Opwaarderen van geneste modules in de design manager
Laatst bijgewerkt: juni 28, 2023
Beschikbaar met elk van de volgende abonnementen, behalve waar vermeld:
|
|
|
|
| Legacy Marketing Hub Basic |
In de nieuwe ontwerpmanager moeten sommige v1 aangepaste modules mogelijk worden geüpgraded naar het v2 module framework om te kunnen worden gebruikt om toekomstige inhoud te maken. Het nieuwe module raamwerk is krachtiger, betrouwbaarder, en zorgt voor een betere ervaring in de editor.
Hoewel u de meeste v1-modules in het v2-raamwerk kunt blijven gebruiken, worden modules die zijn ingebedin de HTML + HubL-markupvan een module niet langer ondersteund. In v1 aangepaste modules, zouden deze geneste modules worden weergegeven als extra bewerkbare modules in de pagina-editor.
Het nieuwe v2 module framework bevat meer krachtigemodule veldennaarflexibele elementen aan een module toevoegen die op paginaniveau kunnen worden bewerkt. Dit verwijdert redundantie en compatibiliteitsproblemen die zich voordoen bij modules die zijn ingebed in modules, wat leidt tot een betere ontwerpervaring in het algemeen. HubLtagsworden nog steeds ondersteund in het v2-modulekader, maar alleen als ze verwijzen naar een specifiek moduleveldtype. U kunt dekopieerfunctie van de module-editor gebruiken om ervoor te zorgen dat uw HubL correct is geformatteerd.
Identificeer een geneste module
Als er een geneste module in een van je sjablonen zit, kan je het volgende onverwachte gedrag zien:
- Modules die voorheen bewerkbaar waren in de inhoudseditor die niet langer toegankelijk zijn.
- Onverwachte of ontbrekende inhoud die wordt weergegeven in de inhoudseditor en niet kan worden bewerkt.
U kunt uw bestaande v1 aangepaste modules controleren voordat u ze upgradet naar v2 om proactief geneste modules in de code te identificeren.Een geneste module kan zijn toegevoegd aan een v1 aangepaste module met behulp van ofwel inline syntaxis of blok syntaxis.
Inline syntaxis
{{ widget.my_awesome_field }}
{% rich_text "my_rich_text_nested_module" label='Dit is genest binnen de aangepaste module, en rendert apart ', html='<div>Mijn standaard inhoud komt hier</div>' %}
Blok syntaxis
{{ widget.my_awesome_field }}
{% widget_block rich_text "my_rich_text_nested_module" %}
{% widget_attribute "html" %}
<div> Mijn
standaard inhoud komt hier </div>
{% end_widget_attribute
"html" %}
{% end_widget_block %}
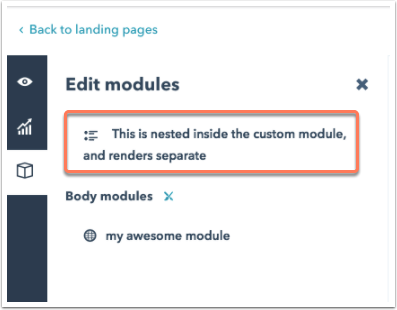
Voorheen gaf een van deze voorbeelden een extra bewerkbare rijke tekstmodule weer in de inhoudseditor die kon worden aangepast in de linker zijbalk.
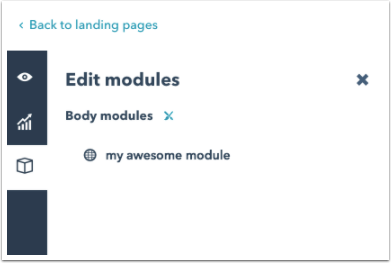
In het v2 module raamwerk, zal de geneste rijke tekst module niet verschijnen in de inhoudseditor.

Geneste modules op een sjabloon zullen niet langer bewerkbaar zijn in het v2 module raamwerk.Deze modules moetenopnieuw gemaakt wordenvanuit het niets of vanuit een gekloonde en bewerkte versie van de originele module.
Let op: det verwijderen van HubLtags uit uw modules kan resulteren in verlies van inhoud op gepubliceerde pagina's, blog posts of e-mails die naar deze module verwijzen. Zolang de originele geneste module in het v1 framework blijft en niet wordt geüpgraded, zal inhoud in deze modules die reeds is gepubliceerd, blijven renderen zoals verwacht.
Een geneste module vervangen
Als u een nieuwe versie van uw v1 geneste module wilt maken om te gebruiken in het v2 module raamwerk, kunt u uw v1 module klonen ende kloon opwaarderen. Deze opgewaardeerde gekloonde module kan worden bewerkt om er zeker van te zijn dat de module succesvol werkt in het nieuwe raamwerk. Als alternatief kunt ude module vanaf nul opnieuw maken.
Om uw v1 module te klonen en te upgraden naar v2:
- Navigeer naarMarketing > Bestanden en sjablonen > Ontwerphulpmiddelen en zoek de module in de zoeker.
- Klik met de rechtermuisknop op de module die u wilt kopiëren en selecteer Klonen.
- U wordt opnieuw gevraagd om de module te upgraden naar het nieuwe framework. Klik op om het type sjablonen te selecteren waarop u deze module wilt gebruiken, en klik dan op Upgrade.
- WerkdeHTML + HubLopmaakvande genestemodulebijom gevallenvan HubL tagsom te zettenin velden.
Nadat u uw nieuwe module in het v2-framework hebt gemaakt, moet u alle sjablonen die u met deze module wilt gebruiken om toekomstige inhoud te maken, klonen en bewerken.
- Zoek alle sjablonen die de v1 module gebruiken in de zoeker en maak een kloon van dat sjabloon.
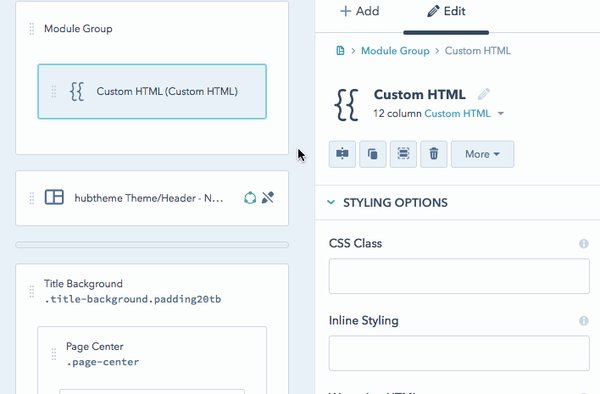
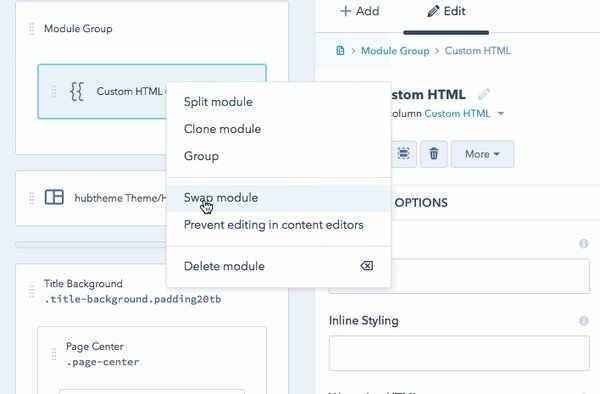
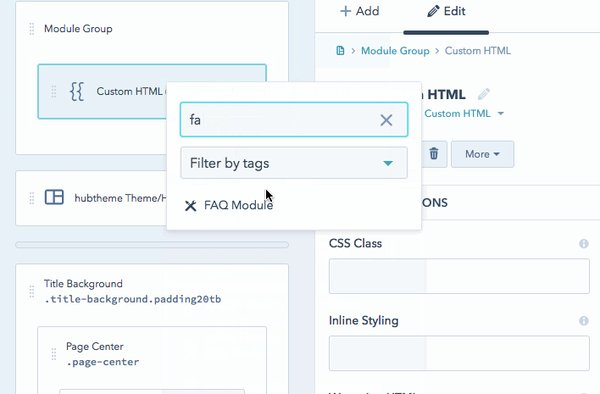
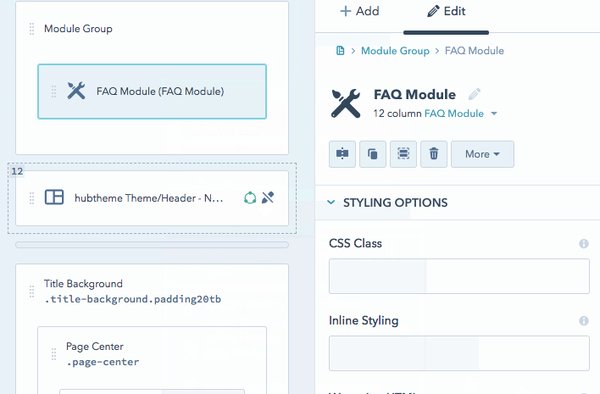
- In de nieuwe gekloonde sjabloon, klik met de rechtermuisknop op de v1 module en selecteer Verwissel module. Zoek en klik vervolgens op de nieuwe v2 versie van de module die u zojuist heeft gemaakt.