De standaardmodules van HubSpot
Laatst bijgewerkt: april 3, 2024
Beschikbaar met elk van de volgende abonnementen, behalve waar vermeld:
|
|
|
|
| Legacy Marketing Hub Basic |
In dit artikel leer je meer over de standaardmodules die HubSpot aanbiedt voor gebruik in je sjablonen en pagina's. Elk type module kan worden aangepast met styling en inhoud opties in de inspector. Je kunt ook een standaard module toevoegen aan een HTML sjabloon met zijn HubL snippet. Lees meer over het ontwikkelen met standaardmodules in de HubSpot documentatie voor ontwikkelaars.
Een module toevoegen aan uw sjabloon
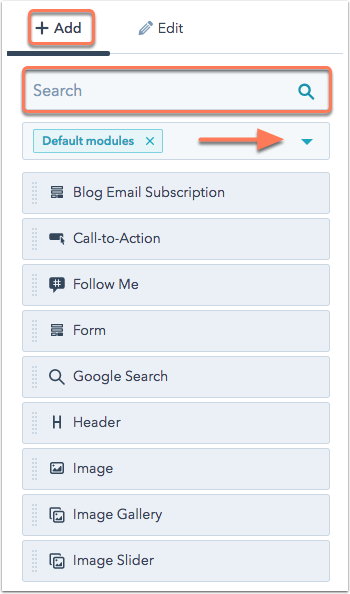
Om modules toe te voegen aan uw sjablonen met slepen en neerzetten, klikt u op + Toevoegen in de inspecteur rechtsboven in de editor. Alle standaardmodules en alle opgeslagen aangepaste modules of groepen verschijnen hier. Om een specifieke module te vinden, voert u de naam in de zoekbalk in. U kunt ook op het vervolgkeuzemenu Filteren op categorie of tags klikken en een of meer filters selecteren.

Wanneer de module is geselecteerd in de editor, kunt u de modulestijlen, instellingen en inhoud aanpassen in de inspector. Klik in de sectie Wrapping HTML op Uitbreiden om meer aangepaste opmaak toe te voegen in de code-editor.

Onderaan de inspecteur kunt u de module vergrendelen zodat gebruikers de standaardinhoud niet kunnen wijzigen wanneer ze een blog, e-mail of pagina bewerken. Klik op om de schakelaar Bewerken in inhoudseditors voorkomen aan te zetten om deze instelling in te schakelen.

Een standaardmodule aanpassen
Alle Marketing Hub Professional en Enterprise en Content Hub Professional en Enterprise accounts hebben standaard een @hubspot map in ontwerptools. Deze map bevat al uw thema's en standaardmodules, inclusief e-mailmodules voor slepen en neerzetten. Deze thema's en modules zijn alleen-lezen, maar kunnen worden gekloond als u ze wilt bewerken.
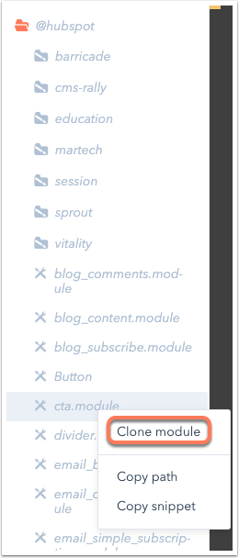
- Ga in je HubSpot-account naar Inhoud > Design Manager.
- Klik in de finder op de map @hubspot.
- Klik met de rechtermuisknop op de standaardmodule die je wilt klonen en selecteer vervolgens Module klonen.

- Bewerk de broncode van de module in de gekloonde module in het centrale bewerkingspaneel.
- Klik rechtsboven op Wijzigingen publiceren om uw wijzigingen op te slaan. De module is dan beschikbaar voor gebruik bij het bouwen van sjablonen.
Soorten standaardmodules
Back-up afmelden
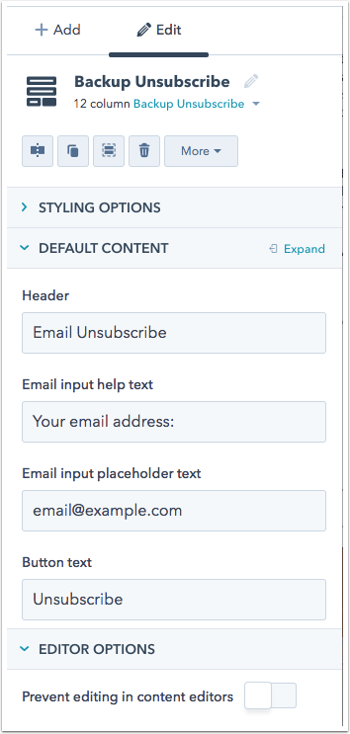
De back-up afmeldtemplate wordt weergegeven aan ontvangers die op een afmeldlink klikken als HubSpot niet in staat is om hun e-mailadres te bepalen. Je kunt de helptekst die wordt weergegeven op je back-uptekstpagina aanpassen in het gedeelte Standaardinhoud van deze module.

Blog reacties
Let op: de blogcommentaarmodule is niet beschikbaar voor pagina- of e-mailsjablonen.
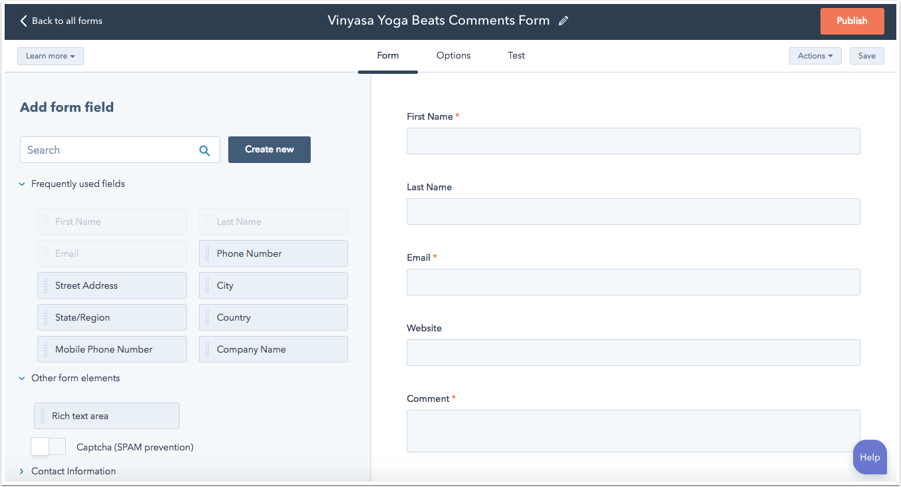
De blogcommentaarmodule voegt een commentaarsectie toe aan een blogpostsjabloon. U kunt het formulier voor blogcommentaren aanpassen in uw formulierenprogramma. Het formulier krijgt een naam op basis van de titel van je blog.

Blog inhoud
Let op: de bloginhoudsmodule is niet beschikbaar voor pagina- of e-mailsjablonen.
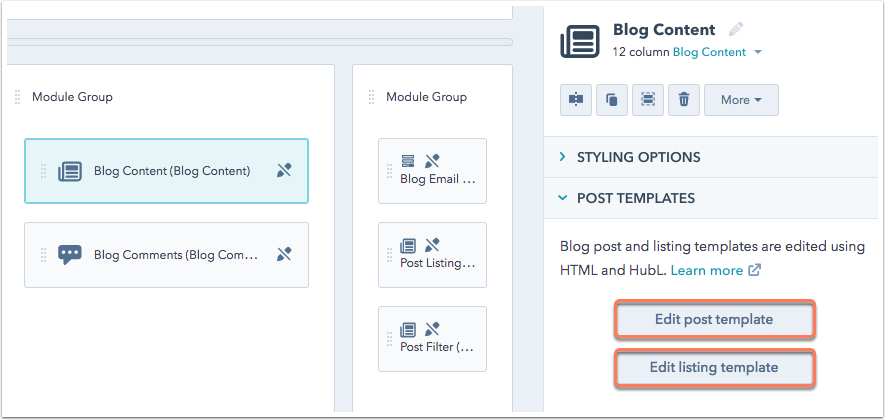
De bloginhoudsmodule bevat de HTML/HubL opmaak voor je blogberichten en pagina's met blogvermeldingen. Je kunt de opmaak van je berichten bewerken door te klikken op Posttemplate bewerken en de opmaak van je listingpagina bewerken door te klikken op Listing Template bewerken. Meer informatie over de opmaak van de bloginhoudsmodule.

Blog e-mailabonnement
Let op: de inschrijvingsmodule voor blog-e-mails is niet beschikbaar voor e-mailsjablonen.
Met de blog e-mail abonnementsmodule kunnen bezoekers zich abonneren op je blog digest e-mails door een formulier in te vullen. Deze module wordt ingevuld door het inschrijfformulier voor je blog, dat je kunt aanpassen in je formulierenprogramma.
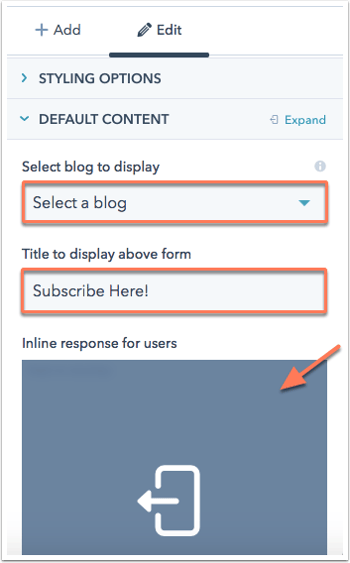
Klik op het keuzemenu Selecteer blog om weer te geven en selecteer het blog waarop uw bezoekers zich abonneren. Pas in het tekstvak Titel die boven het formulier moet worden weergegeven de tekst aan die in de titel boven het formulier wordt weergegeven. Ga met de muis over de bestaande inline reactie en klik op het icoon expand om de tekst aan te passen die verschijnt nadat een bezoeker het formulier heeft verzonden.

Oproep tot actie
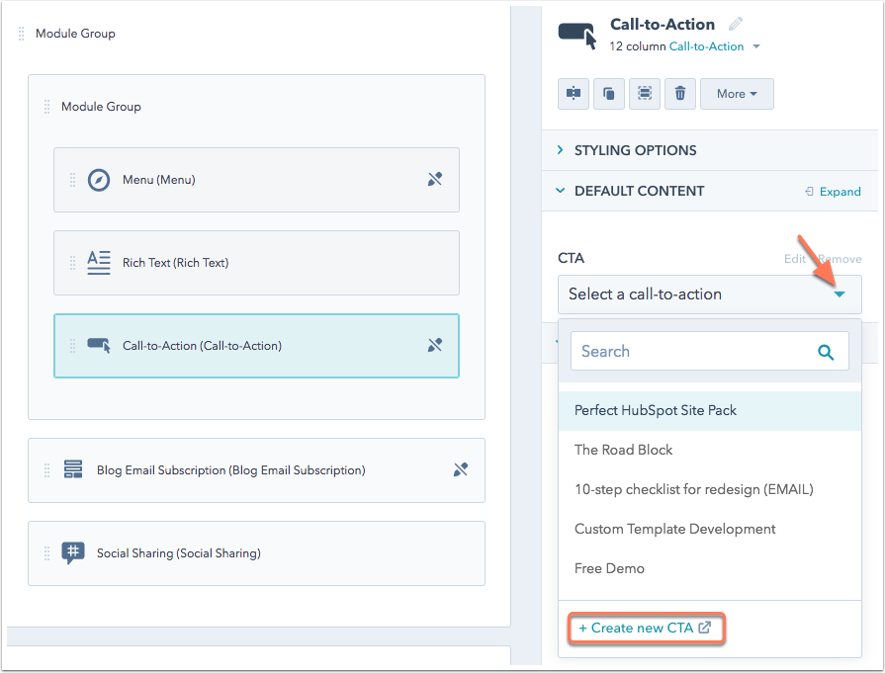
Een call-to-action (CTA) module plaatst een CTA in een eigen module binnen je lay-out. Je kunt ook een CTA invoegen in een rijke tekstmodule.
Klik in de inspecteur op het CTA

Inhoud bibliotheek
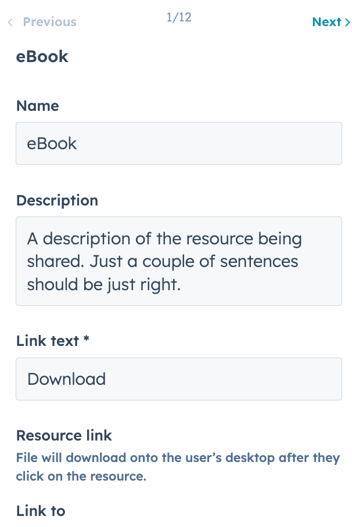
Je kunt de contentbibliotheekmodule gebruiken om een bibliotheek met bronnen op te zetten die je bezoekers kunnen openen. Voor de bibliotheek kun je de lay-out, pictogrammen, lettertypen en kleuren van de bronnen instellen. Voor elke bron kun je een naam, beschrijving, link of bestand en weergaveafbeelding instellen.

Volg mij
Let op: de module Volg mij is niet beschikbaar voor e-mailsjablonen.
Je kunt de volg mij
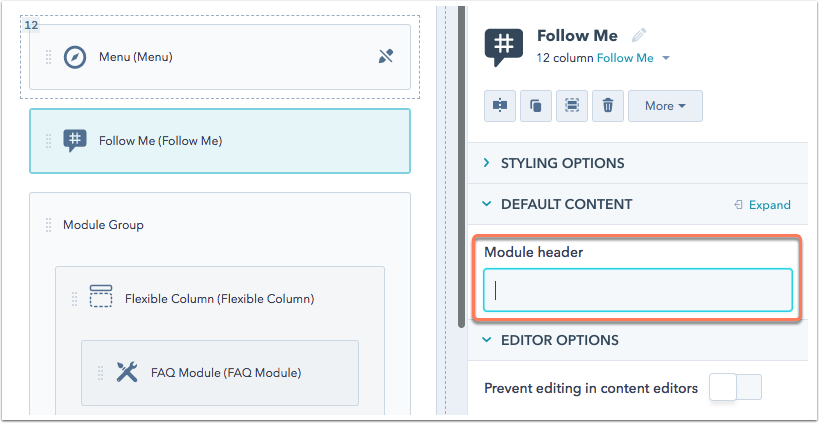
Wanneer je een volg mij-module toevoegt, kun je de modulekop aanpassen die boven de sociale pictogrammen wordt weergegeven.

Je kunt aangeven welke sociale medianetwerken in deze module worden weergegeven in het gedeelte Volg mij van je sociale instellingen.
Formulier
Let op: de formuliermodule is niet beschikbaar voor e-mailsjablonen.
Met de formuliermodule kunt u een formulier aan uw pagina of blog toevoegen om contactgegevens van uw websitebezoekers vast te leggen.
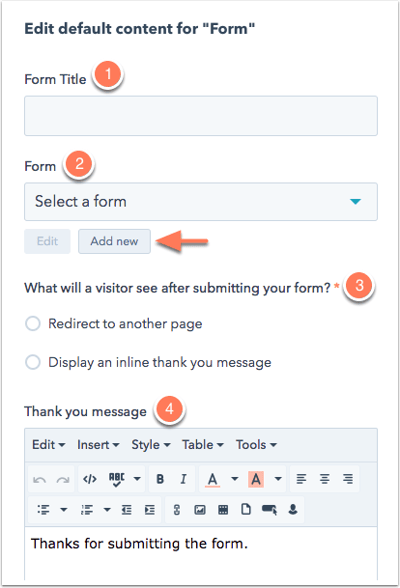
Voor deze module kun je de volgende instellingen aanpassen:
- Titel formulier: voer de titel voor uw formulier in die op de pagina of blog wordt weergegeven.
- Formulier: selecteer een bestaand HubSpot-formulier dat op de pagina moet verschijnen of voeg een nieuw formulier toe.
- Wat krijgt een bezoeker te zien nadat hij uw formulier heeft verzonden: selecteer of u iemand die het formulier heeft verzonden naar een andere pagina wilt doorsturen of dat u een bedankbericht in de regel op dezelfde pagina wilt weergeven.
- Bedankbericht: pas je inline bedankbericht aan.
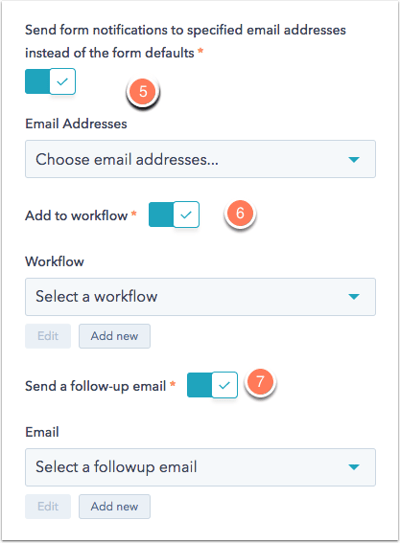
- Stuur formuliermeldingen naar opgegeven e-mailadressen in plaats van de standaardinstellingen voor formulieren: stuur e-mailmeldingen voor formulieren naar specifieke adressen. Dit overschrijft alle ontvangers voor meldingen die zijn ingesteld in de formulieren-tool.
- Toevoegen aan workflow: voeg bezoekers die het formulier verzenden toe aan een workflow( alleenMarketing Hub Professional of Enterprise ).
- Stuur een follow-up e-mail: stuur tot drie follow-up e-mails naar bezoekers die het formulier verzenden.


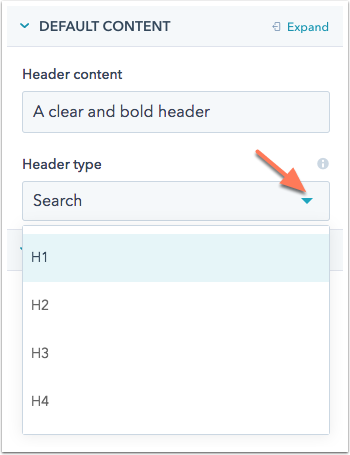
Rubriek
Een koptekstmodule geeft een regel tekst weer in een HTML-tag met koptekst. Voer de standaardtekst voor de koptekst in het vak Inhoud koptekst in. Klik op het vervolgkeuzemenu Koptype om de koptekstlabel(H1-H4) te selecteren.

Afbeelding
Een afbeeldingsmodule voegt een enkele afbeelding toe aan een stuk inhoud. Meer informatie over de bewerkingsopties voor afbeeldingsmodules.
Afbeeldingen galerij
Een afbeeldingsgallerijmodule voegt een reeks roterende afbeeldingen toe aan een enkele module. Meer informatie over de aanpasbare instellingen van de afbeeldingsgallerijmodule.
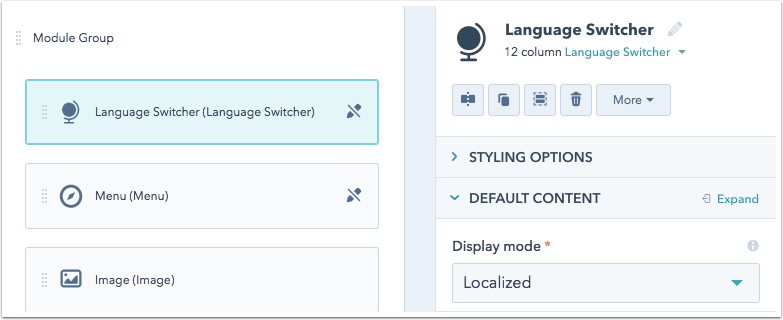
Taal omschakelaar
Let op: de taalswitcher-module is niet beschikbaar voor e-mailsjablonen.
Met de taalswitcher-module kunnen bezoekers schakelen tussen vertaalde versies van een pagina of blog. Klik op het vervolgkeuzemenu Weergavemodus om aan te passen hoe de namen van je vertaalde talen worden weergegeven:
-
Pagelang: De naam van elke taal wordt weergegeven in de taal van de huidige pagina. Als je bijvoorbeeld de Engelse versie bekijkt van een pagina met een Franse vertaling, zie je Engels en Frans als taalnamen wanneer je op de taalswitcher klikt. - Gelokaliseerd: de naam van elke taal wordt in die taal weergegeven. Als je bijvoorbeeld de Engelse versie van een pagina met een Franse vertaling bekijkt, zie je Engels en Français als taalnamen wanneer je op de taalswitcher klikt.
- Hybride: een combinatie van de twee. Als je bijvoorbeeld de Engelse versie van een pagina met een Franse vertaling bekijkt, zie je Engels en Frans (Français) als taalnamen wanneer je op de taalswitcher klikt.
Deze module verschijnt alleen op live pagina's met meer dan één gepubliceerde vertaling. Meer informatie over het werken met meertalige content in HubSpot.

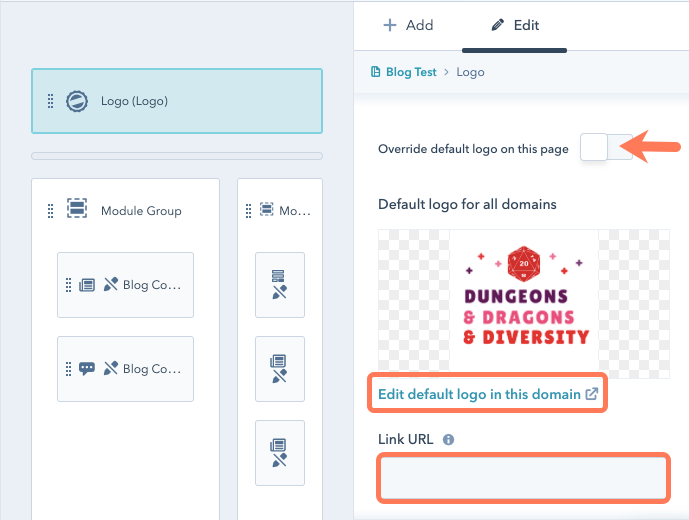
Logo
De module Logo haalt uw bedrijfslogo automatisch op uit uw website-instellingen. Als u een ander logo wilt gebruiken, schakelt u de schakelaar Standaardlogo voor deze pagina overschrijven in om een nieuwe afbeelding te uploaden voor alleen deze pagina. Als u het standaardlogo voor alle inhoud in uw website-instellingen wilt wijzigen, klikt u op Standaardlogo bewerken in dit domein.
Je logomodule linkt automatisch naar de URL die is opgegeven in je brand kit. Als je deze standaardinstelling wilt opheffen en naar een andere pagina wilt linken, voer je een unieke URL voor de link in.

Logo raster
Met de logogridmodule kun je meerdere logo's van verschillende afmetingen in een consistent raster rangschikken. Je kunt de achtergrondkleur, beeldverhouding, grootte van het raster, grootte van de tussenruimte en de maximale hoogte van het logo aanpassen.
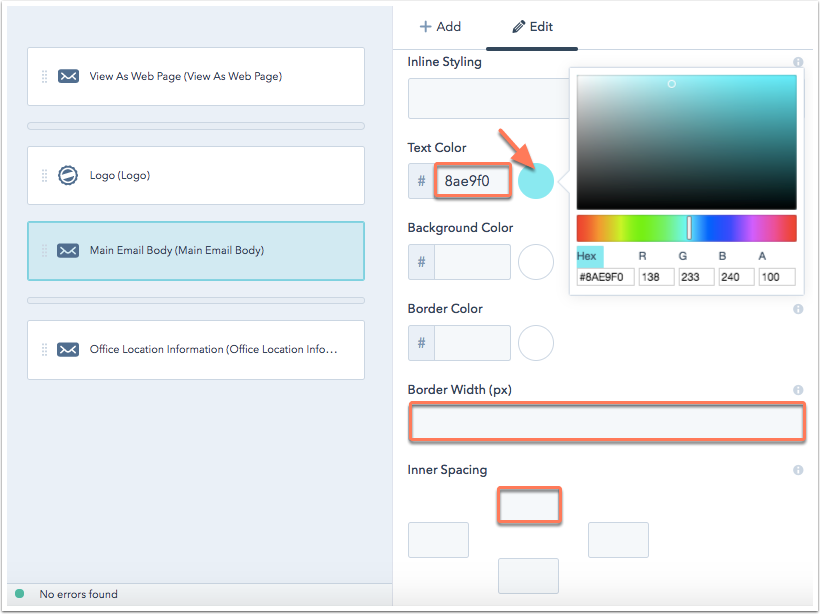
Hoofdtekst e-mail
De hoofdmodule voor de e-mail body is een standaard rijke tekstmodule die standaard wordt opgenomen in elke e-mailsjabloon. Je kunt de standaardinhoud voor de e-mailbody aanpassen voor een specifieke sjabloon.
Naast de standaard stylingopties kan deze module worden aangepast met standaardkleuren, randen en spatiëring. Klik op de kleurenwolk en selecteer een kleur uit de kleurenkiezer of voer een hexadecimale waarde in het tekstveld in om standaardkleuren in te stellen. Voer pixelwaarden in de tekstvelden Border width (Randbreedte) en Inner spacing (Ruimte tussen de randen) in om de standaardafstand in te stellen.

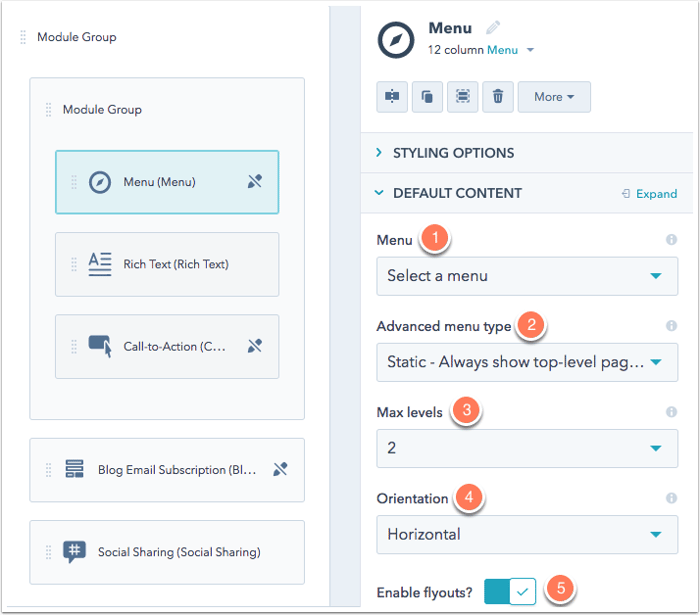
Menu
De menumodule voegt navigatie toe aan je inhoud en sjablonen. Menu's worden rechtstreeks in je website-instellingen gemaakt en beheerd.
Binnen de ontwerptools kunt u de volgende functies van uw menumodule aanpassen:
- Menu: selecteer een van je bestaande menu's uit je instellingen.
- Geavanceerd menutype: selecteer hoe menu-items op uw site moeten worden weergegeven:
- Statisch - Toon altijd pagina's op het hoogste niveau in
het menu: houd je menu consistent over alle pagina's. - Dynamisch per sectie - Toon pagina's in
menu die gerelateerd zijn aansectie die wordtbekeken: toon menu-items relatief aan het menu-item op het hoogste niveau dat wordt bekeken. - Dynamisch op pagina - Toon pagina's in
menu die gerelateerd zijn aanpagina die wordt bekeken: toon menu-items gerelateerd aan de specifieke pagina die wordt bekeken. - Padmenu in broodkruimelstijl (gebruikt horizontale stroom): menu-items horizontaal weergeven in een relatief pad over de bovenkant van je site.
- Statisch - Toon altijd pagina's op het hoogste niveau in
- Max niveaus: selecteer het maximum aantal items in het kindermenu dat kan worden weergegeven.
- Oriëntatie: selecteer of menu-items horizontaal of verticaal worden weergegeven.
- Flyouts inschakelen: schakel dit selectievakje in om menu-items voor kinderen weer te geven wanneer je met de muis over de bovenliggende knop beweegt. Schakel dit selectievakje uit om altijd menu-items voor kinderen weer te geven.

Modules
Metmodules die in de code-editor zijn gemaakt, kunt u HTML, CSS, Javascript en HubL gebruiken om geavanceerde functionaliteit aan uw sjablonen toe te voegen, terwijl uw gebruikers nog steeds de module-inhoud in de inhoudseditor kunnen bewerken zonder de code te wijzigen. Deze componenten worden gelabeld met een customModules modulepictogram in de zoeker en inspecteur. Meer informatie over het werken met aangepaste gecodeerde modules vindt u in onze documentatie voor ontwikkelaars.
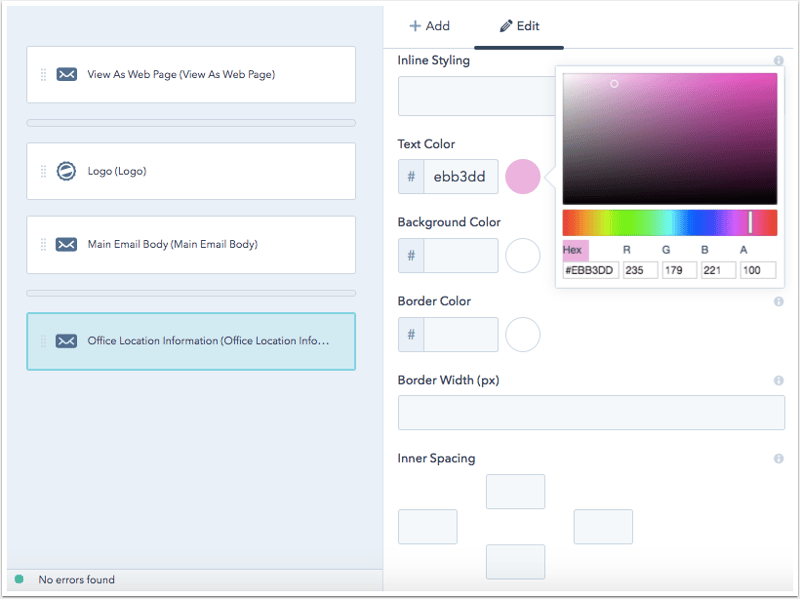
Informatie over kantoorlocatie
De kantoorlocatiemodule bevat vereiste tokens die in een e-mailsjabloon moeten worden opgenomen om legaal marketinge-mails te kunnen versturen. Hoewel je de vormgeving van deze module kunt bewerken, kun je geen e-mailsjabloon opslaan zonder een module met informatie over de kantoorlocatie of de vereiste
Naast de standaard stylingopties kan deze module worden aangepast met standaardkleuren, randen en spatiëring. Klik op de kleurenwolk en selecteer een kleur uit de kleurenkiezer of voer een hexadecimale waarde in het tekstveld in om standaardkleuren in te stellen. Voer pixelwaarden in de tekstvelden Border width (Randbreedte) en Inner spacing (Ruimte tussen de randen) in om de standaardafstand in te stellen.

Eén regel tekst
Met de module Eén regel tekst kunnen gebruikers één regel tekst bewerken in de inhoudseditor.

Voettekst pagina
De voettekstmodule van de pagina toont copyrightinformatie met het huidige jaar en je bedrijfsnaam. De bedrijfsnaam wordt automatisch opgehaald uit het Footer-gedeelte van je e-mailinstellingen.
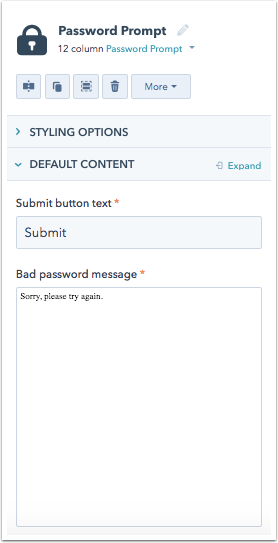
Wachtwoord
De wachtwoordpromptmodule is beschikbaar op systeemsjablonen met wachtwoordprompt. Als een pagina is beveiligd met een wachtwoord, wordt de wachtwoordpromptpagina weergegeven voordat een gebruiker de pagina kan openen. Je kunt de tekst van de verzendknop aanpassen en de tekst die wordt weergegeven als er een onjuist wachtwoord is ingevoerd.

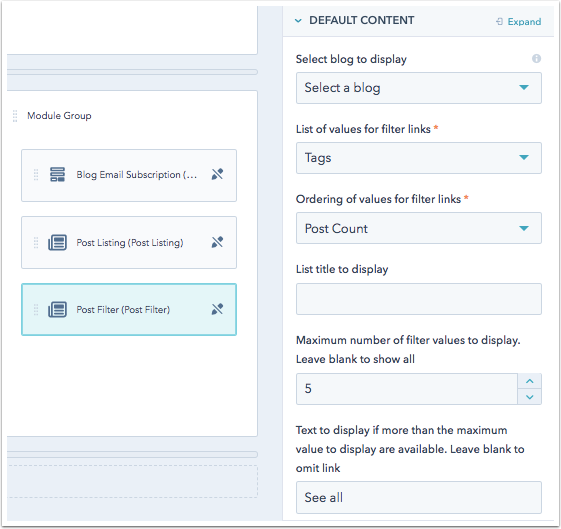
Postfilter
Let op: de inschrijvingsmodule voor blog-e-mails is niet beschikbaar voor e-mailsjablonen.
De postfiltermodule toont een lijst met blogartikelen van een specifiek onderwerp, maand of auteur.
U kunt de volgende instellingen voor deze module aanpassen in het gedeelte Standaard inhoud :
- Selecteer een blog om weer te geven: selecteer welke blogberichten worden gebruikt.
- Lijst met waarden voor filterkoppelingen: selecteer of de module wordt gefilterd op tag, maand of auteur.
- Rangschikking van waarden voor filterkoppelingen: selecteer of waarden alfabetisch of op aantal berichten worden gerangschikt.
- Titel van lijst die moet worden weergegeven: voer een titel in die boven de berichten moet worden weergegeven.
- Maximumaantal weer te geven filterwaarden: voer het maximumaantal berichten voor een specifieke filter in. Laat dit veld leeg om alle berichten weer te geven.
- Tekstlink die moet worden weergegeven als er meer berichten zijn dan er mogen worden weergegeven: voer de tekst in die wordt weergegeven als er meer beschikbare berichten in een categorie zijn. De standaardtekst is Zie alle.

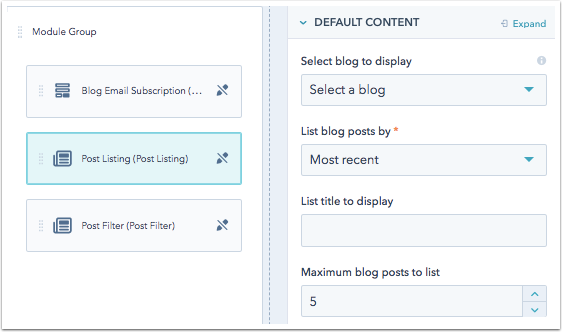
Post notering
Let op: de inschrijvingsmodule voor blog-e-mails is niet beschikbaar voor e-mailsjablonen.
De post listing module wordt gebruikt om een lijst met blogberichten van een HubSpot blog weer te geven. Je kunt de module zo instellen dat de meest recente berichten worden weergegeven of de berichten die het meest populair waren in de afgelopen maand, zes maanden, jaar of over alle tijd.
U kunt de volgende inhoudelijke standaardwaarden aanpassen in de inspecteur:
- Selecteer blog om weer te geven: selecteer het blog waarvoor je de titels van berichten wilt weergeven
- Lijst blogberichten op: selecteer hoe je de berichten wilt organiseren
- Titel van lijst die moet worden weergegeven: voer een titel in die boven de berichten moet worden weergegeven.
- Maximum aantal weer te geven blogberichten: voer een maximum aantal berichten in dat in deze module wordt weergegeven.

Product
Met de productmodule kun je producten uit je productbibliotheek weergeven op pagina's en berichten. De standaardinformatie van de producten wordt weergegeven, maar je kunt ervoor kiezen om dit per pagina te wijzigen.

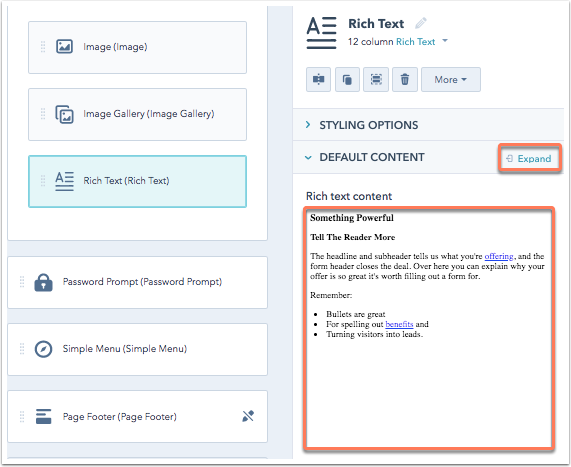
Rijke tekst
De rich text module is de meest gebruikte contentmodule in alle HubSpot content tools. Het ondersteunt bewerkingsopties voor verschillende onderdelen, zoals tekst, afbeeldingen en CTA's.
Om standaardinhoud voor deze module toe te voegen, klikt u op Uitvouwen of op de voorbeeldinhoud om een editor voor rijke tekst te openen.

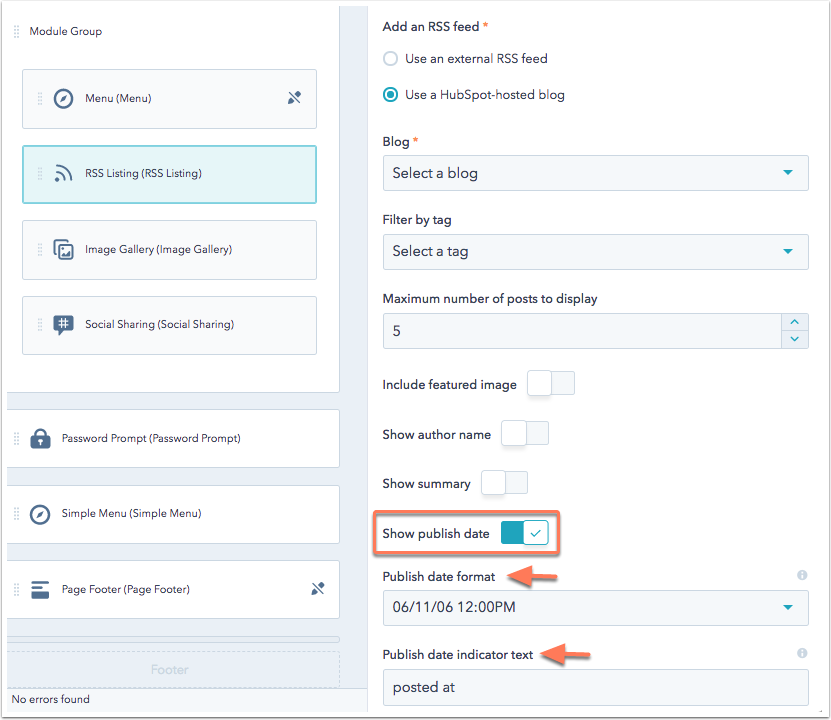
RSS-overzicht
Let op: de module voor RSS-vermeldingen is niet beschikbaar voor e-mailsjablonen. Gebruik in plaats daarvan een RSS-e-mail.
Je kunt een RSS listing module gebruiken om samenvattingen van berichten voor een HubSpot blog of externe RSS feed weer te geven.
RSS-modules kunnen een specifieke blog of tag weergeven. Klik om de overeenkomstige schakelaar aan te zetten om aan te geven of bij elk bericht een uitgelichte afbeelding, naam van de auteur, samenvatting of publicatiedatum moet worden getoond.
Nadat je deze instellingen hebt ingeschakeld, kun je de volgende details aanpassen:
- Toon auteursnaam: voer de naamsvermeldingstekst in die boven elke auteursnaam moet worden weergegeven. Standaard zal deze module door toevoegen als de naamsvermeldingstekst.
- Samenvatting tonen: voer de lengte van de samenvatting in tekens in voor elke blog samenvatting. U kunt ook de doorkliktekst van de samenvatting aanpassen, dit is de link waarop blogbezoekers klikken om uw volledige bericht te lezen. Standaard wordt deze tekst aangeduid met Lees meer.
- Toon publicatiedatum: selecteer de Publiceerdatumopmaak omaan te passen hoe de datum en tijd worden opgemaakt voor elk bericht. Je kunt ook de tekst van de indicator voor de publicatiedatum aanpassen. Standaard is deze tekst geplaatst om.

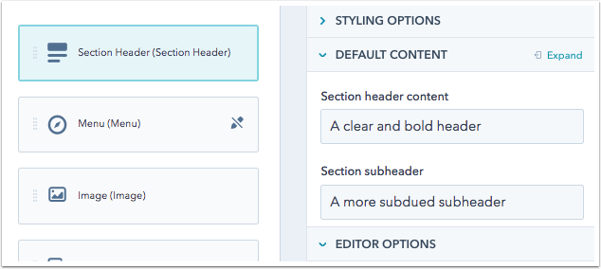
Rubriek
Met de module section header kun je een h1 heading tag met een alinea-subtitel weergeven. Deze module is ideaal voor het titelen van de primaire sectie van een pagina.

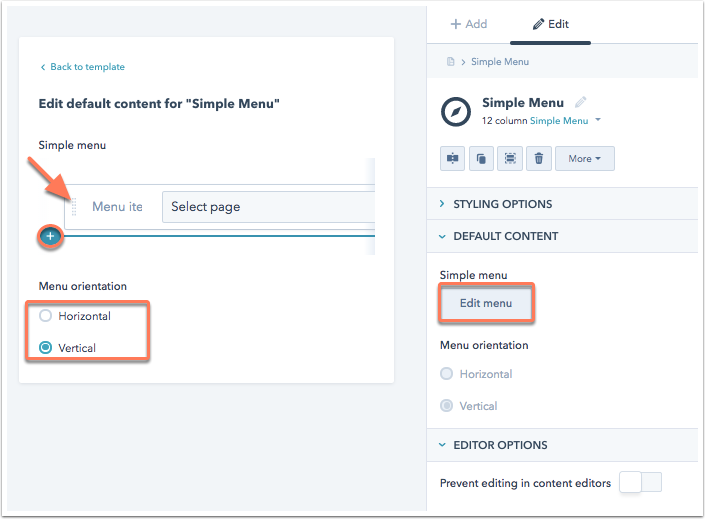
Eenvoudig menu
Met eenvoudige menumodules kunnen gebruikers paginaspecifieke menu's maken in de inhoudseditor. Deze module geeft je de flexibiliteit om een eenvoudig menu te maken voor een specifiek sjabloon. Klik in de Inspector op Menu bewerken om menu-items en links toe te voegen en de menustand te selecteren. Het bewerken van de instelling voor de menuoriëntatie voegt een klasse hs-menu-flow-horizontaal of hs-menu-flow-verticaal toe aan de container van de menuwrapper, die vervolgens kan worden gebruikt voor de styling in uw CSS. Lees meer over klassen die worden toegevoegd door module-instellingen in onze documentatie voor ontwikkelaars.

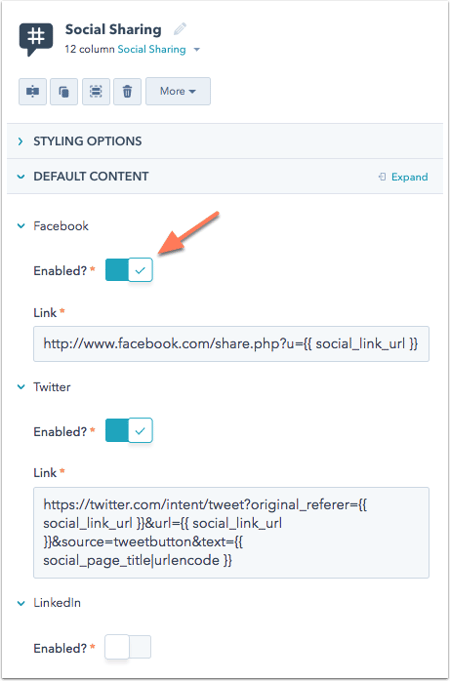
Sociaal delen
Met de module voor sociaal delen kunnen bezoekers uw inhoud eenvoudig delen via sociale mediakanalen en e-mail. Klik op deschakelaar Ingeschakeld naast een specifiek sociaal netwerk om dit op te nemen in je pagina of e-mail.
De link voor delen wordt automatisch ingevuld met de vereiste HubL tags om je content te delen. In e-mails gebruikt de module de URL van de webversie van die e-mail in de link om te delen.

Let op: de module voor sociaal delen gebruikt standaardpictogrammen voor elk sociaal netwerk. Als u uw eigen aangepaste sociale pictogrammen wilt gebruiken, kunt u een aangepaste versie van de module maken.
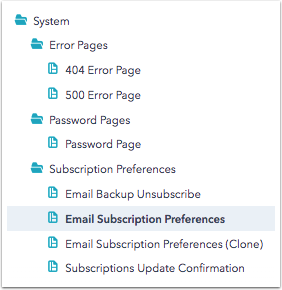
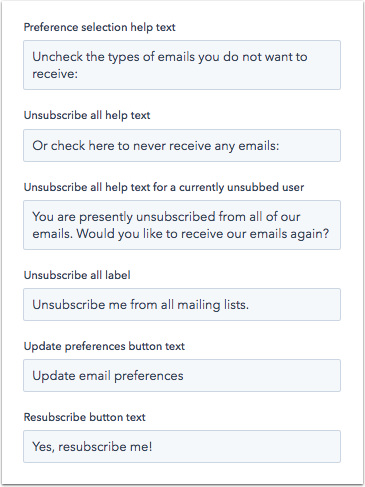
Abonnement voorkeuren
Modules voor abonnementsvoorkeuren zijn alleen beschikbaar op systeemsjablonen voor abonnementsvoorkeuren.

Met deze modules kun je de pagina aanpassen die een ontvanger te zien krijgt wanneer hij zijn abonnementsvoorkeuren beheert of zich afmeldt voor e-mailcommunicatie.

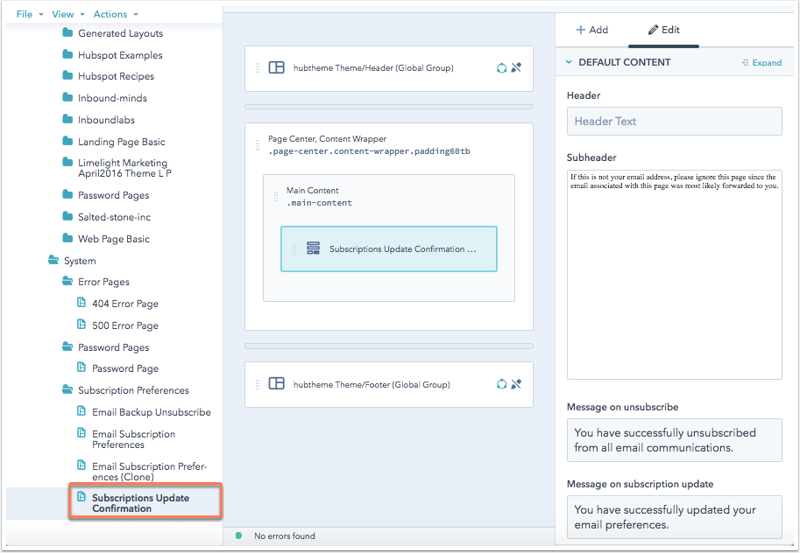
Bevestiging van abonnementsupdate
De bevestigingsmodule voor abonnementsupdates is een rijke tekstmodule die beschikbaar is op sjablonen van het bevestigingssysteem voor abonnementsupdates . Hiermee kun je aanpassen wat er wordt weergegeven wanneer een ontvanger van een e-mail zijn abonnementsinstellingen bijwerkt.

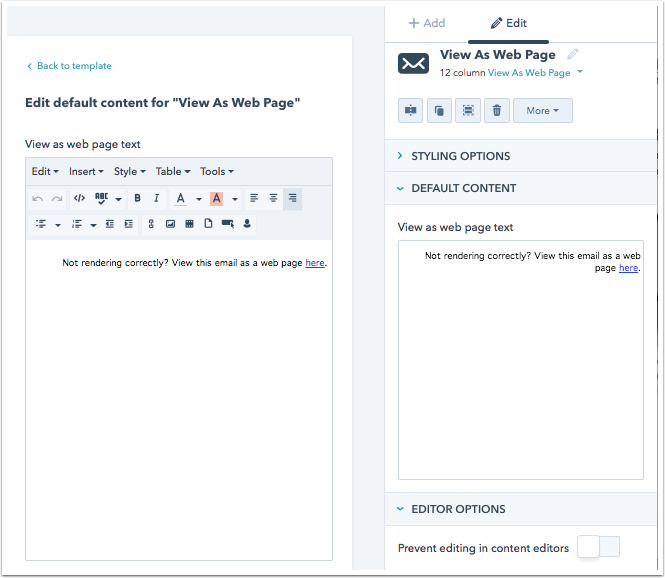
Bekijken als webpagina
De module Weergeven als webpagina geeft ontvangers van e-mails de optie om de webpaginaversie van een e-mail te openen.

WhatsApp Link
Let op: deze module isalleen beschikbaar voor Marketing Hub enService Hub Professional en Enterprise accounts.
Gebruik de module WhatsApp-link om een manier toe te voegen waarmee websitebezoekers rechtstreeks via WhatsApp contact met je kunnen opnemen. Deze module kan worden toegevoegd aan websitepagina's, blogberichten en pagina's met blogvermeldingen. Als je deze module wilt gebruiken, moet je je WhatsApp-kanaal verbinden met je inbox voor gesprekken.
De opmaak van knoppen, zoals kleur en spatiëring, kan worden aangepast op het tabblad Stijlen van de pagina-editor:
- WhatsApp-nummer: selecteer een verbonden WhatsApp-nummer.
- Opt-in tekst: selecteer de opt-in en opt-out tekst.
- Tonen: selecteer of de knop tekst, een pictogram of beide weergeeft.
- Positie pictogram: selecteer of het pictogram links of rechts van de tekst wordt weergegeven.
- Knoptekst: voer de tekst in die op de knop verschijnt.
- Titel WhatsApp-pictogram: voor toegankelijkheid moet je de beschrijving van het pictogram voor schermlezers invoeren.