Thema's gebruiken
Laatst bijgewerkt: april 12, 2024
Beschikbaar met elk van de volgende abonnementen, behalve waar vermeld:
|
|
Een thema is een verzameling sjablonen, modules, globale inhoud en stijlinstellingen die kunnen worden gebruikt om een website te maken. U kunt pagina's en berichten bewerken met een thema in de inhoudseditor en blogtemplates instellen om een thema te gebruiken in uw bloginstellingen.
Alle accounts hebben toegang tot ten minste één standaard HubSpot-thema. Thema's kunnen ook worden gedownload van de Template Marketplace.
Thema's begrijpen
Een thema is een verzameling bestanden voor je website, waaronder:
- Gecodeerde sjablonen: een set sjablonen voor uw website, waaronder een startpagina, over pagina, landingspagina en blogsjablonen. Deze sjablonen zijn op maat gecodeerd door een ontwikkelaar, maar de inhoud en lay-out kunnen worden aangepast in de inhoudseditor.
- Modules: een set unieke themamodules die je kunt toevoegen aan inhoud die dat thema gebruikt.
- Globale inhoud: inhoud die op meerdere pagina's wordt herhaald, zoals de kop of voettekst van een website. Je kunt globale inhoud rechtstreeks bewerken vanuit de sleep-en neerzetpagina-editor.
- Thema-instellingen: stijlinstellingen voor sjablonen die een thema gebruiken, inclusief lettertypen, spatiëring en kleuren.
Gebruik een actief thema
Je kunt een actief thema zo instellen dat de pagina's van dat thema als standaardopties worden weergegeven voor nieuw aangemaakte pagina's.
Het instellen of wijzigen van een actief thema verandert niets aan het thema dat wordt gebruikt voor bestaande inhoud, waarvoor de huidige sjabloon van de inhoud moet worden verwisseld. Extra thema's kunnen worden aangeschaft in de HubSpot Template Marketplace.
-
Navigeer naar je inhoud:
- Website Pagina's: Ga in je HubSpot-account naar Inhoud > Websitepagina's.
- Landingspagina's: Ga in je HubSpot-account naar Inhoud > Landingspagina's.
- Klik rechtsboven op het vervolgkeuzemenu Create (Maken) en selecteer Website page (Websitepagina ) of Landing page (Landingspagina).
- Voer in het dialoogvenster een paginanaam in en klik vervolgens op Pagina maken.
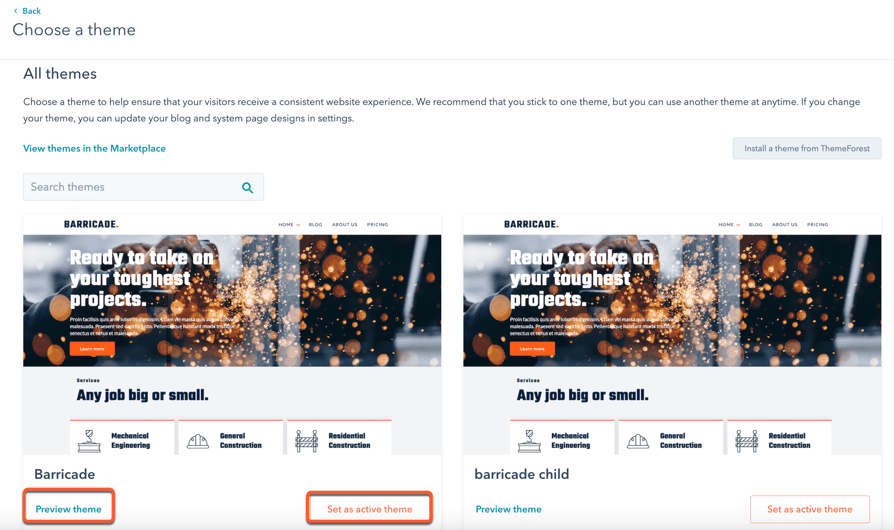
- Ga in het themaselectiescherm met de muis over een thema en klik vervolgens op Voorbeeld thema om een voorbeeld van het thema te openen of Stel in als actief thema om dit thema als standaard voor je pagina's te gebruiken.

Nadat je een thema hebt ingesteld, kom je elke keer dat je een nieuwe pagina maakt op het scherm voor het selecteren van sjablonen terecht. Vanuit dit scherm kun je overschakelen naar een ander actief thema:
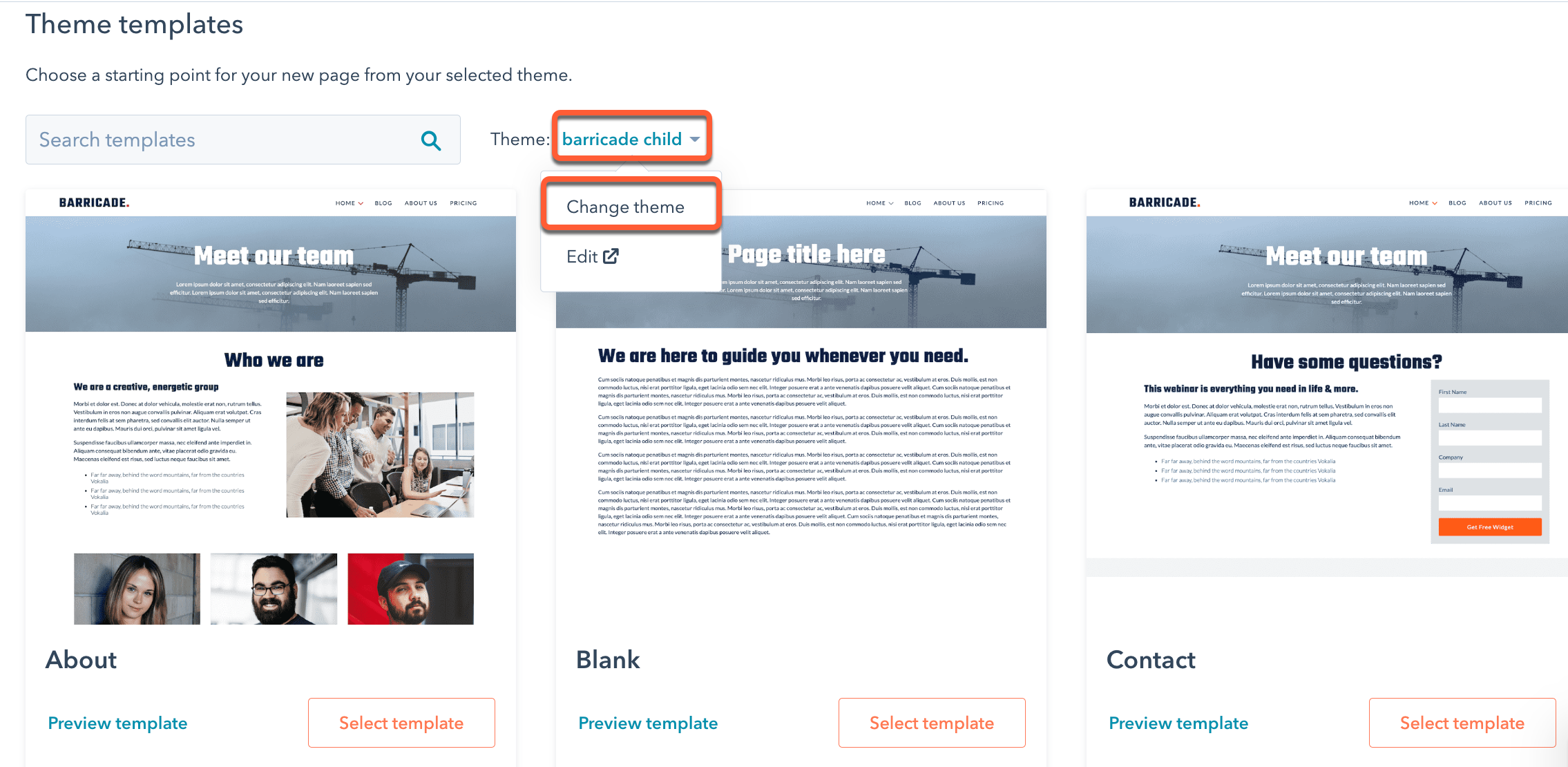
- Klik op het vervolgkeuzemenu Thema en selecteer Thema wijzigen.
- Ga in het themaselectiescherm met de muis over een thema en klik vervolgens op Voorbeeld thema om een voorbeeld van het thema te openen of Stel in als actief thema om dit thema als standaard voor je pagina's te gebruiken.
Een pagina maken met een thema
-
Navigeer naar je inhoud:
- Website Pagina's: Ga in je HubSpot-account naar Inhoud > Websitepagina's.
- Landingspagina's: Ga in je HubSpot-account naar Inhoud > Landingspagina's.
- Klik rechtsboven op het vervolgkeuzemenu Create (Maken) en selecteer Website page (Websitepagina ) of Landing page (Landingspagina).
- Voer in het dialoogvenster een paginanaam in en klik vervolgens op Pagina maken.
- Op het scherm sjabloonselectie verschijnen sjablonen van uw actieve thema in de sectie Themasjablonen . Om sjablonen te bekijken die geen deel uitmaken van uw actieve thema, klikt u op Overige sjablonen.
- Beweeg de muis over een sjabloon en klik vervolgens op Voorbeeldsjabloon om een voorbeeld van de sjabloon te bekijken of op Selecteer sjabloon om verder te gaan naar de inhoudseditor.

- Bewerk de inhoud van de pagina in de inhoudseditor met behulp van de sleep-en neerzet-editor.
-
Om uw wijzigingen live te zetten, klikt u op Publiceren of Bijwerken in de rechterbovenhoek en vervolgens op Nu publiceren of Nu bijwerken in het dialoogvenster.
Een themasjabloon toepassen op je blog
Je kunt instellen dat een blog hetzelfde thema gebruikt als je pagina's in je bloginstellingen. De sjablonen voor blogberichten en pagina's met blogvermeldingen worden apart geselecteerd.
- Klik in je HubSpot-account op het settings instellingen-pictogram in de bovenste navigatiebalk.
- Navigeer in het linker zijbalkmenu naar Inhoud > Blog.
- Als je meerdere blogs hebt, klik dan op het Select a blog to modify dropdown menu en selecteer een blog.
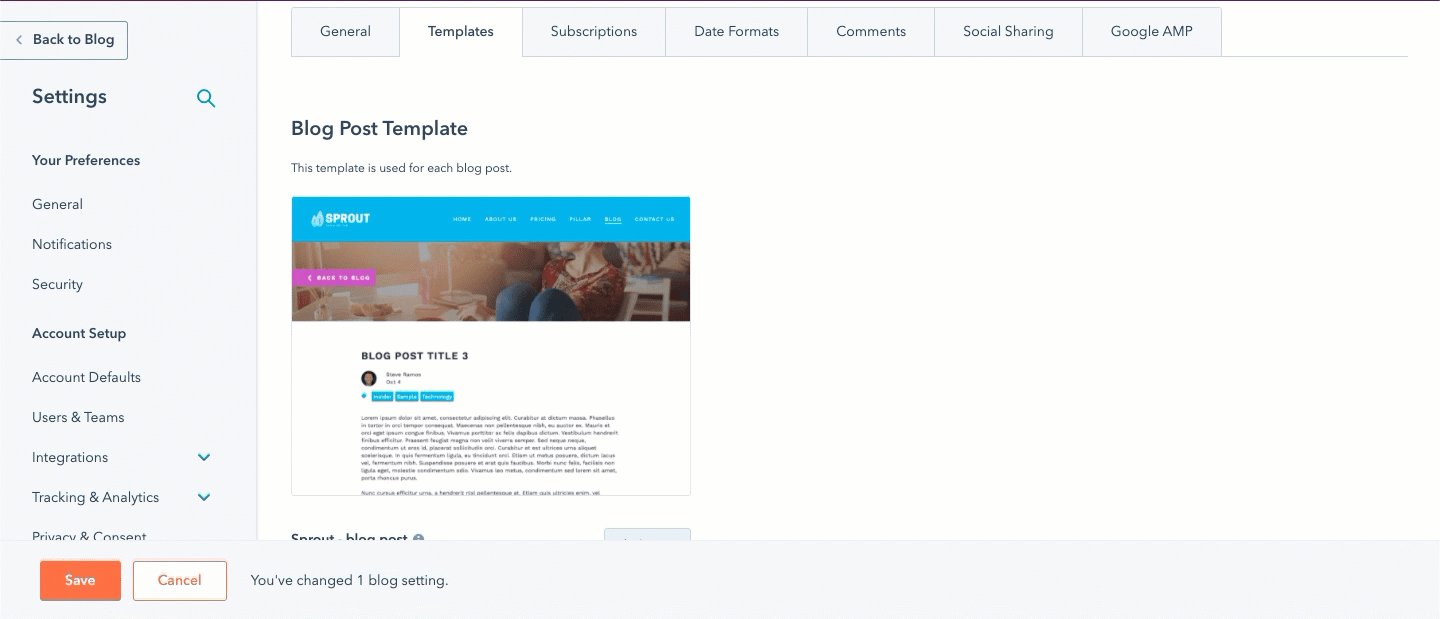
- Klik op het tabblad Sjablonen .
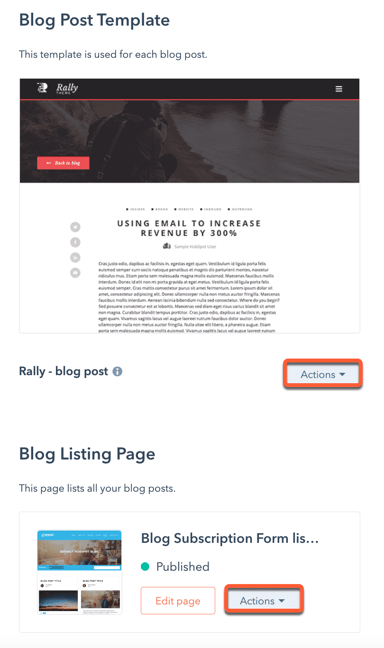
- Klik in de secties Blogpostsjabloon en Bloglijstpagina op het vervolgkeuzemenu Acties en selecteer Sjabloon wijzigen.

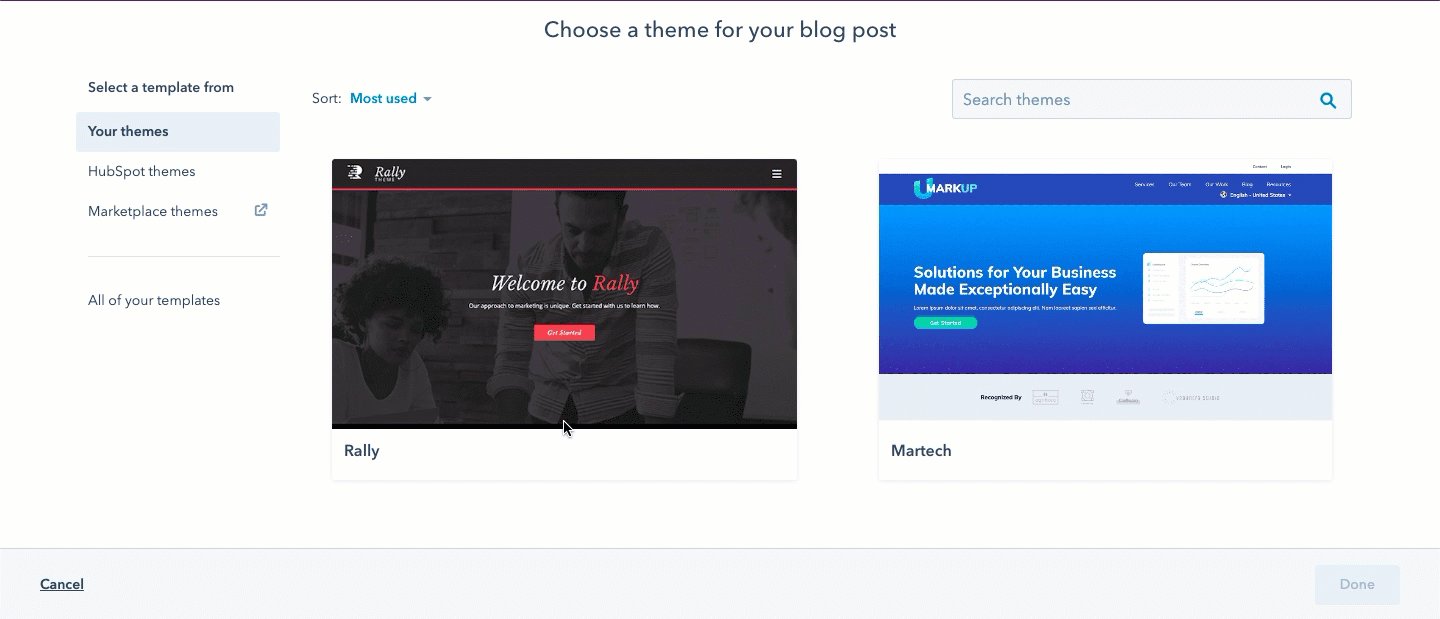
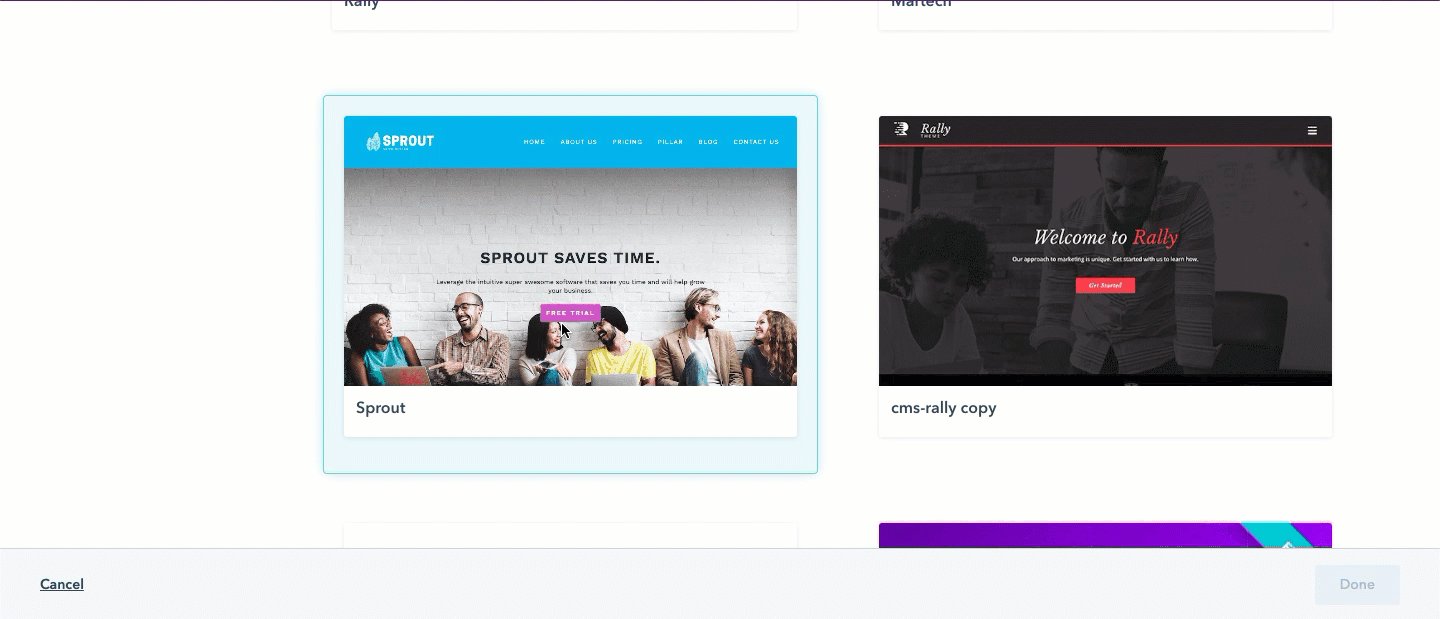
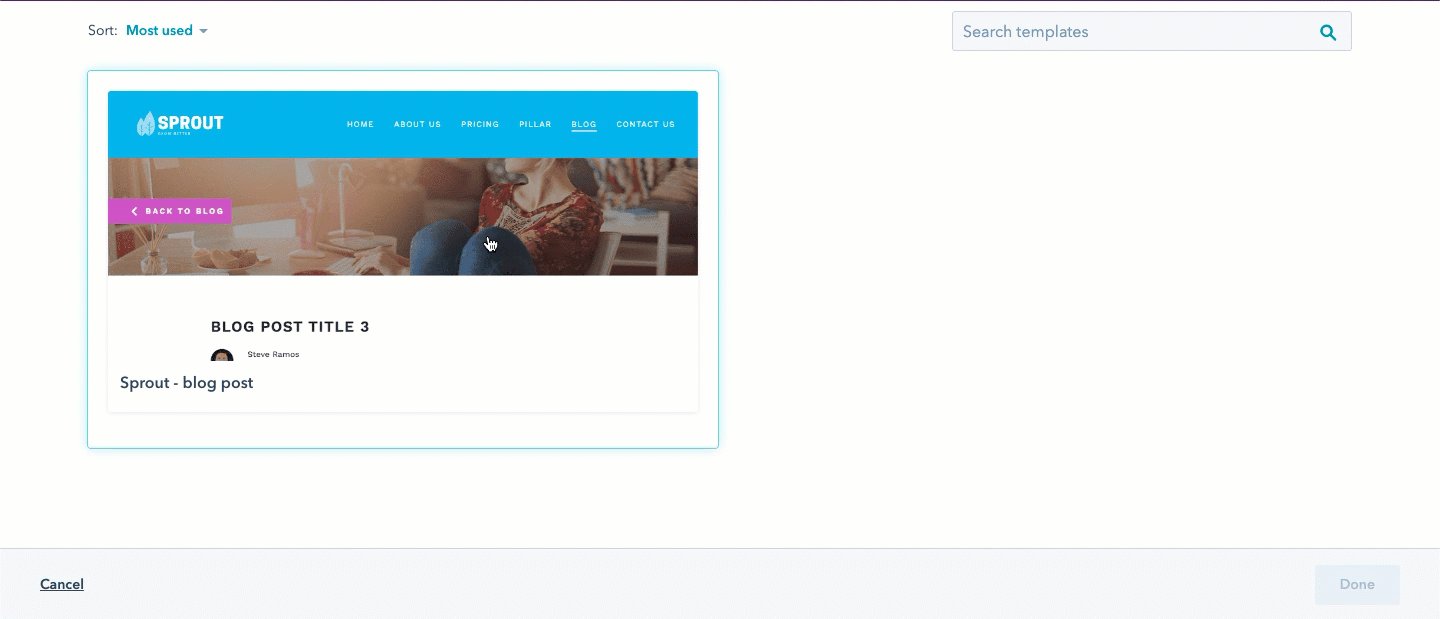
- Selecteer in het themakeuzescherm je thema en vervolgens een sjabloon met dat thema. Klik rechtsonder op Gereed.

- Wanneer je de sjablonen voor blogberichten en blogvermeldingen hebt ingesteld, klik je linksonder op Opslaan .
Let op: voor pagina's met blogvermeldingen die bewerkt kunnen worden in de inhoudseditor, leiden deze stappen naar de inhoudseditor in plaats van het themakeuzescherm.
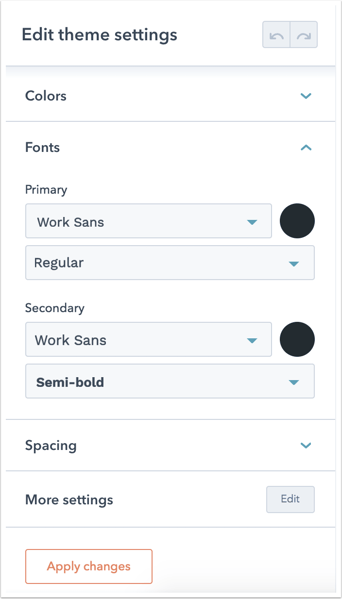
Thema-instellingen bewerken
Je kunt de styling van je thema aanpassen - inclusief lettertype, kleuren en spatiëring - in je thema-instellingen. Stijlen die hier worden bewerkt, zijn van toepassing op alle pagina's en themamodules in dit thema. Meer informatie over het beheren van thema-instellingen.

Thema's beheren
In de ontwerpmanager kun je een thema bewerken, klonen of kopiëren naar een ander HubSpot-account. Je kunt ook standaard HubSpot-thema's, gekloonde thema's en aangepaste thema's verwijderen en child-thema's maken.
Een thema klonen
Om de gecodeerde bestanden van standaardthema's in de design manager te bewerken, moeten ze eerst gekloond worden. Thema's die zijn gekocht van de Sjabloonmarktplaats kunnen niet worden gekloond; het wordt aanbevolen om in plaats daarvan een child-thema te maken .
- Ga in je HubSpot-account naar Inhoud > Design Manager.
- Klik in de finder op de map @hubspot. Deze map bevat alle thema's en standaardmodules, inclusief e-mailmodules voor slepen en neerzetten.

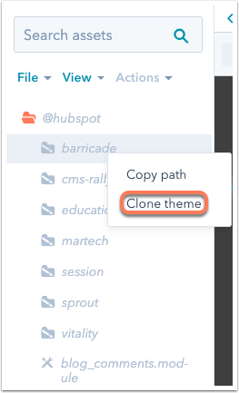
- Klik met de rechtermuisknop op een themamap en selecteer vervolgens Thema klonen.

- Voer in het dialoogvenster een naam in voor het thema en klik op Maken.
Het thema wordt gekopieerd naar de hoofdmap en wordt weergegeven in de zoeker bij je andere mappen.
Een kinderthema maken
In de ontwerpmanager kun je een child-thema maken - een kopie van een gekocht thema - op basis van een gekocht Template Marketplace-thema of een standaard HubSpot-thema.
Ontwikkelaars kunnen ook child-thema's maken op basis van aangepaste thema's en child-thema's maken met de CLI via onze documentatie voor ontwikkelaars. Meer informatie over het werken met child-thema's.
- Ga in je HubSpot-account naar Inhoud > Design Manager.
- Klik in de zoeker op de map @marketplace voor Template Marketplace-thema's of op de map @hubspot voor standaardthema's.
- Klik met de rechtermuisknop op een themamap en selecteer vervolgens Kindthema maken.
- Voer in het dialoogvenster een naam in voor het kinderthema.
- Als u wilt wijzigen waar het kinderthema wordt opgeslagen, klikt u op Wijzigen in de sectie Bestandslocatie. Klik op een map en klik vervolgens op Selecteren.
- Als u de namen van de CSS- en JS-bestanden van het thema wilt aanpassen, klikt u op Geavanceerde opties en voert u nieuwe bestandsnamen in de velden CSS en JS in.
- Klik op Kindthema maken om het proces te voltooien. U kunt de styling voor het kindthema bewerken in de inhoudseditor.
Een thema kopiëren naar een andere account
Je kunt een themamap kopiëren van de ene account naar de andere. Je moet een gebruiker zijn met rechtenvoor Ontwerpprogramma's in beide accounts.
Let op: themamappen in de mappen @hubspot of @marketplace kunnen niet worden gekopieerd tussen accounts.
Om een thema naar een account te kopiëren:
- Ga in je HubSpot-account naar Inhoud > Design Manager.
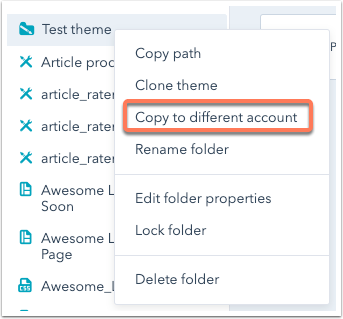
- Ga in de Finder met de muis over de themamap die je wilt kopiëren, klik dan met de rechtermuisknop op de map en selecteer Kopiëren naar ander account.

- Selecteer een account in het dialoogvenster en klik vervolgens op Activa kopiëren. De map verschijnt in de opgegeven account zodra het kopieerproces is voltooid.
Thema uploaden
Gebruikers met eenContent Hub-account kunnen HubSpot-thema's kopen op Envato's ThemeForest Marketplace en deze vervolgens uploaden naar HubSpot vanuit het themakeuzescherm:
- Navigeer naar de HubSpot CMS Hub-sectie van Envato's ThemeForest Marketplace.
- Koop een thema op de marktplaats.
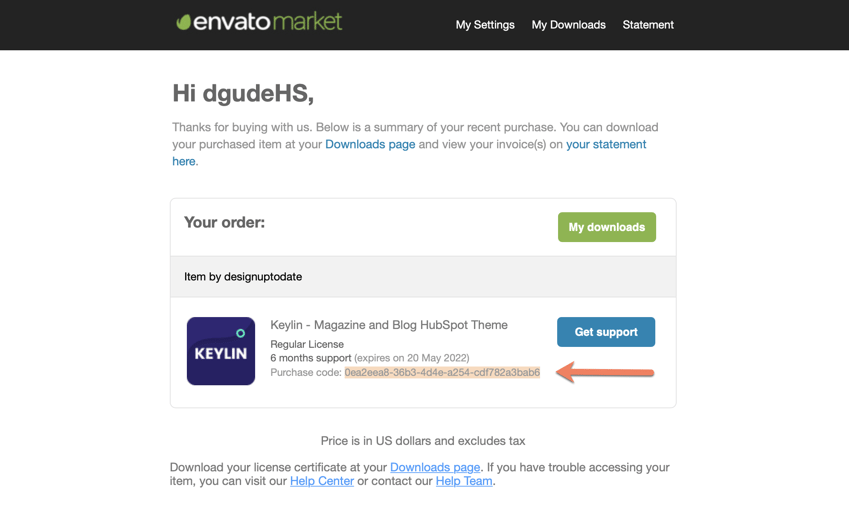
- Je ontvangt een e-mail met een aankoopcode voor je gekochte thema. Kopieer de aankoopcode.

-
Navigeer naar je inhoud:
- Website Pagina's: Ga in je HubSpot-account naar Inhoud > Websitepagina's.
- Landingspagina's: Ga in je HubSpot-account naar Inhoud > Landingspagina's.
- Klik rechtsboven op het vervolgkeuzemenu Create (Maken) en selecteer Website page (Websitepagina ) of Landing page (Landingspagina).
- Voer in het dialoogvenster een paginanaam in en klik op Pagina maken.
- Klik in het scherm Sjabloon selecteren op het vervolgkeuzemenu Thema en selecteer Thema wijzigen.

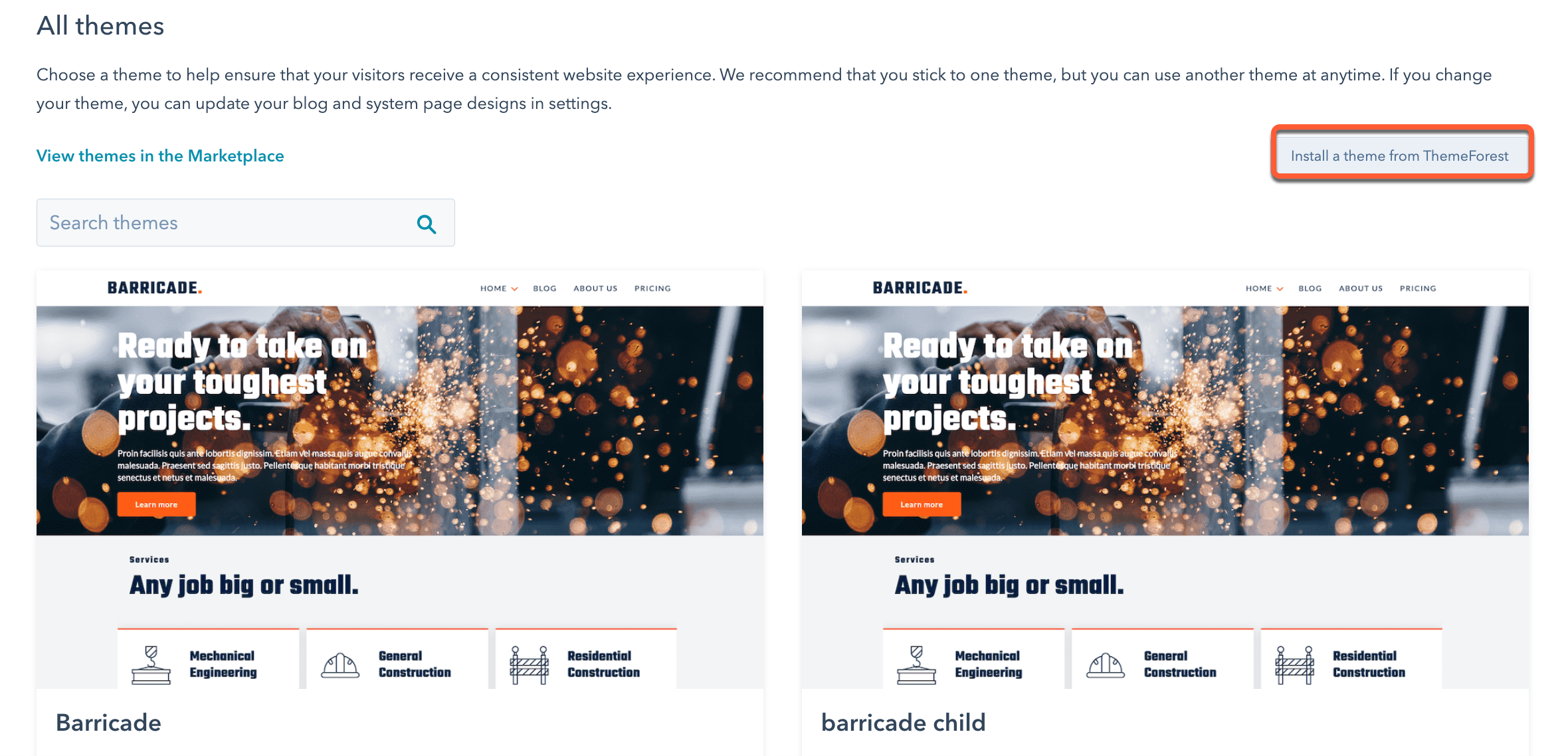
- Klik rechtsboven op Een thema installeren van ThemeForest.

- Plak in het dialoogvenster de aankoopcode uit de e-mail en klik vervolgens op Thema installeren.
- Meld u in het nieuwe tabblad aan bij Envato's ThemeForest Marketplace om het installatieproces te voltooien.
Als je succesvol bent ingelogd, verschijnt er een banner in HubSpot. Het kan enkele minuten duren voordat je thema beschikbaar is.

Een thema verwijderen
Standaard HubSpot-thema's, gekloonde thema's en geüploade thema's kunnen worden verwijderd uit de design manager:
- Ga in je HubSpot-account naar Inhoud > Design Manager.
- Klik in de Finder op de map met de assets van het thema.
- Klik op het vervolgkeuzemenu Bestand en selecteer [mapnaam] verwijderen.
- Schakel in het dialoogvenster het selectievakje Ik weet zeker dat ik deze map wil verwijderen in en klik vervolgens op Deze map verwijderen.
Gekochte thema's moeten worden verwijderd van de Sjabloonmarktplaats:
- Klik in je HubSpot-account op het Marktplaats-pictogram marketplace in de bovenste navigatiebalk en selecteer vervolgens Sjabloonmarktplaats.
- Klik op het tabblad Gekocht .
- Ga met de muis over het thema, klik op het vervolgkeuzemenu Acties en selecteer Verwijderen.
- Klik in het dialoogvenster op Verwijderen.
