Um tour rápido pelo gerenciador de design
Ultima atualização: Abril 3, 2024
Disponível com qualquer uma das seguintes assinaturas, salvo menção ao contrário:
|
|
O Gerenciador de design da HubSpot combina todas as ferramentas de que os designers precisam para criar sites de última geração, ao mesmo tempo que dá aos profissionais de marketing a flexibilidade que desejam ao criar conteúdo.
Neste artigo, veja um tour de todos os recursos do gerenciador de design. Se estiver à procura de exemplos de código específicos e documentação de referência, consulte a documentação para programadores da HubSpot.
Ferramentas incluídas no gerenciador de design
O gerenciador de design agrega várias ferramentas importantes em um aplicativo poderoso:
- Finder- um espaço para criar e organizar os seus ficheiros, modelos, módulos e pastas.
- Layout Editor- um editor de arrastar e largar para estruturar os seus modelos de página, blogue, email e sistema.
- Inspetor- é aqui que pode editar as propriedades de um layout, módulo ou grupo.
- Editor de código- um ambiente de desenvolvimento integrado (IDE) para todo o seu código de front-end (CSS, Javascript ou mesmo os seus próprios modelos HTML).
- Editor de módulo - módulos personalizados e reutilizáveis que você pode configurar para adicionar funcionalidade avançada ao seu site, que ainda pode ser gerenciado por usuários não técnicos.
- Gerenciador de arquivos- um sistema de hospedagem de arquivos para todos os recursos do seu site.
Navegue até ao seu Gerenciador de design para explorar estas ferramentas. Na sua conta da HubSpot, acesse Conteúdo > Design Manager.
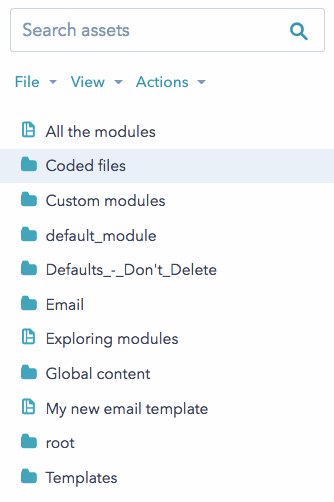
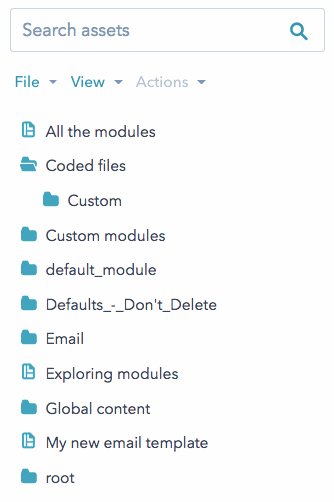
Localizador
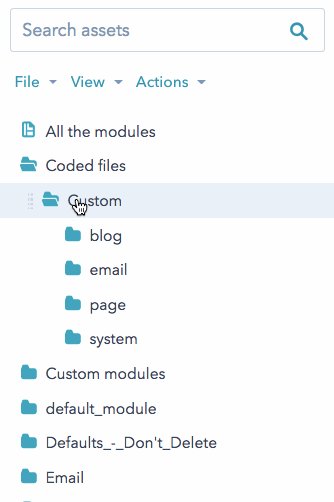
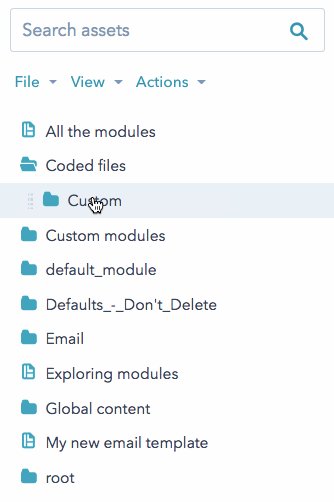
O localizador é um espaço para gerenciar todas as suas pastas, modelos, módulos e arquivos codificados. Você pode organizar seus arquivos e pastas como quiser usar a interface de arrastar e soltar do localizador. Clicar num ficheiro pode expandir ou recolher os ficheiros que o contêm.
Todas as contas Marketing Hub Professional e Enterprise e Content Hub Professional e Enterprise têm uma pasta @hubspot no gestor de design por predefinição. Esta pasta contém todos os seus temas e módulos predefinidos, incluindo módulos de correio eletrónico de arrastar e largar. Esses temas e módulos são somente leitura, mas podem ser clonados se você quiser personalizá-los. Saiba mais sobre como personalizar os temas e os módulos predefinidos .
Clique em Arquivo para criar novos arquivos ou pastas, ou para realizar uma ação no recurso atualmente selecionado no localizador como excluir, clonar ou renomear o recurso. Use as opções em Exibir para gerenciar a disposição dos seus arquivos e pastas. Você pode clicar rapidamente em todas as pastas ou extrair recursos recentemente editados ou excluídos.

Observação: o Finder é contextual, o que significa que suas ações sempre serão relativas às pastas e arquivos selecionados. Para criar um novo arquivo ou pasta dentro de uma pasta específica, clique nessa pasta no localizador. Para criar um novo arquivo ou pasta fora de todas as pastas existentes, clique em Exibir e, em seguida, seleccione Desmarcar todos.
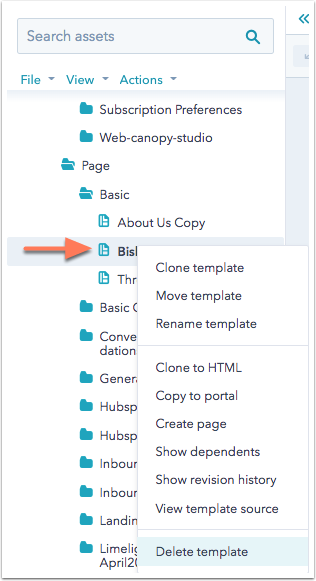
O menu Ações só estará ativo se um arquivo ou pasta estiver selecionado no momento, e fornece opções contextuais para esse tipo de ativo. Também pode
- Clonar: faz uma cópia do seu ficheiro, pasta ou modelo.
- Mover: selecciona uma nova pasta para o seu ativo.
- Renomear: dar um novo nome ao ativo.
- Clonar para HTML: cria uma cópia do seu ativo totalmente codificada em HTML.
- Copiar para
portal: criar uma cópia do seu ativo e enviá-la para outra conta da HubSpot a que tenha acesso. - Criar página/email: criar uma nova peça de conteúdo utilizando este modelo.
- Mostrar dependentes: ver uma lista de qualquer conteúdo da HubSpot que utilize o ficheiro.
- Mostrar histórico de revisões: rever um histórico de versões guardadas.
- Copiar snippet de código: utilize esta opção para copiar rapidamente o snippet de código do seu
código personalizado módulo em sua área de transferência. Esta opção só aparecerá quandoclicar com o botão direito do mouse num módulo. - Bloquear pasta: bloqueia uma pasta para impedir que os utilizadores editem o seu conteúdo no Gerenciador de design. Os conteúdos das pastas bloqueadas só podem ser editados no seu ambiente de desenvolvimento local.
- Excluir- Excluir este ficheiro, pasta, modelo ou módulo.

Separadores
Quando se clica no nome de um modelo, módulo ou ficheiro codificado, a seleção é aberta num separador do editor. As guias facilitam a tarefa e alternam entre vários modelos e arquivos codificados. Pode clicar com o botão direito do rato em qualquer separador de para revelar opções para gerir os separadores no editor. Pode rever uma lista completa de separadores abertos clicando na seta para baixo à direita.
Para ter mais espaço para trabalhar no editor de layout, pode clicar no ícone collapse first para recolher o localizador. Pode voltar a expandir o localizador clicando no ícone da pasta folder.
.gif?width=964&name=2021-12-16_16-33-42%20(2).gif)
Criar novos modelos e ficheiros
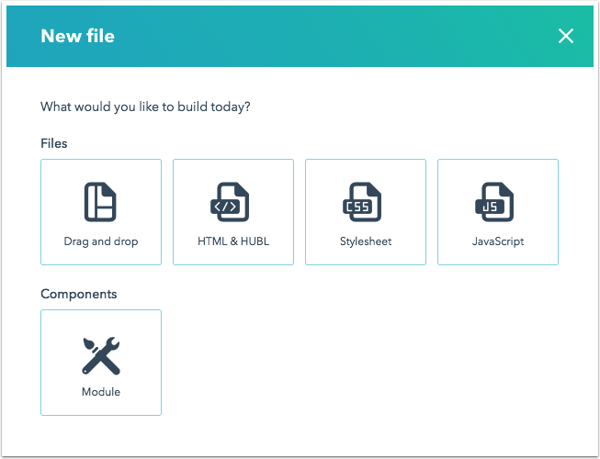
Para Criar um novo modelo, módulo, ou ficheiro codificado, clique em Ficheiro > Novo arquivo no canto superior esquerdo do localizador. Tem a opção de criar qualquer um dos seguintes tipos de ativos:
- Arrastar e largar: um modelo construído através da adição de módulos a uma interface intuitiva de arrastar e largar.
- HTML & HUBL: um Modelo HTML personalizado criado no editor de código utilizando HTML, CSS e Javascript.
- Folha de estilo: um ficheiro CSS codificado que pode ser utilizado para estilizar módulos e ficheiros.
- JavaScript: um ficheiro codificado de Javascript que pode ser aplicado a módulos e ficheiros.
- Módulo: um módulo codificado personalizado que pode ser adicionado a um modelo.

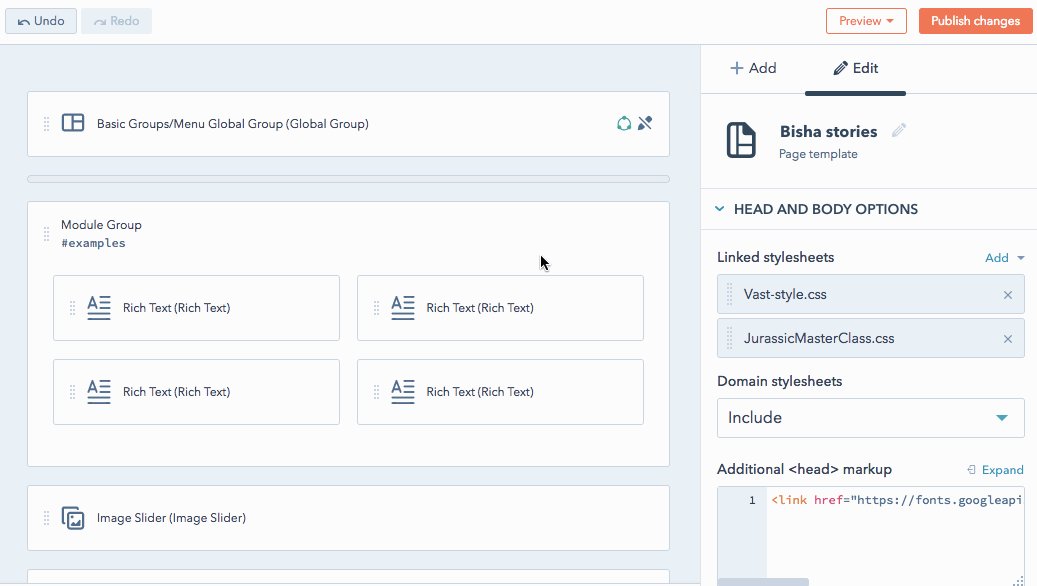
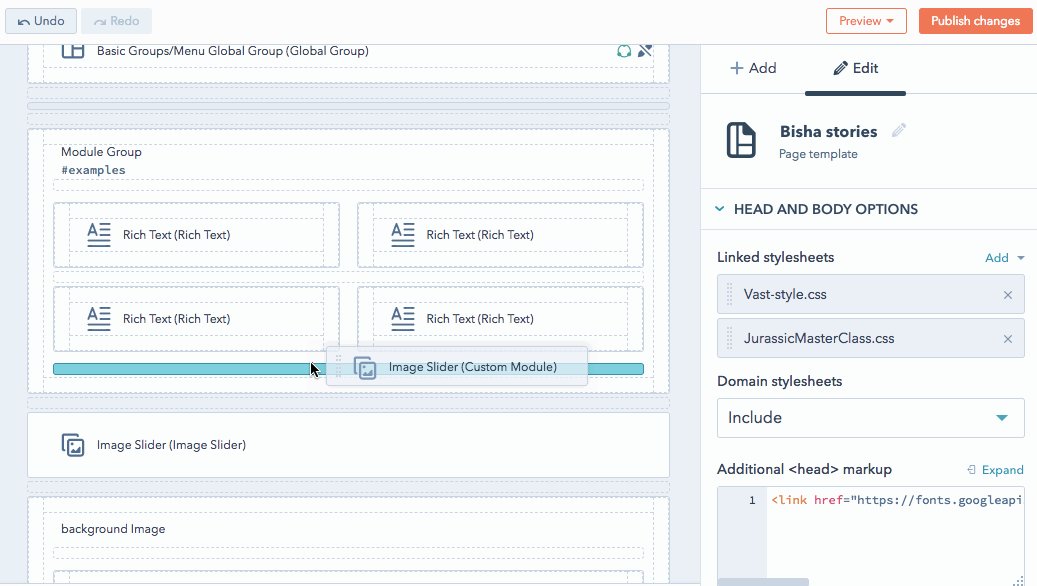
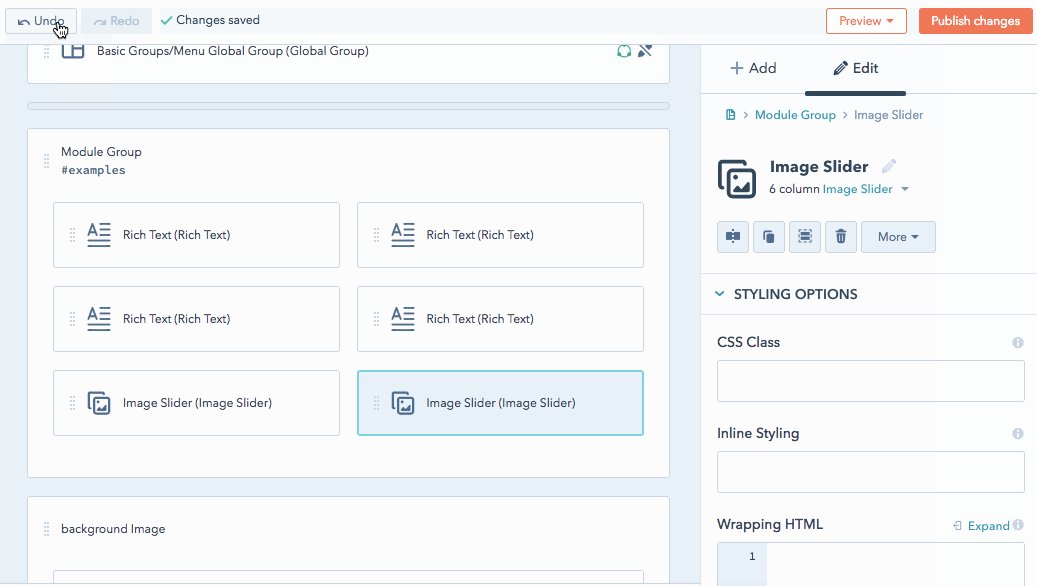
Editor de Layout
O editor de layout é uma interface de arrastar e soltar para a estrutura e conteúdo padrão das suas páginas e e-mails. Você verá os nomes dos seus módulos e grupos, juntamente com a classe de corpo aplicada a cada componente. Você pode modificar cada módulo ou grupo clicando nele para editá-lo no lado direito, ou clicando com botão direito no componente para acessar a funcionalidade do inspetor.
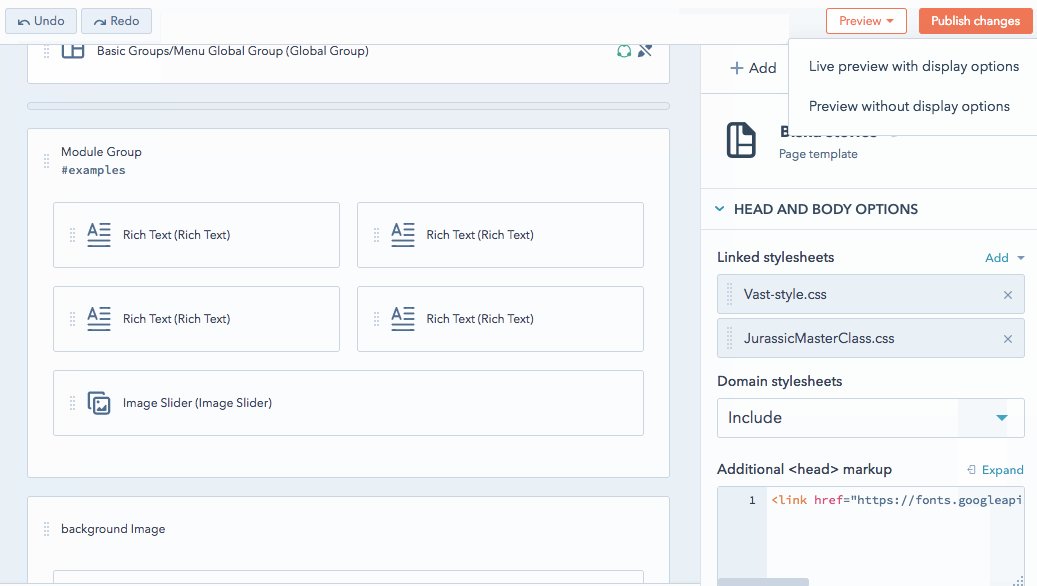
Arraste e solte componentes no editor de layout para ajustar seu posicionamento e tamanho em seu modelo. Existem os botões Desfazer e Refazer no canto superior esquerdo para o ajudar a reverter rapidamente as suas alterações. Também é possível clicar com o botão direito do rato num módulo para agrupar, clonar ou alterar rapidamente um tipo de módulo, ou utilizar os atalhos de teclado para realizar as mesmas acções. Clique no botão Preview no canto superior direito para pré-visualizar o seu trabalho e testar o esquema em diferentes tamanhos de ecrã.
Todos os layouts de modelos da HubSpot são responsivos, o que significa que se ajustam automaticamente a diferentes tamanhos de ecrã. Este editor compila os seus módulos de arrastar e largar numa marcação HTML limpa que é tornada responsiva por algum CSS incorporado.
Saiba mais sobre Criar ou editar modelos e Adicionar estilos ao seu modelo.

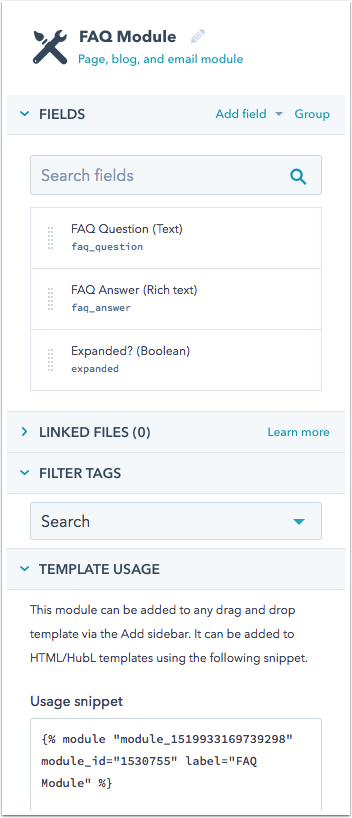
Inspetor
O inspetor permite-lhe adicionar e editar componentes num modelo ou módulo. É contextualmente dependente da tarefa que você está realizando e do tipo de arquivo. Por exemplo:
- Quando um componente é selecionado no editor de arrastar e soltar, o inspetor mostrará todos os recursos e opções desse componente.
- Quando nenhum componente é selecionado no editor de arrastar e soltar, o inspetor mostrará opções para o próprio modelo.
- Ao editar um módulo, o inspetor permite editar e adicionar campos.
Dependendo do Tipo de módulo selecionado no seu modelo, podem estar disponíveis diferentes opções no inspetor.
Para modelos de arrastar e soltar, a guia + Adicionar é usada para adicionar novos componentes ao seu layout. O separador Editar do inspetor pode ser utilizado para Atribuir a classes CSS personalizadas, editar conteúdo padrão ou anexar ficheiros codificados.
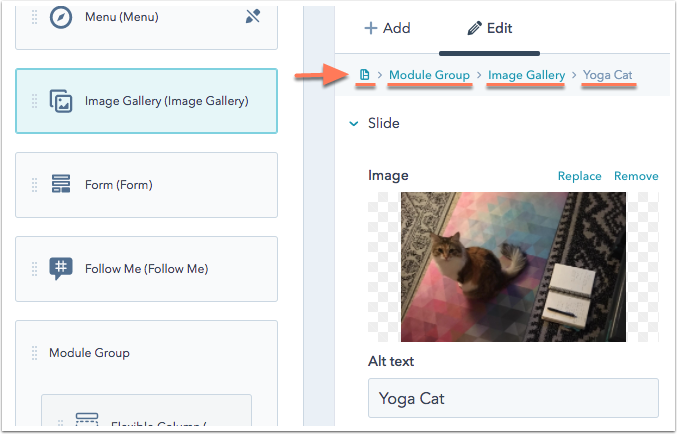
O inspetor inclui uma navegação em barra no topo para o ajudar a navegar rapidamente entre o ativo, o módulo, o grupo e o modelo em que está a trabalhar.

Para modelos e módulos HTML e HUBL de código personalizado, você pode usar o inspetor para adicionar novos campos ou links aos arquivos codificados. Também pode Adicionar filtros tags para indicar o Tipo de conteúdo e a função dos seus modelos codificados e módulos para os tornar mais facilmente pesquisáveis no localizador. Também pode encontrar snippets de código e mais detalhes sobre como estes activos personalizados podem ser usados em modelos.

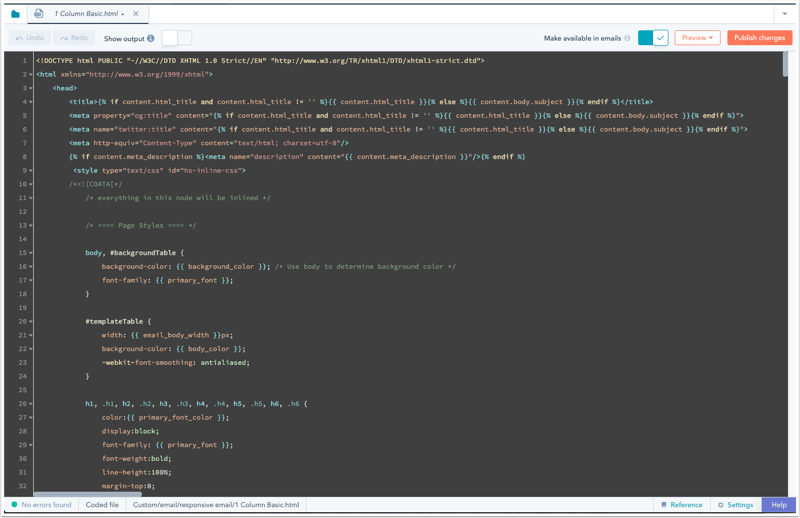
Editor de código
O editor de código da HubSpot é um IDE poderoso que lhe permite codificar ficheiros CSS, ficheiros Javascript e até modelos HTML. Ao codificar ou editar suas folhas de estilo, você pode visualizar ao vivo os efeitos de suas alterações em uma variedade de tamanhos de tela. O editor de código também tem vantagens de muitos outros recursos IDE úteis, como classes codificadas por cores, verificação de erro, destacamentos de sintaxe, autopreenchimento, tags de fechamento automático, recuo automático e muito mais.
Saiba mais sobre como utilizar o editor de código.
Observe: por predefinição, o HubSpot reduz automaticamente o JavaScript e o CSS incluídos no Gerenciador de design para remover espaços desnecessários, quebras de linha e comentários. Isso também se aplica ao JavaScript e ao CSS carregados no gerenciador de design por meio da CLI. Isso significa que você não deve adicionar um código já reduzido diretamente no gerenciador de design.
Saiba mais sobre Minificação de JavaScript e CSS.

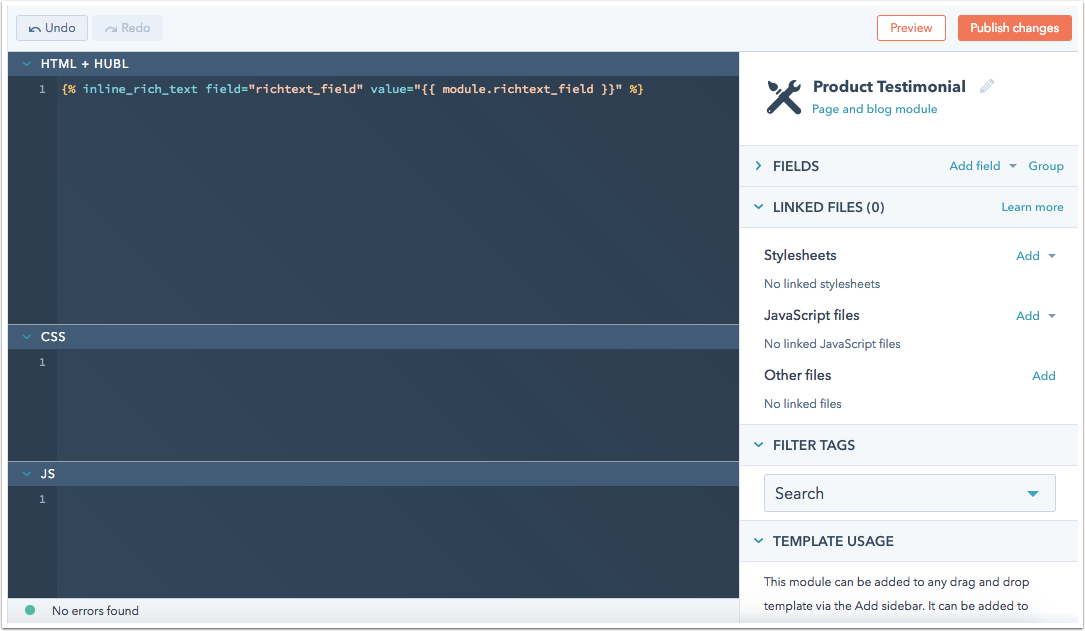
Editor de módulo
Embora os modelos de arrastar e largar da HubSpot venham com uma série de módulos padrão para escolher, os designers podem ocasionalmente precisar de uma solução de design mais personalizada. Módulos são componentes reutilizáveis de código personalizado compostos por HTML e
Use o inspetor para adicionar campos, anexar arquivos codificados ou adicionar tags para organizar seus recursos. Assim como no editor de código, você pode visualizar ao vivo o seu trabalho em uma variedade de tamanhos de tela. Você também pode especificar conteúdo padrão para seus campos de módulo, bloquear conteúdo padrão ou criar campos de módulo específicos.

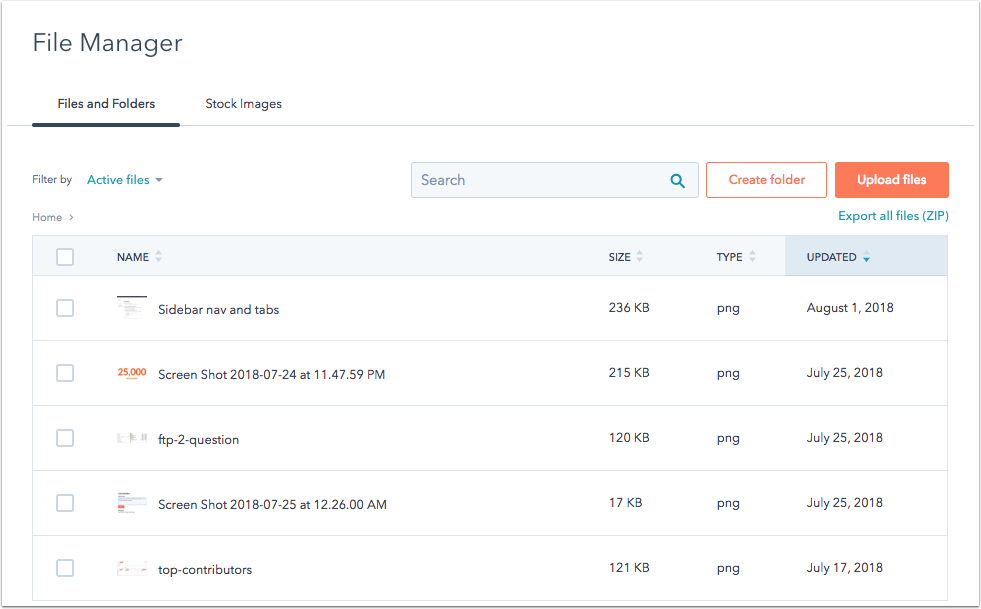
Gerenciador de arquivos
O gestor de ficheiros da HubSpot armazena todos os activos que utiliza para criar conteúdo. Esta ferramenta permite carregar PDFs, imagens, vídeos, arquivos de áudio, fontes e muito mais. Pode aceder aos seus activos criativos ou carregar rapidamente novos arquivos sem ter de sair da aplicação.