Isenção de responsabilidade de tradução: esse conteúdo foi traduzido para sua conveniência com o uso de software e pode não ter sido revisado por uma pessoa. O texto oficial é a versão em inglês e sempre será o texto mais atualizado. Para ver a versão em inglês, clique aqui.
Adicionar CSS à seção do cabeçalho de um modelo de e-mail
Ultima atualização: Janeiro 29, 2024
Disponível com qualquer uma das seguintes assinaturas, salvo menção ao contrário:
|
|
Quando estiver a conceber um modelo HTML para utilizar no editor de correio eletrónico clássico , pode estilizar o seu correio eletrónico incluindo CSS na secção de cabeçalho do seu correio eletrónico.
Saiba mais sobre como estilizar o seu modelo no inspetor .
Observação: este método requer um entendimento básico de HTML. O HTML personalizado não é compatível com o editor de e-mail do tipo arrastar e soltar.
- Na sua conta da HubSpot, acesse Conteúdo > Design Manager.
- Encontre e clique no nome do modelo de e-mail que deseja modificar.
- Clique no menu suspenso Editar no canto superior e selecione Editar cabeçalho.
- Adicione o
data-hse-inline-cssna secção da cabeça. Pode saber mais sobre o que o CSS é suportado pelos clientes de e-mail aqui.
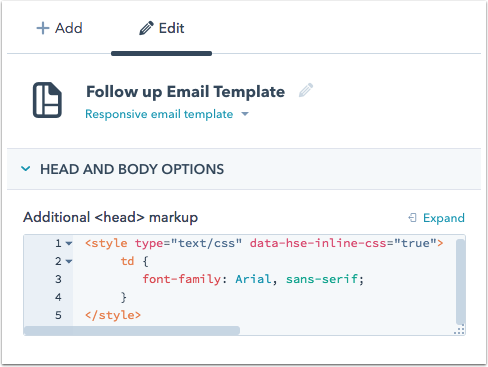
O código terá um aspecto semelhante a este, com o seu próprio estilo adicionado dentro desta etiqueta:
<style type="text/css" data-hse-inline-css="true">
td {
font-family: Arial, sans-serif;
}
</style>
- Clique em Publicar alterações para aplicar as alterações.
Email
Design Manager
Agradecemos pelos seus comentários. Eles são muito importantes para nós.
Este formulário deve ser usado apenas para fazer comentários sobre esses artigos. Saiba como obter ajuda para usar a HubSpot.
