Criar eventos personalizados sem código com o visualizador de eventos
Ultima atualização: Abril 8, 2024
Disponível com qualquer uma das seguintes assinaturas, salvo menção ao contrário:
|
|
Os eventos personalizados permitem-lhe seguir informações exclusivas da sua empresa. Os eventos Elemento clicado e URL visitado podem ser criados sem código.
Um evento de elemento clicado rastreia quando o clique de um visitante anônimo ou um contato do HubSpot em um elemento específico do seu site. Por exemplo, rastreie quando um link de download de demonstração CTA grátis ou download de PDF for clicado. Os eventos de elementos clicados só podem ser criados e rastreados em páginas que tenham o código de rastreamento da HubSpot instalado. Os eventos das URL visitadas registram quando um visitante anônimo ou visitas de contato do HubSpot acessam um URL específico em seu site.
Um único evento de URL visitado pode ser configurado para rastrear até 30 URLs diferentes, e um único evento de elemento clicado pode ser configurado para rastrear até 30 elementos clicados diferentes.
Observação:
- As instruções deste artigo referem-se à nova ferramenta de eventos personalizados, que substitui a anterior ferramenta de eventos. Qualquer evento criado na ferramenta antiga continuará a funcionar e você ainda pode gerenciar e analisar esses eventos na ferramenta antiga.
- Eventos antigos não podem ser migrados para a nova ferramenta de eventos. Em vez disso, é recomendável recriar os eventos antigos na nova ferramenta, pois os novos eventos personalizados fornecem mais flexibilidade com as propriedades do evento. Por exemplo, com os eventos antigos, era necessário criar vários eventos para acompanhar campanhas separadas, mas agora um único evento personalizado pode acompanhar várias campanhas.
Depois de ter criado os seus eventos, saiba como analisar eventos nas ferramentas de análise e de elaboração de relatórios. Também é possível criar e monitorizar manualmente eventos personalizados.
Criar eventos sem código
- Na sua conta da HubSpot, navegue para Relatórios > Dados Gestão > Eventos personalizados.
- No canto superior direito, clique em Criar um evento.
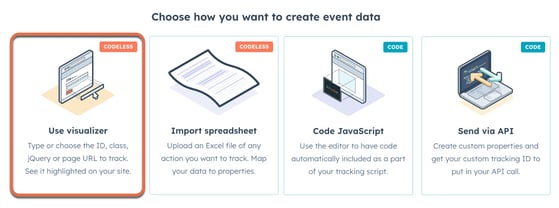
- Selecionar Utilizar o visualizador.

- Clique em Próximo.
- Introduza o URL do seu sítio Web e, em seguida, clique em Done.
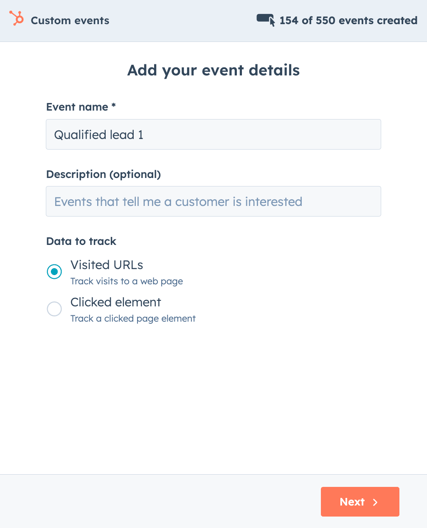
- Na caixa pop-up, introduza um nome de evento .

- Seleccione o tipo de evento que pretende criar:
- URL visitado: rastreia as visitas a uma página Web.
- Elemento clicado: rastreia um elemento da página que recebe cliques.
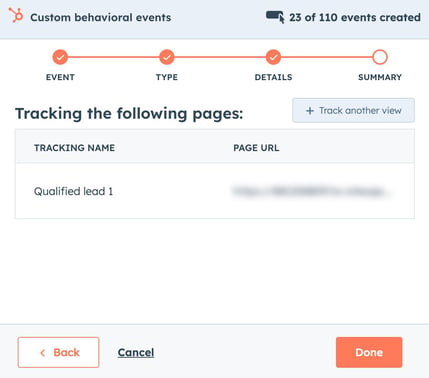
- Se seleccionou Visited URL, introduza um Tracking name, depois clique em Next.
- O seguimento dessa página está agora configurado. Clique em +Track another view para seguir outro URL ou clique em Done.

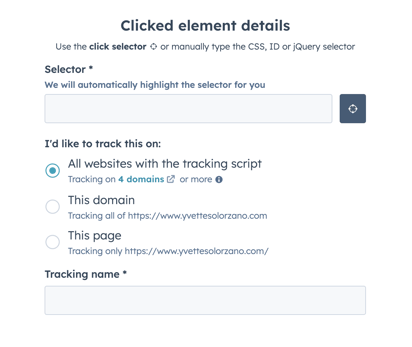
- Se seleccionou Elemento clicado:
- Clique no ícone audienceTargeting alvo para escolher um seletor .
- Na secção I'd like to track this on, seleccione onde pretende seguir o elemento clicado; Todos os sites com o script de seguimento, Este domínio, ou Esta página.
- Introduzir um nome de rastreio .

- Clique em Próximo.
- O rastreio desse elemento está agora configurado. Clique em +Track another clique em para seguir outro elemento ou clique em Done.
O HubSpot começará a rastrear o elemento. Saiba como analisar o evento no HubSpot.
