- Helpcentrum (EN)
-
- Bibliotheek van de Academie Een complete bibliotheek met gratis online videolessen en certificeringscursussen van de Academie. (EN)
- Academie Certificaten Cursussen Een verzameling van lessen en praktische oefeningen die leiden tot een door de industrie erkende certificering in de tools of strategie van HubSpot. (EN)
- Classroom Training Plan een persoonlijke training in voor een praktische en gepersonaliseerde HubSpot-trainingservaring. (EN)
-
- CRM & Sales Hub Stel en beantwoord vragen over het gebruik van HubSpot's CRM en Sales Hub. (EN)
- Marketing Hub Bespreek en leer over de marketingtools en inbound-strategie van HubSpot. (EN)
- Service Hub Lees meer over Service Hub en deel uw expertise. (EN)
- Ontmoet de deskundigen Leer hoe u het meeste uit de HubSpot kunt halen bij degenen die het het beste weten. (EN)
- Ideeën indienen Zoek, stem op en dien ideeën in om het HubSpot-platform te verbeteren. (EN)
- HubSpot Developers Stel vragen en maak contact met gebruikers die op HubSpot bouwen. (EN)
- HubSpot User Groups HubSpot Gebruikersgroepen (EN)
Inhoud bewerken in de inhoudseditor
Laatst bijgewerkt: oktober 30, 2023
Beschikbaar met elk van de volgende abonnementen, behalve waar vermeld:
|
|
In de inhoudseditor kunt u slepen en neerzetten gebruiken om inhoud in uw blogberichten en pagina's toe te voegen, te bewerken en te herschikken. Slepen en neerzetten is niet beschikbaar voor sommige berichten en pagina's.
Modules toevoegen en bewerken
Modules zijn individuele blokken website-inhoud. Sommige modules, zoals rich text modules, kunnen meerdere soorten inhoud bevatten.
-
Navigeer naar je inhoud:
- Website Pagina's: Ga in je HubSpot-account naar Inhoud > Websitepagina's.
- Landingspagina's: Ga in je HubSpot-account naar Inhoud > Landingspagina's.
- Beweeg de muis over je inhoud en klik op Bewerken.
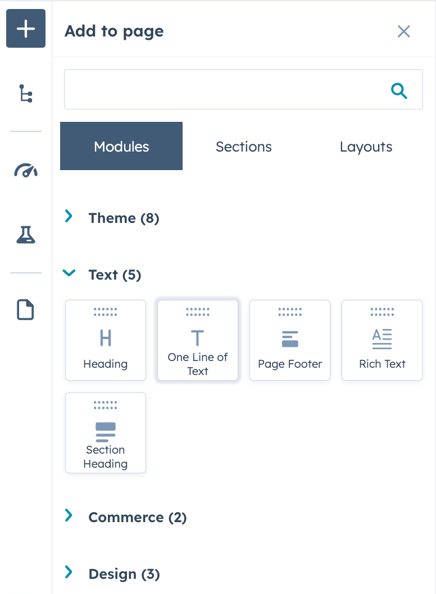
- Klik in de linkerzijbalk op het pictogram add Toevoegen .
- Klik op om een modulecategorie uit te vouwen, klik vervolgens op een module en sleep deze naar de juiste positie in uw inhoud. .

- Om de breedte van een module aan te passen, klik je op de verticale scheidingslijn tussen de kolommen en sleep je deze naar de juiste positie.
- Om een module te bewerken, klikt u op de module in uw inhoud.
- Om een kopie van een module aan je inhoud toe te voegen, ga je met de muis over de module en klik je op het pictogram clonduplicate ckloon .
- Om een module uit je inhoud te verwijderen, ga je met de muis over de module en klik je op het pictogram delete dverwijderen .

Gebruik secties
Secties zijn grotere groepen die bestaan uit verschillende modules. U kunt herbruikbare paginasecties maken door modules naar een lege sectielay-out te slepen. Ontwikkelaars kunnen ook herbruikbare secties maken met behulp van onze documentatie voor ontwikkelaars. Eenmaal gemaakt, kunnen secties worden gebruikt op elke pagina die hetzelfde thema gebruikt en bewerken met slepen en neerzetten ondersteunt.
Let op: er kunnen niet meer dan 50 herbruikbare secties tegelijk worden opgeslagen. Om een nieuwe herbruikbare sectie op te slaan, moet je een bestaande herbruikbare sectie verwijderen.
Een sectie maken
Je kunt een sectie maken door een lay-out te selecteren en er vervolgens modules aan toe te voegen.
-
Navigeer naar je inhoud:
- Website Pagina's: Ga in je HubSpot-account naar Inhoud > Websitepagina's.
- Landingspagina's: Ga in je HubSpot-account naar Inhoud > Landingspagina's.
- Ga met de muis over een pagina en klik op Bewerken.
- Klik in de inhoudseditor op het pictogram add Toevoegen in de linker zijbalk.
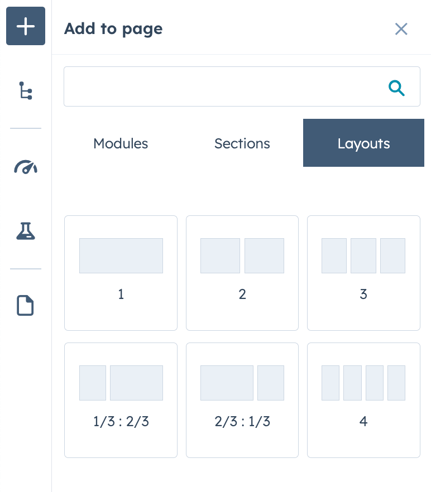
- Klik op het tabblad Opmaak, klik vervolgens op een opmaak en sleep deze naar zijn plaats op de pagina.

- Klik in de linker zijbalk op het pictogram add Toevoegen en klik vervolgens op het tabblad Modules .
- Klik om een modulecategorie uit te vouwen, klik vervolgens op een module en sleep deze in positie. Herhaal dit voor elke module van je sectie.
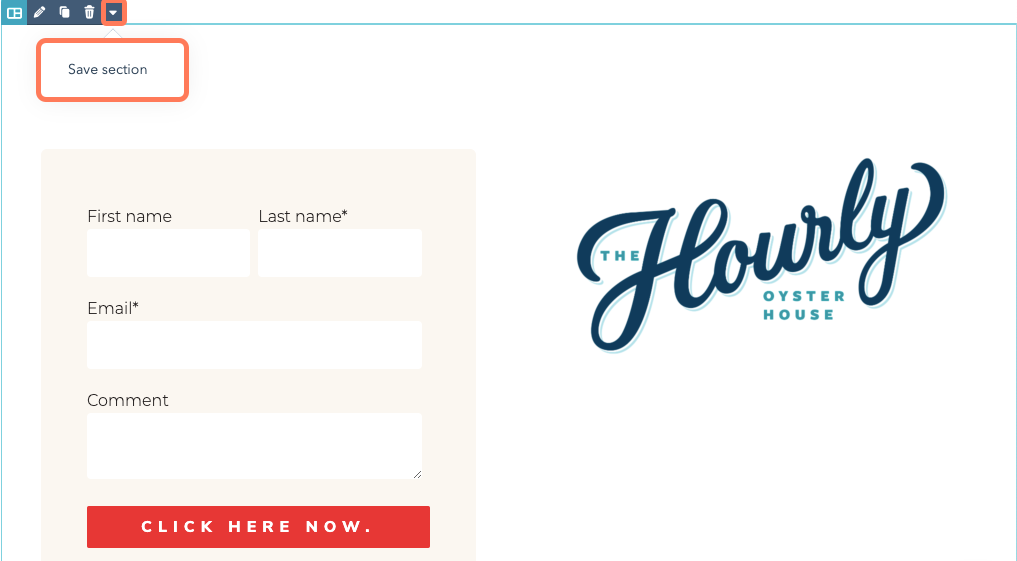
- Ga met de muis over de sectie en klik op het pictogram downCarat omlaag en selecteer vervolgens Sectie opslaan.
Let op: bestaande paginasecties en secties die zonder lay-out zijn gemaakt, kunnen ook worden opgeslagen als herbruikbare secties.
- Voer in het dialoogvenster een naam en beschrijving in voor je sectie en klik op Opslaan.
Een sectie toevoegen of verwijderen
-
Navigeer naar je inhoud:
- Website Pagina's: Ga in je HubSpot-account naar Inhoud > Websitepagina's.
- Landingspagina's: Ga in je HubSpot-account naar Inhoud > Landingspagina's.
- Ga met de muis over een pagina en klik op Bewerken.
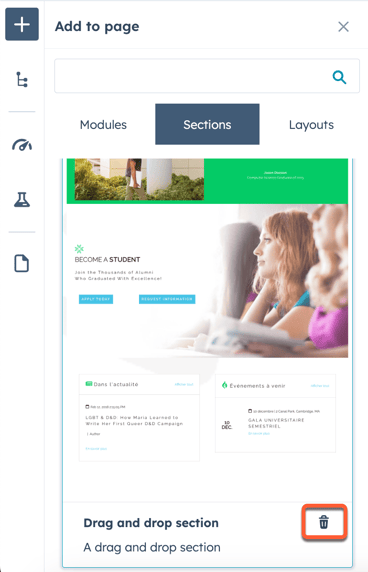
- Klik in de inhoudseditor op het pictogram add Toevoegen in de linker zijbalk en klik vervolgens op het tabblad Secties.
- Klik om een sectietype uit te vouwen:
- Opgeslagen: secties die zijn gemaakt in de inhoudseditor en vervolgens zijn opgeslagen voor gebruik op verschillende pagina's.
- Thema: secties die zijn gemaakt door de ontwikkelaar van het thema dat voor je pagina wordt gebruikt.
- Klik op een sectie en sleep deze naar de juiste positie op je pagina.
Opmerking: Door een opgeslagen sectie toe te voegen die slimme regels bevat, worden deze regels toegepast op de nieuw toegevoegde sectie. Deze secties krijgen het label Smart.
- Om een sectie te verwijderen uit je opgeslagen secties, ga je er met de muis over en klik je op het pictogram delete verwijderen. Klik in het dialoogvenster op Verwijderen.

Stijl inhoud
In de inhoudseditor kunt u stylingopties, zoals opvulling en marges, bewerken op het tabblad Stijlen van de zijbalkeditor. U kunt stijlen bewerken voor modules en secties, maar ook voor rijen en kolommen met inhoud.
Beschikbare stijlopties voor aangepaste modules en thema's worden ingesteld door de ontwikkelaars. Meer informatie over stijlopties voor modules en thema's vindt u in onze documentatie voor ontwikkelaars.
-
Navigeer naar je inhoud:
- Website Pagina's: Ga in je HubSpot-account naar Inhoud > Websitepagina's.
- Landingspagina's: Ga in je HubSpot-account naar Inhoud > Landingspagina's.
- Blog: Ga in je HubSpot-account naar Inhoud > Blog.
- Beweeg de muis over je inhoud en klik op Bewerken.
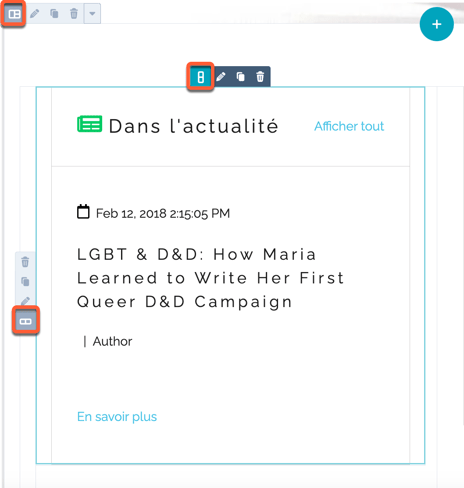
- Klik in de inhoudseditor op een module of op het pictogram section section (sectie), row row( rij) of column column (kolom ) van een element.

- Klik in de editor voor de zijbalk op het tabblad Stijlen .
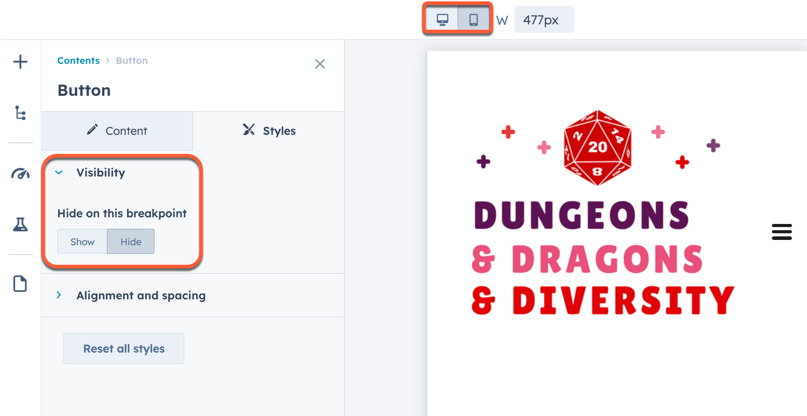
- Een element verbergen:
- Klik om de sectie Zichtbaarheid uit te vouwen.
- Klik in de sectie Verbergen op dit onderbrekingspunt op Verbergen. Standaard wordt de module verborgen in de weergave op desktop en mobiel.
- Om de module alleen op mobiel of desktop weer te geven, klikt u op het pictogram mobile mobiel of desktop desktop boven aan de pagina. Klik op om de sectie Zichtbaarheid uit te vouwen. Klik in de sectie Verbergen op dit onderbrekingspunt op Weergeven. Hierdoor wordt de module weergegeven op het geselecteerde apparaattype, maar anders verborgen.
- Opvulling en marges instellen:
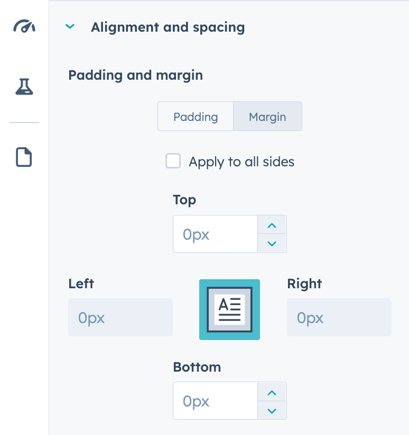
- Klik op om de sectie Uitlijning en spatiëring uit te vouwen en klik vervolgens op Opvulling of Marge.
-
- Om een uniforme tussenruimte toe te voegen aan alle zijden, schakelt u het selectievakje Toepassen op alle zijden in en voert u een waarde in pixels in een willekeurig veld in.
- Om aan elke kant een andere opvulling toe te voegen, voer je waarden in pixels in in de velden Boven, Links, Rechts en Onder .

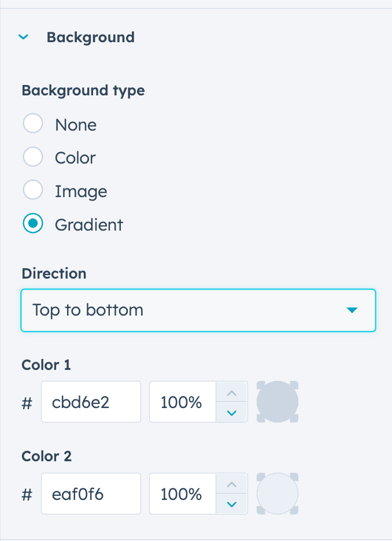
- Om de achtergrond van een element in te stellen, klik je om de sectie Achtergrond uit te vouwen en selecteer je een optie:
- Geen: alle achtergrondkleuren of -afbeeldingen verwijderen.
- Kleur: stel een enkele kleur in als achtergrond. Voer een hexadecimale waarde in of klik op dekleurenkiezer en selecteer een kleur, voer vervolgens een transparantiewaarde in .
- Afbeelding: stel een afbeelding in als achtergrond. Klik op Uploaden om een afbeelding van je computer toe te voegen of klik op Afbeeldingen bladeren om een afbeelding uit je bestanden te selecteren.
- Kleurverloop: stel twee kleuren in die in elkaar overvloeien als achtergrond. Klik op het vervolgkeuzemenu Richting en selecteer een verlooprichting. Voer voor elke kleur een hexadecimale waarde in of klik op dekleurenkiezer en selecteer een kleur, voer vervolgens een transparantiewaarde in .

Let op: de exacte opties die worden weergegeven op het tabblad Stijlen kunnen verschillen, vooral voor aangepaste modules. Meer informatie over stijlopties voor aangepaste modules vindt u in onze documentatie voor ontwikkelaars.
Uw inhoud beheren
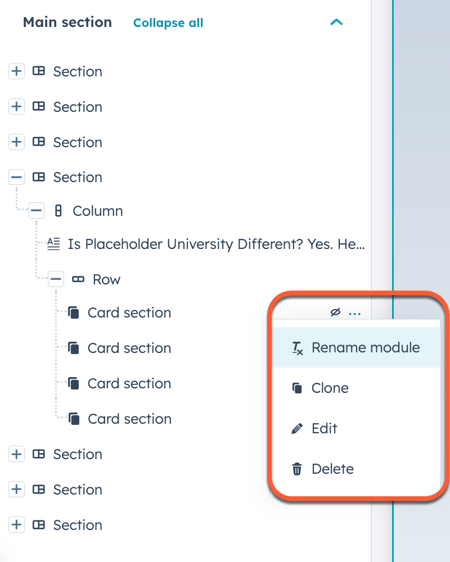
In de zijbalkeditor ziet u een overzicht van de secties, rijen, kolommen en modules in uw inhoud. Van daaruit kunt u ze hernoemen, bewerken, klonen, verwijderen of verbergen:
-
Navigeer naar je inhoud:
- Website Pagina's: Ga in je HubSpot-account naar Inhoud > Websitepagina's.
- Landingspagina's: Ga in je HubSpot-account naar Inhoud > Landingspagina's.
- Ga met de muis over een pagina en klik op Bewerken.
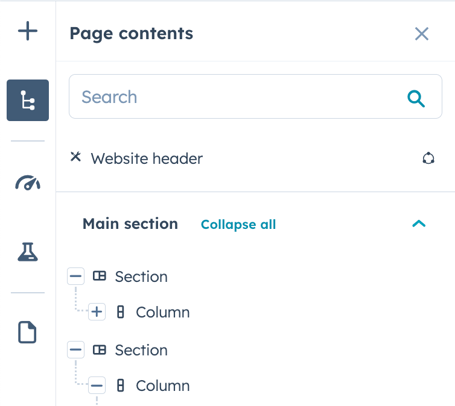
- Klik in de linker zijbalk op het tabblad siteTree Inhoud .
- Je kunt bepalen welke pagina-elementen zichtbaar zijn in de zijbalk-editor:
- Klik op Alles samenvouwen om alleen de secties van uw pagina weer te geven. Hierdoor worden alle rijen, kolommen en modules samengevouwen zodat alleen de secties zichtbaar zijn in de sidebar-editor.
- Als u alle inhoud op uw pagina wilt zien, klikt u op Alles uitvouwen. Hierdoor worden alle secties, rijen, kolommen en modules in de sidebar-editor weergegeven.
- Als u een afzonderlijk pagina-element of container wilt weergeven, klikt u op het plusteken naast de naam.
- Als u een element of container wilt verbergen, klikt u op het minteken naast de naam.

- Je kunt ook pagina-elementen bewerken, hernoemen, klonen, verwijderen en verbergen:
- Om een element te bewerken, klikt u op de naam.
- Om een element een andere naam te geven, klik je op de drie puntjes ellipses naast de naam en selecteer je Rename [element]. Voer in het dialoogvenster een naam in voor het element en klik op Opslaan.
- Om een element te klonen, klik je op de drie punt jes op ellipses naast de naam en selecteer je Kloon. Dit maakt een exacte kopie van het originele element ernaast.
- Om een element te verwijderen, klikt u op de drie punt jes ellipses naast de naam en selecteert u Verwijderen.
- Om een module te verbergen, klikt u op het pictogram hide verbergen . Hierdoor wordt de module verborgen in het voorbeeld van de inhoud, maar niet in de zijbalkeditor. Als u een verborgen module op de pagina wilt weergeven, klikt u op het pictogram view disppictogram.