- Comunidade da HubSpot
- Fórum do Marketing Hub
- Blog, site e publicação da página
- Personalize o botão Leia mais no seu blog
Blog, site e publicação da página
- Inscrever-se no RSS Feed
- Marcar tópico como novo
- Marcar tópico como lido
- Flutuar este Tópico do usuário atual
- Favorito
- Inscrever-se
- Emudecer
- Página amigável para impressora
fev 22, 2021 9:56 AM - editado fev 24, 2021 10:14 AM
Personalize o botão Leia mais no seu blog
Alterar a aparência do botão Leia mais na página de listagem do blog pode ser muito útil se quiser que esse botão se destaque. Saiba como personalizar o design do botão ou editar o texto Leia mais .
Personalize a aparência do botão Leia mais
Para personalizar a aparência do seu botão Leia mais, crie uma classe CSS que manterá o estilo do botão. Adicione essa classe e qualquer estilo personalizado em sua folha de estilo. Veja alguns exemplos de estilos:
.read-more-btn{
background: blue;
border-radius: 10px;
color: white;
}
Para adicionar uma classe personalizada ao botão Leia mais:
- Acesse o modelo do seu blog.
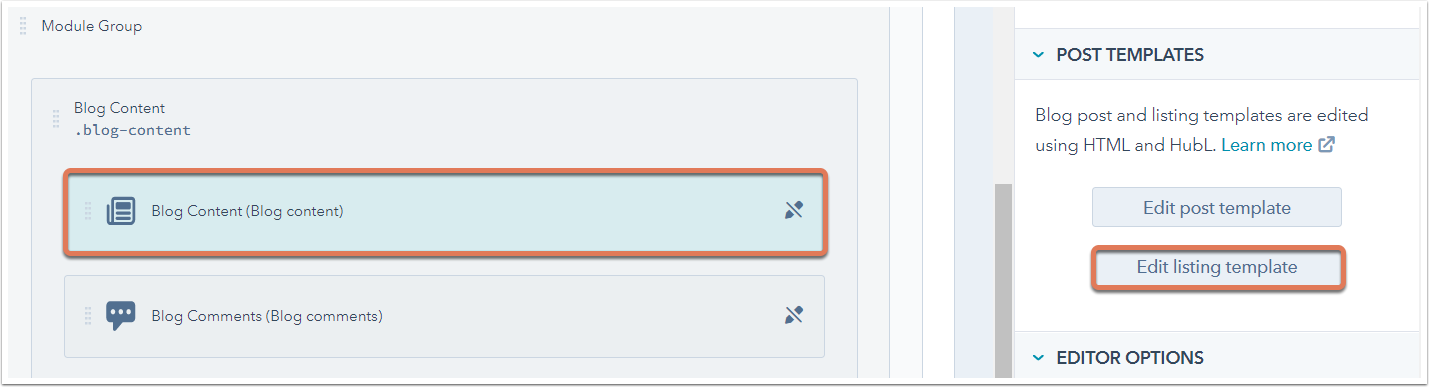
- Clique no módulo de conteúdo do blog para selecioná-lo no inspetor e, na seção Modelos de post, clique em Editar modelo de listagem para acessar a página de listagem HTML.
- Localize o seguinte código no modelo de listagem HTML:
<a class="more-link" href="{{content.absolute_url}}">Leia mais</a
- Substitua a classe
more-linkpela sua nova classeread-more-btn. O código deve ser semelhante a este:
<a class="read-more-btn" href="{{content.absolute_url}}">Leia mais</a>
- Clique em Publicar alterações.
Edite o texto do botão Leia mais
Na página de listagem do seu blog, você verá uma visualização de cada post com um link Leia mais que abre o post completo. Para alterar o texto Leia mais para outro idioma ou frase, você precisará editar o modelo do seu blog.
- Na sua conta da HubSpot, navegue até Marketing > Arquivos e modelos > Ferramentas de design.
- No finder, clique no nome do modelo de blog.
- No modelo, clique no módulo de conteúdo do blog . No inspetor, na guia Editar, clique em Editar modelo de listagem.

- Procure o seguinte código próximo da linha 55:
<a class="more-link" href="{{ content.absolute_url }}">Leia mais</a> - Edite Leia mais para personalizar esse texto em cada visualização de post na página de listagem do blog.
- Clique em Publicar alterações.
- Marcar como novo
- Favorito
- Inscrever-se
- Emudecer
- Inscrever-se no RSS Feed
- Realçar
- Imprimir
- Relatar conteúdo como inapropriado
fev 22, 2021 3:20 PM
Personalize o botão Leia mais no seu blog
Obrigada por compartilhar @vrneuman !!
 | Você sabia que a Comunidade está disponível em outros idiomas? Participe de conversas regionais, alterando suas configurações de idioma ! Did you know that the Community is available in other languages? Join regional conversations by changing your language settings ! |
- Marcar como novo
- Favorito
- Inscrever-se
- Emudecer
- Inscrever-se no RSS Feed
- Realçar
- Imprimir
- Relatar conteúdo como inapropriado