Een aangepaste sjabloon maken
Laatst bijgewerkt: januari 5, 2024
Beschikbaar met elk van de volgende abonnementen, behalve waar vermeld:
|
|
Ontwikkelaars kunnen blog-, websitepagina-, landingspagina- en e-mailsjablonen vanaf nul opbouwen met HTML. Je kunt ook een sjabloonlay-out met slepen en neerzetten klonen naar HTML en deze vervolgens aanpassen als een gecodeerde sjabloon.
Lees meer over het werken met aangepast ontwerp in onze documentatie voor ontwikkelaars.
Let op: een Marketing Hub Professional of Enterprise-account is vereist om gecodeerde e-mailsjablonen op maat te maken.
Maak een nieuw HTML- en HubL-bestand
- Ga in je HubSpot-account naar Inhoud > Design Manager.
- Klik in de linker zijbalk op het vervolgkeuzemenu Bestand en > Nieuw bestand.
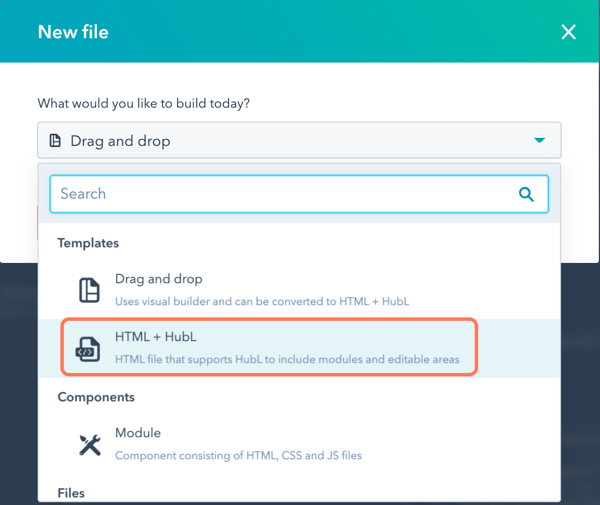
- Klik in het dialoogvenster op het vervolgkeuzemenu Wat wilt u vandaag bouwen en selecteer HTML & HubL, klik vervolgens op Volgende.

- Voer de gegevens van je nieuwe bestand in:
- Selecteer Sjabloon of Sjabloondeel. Een gedeeltelijk sjabloon is een sjabloon dat binnen andere sjablonen kan worden gebruikt.
- Klik op het keuzemenu Sjabloontype en selecteer het type sjabloon dat u wilt coderen (pagina, blogbericht/lijst, e-mail of systeempagina).
- Voer in het veld Bestandsnaam een bestandsnaam in.
- Om de bestandslocatie bij te werken, klik je in de sectie Bestandslocatie op Wijzigen en selecteer je een map.
- Klik op Maken.
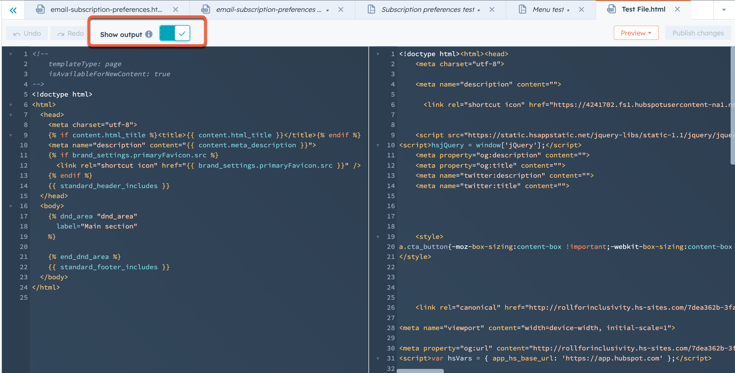
- Voer in de code-editor de HTML voor je sjabloon in.
- Om te laten zien hoe je HubL zal renderen, klik je op om de schakelaar Uitvoer tonen aan te zetten. Aan de rechterkant wordt een paneel geopend met het gerenderde voorbeeld.

- Om het uiterlijk van je sjabloon te bekijken, klik je op het vervolgkeuzemenu Voorbeeld rechtsboven en selecteer je Live voorbeeld met weergaveopties.
- Als u klaar bent met bewerken, klikt u op Wijzigingen publiceren in de rechterbovenhoek.
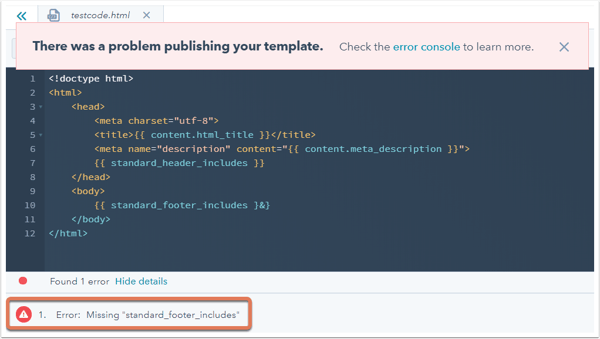
- Als er codefouten zijn, verschijnt er een foutbericht. Bekijk meer informatie over deze fouten in de foutconsole onder de code-editor.

Vereiste HubL-tags toevoegen
Aangepaste sjablonen hebben specifieke HubL-variabelen nodig om te functioneren. Als een van deze vereiste variabelen ontbreekt, verschijnt er een foutmelding wanneer u het sjabloon probeert te publiceren.
Sjablonen voor pagina's en blogs vereisen de volgende tags:
{{standard_footer_includes}}{{standard_header_includes}}
-
{{unsubscribe_link}}of{{unsubscribe_link_all}}(ten minste één opnemen) -
{{unsubscribe_anchor}} {{site_settings.company_name}}{{site_settings.company_street_address_1}}{{site_settings.company_city}}{{site_settings.company_state}}02141
Een sjabloon naar HTML klonen
Naast het maken van een sjabloon vanaf nul, kun je ook een sjabloon klonen naar HTML.
Om een gecodeerde versie van een bestaand sjabloon te maken:
- {{ local.navDesignManager }}
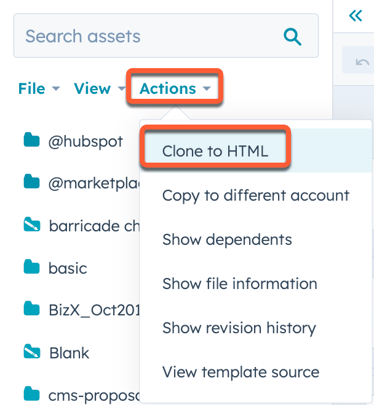
- Open in de linker zijbalk het sjabloon dat je wilt klonen.
- Klik op het vervolgkeuzemenu Acties en selecteer Naar HTML klonen. Het HTML-bestand wordt gemaakt in dezelfde map als het oorspronkelijke bestand.