Adicionar um mapa do Google ao conteúdo do HubSpot
Ultima atualização: Outubro 27, 2023
Disponível com qualquer uma das seguintes assinaturas, salvo menção ao contrário:
|
|
Para adicionar um mapa Google interactivo ao conteúdo do seu HubSpot, pode copiar o código incorporado do mapa e adicioná-lo ao código fonte de um módulo de texto rico.
Obter o código de incorporação do Google Map
- Navegar para Google Maps.
- Na barra de pesquisa, insira um endereço.
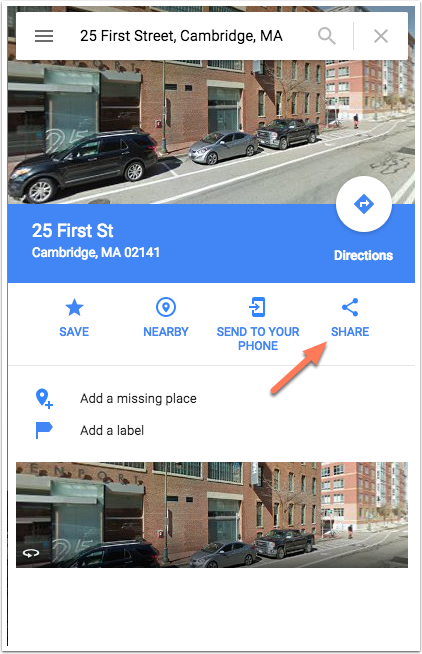
- Na listagem do endereço, clique em Partilhar.

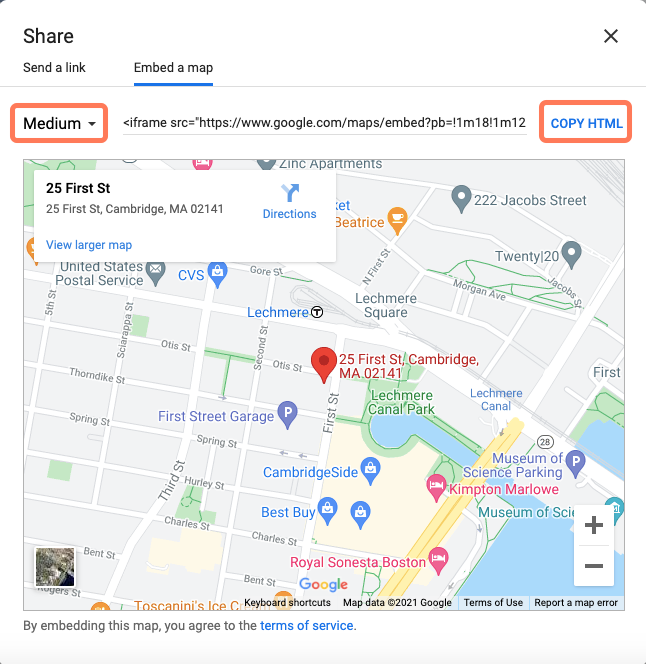
- Na caixa de diálogo, clique na guia Incorporar um mapa.
- Clique no menu suspenso Tamanho do mapa e selecione um tamanho.
- Clique em Copiar HTML para copiar o código incorporado do mapa.

Adicionar um mapa do Google no editor de arrastar e largar
-
Acesse seu conteúdo:
- Blog: Na sua conta da HubSpot, acesse Conteúdo > Blog.
- Páginas do site: Na sua conta da HubSpot, acesse Conteúdo > Páginas do site.
- Landing Pages: Na sua conta da HubSpot, acesse Conteúdo > Landing pages.
- Passe o cursor do mouse sobre o conteúdo e clique em Editar.
- No editor de conteúdos, clique no ícone add Adicionar na barra lateral esquerda.
- Clique para expandir a secção Text e, em seguida, clique no módulo Rich Text e arraste-o para a sua posição.
- Na barra de ferramentas de texto rico, clique no menu suspenso Avançado e seleccione Código Fonte.
- Na caixa de diálogo, cole o código de incorporação do mapa, depois clique em Guardar.
-
Para ativar as suas alterações, clique em Publicar ou Atualizar no canto superior direito.
Adicionar um mapa Google ao conteúdo sem uma área de arrastar e largar
Se o seu conteúdo não tiver uma área de arrastar e largar, terá de adicionar um módulo de texto rico directamente ao modelo, depois editar o módulo de texto rico no editor de conteúdo.
Adicionar um módulo de rich text a um modelo
-
Quando o módulo tiver terminado a instalação, navegue até ao seu conteúdo:
- Blog: Na sua conta da HubSpot, acesse Conteúdo > Blog.
- Páginas do site: Na sua conta da HubSpot, acesse Conteúdo > Páginas do site.
- Landing Pages: Na sua conta da HubSpot, acesse Conteúdo > Landing pages.
- Passe o cursor do mouse sobre o conteúdo e clique em Editar.
- Clique no menu Settings e seleccione Template.
- Clique em Editar este modelo.
- No gestor de design, clicar + Adicionar no inspector.
- Na barra de pesquisa, introduza texto rico.
- Clique no módulo Rich Text e arraste-o para a sua posição no modelo.
- No canto superior direito, clique em Publicar alterações.
Inserir o código de incorporação no módulo Rich text
-
Acesse seu conteúdo:
- Páginas do site: Na sua conta da HubSpot, acesse Conteúdo > Páginas do site.
- Landing Pages: Na sua conta da HubSpot, acesse Conteúdo > Landing pages.
- Blog: Na sua conta da HubSpot, acesse Conteúdo > Blog.
- Passe o cursor do mouse sobre o conteúdo e clique em Editar.
- No editor de conteúdo, clique no módulo de texto rico.
- Na barra de ferramentas de texto rico, clique no menu suspenso Avançado e seleccione Código Fonte.
- Na caixa de diálogo, cole o código de incorporação do mapa, depois clique em Guardar.
-
Para ativar as suas alterações, clique em Publicar ou Atualizar no canto superior direito.
