Solucionar problemas de visualização de links em posts sociais
Ultima atualização: Abril 12, 2024
Disponível com qualquer uma das seguintes assinaturas, salvo menção ao contrário:
|
|
| Marketing Hub Basic (versão anterior) |
Quando você adiciona links para posts sociais no HubSpot, é exibida uma visualização que inclui uma imagem em destaque, o título da página e a descrição da página.
As visualizações sociais são baseadas em metatags na <head> seção da sua página HTML. Essas tags dizem aos sites de mídias sociais no que focar ao criarem uma visualização do seu link compartilhado. As tags básicas são:
- og:title: o título do conteúdo.
- og:type: o tipo de conteúdo, como um vídeo ou página da web.
- og:image: a URL da imagem para representar seu conteúdo.
- og:url: o URL exclusivo do conteúdo que será usado como ID permanente.
- og:description: a descrição que resume a imagem.
O título, a metadescrição e a imagem em destaque são automaticamente definidas para os posts de blog. Para landing pages e páginas do site, enquanto o título e a metadescrição também são definidos automaticamente, a imagem em destaque deve ser definida manualmente.
Observação: o LinkedIn mostrará a imagem em destaque, o título da página e a URL no cartão de visualização, mas não incluirá sua metadescrição.
A imagem em destaque, o título ou a descrição da página não está sendo exibida na visualização de post
Se a visualização do post social não exibir a imagem em destaque, o título ou a descrição da página esperados, você poderá solucionar o problema no HubSpot ou usando ferramentas externas de depuração.
Solução de problemas dentro do HubSpot
Se estiver vinculando a um post de blog, landing page ou página de site hospedada pela HubSpot, certifique-se de que uma imagem em destaque esteja definida nas configurações da página ou post.
Você também pode definir manualmente uma og:image tag para adicionar uma imagem em destaque:
-
Na sua conta da HubSpot, acesse suas landing pages ou páginas do site.
- Passe o cursor do mouse sobre uma página e clique em Editar.
- No editor de conteúdo, clique na guia Configurações, em seguida, em Opções avançadas.
- Na seção Snippets de código adicionais , insira este snippet do código no campo HTML do cabeçalho:
<meta property="og:image" content="IMG URL">
- Substitua a URL da IMG pela URL do seu arquivo de imagem.
- Para otimizar ainda mais uma imagem para o X, insira esse snippet do código adicional no campo HTML do cabeçalho:
<meta name="twitter:card" content="summary_large_image">
- No canto superior direito, clique em Publicar ou Atualizar para efetivar as alterações.
Solução de problemas com ferramentas para desenvolvedores do navegador
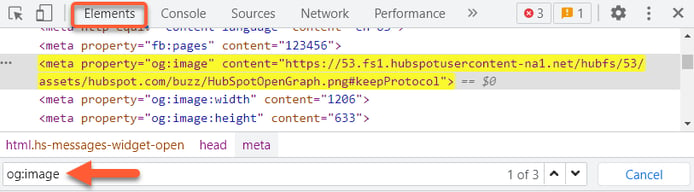
Se você estiver compartilhando uma página externa no post social, use ferramentas para desenvolvedores de navegador, como as Ferramentas para desenvolvedores do Chrome para garantir que as metatags da página estejam configuradas corretamente. Visualize a origem da página e, em seguida, verifique e confirme o seguinte:
- A
og:imagee outras metatags são exibidas corretamente. - Os detalhes de cada tag estão corretos. Por exemplo, verifique se o URL da imagem em destaque para a tag
og:imageestá correto. - Há apenas uma ocorrência de cada tipo de metatag. Se houver várias ocorrências da mesma metatag, as redes sociais podem não escolher a correta ao tentar gerar uma visualização de link.
- As metatags estão perto da parte superior do HTML. Se você tiver um código ou uma marcação extra antes das metatags, os rastreadores de redes sociais podem não encontrá-las.

Solução de problemas com ferramentas de depuração de rede social
Se você estiver vendo uma discrepância entre a visualização social e as metatags, a rede social pode precisar rastrear novamente essa página. Use as seguintes ferramentas de validação para cada rede social para descobrir quaisquer erros ou acionar um novo rastreamento de página:
- Depurador de compartilhamento do Facebook: o Facebook rastreia automaticamente o conteúdo compartilhado a cada 24 horas. Para disparar manualmente um novo rastreamento, clique em Retirar novamente no Depurador de rastreamento.
- Validador de cartão X: o X armazena o conteúdo em cache por sete (7) dias após a publicação de um post. Insira o URL e clique em Visualizar cartão, no Validador de cartão, para disparar um novo rastreamento do seu conteúdo.
- LinkedIn Post Inspector: o LinkedIn armazena o conteúdo em cache por sete (7) dias após a publicação de um post. Clique em Inspecionar, no Inspetor de post, para disparar um novo rastreamento do seu conteúdo.
Em geral, qualquer post publicado antes do novo rastreamento da página ainda manterá a imagem incorreta. Se a tag og:image não estiver definida para uma página, a rede social verificará a página para encontrar a imagem mais apropriada para incluir nos posts sociais, que geralmente é a primeira imagem encontrada. Uma imagem de visualização de link pode não aparecer se um arquivo robots.txt ou um software de segurança estiver sendo usado para impedir o rastreamento da página.
Problemas de exibição da imagem em destaque
Se a visualização do post social estiver exibindo a imagem em destaque esperada, mas a imagem não for exibida corretamente, verifique o seguinte.
O tamanho ou a proporção da imagem está incorreto
Se a imagem em destaque não estiver sendo exibida corretamente na visualização social (por exemplo, a imagem está cortada ou a proporção está incorreta), pode ser necessário editá-la para que ela tenha as dimensões certas da rede social na qual está publicando. Em seguida, publique novamente a página.
As seguintes dimensões são recomendadas para otimização da imagem em destaque em cada rede:
- Facebook: 1.91:1
- X: 16:9 para posts de fotos e 1.91:1 para imagens em destaque nos posts com link
- Instagram (quadrado): 1:1
- Instagram (retrato): 4:5
- Instagram (paisagem): 1.91:1
- LinkedIn (paisagem): 1.91:1
Certifique-se de que qualquer mídia incluída em seus posts sociais sigam as diretrizes de tamanho de arquivo para cada rede. Se o HubSpot determinar que um arquivo é muito grande para ser publicado em uma determinada rede, será exibido um aviso ao criar um post social. Estes são os tamanhos máximo de arquivo para cada rede social:
- Facebook: 8MB (menos de 1 MB recomendado para arquivos PNG para evitar pixelização)
- Instagram: 8 MB
- X: 5MB (15 MB para GIFs)
- LinkedIn: 10 MB
Diferenças na cor da imagem
Os perfis de cores incorporados podem afetar a forma como a imagem em destaque é exibida no post social. Diferentes sistemas processam perfis de cores incomuns de maneiras distintas, por isso as cores podem parecer diferentes ao visualizar a imagem no gerenciador de arquivos.
Você pode executar o URL da sua imagem por meio de uma ferramenta externa para ver se está usando um perfil de cor fora do comum. Se necessário, você pode remover o perfil de cores com interferência em uma ferramenta de edição de fotos, como o Photoshop, e publicar novamente a página antes de publicar os posts sociais.
Diferenças na nitidez da imagem
O gerenciador de arquivos da HubSpot usa compressão de imagem em JPEGs e PNGs para ajudar a otimizar as velocidades de carregamento do conteúdo hospedado na HubSpot. As redes de mídias sociais também usam compressão de imagem nos posts, mas a qualidade pode variar em relação à compressão usada pelo HubSpot.
Por isso, é recomendável usar imagens com resolução relativamente alta para cada rede. Se a imagem não estiver em conformidade com os requisitos de uma rede social, um aviso será exibido na ferramenta de publicação social do HubSpot para ajudá-lo a ajustar sua imagem.
