Inserir e gerenciar links de âncora
Ultima atualização: Abril 4, 2024
Disponível com qualquer uma das seguintes assinaturas, salvo menção ao contrário:
|
|
Ao criar uma âncora em uma parte específica de uma página, post de blog ou artigo da central de conhecimento, você pode adicionar um link a essa seção do conteúdo. Você pode inserir links de âncora na mesma parte do conteúdo para permitir que os visitantes naveguem nessa seção sem rolagem. Você também pode adicionar links em outras páginas que encaminham os visitantes diretamente para essa seção da sua página.
Observação: não é recomendado usar links âncora em e-mails, pois não são suportados por alguns clientes de e-mail.
Criar uma âncora
-
Acesse seu conteúdo:
- Páginas do site: Na sua conta da HubSpot, acesse Conteúdo > Páginas do site.
- Landing Pages: Na sua conta da HubSpot, acesse Conteúdo > Landing pages.
- Blog: Na sua conta da HubSpot, acesse Conteúdo > Blog.
- Central de conhecimento: Na sua conta da HubSpot, acesse Conteúdo > Central de Conhecimento.
- Passe o cursor do mouse sobre o conteúdo e clique em Editar.
- Clique em um módulo de rich text no qual deseja inserir uma âncora.
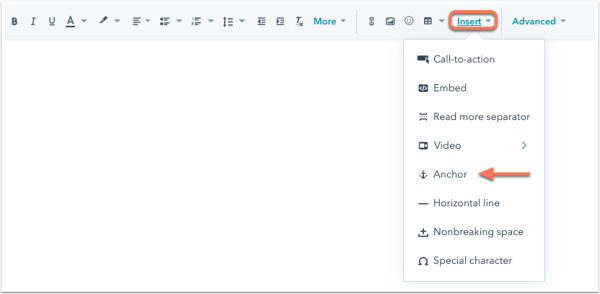
- Na barra de ferramentas de rich text, clique no menu suspenso Inserir e selecione Âncora.

- Na caixa pop-up, insira um nome para sua âncora. Ela deve começar com uma letra e conter apenas letras, números, hífenes, sublinhados, dois pontos e pontos finais. Você pode separar várias palavras em uma âncora com hífenes. Em seguida, clique em Inserir.
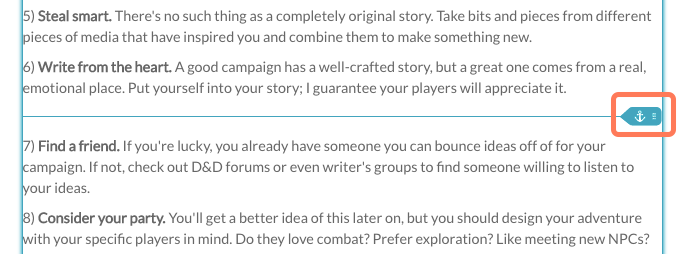
- A será exibida como uma linha azul com um símbolo de âncora anchor . Para reposicionar, clique na âncora e arraste-a para um novo local no seu conteúdo.

Inserir um link de âncora
Depois de criar uma âncora, você pode inserir um link de âncora para enviar os visitantes a essa seção da página sem rolagem. Você também pode adicionar links em outras páginas que encaminham os visitantes diretamente para essa seção da sua página.
-
Acesse seu conteúdo:
- Páginas do site: Na sua conta da HubSpot, acesse Conteúdo > Páginas do site.
- Landing Pages: Na sua conta da HubSpot, acesse Conteúdo > Landing pages.
- Blog: Na sua conta da HubSpot, acesse Conteúdo > Blog.
- Central de conhecimento: Na sua conta da HubSpot, acesse Conteúdo > Central de Conhecimento.
- Passe o cursor do mouse sobre o conteúdo e clique em Editar.
- No editor de conteúdo, destaque o texto no qual deseja colocar o hiperlink.
- Na barra de ferramentas de rich text, clique no ícone de link linkd .
- Se a âncora estiver na mesma página que o link:
- Na caixa pop-up, clique no menu suspenso Link para e selecione Âncora nesta página.
- Clique no menu suspenso Âncora e selecione a âncora.
- Clique emInserir.
- Se a âncora estiver em uma página diferente:
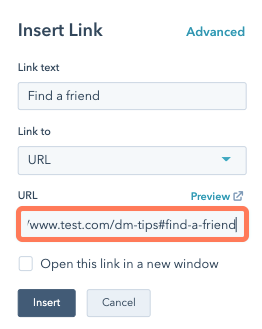
- Na caixa pop-up, clique no menu suspenso Link para e selecione URL.
- Insira o URL completo da página, seguido pelo símbolo de hashtag # e pelo nome da âncora.
- Clique emInserir.

- Se a âncora estiver na mesma página que o link:
-
Para aplicar suas alterações, clique em Publicar ou Atualizar no canto superior direito.
Adicionar um link de âncora a um botão
Depois de criar uma âncora, você pode adicionar um link âncora a um módulo de botão em uma área de arrastar e soltar. Ao clicar nesse botão, os visitantes serão direcionados para essa seção da página sem precisar rolar. Você também pode conectar a uma âncora de uma página diferente.
Observação: os links de âncora adicionados às CTAs devem ter a opção Rastreie cliques através do navegador selecionada.
-
Acesse seu conteúdo:
- Páginas do site: Na sua conta da HubSpot, acesse Conteúdo > Páginas do site.
- Landing Pages: Na sua conta da HubSpot, acesse Conteúdo > Landing pages.
- Blog: Na sua conta da HubSpot, acesse Conteúdo > Blog.
- Passe o cursor do mouse sobre o conteúdo e clique em Editar.
- No editor de conteúdo, clique no ícone Adicionar add na barra lateral esquerda.
- Clique para expandir a seção Formulários e botões e, em seguida, clique no módulo Botão e arraste-o para a posição na página.
- No campo Texto do botão, insira o texto que aparecerá no botão.
- No campo URL, insira o símbolo de hashtag #, seguido do nome da âncora. Se quiser adicionar um link para uma âncora localizada em uma página externa, insira o URL completo, depois o símbolo de hashtag #, seguido do nome da âncora.
- Na guia Estilos, edite o estilo do botão.
- Para aplicar suas alterações, clique em Publicar ou Atualizar no canto superior direito.
