Dodaj kod do nagłówka lub stopki HTML treści HubSpot
Data ostatniej aktualizacji: kwietnia 12, 2024
Dostępne z każdą z następujących podpisów, z wyjątkiem miejsc, w których zaznaczono:
|
|
Możesz dodać fragmenty kodu do nagłówka lub stopki HTML dla określonej strony lub wpisu na blogu w edytorze treści. Możesz także zaktualizować ustawienia konta, aby dodać fragmenty kodu do wszystkich stron i postów na blogu hostowanych w określonej domenie.
Przed rozpoczęciem zapoznaj się z instrukcjami osadzania zewnętrznych fragmentów kodu, aby określić, czy należy je dodać do nagłówka, treści lub stopki HTML treści.
Uwaga: nie wszystkie konta będą mogły edytować kod HTML nagłówka i stopki dla poszczególnych stron i postów lub w różnych domenach. Konkretne opcje edycji dla różnych typów treści zależą od subskrypcji HubSpot.
Dodawanie fragmentów kodu do określonej strony lub postu
-
Przejdź do swojej zawartości:
- Strony witryny: Na swoim koncie HubSpot przejdź do Treści > Strony witryny.
- Stronydocelowe: Na swoim koncie HubSpot przejdź do Treści > Strony docelowe.
- Blog: Na swoim koncie HubSpot przejdź do Treści > Blog.
- Najedź kursorem na zawartość i kliknij Edytuj.
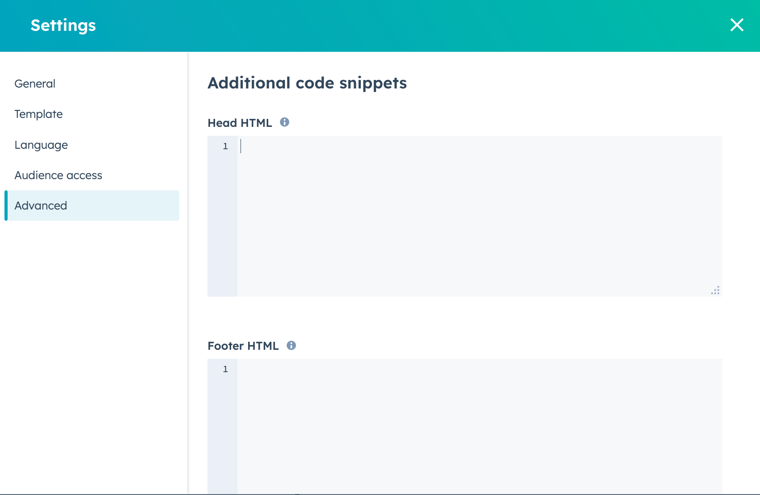
- W edytorze treści kliknij menu Ustawienia i wybierz opcję Zaawansowane.
- W sekcji Dodatkowe fragmenty kodu okna dialogowego wp rowadźfragment kodu wpolu HTMLnagłówkalubHTML stopki .
Uwaga: pole HTML stopki nie jest dostępne dla wpisów na blogu.

-
Aby wprowadzić zmiany, kliknij przycisk Opublikuj lub Aktualizuj w prawym górnym rogu.
Dodawanie fragmentów kodu do wszystkich treści hostowanych w określonej domenie
Uwaga: fragmenty kodu dodane na poziomie domeny nie będą miały wpływu na artykuły bazy wiedzy.
- Na koncie HubSpot kliknij settings ikonę ustawień w górnym pasku nawigacyjnym.
- W lewym menu paska bocznego przejdź do sekcji Zawartość > Strony.
- W lewym górnym rogu kliknij menu rozwijaneWybierz dom enę, aby edytować jej ustawienia i wybierz domenę. Aby zastosować ten sam kod do wszystkich treści hostowanych przez HubSpot, wybierz opcję Ustawienia domyślne dla wszystkich domen.
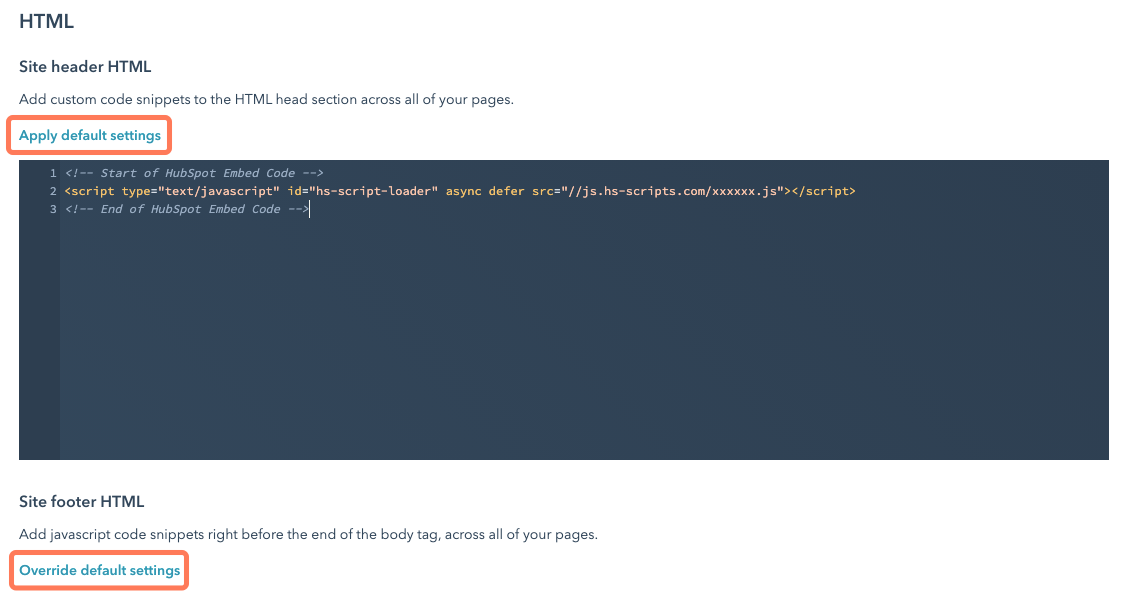
- Aby edytować nagłówek lub stopkę dla określonej domeny, kliknij opcję Zastąp ustawienia domyśl ne w sekcji HTML nagłówka witryny lub HTML stopki witryny . Kod dodany do ustawień domyślnych nie będzie już miał zastosowania do zawartości tej domeny.
- Aby przywrócić HTML nagłówka lub stopki określonej domeny do ustawień domyślnych dla wszystkich domen , kliknij przycisk Zastosuj ustawienia domyślne.
- Wprowadź fragmenty kodu
- W lewym dolnym rogu kliknij przycisk Zapisz , aby zastosować zmiany.