Pagina's maken en aanpassen
Laatst bijgewerkt: april 3, 2024
Beschikbaar met elk van de volgende abonnementen, behalve waar vermeld:
|
|
In HubSpot kun je website- en landingspagina's voor je website maken. Je kunt de inhoud en instellingen van pagina's aanpassen en pagina's optimaliseren voor zoekmachines.
Voordat je begint
- Controleer of je de schrijfrechten hebt voor het type pagina dat je wilt maken. Om pagina's te publiceren, heb je ook het rechtPubliceren nodig.
- Zorg ervoor dat het domein van je pagina is verbonden met HubSpot voor publicatie. Als je de gratis tools van HubSpot gebruikt, bevat je account een HubSpot-domein dat klaar is voor publicatie.
- Begrijp de verschillende typen paginasjablonen die beschikbaar zijn in HubSpot:
- Themasjablonen ondersteunen functies voor bewerken met slepen en neerzetten , unieke themamodules en aanpasbare themastyling.
- Aangepaste sjablonen worden gemaakt in de design manager, ofwel in de lay-out editor of met behulp van aangepaste code. Drag-and-drop functies zijn alleen beschikbaar op aangepaste sjablonen met drag-and-drop gebieden.
-
Navigeer naar je inhoud:
- Website Pagina's: Ga in je HubSpot-account naar Inhoud > Websitepagina's.
- Landingspagina's: Ga in je HubSpot-account naar Inhoud > Landingspagina's.
- Klik rechtsboven op het vervolgkeuzemenu Create (Maken) en selecteer Website page (Websitepagina ) of Landing page (Landingspagina).
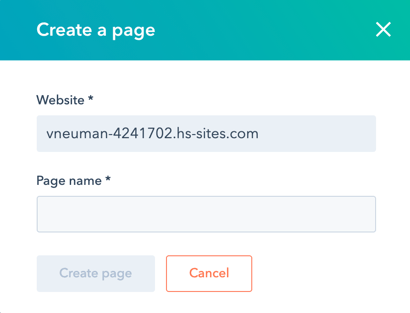
- Geef in het dialoogvenster een naam en domein op voor de pagina:
- Klik op het vervolgkeuzemenu Website en selecteer een domein voor de URL van de pagina. Als u geen gekoppelde domeinen hebt, is het standaard systeemdomein van uw account de enige optie.
- Voer in het veld Paginanaam een interne naam voor de pagina in.
- Klik op Pagina maken.

- Op het scherm voor sjabloonselectie verschijnen sjablonen van uw actieve thema bovenaan de pagina, terwijl alle andere sjablonen in de sectie Andere sjablonen onderaan staan. Als u nog geen actief thema hebt geselecteerd, ga dan met de muis over een thema en klik op Als actief thema instellen.
- Beweeg de muis over een sjabloon en klik op Voorbeeldsjabloon om een voorbeeld te openen of op Selecteer sjabloon omdoor te gaan naar de inhoudseditor.

- In de inhoudseditor zijn de beschikbare bewerkingsopties afhankelijk van het type paginasjabloon en de gebruikte modules. Meer informatie over het bewerken van pagina's met behulp van themasjablonen, globale inhoud die meerdere pagina's beslaat, sleepgebieden en modules met rijke tekst of afbeeldingen.
Pagina-instellingen aanpassen
Zodra je de inhoud van je pagina hebt bewerkt, kun je pagina-attributen zoals URL, metabeschrijving en taal aanpassen.
Basispagina-instellingen aanpassen
-
Navigeer naar je inhoud:
- Website Pagina's: Ga in je HubSpot-account naar Inhoud > Websitepagina's.
- Landingspagina's: Ga in je HubSpot-account naar Inhoud > Landingspagina's.
- Ga met de muis over een pagina en klik op Bewerken.
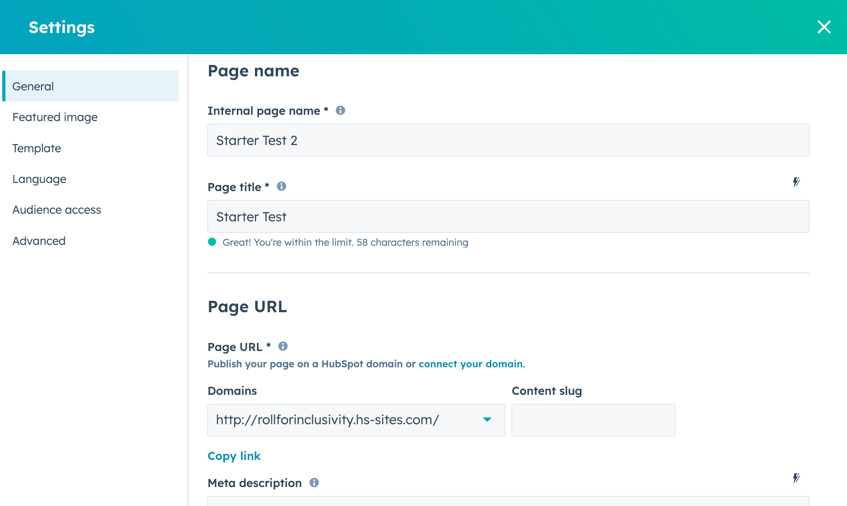
- Klik op het menu Instellingen en selecteer Algemeen.
- Voer in het dialoogvenster een interne naam in het veld Interne paginanaam in. Deze naam zal niet zichtbaar zijn voor bezoekers.
- Voer in het veld Paginatitel een externe naam voor de pagina in. Deze naam verschijnt in het tabblad bovenaan de webbrowser van een bezoeker wanneer de pagina wordt geladen.
- Klik in het gedeelte Pagina-URL op het vervolgkeuzemenu Domeinen en selecteer het domein waar uw pagina wordt gehost. Voer vervolgens een URL-slug in het veld Content slug in. Meer informatie over het bewerken van de URL van een pagina.
- Voer in het veld Meta description (Metabeschrijving) een beschrijving van de inhoud van de pagina in die in de zoekresultaten onder de paginatitel wordt weergegeven.
- Als je een Marketing Hub Professional of Enterprise abonnement hebt, kun je de pagina koppelen aan een campagne:
- Als u uw pagina aan een bestaande campagne wilt koppelen, klikt u op het vervolgkeuzemenu Campagne en selecteert u een campagne.
- Om uw pagina te koppelen aan een nieuwe campagne, klikt u op het vervolgkeuzemenu Campagne en klikt u op Campagne maken. Ga vervolgens verder met het instellen van uw campagne.
-
- Als u nog nooit een campagne hebt gemaakt, klikt u op Een campagne maken. Ga vervolgens verder met het opzetten van uw campagne.

De uitgelichte afbeelding instellen
Een uitgelichte afbeelding toevoegen die wordt opgenomen wanneer de pagina wordt gedeeld op sociale media:
-
Navigeer naar je inhoud:
- Website Pagina's: Ga in je HubSpot-account naar Inhoud > Websitepagina's.
- Landingspagina's: Ga in je HubSpot-account naar Inhoud > Landingspagina's.
- Ga met de muis over een pagina en klik op Bewerken.
- Klik op hetmenu Instellingen en selecteer Uitgelichte afbeelding.
- Klik in het dialoogvenster om de schakelaar Ingeschakeldeuitgelichte afbeelding aan te zetten.
- Klik op Upload (Uploaden) om een afbeelding van uw computer te selecteren, of op Browse images (Afbeeldingen bladeren ) om een afbeelding te selecteren in de bestandentool.
- Om de toegankelijkheid te vergroten, kun je een beschrijving van je afbeelding invoeren in hetveld Image alt text .
De paginasjabloon wijzigen
-
Navigeer naar je inhoud:
- Website Pagina's: Ga in je HubSpot-account naar Inhoud > Websitepagina's.
- Landingspagina's: Ga in je HubSpot-account naar Inhoud > Landingspagina's.
- Ga met de muis over een pagina en klik op Bewerken.
- Klik op het menu Instellingen en selecteer Sjabloon.
- Klik in het dialoogvenster op Andere sjabloon gebruiken om een andere sjabloon te selecteren. Als u de sjabloon van een gepubliceerde pagina wijzigt, zorg er dan voor dat u op Bijwerken klikt om alle niet-gepubliceerde wijzigingen live te zetten. Anders kunnen deze wijzigingen verloren gaan wanneer u de sjabloon wijzigt.
- Selecteer een thema op het themaselectiescherm.
- Selecteer een sjabloon op het scherm voor sjabloonselectie.
- Bekijk een voorbeeld van hoe je pagina eruit zal zien met de nieuwe sjabloon en klik vervolgens op Sjabloon gebruiken om het wijzigen van de sjabloon te voltooien of op Terug om een andere sjabloon te selecteren.
De paginataal instellen
-
Navigeer naar je inhoud:
- Website Pagina's: Ga in je HubSpot-account naar Inhoud > Websitepagina's.
- Landingspagina's: Ga in je HubSpot-account naar Inhoud > Landingspagina's.
- Ga met de muis over een pagina en klik op Bewerken.
- Klik op het menu Instellingen en selecteer Taal.
- Klik in het dialoogvenster op het vervolgkeuzemenu Paginataal en selecteer een taal. Meer informatie over het beheren van pagina's in meerdere talen.
Zichtbaarheid pagina instellen
-
Navigeer naar je inhoud:
- Website Pagina's: Ga in je HubSpot-account naar Inhoud > Websitepagina's.
- Landingspagina's: Ga in je HubSpot-account naar Inhoud > Landingspagina's.
- Ga met de muis over een pagina en klik op Bewerken.
- Klik op het menu Instellingen en selecteer Audience Access.
- Selecteer in het dialoogvenster een optie voor toegang voor publiek:
- Selecteer Openbaar om de inhoud van de pagina beschikbaar te maken voor elke bezoeker.
- Selecteer Privé - Wachtwoord vereist om een wachtwoord toe te voegen dat bezoekers nodig hebben om toegang te krijgen tot de pagina-inhoud.
- In een Content Hub Enterprise-account kunt u ook Privé - Registratie vereist selecteren om bezoekers te verplichten zich bij uw site te registreren om deze inhoud te bekijken.
- In een Content Hub Enterprise -account kunt u Privé - Enkelvoudige aanmelding (SSO) vereist selecteren om bezoekers te verplichten zich aan te melden bij een identiteitsprovider, zoals Google of Okta.
Geavanceerde pagina-opties instellen
-
Navigeer naar je inhoud:
- Website Pagina's: Ga in je HubSpot-account naar Inhoud > Websitepagina's.
- Landingspagina's: Ga in je HubSpot-account naar Inhoud > Landingspagina's.
- Ga met de muis over een pagina en klik op Bewerken.
- Klik op het menu Instellingen en selecteer Geavanceerd.
- Om van deze pagina een dynamische pagina te maken, klik je op het vervolgkeuzemenu Gegevensbron in het dialoogvenster en selecteer je een HubDB-tabel of -eigenschap. Meer informatie over het werken met dynamische pagina's.
- Om codefragmenten toe te voegen aan de HTML-kop of -voet van de pagina, klik je op hetveld HTML-kop of HTML-voet en voer je het codefragmentin . Als je in plaats daarvan codeknipsels aan alle pagina's op een domein wilt toevoegen, ga je naar je website-instellingen.
- Om een aangepaste canonieke URL toe te voegen, moet je de URL invoeren in het veld Pas canonieke URL aan . Meer informatie over het gebruik van canonieke URL's.
- Om de verschillende soorten stylesheets te beheren die aan de pagina zijn gekoppeld:
- Domein stylesheets: deze stylesheets zijn gekoppeld aan alle pagina's op één domein in je website-instellingen. Om domein stylesheets voor een bepaalde pagina uit te schakelen, klik je op het dropdown menu en selecteer je Uitgeschakeld. Meer informatie over het werken met domein stylesheets.
- Sjabloonstijlen: deze stijlbladen worden ingesteld door het sjabloon van de pagina. Om opmaakmodellen voor een bepaalde pagina uit te schakelen, klik je op het vervolgkeuzemenu en selecteer je Uitgeschakeld. Deze sectie wordt niet weergegeven voor pagina's die themasjablonen gebruiken.
- Pagina stylesheets: deze stylesheets zijn alleen van toepassing op deze pagina. Om een paginastylesheet toe te voegen, klik je op het keuzemenu Voeg een stylesheet toe en selecteer je een stylesheet. Als er ook domein- en sjabloonstijlenbladen worden gebruikt, krijgt de styling daarvan voorrang.
Pagina's publiceren
Zodra je de inhoud en instellingen van je pagina hebt aangepast, kun je je pagina publiceren of inplannen voor toekomstige publicatie:
-
Navigeer naar je inhoud:
- Website Pagina's: Ga in je HubSpot-account naar Inhoud > Websitepagina's.
- Landingspagina's: Ga in je HubSpot-account naar Inhoud > Landingspagina's.
- Ga met de muis over een pagina en klik op Bewerken.
- Om de pagina onmiddellijk te publiceren, klikt u rechtsboven op Publiceren.
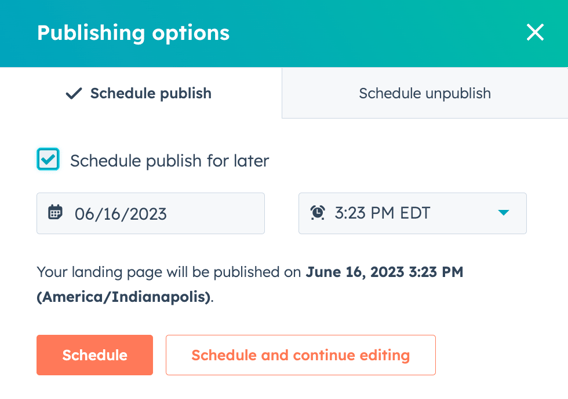
- Om een pagina in te plannen voor latere publicatie:
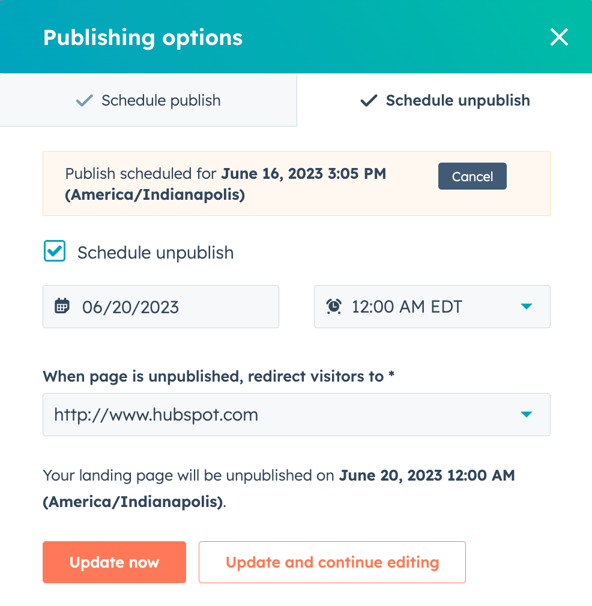
- Klik rechtsboven op het vervolgkeuzemenu naast de knop Publiceren en selecteer vervolgens Publiceeropties.
- Schakel in het dialoogvenster het selectievakje Publicatie plannen voor later in.
-
- Klik op het datumveld en selecteer de datum waarop je pagina wordt gepubliceerd.
- Klik op het vervolgkeuzemenu Tijd en selecteer het tijdstip waarop je pagina wordt gepubliceerd.
-
- Klik op Plannen of klik op Plannen en ga verder met bewerken om de publicatie van de pagina te plannen en terug te keren naar de inhoudseditor.

- Om in te stellen dat je pagina in de toekomst automatisch niet meer wordt gepubliceerd:
- Klik rechtsboven op het vervolgkeuzemenu naast de knop Publiceren en selecteer vervolgens Publiceeropties.
-
- Klik in het dialoogvenster op het tabblad Schedule unpublish.
- Schakel het selectievakje Schedule unpublish in.
- Klik op het datumveld en selecteer de datum waarop je pagina niet meer gepubliceerd wordt.
- Klik op het vervolgkeuzemenu voor de tijd en selecteer de tijd waarop je pagina niet meer wordt gepubliceerd.
- Klik op het vervolgkeuzemenu Als de pagina niet is gepubliceerd, leidt u bezoekers om naar een pagina. Als u een externe bestemmings-URL wilt gebruiken, klikt u op het vervolgkeuzemenu en selecteert u Voer een externe URL in. Voer in het dialoogvenster de URL in en klik vervolgens op Opslaan.
- Klik op Nu bijwerken.

Pagina's optimaliseren voor zoekmachines
In het gedeelte Optimaliseren van de zijbalkeditor kun je de SEO-aanbevelingen van een pagina bekijken of aan een onderwerp koppelen.
-
Navigeer naar je inhoud:
- Website Pagina's: Ga in je HubSpot-account naar Inhoud > Websitepagina's.
- Landingspagina's: Ga in je HubSpot-account naar Inhoud > Landingspagina's.
- Beweeg de muis over de pagina en klik op Bewerken.
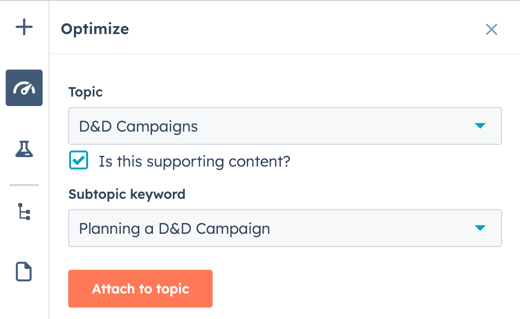
- Klik in de inhoudseditor op het pictogram gauge Optimaliseren in de linker zijbalk.
- Om de inhoud aan een onderwerp te koppelen:
- Om een bestaand onderwerp toe te voegen, klik je op het vervolgkeuzemenu Onderwerp en selecteer je een onderwerp voor je pagina.
- Om een nieuw onderwerp te maken, klikt u op het vervolgkeuzemenu Onderwerp en selecteert u Kernonderwerp toevoegen. Voer in het dialoogvenster het onderwerp in en klik op Opslaan.
- Om de pagina aan een subonderwerp trefwoord te koppelen:
- Schakel het selectievakje Is dit ondersteunende inhoud? in.
- Klik op het vervolgkeuzemenu Subonderwerp trefwoord en selecteer een subonderwerp trefwoord
- Als u een nieuw trefwoord wilt maken, klikt u op het vervolgkeuzemenu Subonderwerp trefwoord en klikt u op Subonderwerp trefwoord toevoegen. Voer in het dialoogvenster het subonderwerp trefwoord in en klik vervolgens op Opslaan.

- Om onvolledige SEO aanbevelingen te bekijken, klik je op een categorie met een rode cirkel. Elke voltooide aanbeveling heeft een groen vinkje. Onvolledige aanbevelingen hebben een grijs vinkje. Meer informatie over het werken met SEO aanbevelingen.

Voorbeeldpagina's
Voordat je een pagina publiceert, kun je een voorbeeld bekijken op verschillende apparaattypen en slimme inhoud en personalisatie testen. Previewkoppelingen zijn ontworpen om intern te worden gedeeld met andere gebruikers in je account; het wordt niet aanbevolen om ze te delen met externe bezoekers.
-
Navigeer naar je inhoud:
- Website Pagina's: Ga in je HubSpot-account naar Inhoud > Websitepagina's.
- Landingspagina's: Ga in je HubSpot-account naar Inhoud > Landingspagina's.
- Beweeg de muis over de pagina en klik op Bewerken.
- Klik in de inhoudseditor rechtsboven op Voorbeeld .
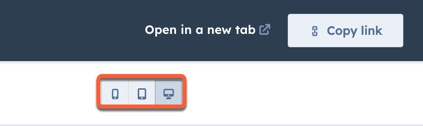
- Als je een voorvertoning van een volledige pagina wilt bekijken, klik je rechtsboven op In nieuw tabblad openen . Als je deze voorbeeldpagina wilt delen met gebruikers in je account, klik je op de koppeling Kopiëren op de voorbeeldpagina. Als de pagina wordt gehost op een HubSpot systeemdomein, moeten gebruikers zijn aangemeld bij HubSpot om deze voorvertoning te bekijken.
- Om de pagina op een ander apparaat te bekijken, klik je op een mobile apparaatpictogram rechtsboven op de voorbeeldpagina.

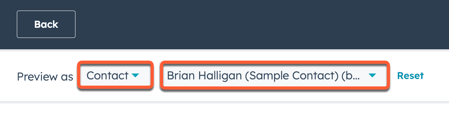
- Klik op het vervolgkeuzemenu Voorbeeld als om een voorbeeld van de personalisatie of slimme inhoud te bekijken:
- SelecteerContact om een voorbeeld van de personalisatie van de pagina te bekijken. Klik vervolgens op het tweede vervolgkeuzemenu en selecteer een contactpersoon om een voorbeeld te zien van hoe de pagina eruit zou zien voor die contactpersoon.
- Selecteer Slimme regel om een voorbeeld van de slimme inhoud van de pagina te bekijken. Klik vervolgens op het tweede vervolgkeuzemenu en selecteer een of meer slimme regelsom een voorbeeld te bekijken van hoe de pagina zou worden weergegeven voor een bezoeker die aan deze regels voldoet.
- Klik op Reset om terug te gaan naar de standaardweergave van de pagina.