Preencher automaticamente campos de formulário com uma linha de consulta
Ultima atualização: Abril 19, 2024
Disponível com qualquer uma das seguintes assinaturas, salvo menção ao contrário:
|
|
Você pode preencher automaticamente os campos de formulário em uma página adicionando strings de consulta à URL da página antes de enviá-lo aos seus contatos. Os campos serão preenchidos com base na string de consulta adicionada. Isso também funciona para campos de formulário ocultos. Por exemplo, você pode criar propriedades UTM personalizadas e usar parâmetros UTM para preencher automaticamente um campo de formulário oculto.
Para criar uma URL com uma string de consulta, você precisará copiar o nome da propriedade interna de quaisquer campos que queira preencher previamente, depois adicioná-los ao final da URL da página.
Observe:não é possível usar sequências de consulta para campos para preencher automaticamente campos de formulário dependentes. A HubSpot também não pode disparar campos dependentes com base em vários valores dentro das strings de consulta.
Copiar o nome interno da propriedade
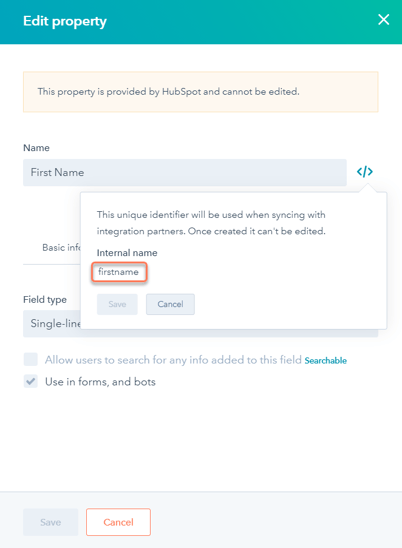
Para encontrar o nome interno de uma propriedade:
- Na sua conta HubSpot, clique no ícone de configurações settings icon na barra de navegação superior.
- No menu da barra lateral esquerda, vá para Propriedades.
- Clique no nome de uma propriedade para preencher previamente os valores.
- Copiar o nome internoda propriedade.
- Repita isso para quaisquer outras propriedades que você deseja pré-preencher no seu formulário.

Create static query strings with pre-defined values
Após copiar os nomes das propriedades internas, configure o URL da página que você enviará aos contatos:
- No navegador, acesse a página do seu formulário. Em seguida, copie o URL.
- Adicionar um sinal de interrogação (?) ao final do URL da página.
- Adicione o nome interno da propriedade, seguido por um sinal de igual e o valor para preencher automaticamente no campo. Anote as regras para adicionar valores, dependendo do tipo de campo da propriedade
- Caixa de seleção única: as sequências de consulta devem conter umvalor verdadeiro ou falso, não sim ou não.
- Selecionador de data: As sequências de consulta devem conter um valor de data em um formato AAAA-MM-DD.
- Várias caixas de seleção:valores de linha de consulta devem coincidir exatamente com as opções de valor da propriedade, com uma divisão de vários valores.
- Seleção de botões de seleção/menu suspenso: valores de linha de consulta devem corresponder exatamente às opções de valor da propriedade.
- Para todos os tipos de campo: ao criar strings de consulta, essas regras se aplicam a todos os tipos de campo.
- Os espaços em um valor de propriedade devem ser separados por %20.
- Várias propriedades diferentes devem ser separadas com um "e" comercial (&).
Exemplo de URL com uma string de consulta
Após criar o URL com as sequências de consulta estática, você pode usá-lo como um link em seu conteúdo, como e-mails e páginas. Um contato que clicar no link verá o formulário na página preenchido automaticamente com os valores predefinidos na string de consulta. Veja um exemplo e um detalhamento de uma URL com strings de consulta estática formatadas corretamente:http://www.domain.com/marketing-offer?firstname=John&lastname=Smith&email=jsmith@email.com
&favorite_season=Winter%20Season&favorite_fast_food=Burger;Taco&number_property=7
&will_you_come_to_the_party=Maybe&do_you_like_parties=true&date_of_party=2018-10-24
- Início da linha de consulta e campo de texto de linha única:?nome=John
- Campo de texto de linha única:&sobrenome=Smith
- Campo de texto de linha única:&e-mail=jsmik@e-mail.com
- Campo de seleção do menu suspenso: &favorite_season=Winter%20Season
- Vários campos de caixas de seleção: &favorite_fast_food=Burger;Tacos
- Campo de números:&número_favorito=7
- Campo de seleção de e-mail:&você_irá_vir_para_a_festa=Talvez
- Campo de caixa de seleção única:&você_gosta_de_festas=verdadeiro
- Campo de escolha de data: &date_of_party=2018-10-2
Criar strings de consulta dinâmicas com tokens de personalização (somenteMarketing Hub Professional ou Enterprise)
Você pode usar tokens de personalização para criar sequências de consulta dinâmica que serão preenchidos automaticamente com base nas propriedades de contato conhecidas.
Observação:
- As strings de consulta dinâmicas com tokens de personalização somente funcionarão corretamente quando o URL for direcionado para uma página hospedada pela HubSpot com um formulário da HubSpot.
- Esta funcionalidade não funcionará se o URL for direcionado para uma página de formulário independente da HubSpot.
- O URL com as strings de consulta dinâmicas também deve ser adicionado ao seu conteúdo da HubSpot ou a uma página externa que tenha seu código de rastreamento da HubSpot.
Recupere seu token de personalização
Primeiro, recupere os tokens de personalização necessários para criar as strings de consulta. Para recuperar um token de personalização de uma propriedade:
- Na sua conta HubSpot, acesse Marketing > E-mail marketing.
- Clique em Criar e-mail ou o nome de um e-mail de rascunho.
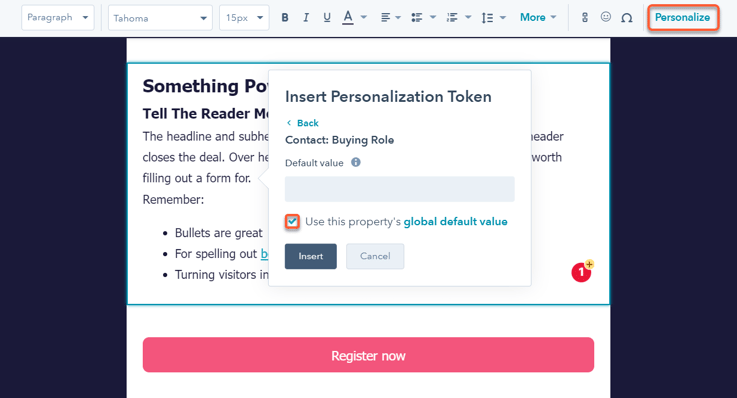
- Na barra de ferramentas de rich text, clique em Personalizar.
- Configure seus tokens de personalização:
- Na caixa de diálogo, selecione um token de personalização para preencher automaticamente no seu formulário.
- Marque a caixa de seleção Usar o valor padrão global dessa propriedade ao inserir o token de personalização.
- Continue adicionando tokens de personalização adicionais se necessário.

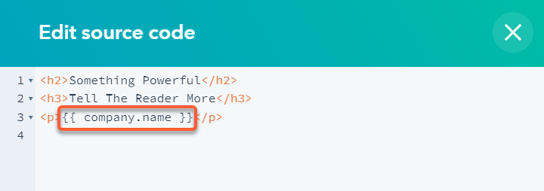
- Na barra de ferramentas de rich text, clique em Mais > codef ícone de código-fonte para exibir o HTML do e-mail.
- No código fonte, você verá o código bruto para cada token de personalização adicionado ao corpo do e-mail. Cada token será colocado entre colchetes duplos {{ }}. Destaque um token (por exemplo,
{{ contact.firstname }}), clique com o botão direito do mouse e selecione Copiar. - Repita isso para qualquer tokens de personalização que você deseja pré-preencher no seu formulário.
- Na parte inferior da caixa de diálogo, clique em Cancelar e fechar para sair do código-fonte.

Crie seu URL com strings de consulta dinâmicas
Utilize os tokens de personalização para criar um URL com strings de consulta dinâmicas. Este URL pode ser usado como um link no conteúdo do HubSpot, como e-mails e páginas, ou como uma página externa com seu código de rastreamento da HubSpot. Um contato que clicar no link verá o formulário na página preenchido automaticamente com suas informações se tiver valores conhecidos para os campos na string de consulta.
Para criar um URL com strings de consulta dinâmicas:
- No navegador, acesse a página do seu formulário. Em seguida, copie o URL.
- Usando o URL da página e os tokens de personalização, formate a string de consulta dinâmica:
-
- Adicionar um sinal de interrogação (?) ao final do URL da página.
- Adicione o nome interno da propriedade, seguido por um símbolo igual e token de personalização. Verifique se todos os espaços foram removidos do token (por exemplo, {{contact.firstname}}).
- Separe várias propriedades com e comercial (&).
- Veja um exemplo de um URL com strings de consultas dinâmicas formatadas corretamente:
http://www.domain.com/marketing-offer?firstname={{contact.firstname}}&lastname={{contact.lastname}}&email={{contact.email}}