Een tabel invoegen in een rijke tekstmodule
Laatst bijgewerkt: oktober 26, 2023
Beschikbaar met elk van de volgende abonnementen, behalve waar vermeld:
|
|
Je kunt een tabel invoegen in een rijke tekstmodule op een pagina, blogbericht, e-mail of kennisbankartikel. Meer informatie over het bewerken van inhoud in rich text modules.
Let op: tabellen worden niet ondersteund in sjablonen die worden gebruikt in de e-maileditor voor slepen en neer zetten.
Een tabel maken
-
Navigeer naar uw inhoud:
- Website Pagina's: Ga in je HubSpot-account naar Inhoud > Websitepagina's.
- Landingspagina's: Ga in je HubSpot-account naar Inhoud > Landingspagina's.
- Blog: Ga in je HubSpot-account naar Inhoud > Blog.
- Kennisbank: Ga in je HubSpot-account naar Inhoud > Kennisdatabase.
- Beweeg de muis over uw inhoud en klik op Bewerken.
- Klik in de inhoudseditor op een rijke tekstmodule.
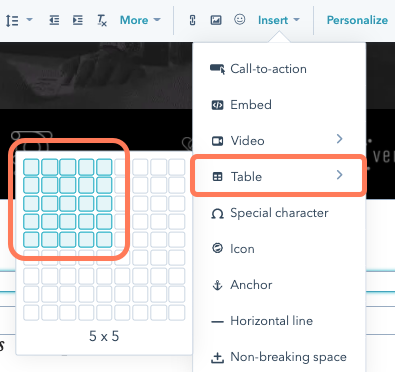
- Klik in de werkbalk Rijke tekst op het vervolgkeuzemenu Invoegen en ga met de muis over Tabel.
- Selecteer in het raster de afmetingen voor je tabel.

- Om de hoogte of breedte van je tabel te vergroten, klik je op de blauwe hoeken en sleep je ze in positie.
- Om de grootte van een rij of kolom aan te passen, klik en versleep je de rand.
Let op: een afbeelding die in een tabel wordt ingevoegd, wordt automatisch aangepast aan de grootte van de cel. .
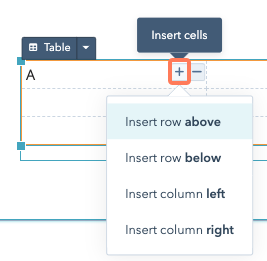
- Om een rij of kolom in te voegen, klik je op een cel en vervolgens op + Cellen invoegen. Selecteer de locatie van uw nieuwe rij of kolom.

- Als u een rij of kolom wilt verwijderen, klikt u op een cel en vervolgens op - Cellen verwijderen. Selecteer Verwijder rij of Verwijder kolom.
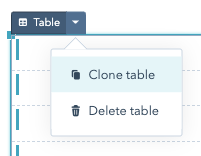
- Om een tabel uit je inhoud te verwijderen, klik je op het vervolgkeuzemenu Tabel en selecteer je Tabel verwijderen.
- Om een kopie van een tabel te maken, klik je op het keuzemenu Tabel en selecteer je Tabel klonen.
 De styling van je tabel bewerken
De styling van je tabel bewerken
Je kunt de opmaak van een hele tabel aanpassen of de opmaak van specifieke cellen bewerken door ze te markeren met je cursor.
De opmaak van een hele tabel bewerken
-
Navigeer naar je inhoud:
- Website Pagina's: Ga in je HubSpot-account naar Inhoud > Websitepagina's.
- Landingspagina's: Ga in je HubSpot-account naar Inhoud > Landingspagina's.
- Blog: Ga in je HubSpot-account naar Inhoud > Blog.
- Kennisbank: Ga in je HubSpot-account naar Inhoud > Kennisdatabase.
- Email: Ga in je HubSpot-account naar Marketing > Marketing-e-mail.
- Beweeg de muis over de inhoud en klik op Bewerken.
- Klik op de rijke tekstmodule en klik vervolgens op de tabel.
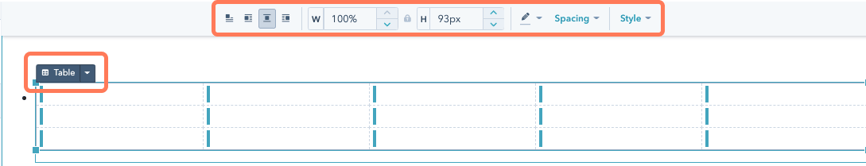
- Klik op het vervolgkeuzemenu Tabel om de eigenschappen van alle cellen in de tabel te bewerken.
- Bewerk de opmaak van de tabel in de werkbalk Rijke tekst:

-
- Klik op deuitlijningspictogrammen inline om de uitlijning en omwikkeling van de tekst rond de afbeelding aan te passen.
- Om de grootte van je tabel aan te passen, klik je op de pijlen Breedte en Hoogte of voer je een procentuele waarde in voor de breedte en een pixelwaarde voor de hoogte.
- Om de kleur van de tabelrand aan te passen klik je op het edit Tabelrandkleur icoon en selecteer je een kleur. RGB- en hexadecimale waarden kunnen worden ingevoerd op het tabblad Geavanceerd .
- Om de padding rond je tabel aan te passen, klik je op het Spacing dropdown menu en voer je pixelwaarden in rond de randen van het tabelicoon.
- Om extra tabelstijlen aan te passen, klik je op het Style dropdown menu en pas je de instellingen van de tabel aan. Je kunt onder andere de randbreedte en -stijl aanpassen, de celvulling bewerken, een bijschrift aan de tabel toevoegen en handmatig de CSS van de tabel aanpassen.
Bewerk de opmaak voor specifieke cellen.
Let op: het bewerken van de achtergrond- en randkleur voor specifieke cellen is niet beschikbaar voor kennisbankartikelen.
-
Navigeer naar uw inhoud:
- Website Pagina's: Ga in je HubSpot-account naar Inhoud > Websitepagina's.
- Landingspagina's: Ga in je HubSpot-account naar Inhoud > Landingspagina's.
- Blog: Ga in je HubSpot-account naar Inhoud > Blog.
- Kennisbank: Ga in je HubSpot-account naar Inhoud > Kennisdatabase.
- Email: Ga in je HubSpot-account naar Marketing > Marketing-e-mail.
- Beweeg de muis over de inhoud en klik op Bewerken.
- Klik op de rich text module en klik vervolgens op de cel in de tabel. Klik en sleep je cursor over meerdere cellen om dezelfde opmaak op alle cellen toe te passen.
- Bewerk de opmaak van je cel in de werkbalk Rijke tekst:
- Om de achtergrondkleur in te stellen, klik je op heticoon backgroundColor Cel achtergrondkleur en selecteer je een kleur. RGB- en hexadecimale waarden kunnen worden ingevoerd op het tabblad Geavanceerd .
- Om de randkleur in te stellen, klik je op het edit pictogram voor de randkleur van de cel en selecteer je een kleur. RGB- en hexadecimale waarden kunnen worden ingevoerd op het tabblad Geavanceerd .
- Om de uitlijning van de inhoud van uw cel in te stellen, klikt u op hetpictogram blockAlignmentTop Verticale uitlijning en selecteert u een uitlijning.
- Om extra celstijlen aan te passen, klik je op het vervolgkeuzemenu Stijl en pas je de instellingen van de cel aan. Je kunt de randbreedte en -stijl instellen, evenals de celbreedte en -hoogte.
