Let op: De Nederlandse vertaling van dit artikel is alleen bedoeld voor het gemak. De vertaling wordt automatisch gemaakt via een vertaalsoftware en is mogelijk niet proefgelezen. Daarom moet de Engelse versie van dit artikel worden beschouwd als de meest recente versie met de meest recente informatie. U kunt het hier raadplegen.
Een RSS-feed toevoegen aan een pagina of bericht
Laatst bijgewerkt: juni 28, 2023
Beschikbaar met elk van de volgende abonnementen, behalve waar vermeld:
|
|
|
|
| Legacy Marketing Hub Basic |
Voeg een feed van je HubSpot-gehoste of externe blog posts toe aan je website met de RSS Listing module. U kunt deze module toevoegen aan een pagina of blog template in de design manager.
Een RSS feed kan de titel van een post, auteur, samenvatting, featured image, en publicatie datum weergeven. Hier is een voorbeeld RSS feed:

Zo voegt u een module voor RSS-lijsten toe aan een sjabloon voor een blog, landingspagina of websitepagina:
- Ga in je HubSpot-account naar Inhoud > Design Manager.
- Klik in de zoeker op de naam van de sjabloon.
- Klik in de inspector in het rechterzijbalkmenu op + Toevoegen.
- Typ rss listing in de zoekbalk. Sleep de module RSS Listing over je sjabloon en zet hem op zijn plaats.
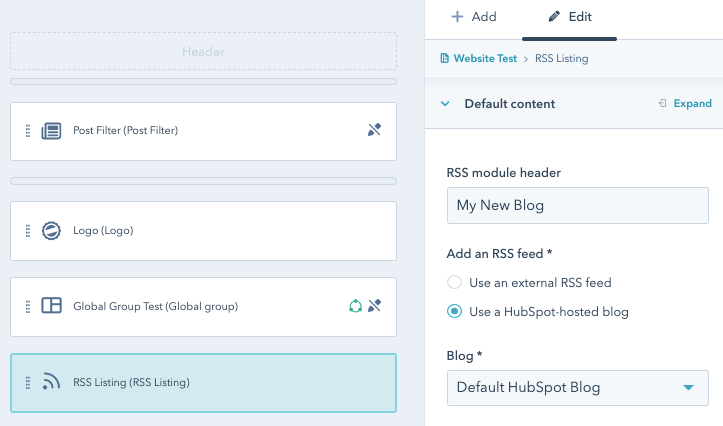
- Klik op de module op uw sjabloon. Blader in het menu aan de rechterkant van de zijbalk naar de sectie Standaardinhoud.
- Voer in het kopveld van de RSS-module de tekst in dieboven uw RSS-feed zal verschijnen.
- Om een externe RSS feed te gebruiken:
- Selecteer in de sectie Een RSS-feed toevoegen de optie Een externe RSS-feed gebruiken.
- Voer de URL van de feed in hetveld RSS URL in. De URL mag niet beginnen met http://.
Let op: de RSS-module voor lijsten zal geen afbeeldingen van een externe RSS-feed weergeven.
- Om een HubSpot-gehoste blog te gebruiken:
- Selecteer in de sectie Een RSS-feed toevoegen de optie Een HubSpot-gehoste blog gebruiken.
- Klik op het Blogdropdownmenu en selecteer een blog.
- Om alleen berichten te tonen met een specifieke tag, klik op hetFilter by tag dropdown menu en selecteer een tag.

- Om het aantal weergegeven berichten te wijzigen, klik op het Maximum aantal weer te geven berichtenveld en voer een getal in. Standaard worden in de module RSS-overzicht vijf berichten weergegeven.
- Configureer de opties voor de auteur, samenvatting en publicatiedatum van de feed. Schakel het selectievakje(s) Toonauteursnaam/samenvatting/publicatiedatum uit om die informatie te verbergen.
- Klik opWijzigingen publiceren om je wijzigingen live te zetten.
Landing Pages
Blog
Design Manager
Website Pages
Bedankt, je feedback is enorm belangrijk voor ons.
Dit formulier wordt alleen gebruikt voor feedback op documentatie. Ontdek hoe je hulp krijgt met HubSpot.
