Maak geklikte element gebeurtenissen
Laatst bijgewerkt: januari 19, 2023
Beschikbaar met elk van de volgende abonnementen, behalve waar vermeld:
|
|
Een clicked element event houdt bij wanneer een anonieme bezoeker of HubSpot contact klikt op een specifiek element op uw website. Traceer bijvoorbeeld wanneer er op een gratis demo CTA of PDF download link wordt geklikt. Klik-element-events kunnen alleen worden aangemaakt en bijgehouden op pagina's waarop de HubSpot-trackingcode is geïnstalleerd.
Let op:
- De instructies in dit artikel zijn voor de nieuwe tool voor aangepaste gedragsevents, die de vorige tool voor gedragsevents vervangt. Gebeurtenissen die in de oude tool zijn gemaakt, blijven werken en u kunt deze gebeurtenissen nog steeds beheren en analyseren in de oude tool.
- Legacy gebeurtenissen kunnen niet worden gemigreerd naar de nieuwe tool. In plaats daarvan is het raadzaam om uw oudere events opnieuw te maken in de nieuwe tool, aangezien nieuwe aangepaste events meer flexibiliteit bieden met event-eigenschappen. Met oudere gebeurtenissen zou u bijvoorbeeld meerdere gebeurtenissen moeten maken om afzonderlijke campagnes te volgen, maar nu kan een enkele aangepaste gedragsevent meerdere campagnes volgen.
Gebeurtenissen voor aangeklikte elementen kunnen op twee manieren worden gemaakt:
- Installeer en gebruik de gebeurtenis Chrome-extensie voor eenvoudige geklikte gebeurtenissen, zoals hyperlinks en afbeeldingen.
- Maak de gebeurtenis handmatig met een ID, Class of jQuery-selector voor complexere inhoud, zoals CTA's.
Als u uw gebeurtenissen hebt gemaakt, leert u hoe u gebeurtenissen kunt analyseren in de analyse- en rapportagetools. U kunt ook gebeurtenissen voor bezochte URL's enaangepaste gebeurtenissen maken.
Gebeurtenissen voor geklikte elementen maken met de Chrome-extensie
Installeer de Chrome-extensie voor gebeurtenissen
- { local.navSettings }}
- Ga in het menu aan de linkerkant van de zijbalk naar Volgen & analyse >Volgcode.
- Klik op Installeer gebeurtenis Chrome-extensie.
- Klik opDownloaden.
- U wordt doorverwezen naar de HubSpot Analytics-extensie in de Google Chrome-webwinkel. Klik in de rechterbovenhoek opToevoegen aan Chrome.

- Klik in het dialoogvenster opExtensie toevoegen.
- Zodra de extensie is geïnstalleerd, wordt deze weergegeven als een oranje sprocketpictogram in de werkbalk van uw Chrome-browser.
Een gebeurtenis maken met de Chrome-extensie Gebeurtenis
- Navigeer naar een webpagina waarop uw HubSpot-trackingcode is geïnstalleerd.
- Klik in de werkbalk van uw Chrome-browser op hettandwiel tandwielpictogram.
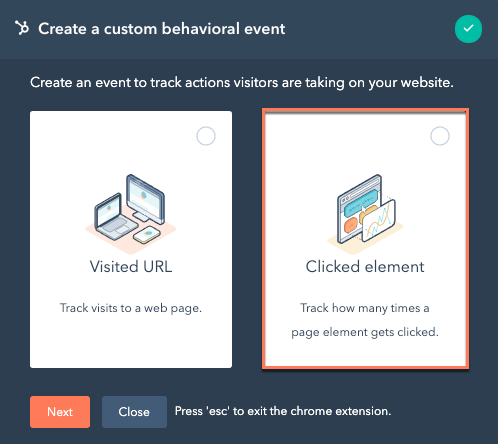
- Selecteer in het dialoogvensterGeklikt element.

- Klik opVolgende. Je zult dan in staat zijn om een element op de pagina te selecteren om te volgen.
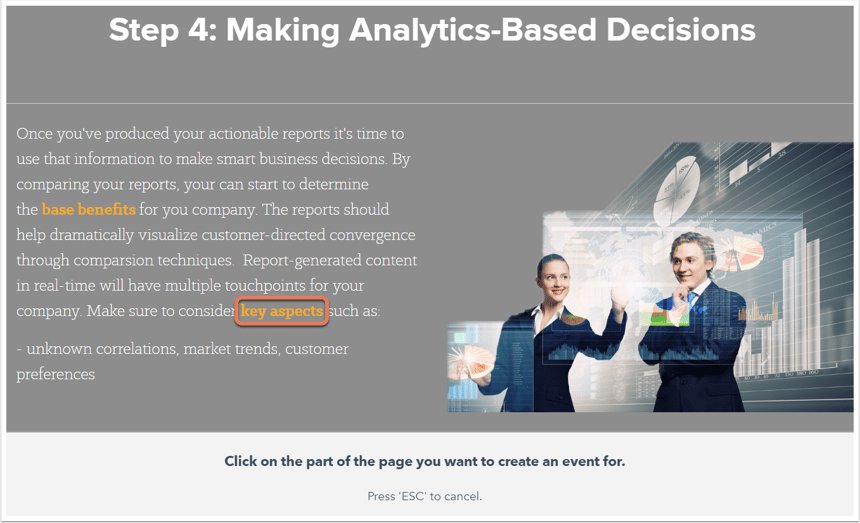
- Klik op eenelementop de pagina om een "clicked element"-gebeurtenis te maken. In het onderstaande voorbeeld zal de "clicked element"-gebeurtenis klikken op de koppeling naar de belangrijkste aspecten traceren.

- In het dialoogvenster wordt de CSSselectorvan het element automatisch gegenereerd. Voer eennaam invoor de gebeurtenis en klik vervolgens op Gebeurtenis maken.
Let opAfhankelijk van de complexiteit van de HTML- en CSS-opmaak van uw site, is het mogelijk dat de Chrome-extensie voor gebeurtenissen niet in staat is een unieke CSS-selector voor een element te detecteren. In dat geval moet u de gebeurtenis handmatig maken of in plaats daarvan een unieke id-tag aan het element toevoegen.
- Nadat de gebeurtenis met succes is aangemaakt, verschijnt een bevestigingsbericht. Klik opView event in HubSpot om de nieuwe clicked element event te bekijken in je events dashboard.
HubSpot zal dan beginnen met het volgen van het element. Leer hoe je de gebeurtenis in HubSpot kunt analyseren.
Maak de gebeurtenis handmatig aan met behulp van een ID, klasse, of jQuery selector
- { local.navAnalyticsTools }}
- Klik op Custom Behavioral Gebeurtenissen.
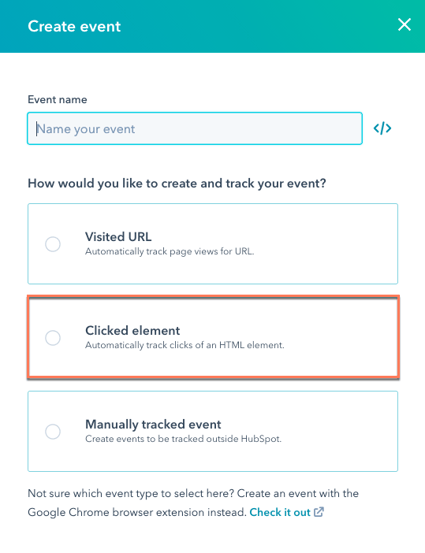
- Klik in de rechterbovenhoek opGebeurtenis maken.
- In het rechter paneel, voer een naam in voor uw gebeurtenis, en selecteer vervolgens Geklikt element.

- Klik opVolgende.
- Selecteer hoe u het aangeklikte element op de pagina wilt identificeren. Meer informatie over het vinden van identifiers op een websitepagina.
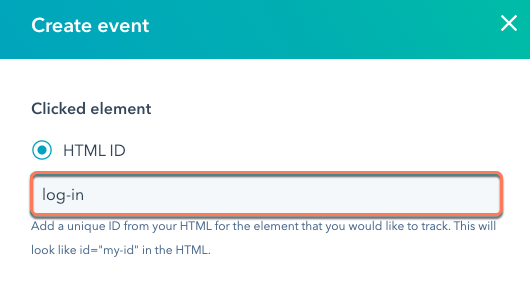
- HTML-ID: voer de ID in van het element dat je wilt volgen. Als uw geklikte element bijvoorbeeld <button id="log-in"> is, zou ulog-in invoeren.
- HTML-klasse: voer de klasse in van het element dat u wilt traceren. Bijvoorbeeld, als het aangeklikte element is ingesteld als <button class="bigCTA">, voer je bigCTA in.
- jQuery selector: voer de jQuery selector in van het element dat je wilt volgen
.
- Klik opVolgende.
- Standaard zal het geklikte element worden bijgehouden op alle pagina's waarop de HubSpot-trackingcode is geïnstalleerd. Om alleen kliks op elementen op een specifieke pagina bij te houden, selecteer je Specifieke pagina en voer je vervolgens de URL van de pagina in.
- Klik op Opslaan.
Na het aanmaken van de gebeurtenis, zal HubSpot beginnen met het volgen van het element. Leer hoe je de gebeurtenis in HubSpot analyseert.
Element selectors begrijpen en ophalen
U kunt een element identificeren aan de hand van zijn HTML-ID, HTML-klasse, of door gebruik te maken van een jQuery-selector.
ID
Om de ID van een element te vinden en te gebruiken:
- Klik met de rechtermuisknop op de pagina met het element dat je beoogt en selecteerPaginabron weergevenofInspecteren.
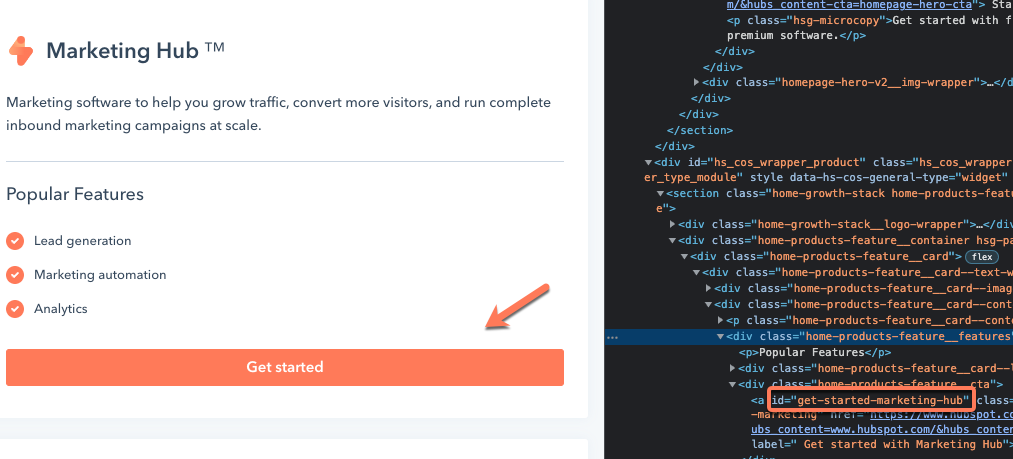
- Klik op het element. Je zou het ID attribuut moeten kunnen zien in de regel code (bijv. id="unique-element-name").
- Kopieer de ID-waarde en plak deze (bijvoorbeeld, in dit geval, unique-element-name) in het HTML ID-veldzonder de aanhalingstekens. Bijvoorbeeld, voor een element dat
id="get-started-marketing-hub"bevat, zou jeget-started-marketing-hub in het veld typen.

Klasse
Een geklikt element event kan een element identificeren met zijn klasse attribuut.
Let op:
- wanneer meerdere elementen op een pagina dezelfde klasse delen, telt alleen het eerste element op de pagina mee voor het voltooien van gebeurtenissen. Daarom moet je class alleen als identifier gebruiken als geen enkel ander element op de pagina die class deelt. Als het element geen unieke class heeft, is het aan te raden om ID te gebruiken.
- Als je de broncode van een element niet kunt bijwerken om een unieke class of ID toe te voegen, is het aan te raden om de Chrome-extensie te gebruiken om het evenement in te stellen, aangezien HubSpot een meer specifieke identifier zal toewijzen.
Om de class van een element te vinden en te gebruiken voor de gebeurtenis
- Klik met de rechtermuisknop op de pagina met het element dat je beoogt en selecteerBekijk paginabronofInspecteer.
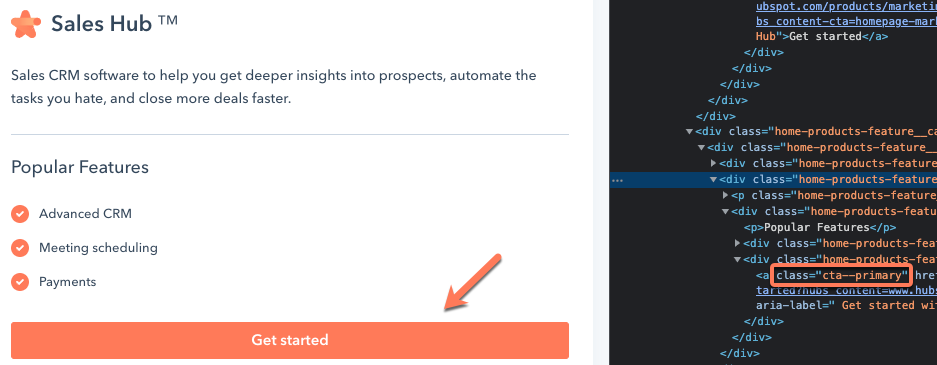
- Klik op het element. Je zou het klasse-attribuut in de coderegel moeten kunnen zien (bijv. class="unique-element-name").
- Kopieer de waarde van de klasse en plak deze in het veld HTML-klasse zonder de aanhalingstekens. Bijvoorbeeld, voor een element dat in het veld
- Als een element meerdere klassen heeft, kun je elk van de klassen gebruiken als doel. Als een element bijvoorbeeld
class="cta--primary cta--medium homepage-sales"bevat , kan jecta--primary,cta--medium, ofhomepage-salesin het HTML Class veld invullen. Zorg er echter voor dat geen andere elementen die klasse delen. - Wanneer je meerdere klassen samenvoegt, gebruik dan het volgende formaat:
class1.class2.class3.
- Als een element meerdere klassen heeft, kun je elk van de klassen gebruiken als doel. Als een element bijvoorbeeld

jQuery-selector
Je kunt ook volledige jQuery-selectors gebruiken om elementen te selecteren. Dit is handig als het element dat je target geen ID of klasse heeft, of als je specifieker wilt zijn.
Bijvoorbeeld, u wilt een geklikt element evenement met behulp van een jQuery selector voor de voor het volgende element te maken:
<a id="aan de slag met marketing-hub" class="cta--primary" href="https://www.hubspot.com/products/marketing/get-started" aria-label="Aan de slag met Marketing Hub">Aan de slag</a>
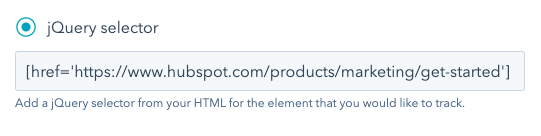
In plaats van de ID of de klasse van het element te gebruiken, zou je een jQuery selector kunnen gebruiken om de href eigenschap van het element te targeten door het volgende in hetjQuery selectorveld in te voeren:
[href='https://www.hubspot.com/products/marketing/get-started']

Meer informatie overondersteunde selectors.
