Editar o tamanho de uma CTA (antigo)
Ultima atualização: Maio 22, 2023
Disponível com qualquer uma das seguintes assinaturas, salvo menção ao contrário:
|
|
|
|
| Marketing Hub Basic (versão anterior) |
Ajuste o tamanho da sua CTA (legado) utilizando as opções de dimensionamento incorporadas e CSS personalizado. Ao carregar a sua imagem para uma CTA de imagem, pode querer ter em conta a optimização da retina.
Para personalizar ainda mais a sua CTA, saiba como adicionar estilos personalizados à sua CTA (legado) com CSS. Se estiver a adicionar a sua CTA a um e-mail ou modelo, saiba como centrar a sua CTA (legado).
Editar o tamanho da sua CTA (legado)
Pode ajustar manualmente o tamanho da sua CTA ou utilizar CSS personalizadas para preencher automaticamente a largura do contentor ou módulo da CTA. Se estiver a incorporar uma imagem de CTA no seu site que não seja do HubSpot, poderá ter de aplicar declarações CSS adicionais (como width: 100%;) na sua folha de estilos para tornar a imagem de CTA responsiva.Para editar o tamanho do seu botão de CTA:
- Na sua conta da HubSpot, navegue até Marketing > Captura de leads > CTAs.
- No canto superior esquerdo, clique no menu pendente e seleccione CTAs (Legado).
- Passe o cursor do rato sobre uma CTA e clique em Acções > Editar.
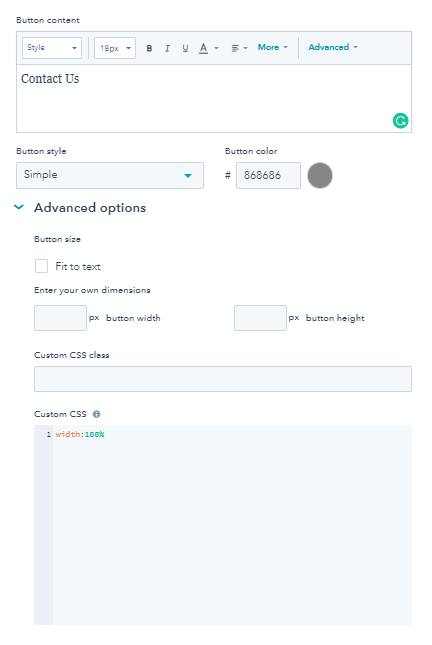
- No painel deslizante, clique em Opções avançadas.
- Para redimensionar manualmente a sua CTA personalizada:
- Desmarque a caixa de verificação Ajustar ao texto. Isto irá remover o redimensionamento automático aplicado.
- Na secção Preenchimento do botão, introduza os seus valores de tamanho para os campos de largura e altura do botão.
- Clique em Seguinte >.
- Clique em Salvar. Em seguida, clique em Concluir.
- Para que a sua CTA personalizada preencha toda a largura do seu contentor ou módulo:
- Desmarque a caixa de verificação Dimensionar automaticamente .
- No campo CSS personalizado, introduza o seu CSS personalizado.
- Definir a largura para width: 100%;
- Clique em Seguinte >.
- Clique em Salvar. Em seguida, clique em Concluir.

O que é otimização de retina?
A otimização de retina torna a imagem do seu CTA mais nítida quando visualizada nas páginas do seu site e nos e-mails, se os destinatários visualizarem o CTA nas versões modernas do e-mail do Apple Mail e do iOS; isso não é suportado pelos serviços do Outlook ou do webmail, como o Gmail.
A optimização para retina é suportada quando carrega uma imagem que tem, pelo menos, duas vezes o tamanho necessário para a CTA, à semelhança do suporte para retina que funciona para todas as imagens na Internet. Observe também o seguinte:
- Se você estiver criando um CTA que será 400px por 100px, a imagem carregada precisa ser 800px por 200px para apoiar um display de densidade @2x pixel.
- As CTAs suportam a adição de uma versão 4x. Por exemplo, se estiver a criar uma CTA que terá 400px por 100px, pode carregar uma imagem de 1600px por 400px.
- O CTA será renderizado automaticamente em seu site com um atributo de srcdefinido que atende a 1x, 2x, 3x e 4x a versão disponível.
- Se a imagem for carregada no tamanho em que a CTA será processada, não terá suporte para retina. Por exemplo, se uma imagem de 400px por 100px for carregada para uma CTA de 400px por 100px
