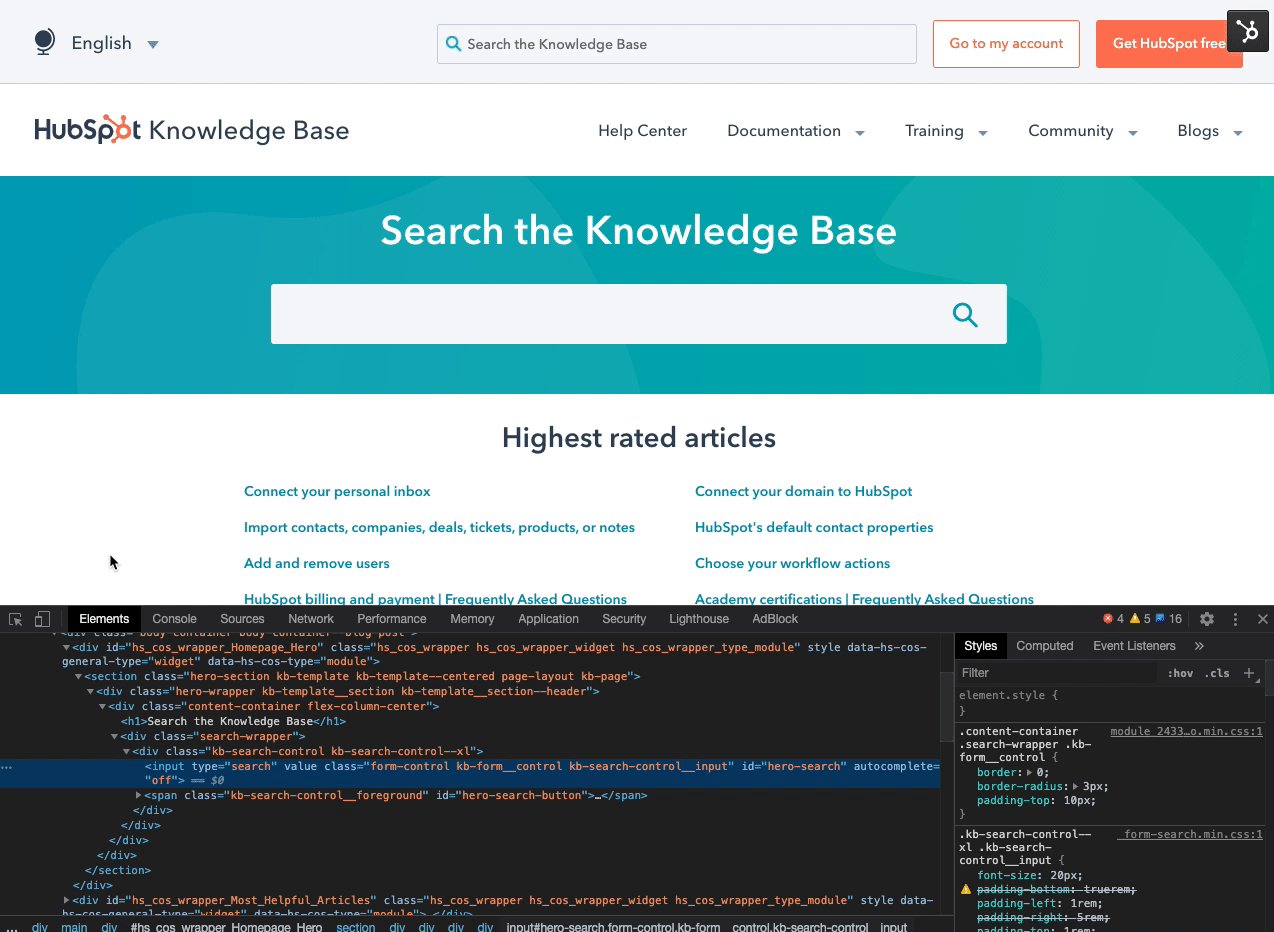
- Klik op uw voorbeeld- of live-pagina met de rechtermuisknop op het element dat u wilt onderzoeken en selecteer vervolgens Inspecteren.
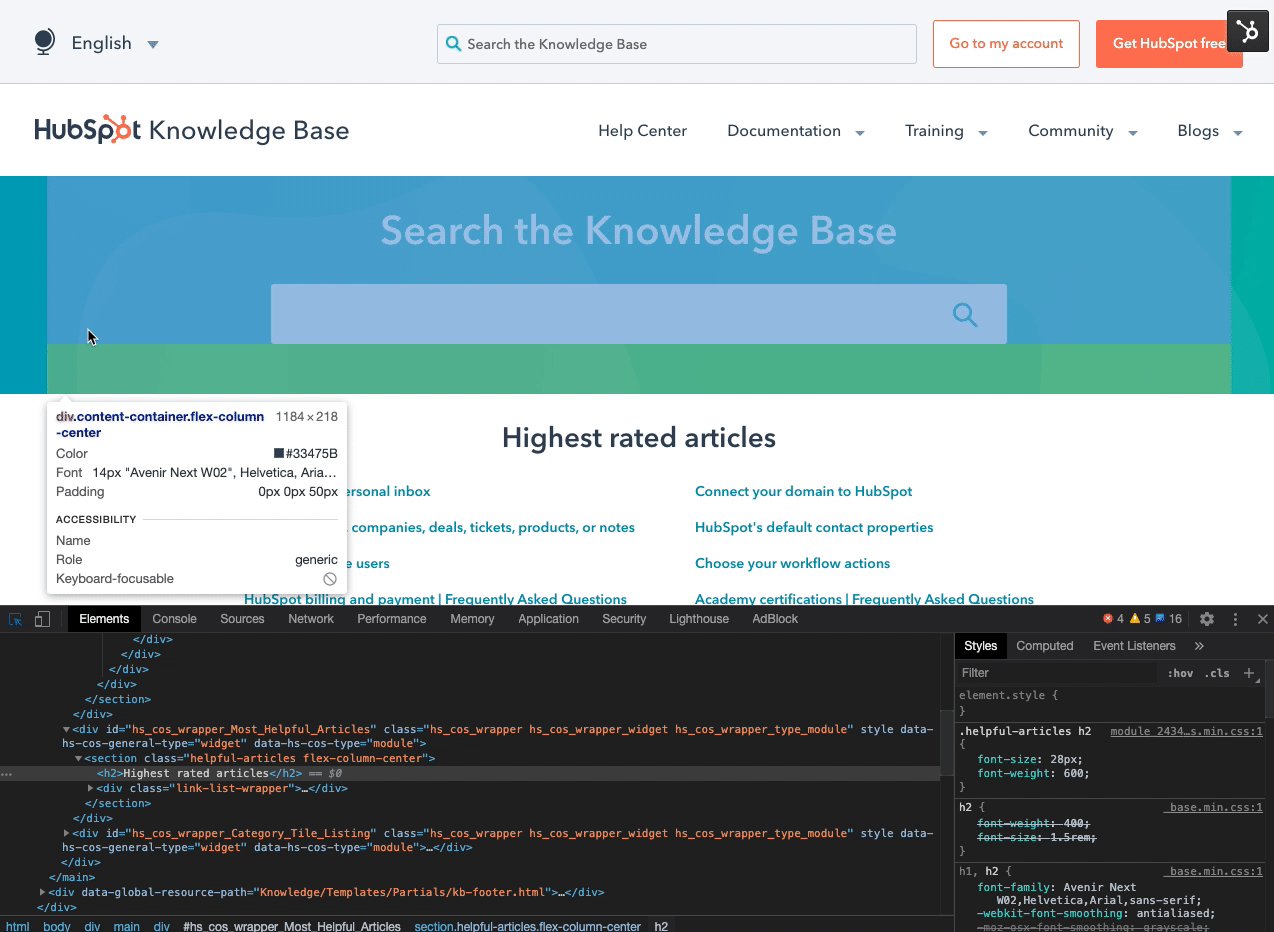
- In het deelvenster Elementen aan de linkerkant ziet u de HTML van de pagina. Je kunt op de elementen klikken om hun stijlen te bekijken, of je kunt het cursorpictogram linksboven in het deelvenster gebruiken om op de pagina-elementen te klikken.

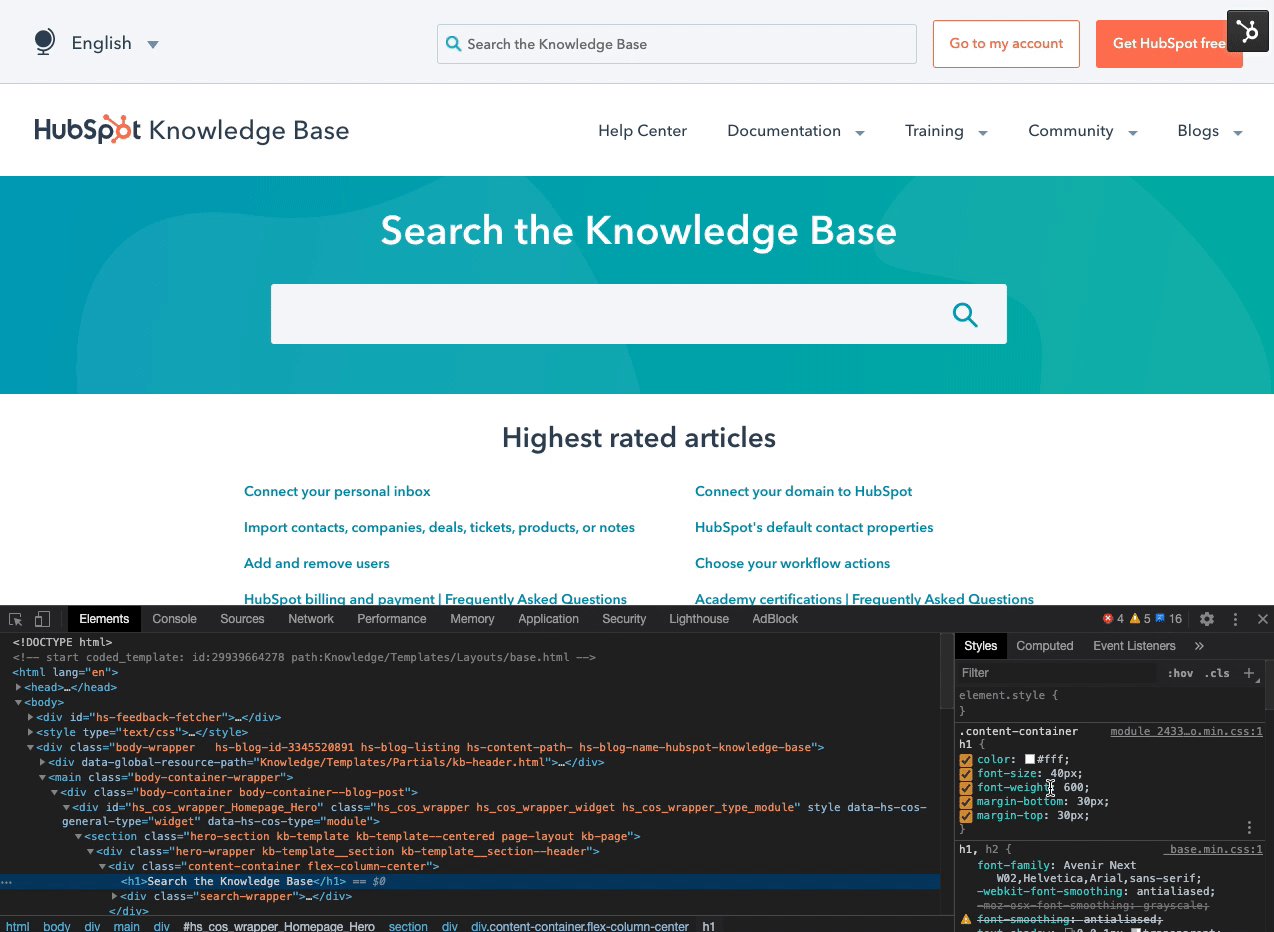
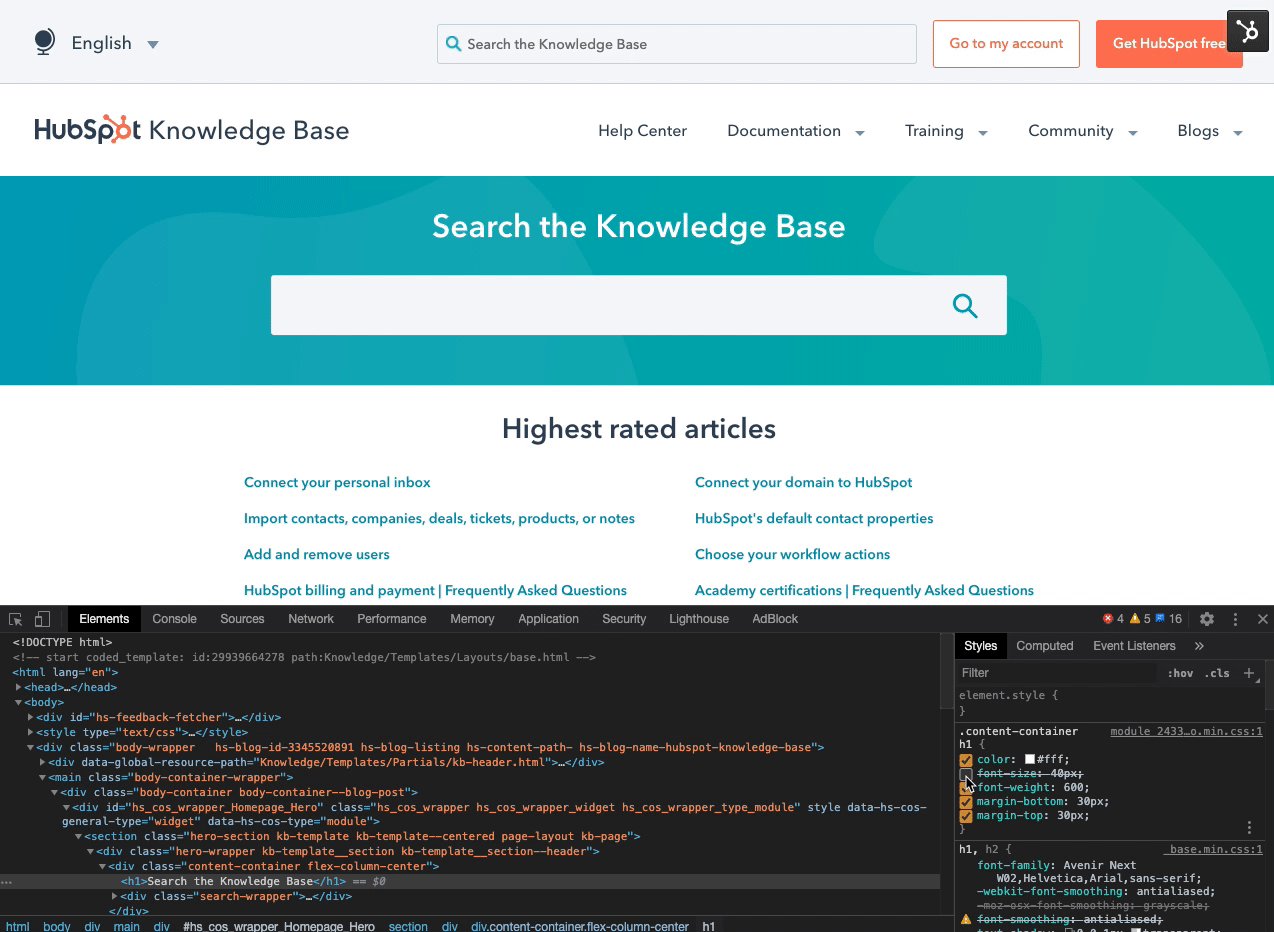
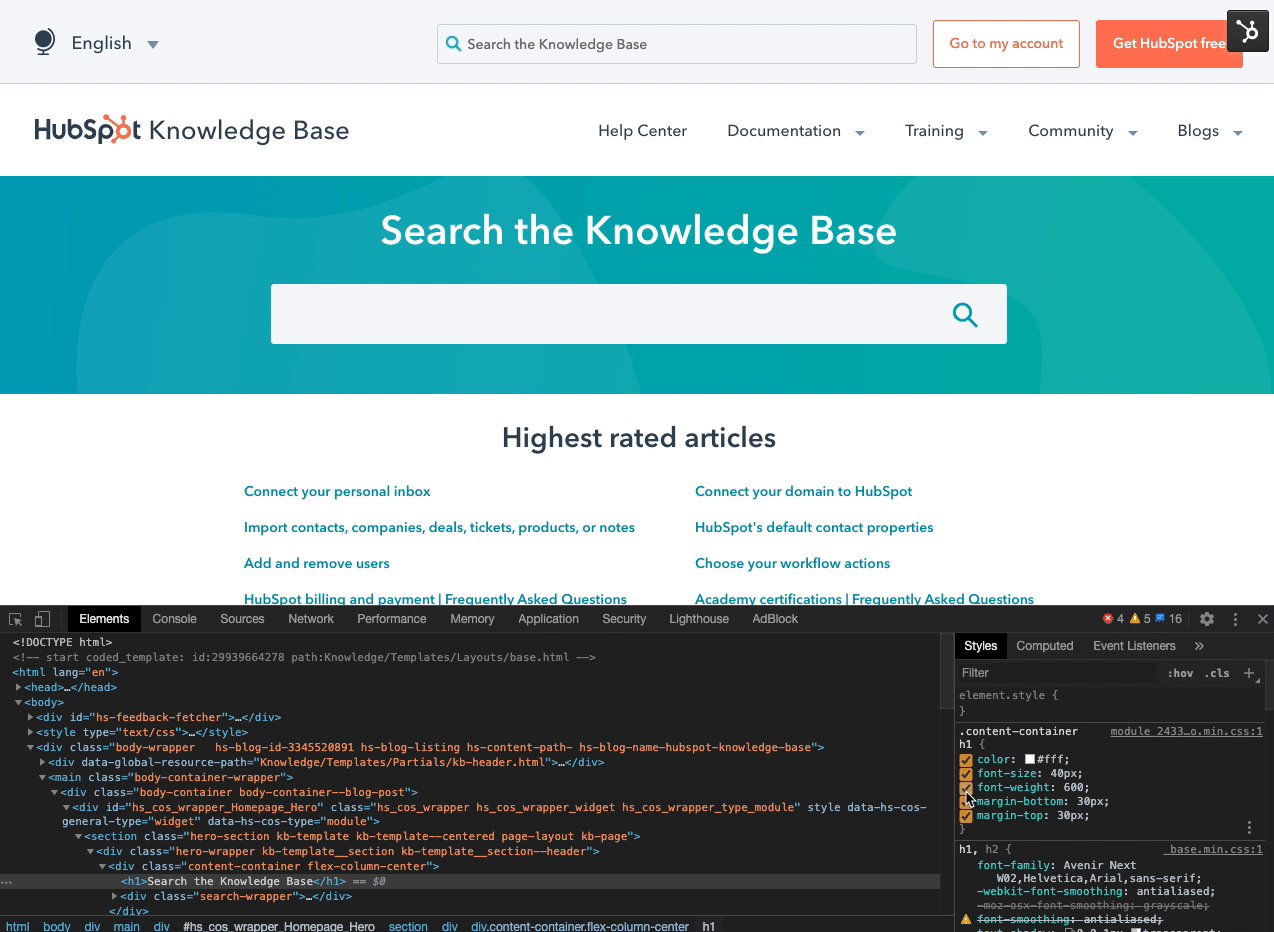
- In het deelvenster Stijlen rechts zie je alle stijlen die op dat element zijn toegepast. U kunt de selectievakjes naast elke stijl in- en uitschakelen om de stijl te verwijderen en toe te passen. Zo kunt u bepalen welke stijlregel u wilt wijzigen.

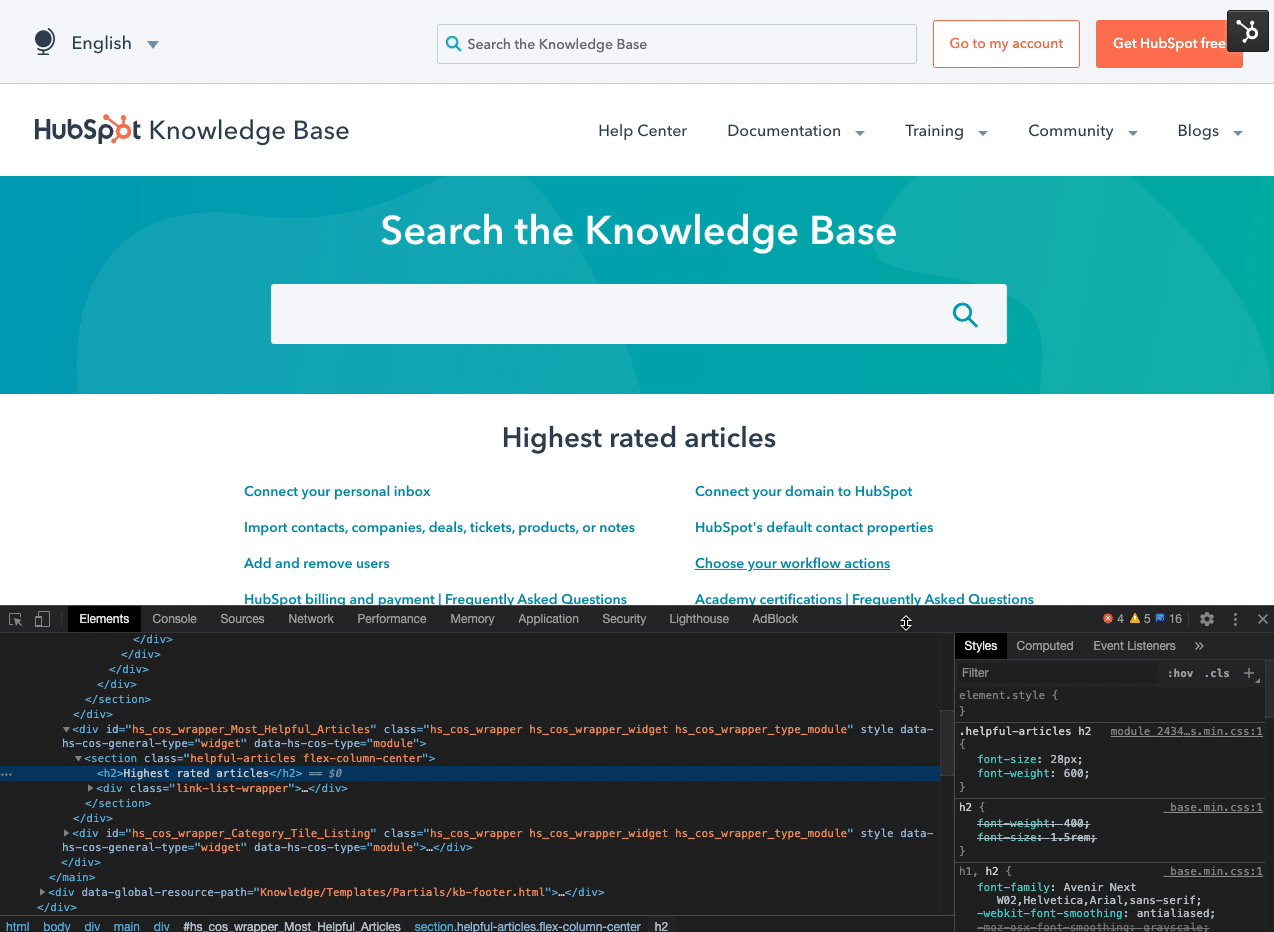
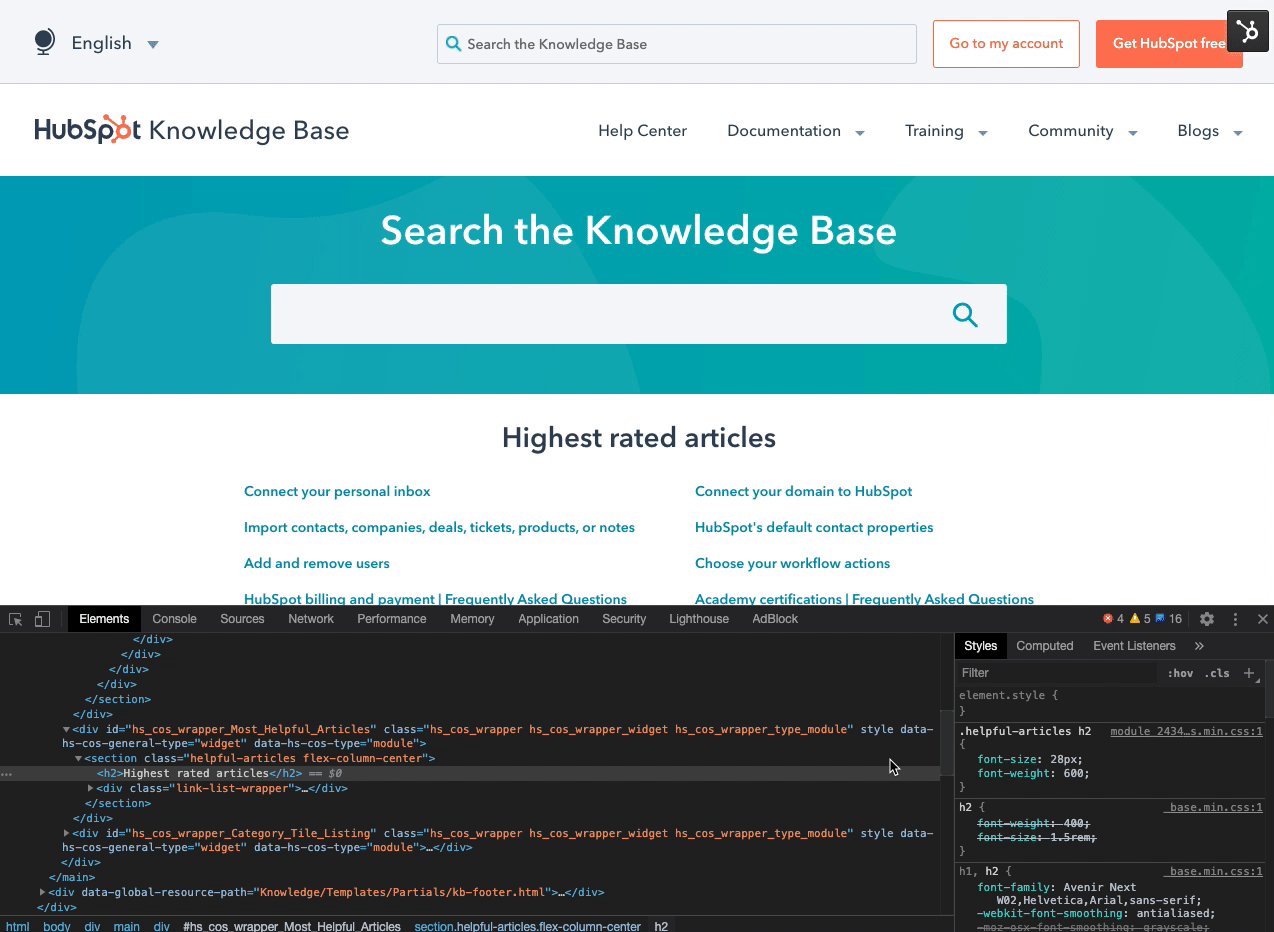
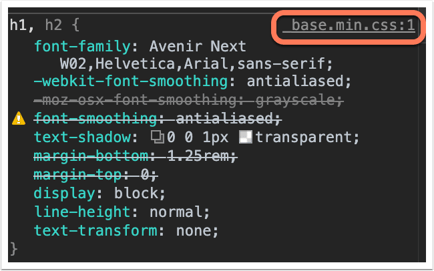
- Rechts van de CSS-regels ziet u de bronnaam voor die stijl, die u vertelt waar de stijl vandaan komt. Beweeg met de muis over de bronnaam om de volledige naam te zien:
- Wanneer de vormgeving afkomstig is van een stylesheet, verschijnt de naam van het stylesheet naast de CSS-declaratie in de inspector. U kunt dan naar uw ontwerpmanager navigeren, het stylesheet vinden en zo nodig wijzigingen aanbrengen.

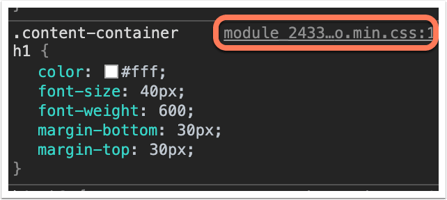
- Als de bronnaam begint met module, dan komt de opmaak waarschijnlijk uit de CSS van een module. Beweeg de muis over de bronnaam om de volledige naam van de module te zien.

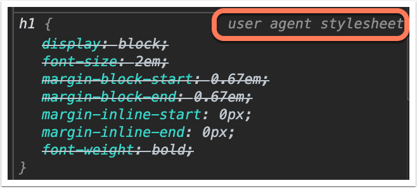
- Als de bronnaam User agent stylesheet is, dan is de CSS onderdeel van de standaardstyling van de browser. U'zult dit meestal zien bij algemene HTML-tagstyling zoals <p>, <h1>, <h2>, <span>, <div>, enz. Deze opmaak wordt toegepast wanneer de browser geen algemene opmaakregels voor het element kan vinden, maar het kan worden overschreven door je eigen opmaak aan dat element toe te voegen.

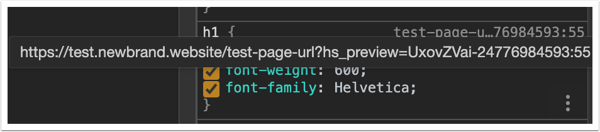
- Als de bronnaam de URL van de pagina is, komt de CSS uit de <style>-tags op de pagina. De styling kan bijvoorbeeld worden ingesteld in de HTML van de pagina of het template.

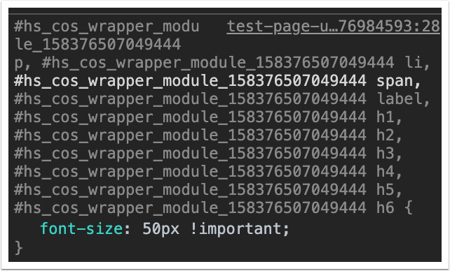
- Als de bronnaam de pagina URL is en de styling is gericht op #hs_cos_wrapper_module_number, dan wordt de styling waarschijnlijk ingesteld in het Styles tabblad van de pagina editor. HubSpot voegt !important tags toe aan deze stijlen. Leer meer over !important tags en hoe ze styling beïnvloeden.

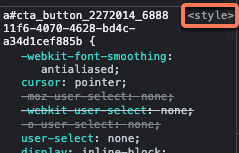
- Als de bronnaam <style> is, wordt de styling waarschijnlijk automatisch opgenomen in het element. Vaak is dit het gevolg van styling die is ingesteld in de editor van een insluitbaar HubSpot element, zoals een CTA of vergadering widget.

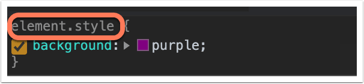
- Alselement.styleverschijnt naast de declaratie in de inspector, is de CSS inline ingesteld. Inline styling is styling die direct aan de HTML broncode van een pagina of de Inline styling velden van een template wordt toegevoegd. Inline-styling in de broncode zou bijvoorbeeld verschijnen als <p style="background:purple;">Hello world</p>.

- Wanneer de vormgeving afkomstig is van een stylesheet, verschijnt de naam van het stylesheet naast de CSS-declaratie in de inspector. U kunt dan naar uw ontwerpmanager navigeren, het stylesheet vinden en zo nodig wijzigingen aanbrengen.
Voor meer details over het inspecteren van een pagina kunt u de helpdocumentatie van uw webbrowser raadplegen:
Hulp krijgen bij ontwerpbewerkingen
De beste bron voor het aanbrengen van wijzigingen in uw HubSpot-sjablonen of stylesheets is de oorspronkelijke sjabloonontwerper. Er zijn echter verschillende bronnen om aanvullende hulp te krijgen bij het stylen van content, afhankelijk van uw niveau van het oplossen van problemen met HTML en CSS.
- Als u vertrouwd bent met het gebruik van de inspecteur om problemen met het ontwerp van uw sjabloon op te lossen:
-
- Zoek en post op het CMS Development Forum op de Community voor tips, advies of het oplossen van problemen met uw code.
- Raadpleeg de CMS referentiedocumentatie voor tutorials, gidsen en een overzicht van het CMS framework.
- Maak contact met HubSpot's productteam en andere ontwikkelaars die in HubSpot werken op de CMS Developer Community Slack.
- Als je niet comfortabel bent met het lezen of bewerken van HTML en CSS in je templates:
-
- Maak contact met een gecertificeerde HubSpot Partner met expertise op het gebied van websiteontwerp om je te helpen je sjablonen aan te passen.
- Gebruik een startsjabloon of een themasjabloon om paginastijlen te bewerken zonder code te schrijven.
- Als u een sjabloon gebruikt dat is gekocht van de Asset Marketplace,neem dan contact op met de ontwerper van de sjabloonvoor vragen over het ontwerp van uw pagina.
