Tworzenie niestandardowych zdarzeń bez użycia kodu za pomocą wizualizatora zdarzeń
Data ostatniej aktualizacji: kwietnia 8, 2024
Dostępne z każdą z następujących podpisów, z wyjątkiem miejsc, w których zaznaczono:
|
|
Niestandardowe zdarzenia pozwalają śledzić informacje unikalne dla Twojej firmy. Zdarzenia klikniętego elementu i odwiedzonego adresu URL można tworzyć bez kodu.
Zdarzenie kliknięcia elementu śledzi, kiedy anonimowy odwiedzający lub kontakt HubSpot kliknie określony element w Twojej witrynie. Na przykład śledzenie kliknięcia bezpłatnego wezwania do działania w wersji demonstracyjnej lub linku do pobrania pliku PDF. Zdarzenia kliknięć elementów mogą być tworzone i śledzone tylko na stronach z zainstalowanym kodem śledzenia HubSpot. Zdarzenia odwiedzonych adresów URL rejestrują, kiedy anonimowy użytkownik lub kontakt HubSpot odwiedza określony adres URL w Twojej witrynie.
Pojedyncze zdarzenie Visited URL może być skonfigurowane do śledzenia do 30 różnych adresów URL, a pojedyncze zdarzenie Clicked Element może być skonfigurowane do śledzenia do 30 różnych klikniętych elementów.
Uwaga:
- Instrukcje zawarte w tym artykule dotyczą nowego narzędzia zdarzeń niestandardowych, które zastępuje poprzednie narzędzie zdarzeń. Wszelkie zdarzenia utworzone w starszym narzędziu będą nadal działać i nadal można nimi zarządzać i analizować je w starszym narzędziu.
- Starsze zdarzenia nie mogą być migrowane do nowego narzędzia zdarzeń. Zamiast tego zaleca się ponowne utworzenie starszych zdarzeń w nowym narzędziu, ponieważ nowe zdarzenia niestandardowe zapewniają większą elastyczność w zakresie właściwości zdarzeń. Na przykład w przypadku starszych zdarzeń konieczne byłoby utworzenie wielu zdarzeń w celu śledzenia oddzielnych kampanii, ale teraz jedno zdarzenie niestandardowe może śledzić wiele kampanii.
Po utworzeniu zdarzeń dowiedz się, jak analizować zdarzenia w narzędziach analitycznych i raportujących. Możesz także tworzyć i ręcznie śledzić zdarzenia niestandardowe.
Tworzenie zdarzeń bez kodu
- Na koncie HubSpot przejdź do sekcji Raportowanie > Zarządzanie danymi > Zdarzenia niestandardowe.
- W prawym górnym rogu kliknij opcję Utwórz zdarzenie.
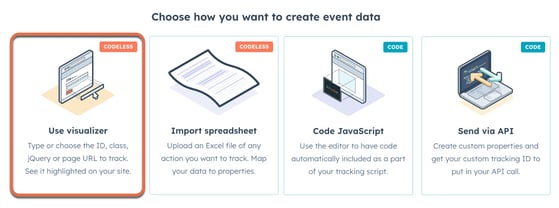
- Wybierz opcję Użyj wizualizatora.

- Kliknij przycisk Dalej.
- Wprowadź adres URL witryny, a następnie kliknij Gotowe.
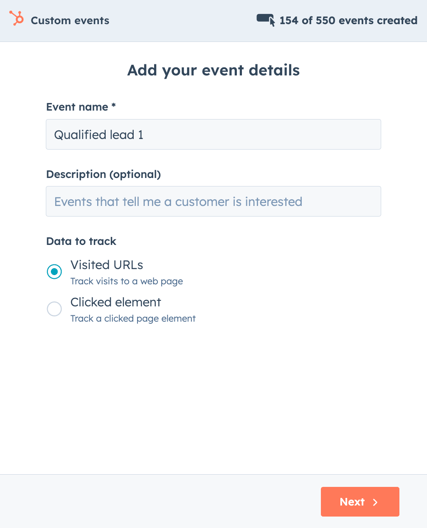
- W wyskakującym okienku wprowadź nazwę wydarzenia.

- Wybierz typ wydarzenia, które chcesz utworzyć:
- Odwiedzony URL: śledzenie wizyt na stronie internetowej.
- Kliknięty element: śledzenie elementu strony, który otrzymuje kliknięcia.
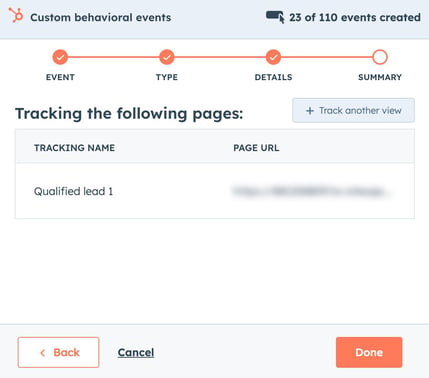
- Jeśli wybrano opcję Odwiedzony adres URL, wprowadź nazwę śledzenia, a następnie kliknij przycisk Dalej.
- Śledzenie dla tej strony jest teraz skonfigurowane. Kliknij +Śledź inny widok, aby śledzić inny adres URL lub kliknij Gotowe.

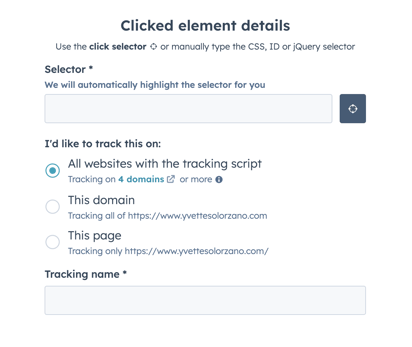
- Jeśli wybrano opcję Kliknięty element:
- Kliknij ikonę celu audienceTargeting, aby wybrać selektor.
- W sekcji I'd like to track this on wybierz miejsce śledzenia klikniętego elementu: Wszystkie witryny ze skryptem śledzącym, Ta domena lub Ta strona.
- Wprowadź nazwę śledzenia.

- Kliknij przycisk Dalej.
- Śledzenie dla tego elementu zostało skonfigurowane. Kliknij +Śledź kolejne kliknięcie, aby śledzić inny element lub kliknij Gotowe.
HubSpot rozpocznie śledzenie elementu(ów). Dowiedz się, jak analizować zdarzenia w HubSpot.