Een Google Map toevoegen aan HubSpot-inhoud
Laatst bijgewerkt: oktober 27, 2023
Beschikbaar met elk van de volgende abonnementen, behalve waar vermeld:
|
|
Om een interactieve Google Map aan je HubSpot-inhoud toe te voegen, kun je de insluitcode van de kaart kopiëren en deze toevoegen aan de broncode van een rijke tekstmodule.
De insluitcode van de Google-kaart ophalen
- Navigeer naar Google Maps.
- Voer in de zoekbalk een adres in.
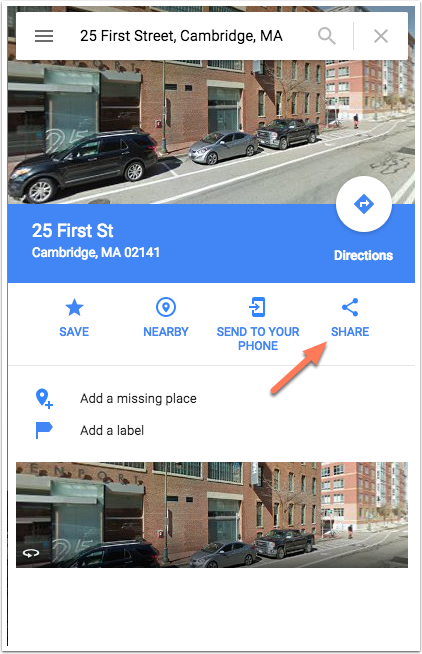
- Klik in de lijst met adressen op Delen.

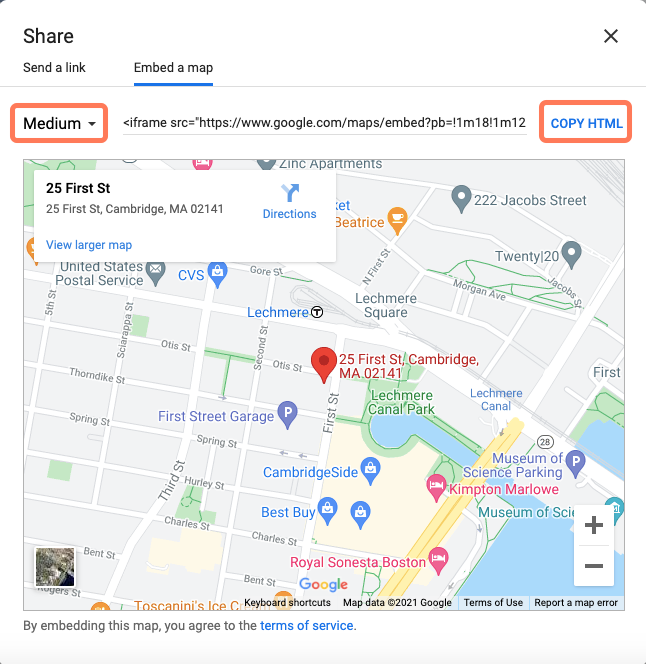
- Klik in het dialoogvenster op het tabblad Een kaart insluiten .
- Klik op het vervolgkeuzemenu Kaartgrootte en selecteer een grootte.
- Klik op HTML kopiëren om de insluitcode van de kaart te kopiëren.

Een Google Map toevoegen in de slepen-en-neerzetten-editor
-
Navigeer naar je inhoud:
- Blog: Ga in je HubSpot-account naar Inhoud > Blog.
- Website Pagina's: Ga in je HubSpot-account naar Inhoud > Websitepagina's.
- Landingspagina's: Ga in je HubSpot-account naar Inhoud > Landingspagina's.
- Beweeg de muis over uw inhoud en klik op Bewerken.
- Klik in de inhoudseditor op het pictogram add Toevoegen in de linker zijbalk.
- Klik op om de sectie Tekst uit te vouwen, klik vervolgens op de module Rijke tekst en sleep deze naar de juiste positie.
- Klik in de werkbalk Rijke tekst op het vervolgkeuzemenu Geavanceerd en selecteer Broncode.
- Plak in het dialoogvenster de insluitcode van de kaart en klik op Opslaan.
-
Klik rechtsboven op Publiceren of Bijwerken om je wijzigingen live te zetten.
Een Google Map toevoegen aan inhoud zonder sleepgebied
Als uw inhoud geen sleepgebied heeft, moet u een rich text-module rechtstreeks aan de sjabloon toevoegen en vervolgens de rich text-module bewerken in de inhoudseditor.
Een rijke tekstmodule aan een sjabloon toevoegen
-
Wanneer de module klaar is met installeren, navigeer je naar je inhoud:
- Blog: Ga in je HubSpot-account naar Inhoud > Blog.
- Website Pagina's: Ga in je HubSpot-account naar Inhoud > Websitepagina's.
- Landingspagina's: Ga in je HubSpot-account naar Inhoud > Landingspagina's.
- Beweeg de muis over uw inhoud en klik op Bewerken.
- Klik op het menu Instellingen en selecteer Sjabloon.
- Klik op Deze sjabloon bewerken.
- Klik in de ontwerpmanager op + Toevoegen in de inspecteur.
- Typ rich text in de zoekbalk.
- Klik op demodule Rijke tekst en sleep deze naar de juiste positie in uw sjabloon.
- Klik rechtsboven op Wijzigingen publiceren.
Voeg de insluitcode in de Rich text module in
-
Navigeer naar uw inhoud:
- Website Pagina's: Ga in je HubSpot-account naar Inhoud > Websitepagina's.
- Landingspagina's: Ga in je HubSpot-account naar Inhoud > Landingspagina's.
- Blog: Ga in je HubSpot-account naar Inhoud > Blog.
- Beweeg de muis over de inhoud en klik op Bewerken.
- Klik in de inhoudseditor op demodule Rijke tekst.
- Klik in de werkbalk Rijke tekst op het vervolgkeuzemenu Geavanceerd en selecteer Broncode.
- Plak in het dialoogvenster de insluitcode van de kaart en klik op Opslaan.
-
Klik rechtsboven op Publiceren of Bijwerken om je wijzigingen live te zetten.
