Neem jQuery op in je HubSpot pagina's
Laatst bijgewerkt: april 12, 2024
Beschikbaar met elk van de volgende abonnementen, behalve waar vermeld:
|
|
|
|
| Legacy Marketing Hub Basic |
In je website-instellingen kun je aangeven dat jQuery op je HubSpot-pagina's moet worden geladen. Je kunt ook aangeven welke versie van jQuery moet worden uitgevoerd op je HubSpot gehoste inhoud en waar het moet worden opgenomen op de pagina.
- Klik in je HubSpot-account op het settings instellingen-pictogram in de bovenste navigatiebalk.
- Navigeer in het linker zijbalkmenu naar Inhoud > Pagina's.
- Gebruik boven aan de pagina het vervolgkeuzemenu Kies een domein om de instellingen te bewerken om te selecteren welke domeinen je wilt bewerken. Om deze instelling voor alle domeinen te bewerken, selecteert u Standaardinstelling voor alle domeinen. Om deze instelling voor een specifiek subdomein te bewerken, selecteert u een domein in het vervolgkeuzemenu.
Let op: instellingen voor individuele subdomeinen overschrijven de standaardinstellingen voor alle domeinen.
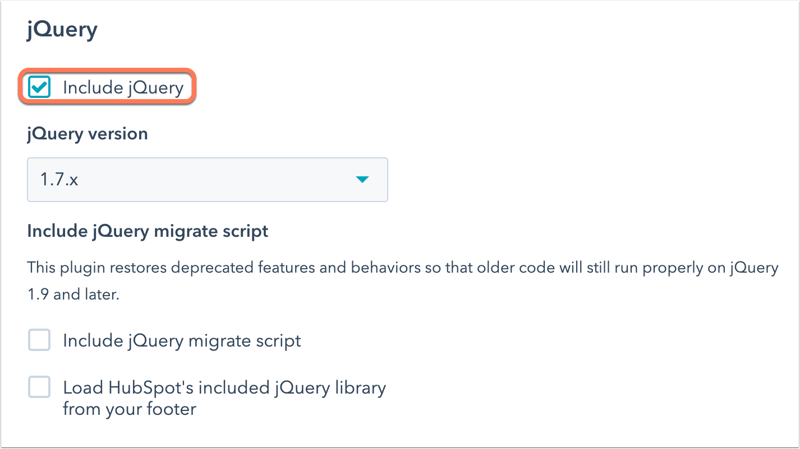
- Scroll naar beneden naar de sectie jQuery en schakel het selectievakje Include jQuery in om jQuery op je HubSpot-pagina's te laden.
Let op: als een pagina de afbeeldingsgalerijmodule gebruikt, zal het inschakelen van het jQuery selectievakje de jQuery niet van je pagina verwijderen. De afbeeldingsgalerijmodule heeft jQuery nodig om te functioneren.

- Gebruik het vervolgkeuzemenu jQuery-versie om de versie van jQuery te selecteren die je wilt gebruiken. Je kunt jQuery versie 1.11.x of 1.7.1 toepassen op je HubSpot gehoste content.
- 1.7.1: selecteer deze versie als je je logica al hebt gebouwd met afhankelijkheden van een oudere versie van jQuery.
- 1.11.x: als je deze versie selecteert, is het aan te raden om ook het selectievakje Include jQuery migrate script aan te vinken. Dit voegt een script toe aan uw sjablonen om de compatibiliteit met oudere browsers te verbeteren.
- Klik op Opslaan om uw wijzigingen toe te passen.
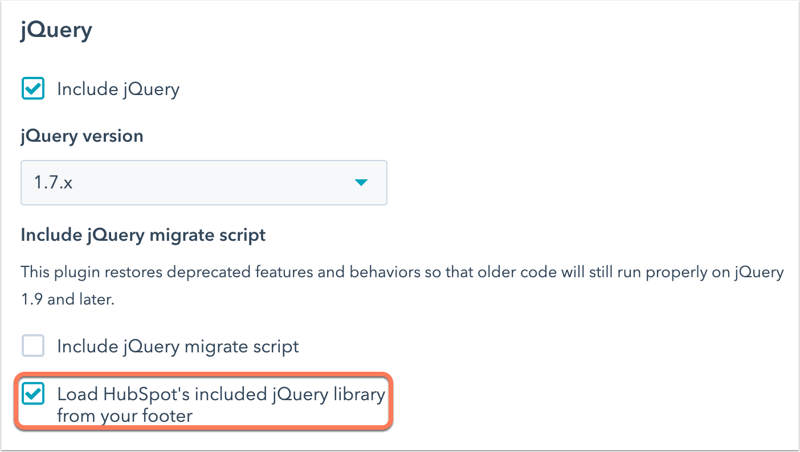
Als jQuery is inbegrepen, wordt de jQuery-bibliotheek standaard geladen in de head HTML van je pagina's. Als je deze in plaats daarvan in de voettekst van je pagina wilt opnemen, schakel dan het selectievakje Load HubSpot's included jQuery library from your footer in. 
Controleer voordat je deze wijziging doorvoert of alle jQuery afhankelijkheden ook naar de voettekst zijn verplaatst . Om te testen hoe je pagina's laden met jQuery in de voettekst, voeg je deze querystring toe aan het einde van de URL van je pagina:
?hsMoveJQueryToFooter=True
Let op: het is raadzaam om met je webontwikkelaar te overleggen voordat je jQuery naar de voettekst van je pagina's verplaatst. Als je nog meer vragen hebt, kun je contact opnemen met HubSpot ontwerpers op de Community.
