Een extern mediabestand insluiten
Laatst bijgewerkt: november 2, 2023
Beschikbaar met elk van de volgende abonnementen, behalve waar vermeld:
|
|
Je kunt externe mediabestanden, zoals YouTube-video's, insluiten in een rijke tekstmodule op je pagina's, blogberichten en kennisbankartikelen. Video's kunnen ook worden ingesloten in de videomodule in drag-and-drop gebieden van pagina's of de drag-and-drop e-maileditor.
Als je interacties met een video wilt bijhouden, gebruik dan de videotools van HubSpot.
Ondersteunde mediatypen
De insluitfunctie ondersteunt URL's in de oEmbed-indeling, die gebruikelijk is voor de meeste mediatypen. Platformen die de oEmbed-indeling gebruiken zijn onder andere YouTube, Spotify en Vimeo. Voor een volledige lijst van ondersteunde mediaproviders, zie de oEmbed documentatie.
Mediabestanden met extra beveiliging, zoals privé YouTube-video's, worden niet ondersteund.
Een extern mediabestand insluiten in een rijke tekstmodule
Let op: externe mediabestanden kunnen niet worden ingesloten in rich text modules in marketinge-mails.
Je kunt een mediabestand insluiten in een rich text module door de URL rechtstreeks in de rich text editor te plakken. Als je een foutmelding ziet wanneer je de URL van je mediabestand toevoegt, is het aan te raden om in plaats daarvan de insluitcode in te voegen.
Een extern mediabestand insluiten met een URL
-
Navigeer naar uw inhoud:
- Website Pagina's: Ga in je HubSpot-account naar Inhoud > Websitepagina's.
- Landingspagina's: Ga in je HubSpot-account naar Inhoud > Landingspagina's.
- Blog: Ga in je HubSpot-account naar Inhoud > Blog.
- Kennisbank: Ga in je HubSpot-account naar Inhoud > Kennisdatabase.
- Beweeg de muis over uw pagina, bericht of artikel en klik op Bewerken.
- Klik in de inhoudseditor op de rijke tekstmodule.
- Plak de URL van het mediabestand in de rich text module. De voorbeeldweergave van het mediabestand wordt automatisch ingevuld.
Een extern mediabestand insluiten met een insluitcode
-
Navigeer naar uw inhoud:
- Website Pagina's: Ga in je HubSpot-account naar Inhoud > Websitepagina's.
- Landingspagina's: Ga in je HubSpot-account naar Inhoud > Landingspagina's.
- Blog: Ga in je HubSpot-account naar Inhoud > Blog.
- Kennisbank: Ga in je HubSpot-account naar Inhoud > Kennisdatabase.
- Email: Ga in je HubSpot-account naar Marketing > Marketing-e-mail.
- Beweeg de muis over uw pagina, bericht of artikel en klik op Bewerken.
- Klik in de inhoudseditor op de module Rijke tekst.
- Klik in de werkbalk Rijke tekst op het vervolgkeuzemenu Invoegen en selecteer Insluiten.
- Voer in het dialoogvenster de insluitcode van het externe mediabestand in. Je krijgt een voorbeeld van je bestand te zien.
- Klik op Invoegen.
Een extern mediabestand opmaken
-
Navigeer naar je inhoud:
- Website Pagina's: Ga in je HubSpot-account naar Inhoud > Websitepagina's.
- Landingspagina's: Ga in je HubSpot-account naar Inhoud > Landingspagina's.
- Blog: Ga in je HubSpot-account naar Inhoud > Blog.
- Kennisbank: Ga in je HubSpot-account naar Inhoud > Kennisdatabase.
- Beweeg de muis over uw pagina, bericht of artikel en klik op Bewerken.
- Klik in de inhoudseditor op de rijke tekstmodule.
- Klik op het ingesloten bestand.
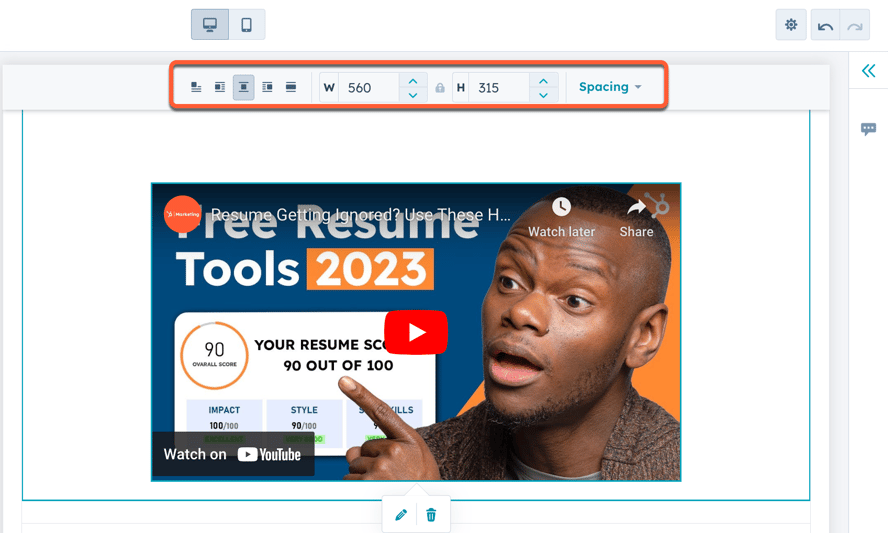
- Bewerk de positie, spatiëring en afmetingen van uw mediabestand in de werkbalk.
-
- Klik op de uitlijningspictogrammen op inline om de positie van het mediabestand binnen een tekstblok aan te passen.
- Om uw video responsief te maken, klikt u op het pictogram fullWidth volledige breedte. De video neemt dan de volledige breedte in van het apparaat waarop hij wordt bekeken.
- Om het formaat van je bestand aan te passen, voer je pixelwaarden in voor de breedte en hoogte.
- Om de marges van het bestand aan te passen, klik je op het vervolgkeuzemenu Afstand en voer je pixelwaarden in de velden in.
Let op: ingesloten mediabestanden met een <script>-tag worden niet ondersteund op volledige breedte omdat ze dynamische inhoud genereren.

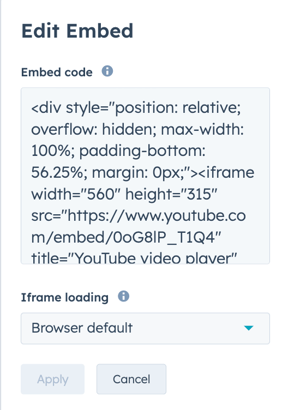
- Om geavanceerde opties voor uw mediabestand te bewerken, klikt u op het pictogram edit bewerken.
- Ontwikkelaars kunnen de stijl en het gedrag van een ingesloten video bewerken in het Embed code tekstveld.
- Om het laadgedrag in te stellen, klikt u op het vervolgkeuzemenu Iframe laden en selecteert u een optie:
- Browser standaard: het laadgedrag van de afbeelding wordt bepaald door de browserinstellingen van de bezoeker.
- Lui: de afbeelding wordt alleen geladen als de bezoeker dat deel van de pagina bereikt. Dit verkort de laadtijd van je pagina en verbetert de SEO.
- Gretig: de afbeelding wordt geladen zodra de pagina wordt geladen.
- Klik op Toepassen.

Een extern mediabestand vervangen
Als u een ingesloten extern mediabestand moet vervangen, verwijdert u het oorspronkelijke bestand en sluit u vervolgens de URL van het nieuwe bestand in:
-
Navigeer naar uw inhoud:
- Website Pagina's: Ga in je HubSpot-account naar Inhoud > Websitepagina's.
- Landingspagina's: Ga in je HubSpot-account naar Inhoud > Landingspagina's.
- Blog: Ga in je HubSpot-account naar Inhoud > Blog.
- Kennisbank: Ga in je HubSpot-account naar Inhoud > Kennisdatabase.
- Beweeg de muis over uw pagina, bericht of artikel en klik op Bewerken.
- Klik in de inhoudseditor op het mediabestand en klik vervolgens op hetpictogram delete verwijderen.
- Herhaal de stappen om een nieuwe bestands-URL in te sluiten.
Een externe video insluiten in een videomodule
Je kunt ook een externe video insluiten op een pagina of marketinge-mail met een videomodule. Deze module is alleen beschikbaar in drag-and-drop gebieden van pagina's en de drag-and-drop marketing e-mail editor.
Een externe video insluiten in een videomodule in een e-mail
- Ga in je HubSpot-account naar Marketing > Marketing-e-mail.
- Klik op de naam van de e-mail.
- Klik in de zijbalkeditor op de videomodule en sleep deze naar de e-mail.
- Klik in de inhoudseditor op de videomodule om de opties te bewerken.
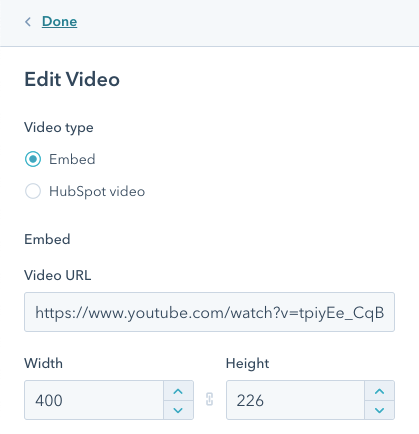
- Selecteer Embed (Insluiten) onder Video type.
- Voer de URL van de video in .

- Bewerk de afmetingen, de miniatuurafbeelding en de positionering van uw video in de editor voor de linker zijbalk:
- Voer een breedte of hoogte in om het formaat van de video aan te passen.
- Om de miniatuurafbeelding van de video aan te passen, klik je op Afbeeldingen uploaden om een afbeelding vanaf je computer te uploaden, of klik je op Afbeeldingen bladeren om een afbeelding toe te voegen vanuit je bestandentool.
- Om ervoor te zorgen dat je video op volledige breedte wordt weergegeven op mobiele apparaten, schakel je het selectievakje Toon als maximale breedte op mobiele apparaten in. Video's zullen nooit worden weergegeven op een breedte die groter is dan hun oorspronkelijke afmetingen.
- Om de video naar rechts of links te verplaatsen, klik je op de uitlijning dropdown en selecteer je Links, Midden of Rechts.
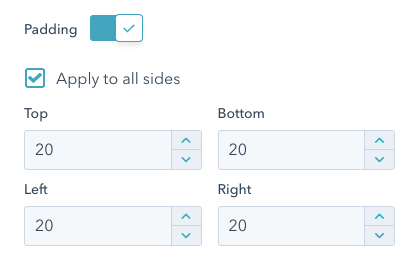
- Om ruimte toe te voegen aan de zijkanten van je video, klik je op om de schakelaar Opvulling aan te zetten. Voer pixelwaarden in voor de opvulling in de tekstvelden Boven, Onder, Links en Rechts of schakel het selectievakje Toepassen op alle zijkanten in om dezelfde opvulling toe te passen op alle zijkanten van de video.
Een externe video insluiten in een videomodule op een pagina
Let op: de videomodule kan alleen worden toegevoegd aan pagina's met een drag-and-drop gebied.
-
Navigeer naar uw inhoud:
- Website Pagina's: Ga in je HubSpot-account naar Inhoud > Websitepagina's.
- Landingspagina's: Ga in je HubSpot-account naar Inhoud > Landingspagina's.
- Beweeg de muis over uw pagina en klik op Bewerken.
- Klik in de linker zijbalk op het pictogram add Toevoegen .
- Klik op om de sectie Media uit te vouwen en klik vervolgens op + Meer weergeven om alle mediamodules weer te geven.
- Klik op demodule Video en sleep deze naar de juiste positie.
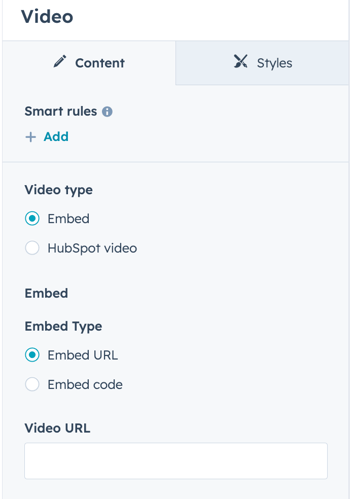
- Selecteer Embed (Insluiten) in de sectie Video type van de zijbalkeditor.
- Voer de URL van de video in. Als u in plaats daarvan een insluitcode wilt gebruiken, selecteert u Insluitcode en plakt u de insluitcode in het veld.

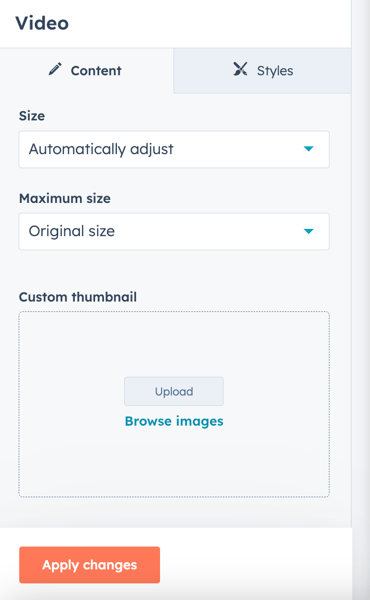
- Om de responsiviteit van de video te wijzigen, klikt u op het vervolgkeuzemenu Grootte en selecteert u een optie:
- Automatisch aanpassen: uw video zal responsief zijn, d.w.z. hij zal schalen op basis van de browser- en apparaatgrootte.
- Exacte breedte en hoogte: uw media zal altijd deze exacte grootte hebben op alle apparaten. Voer pixelwaarden in voor de afmetingen in de vakken Breedte en Hoogte .
- Als u hebt ingesteld dat uw video responsief moet zijn, klikt u op het vervolgkeuzemenu Maximale grootte en selecteert u een optie:
- Oorspronkelijke grootte: de video wordt niet groter geschaald dan de oorspronkelijke grootte.
- Volledige breedte: de video neemt de volledige breedte in van het apparaat waarop hij wordt bekeken.
- Aangepast: de video zal niet groter zijn dan een specifieke breedte en hoogte die zijn ingesteld in de zijbalk-editor. Voer pixelwaarden in voor de afmetingen in de vakken Maximalebreedte en Maximalehoogte.
- Om de miniatuurafbeelding van je video aan te passen, klik je op Uploaden om een nieuw bestand van je computer te selecteren of klik je op Afbeeldingen bladeren om een afbeelding te selecteren in de Bestanden-tool.
- Klik op Wijzigingen toepassen.