Edite e aplique um estilo ao botão envio de formulário
Ultima atualização: Junho 28, 2023
Disponível com qualquer uma das seguintes assinaturas, salvo menção ao contrário:
|
|
- Edite o texto do botão de envio de formulário
- Aplique um estilo ao botão de envio de formulário em páginas do HubSpot (apenas (Marketing Hub Basic, Professional e Enterprise)
- Aplique um estilo ao botão de envio do formulário em páginas externas (apenas paraMarketing Hub Starter, Basic, Professional e Enterprise)
Edite o texto do botão de envio de formulário
O texto padrão do botão de envio de um formulário do HubSpot Enviar. Para editar o texto do botão de envio:
- Na sua conta HubSpot, acesse Marketing > Formulários.
- Clique no nome do formulário.
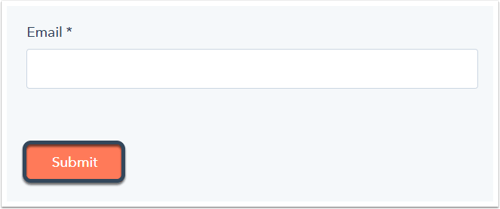
- No editor de formulário, clique no botão Enviar.

- No painel esquerdo, insira o novo texto de botão de envio no campo Rótulo.

- No canto superior direito, clique em Publicar para atualizar o formulário ativo.
Aplique um estilo ao botão de envio de formulário em páginas da HubSpot (apenasMarketing Hub Basic, Professional e Enterprise)
- Na sua conta da HubSpot, acesse suas páginas de destino ou páginas do site.
- Clique no nome de uma página.
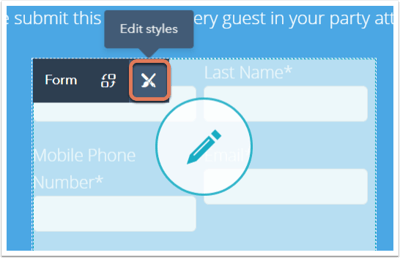
- No editor de conteúdo, passe o cursor do mouse sobre o módulo de formulário e clique no ícone de Edição de estilos.

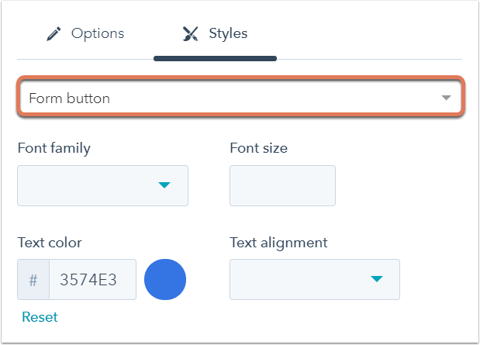
- No painel esquerdo, clique no menu suspenso e selecione o botão Formulário.
- Digite o botão de envio de formulário com as opções, como alterar a cor de fundo do botão ou o tamanho da fonte de texto.

- No canto inferior esquerdo, clique em Salvar e vá para a lista de módulos.
- No canto superior direito, clique em Publicar ou Atualizar.
Aplique um estilo ao botão de envio do formulário em páginas externas (apenas para Marketing Hub Starter, Basic, Professional e Enterprise)
- Na sua conta HubSpot, acesse Marketing > Formulários.
- Clique no nome do formulário.
- No editor de formulário, clique na guia Estilo e visualização.
- No painel esquerdo, clique na seção > Estilo para expandi-la.
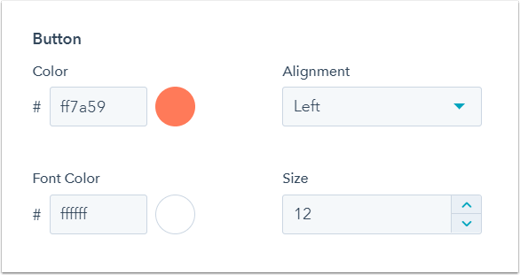
- Na seção Botão, aplique o estilo ao botão de envio do formulário usando opções, tais como alterar a cor de fundo do botão ou o tamanho da fonte de texto.

Esta ação atualiza o estilo de seu botão de envio de seu formulário em uma base individual para cada formulário. Saiba como personalizar suas configurações de estilo globais para formulários.
Se você retirar o estilo do formulário, quaisquer opções de estilo de formulário que você definiu na guia Estilo e visualização no editor de formulário ou em configurações globais de estilo de formulário não se aplicarão. Ao invés disso, use um seletor CSS em sua folha de estilo externa para direcionar o botão de envio de formulário. Por exemplo:
input[type="submit"]{ background: #ff0000; } Saiba mais sobre como personalizar o código integrado do formulário na documentação de desenvolvedores da HubSpot.