Saiba sobre a fonte do estilo de uma página
Ultima atualização: Junho 28, 2023
Disponível com qualquer uma das seguintes assinaturas, salvo menção ao contrário:
|
|
Há vários locais onde o estilo de conteúdo pode ser adicionado no HubSpot, e é aplicado numa ordem específica com base no local onde é adicionado. Abaixo, saiba como o estilo é aplicado, como encontrar estilos em uma página ativa e como obter ajuda com as edições de design.
Saiba como o estilo é aplicado
O estilo de CSS é aplicado em ordem com base em onde está definido no HubSpot, conforme listado abaixo. Por exemplo, o estilo definido em uma folha de estilos global é substituído por estilo definido em uma página específica.
- CSS de módulo personalizado
- As folhas de estilos anexadas a um módulo.
- CSS adicionada à seção CSS de um módulo.
- CSS na marcação de HubL do módulo em um require_css block
- Folhas de estilos adicionadas a um modelo por meio do require_css block
- Folhas de estilos padrão da HubSpot (por exemplo, layout.css)
- Folhas de estilos anexadas ao modelo

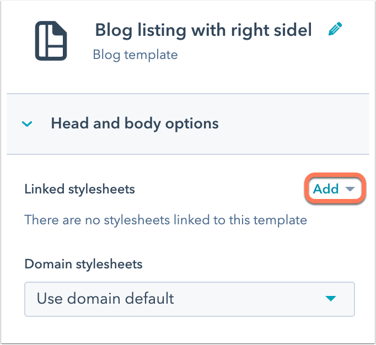
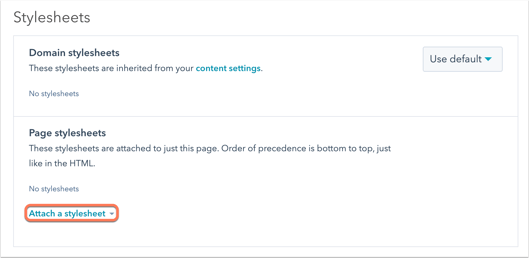
- Folhas de estilo anexadas no separador de definições da sua página

- Folhas de estilo anexadas nas suas definições para todos os domínios
- Folhas de estilo anexadas nas suas definições para um domínio específico
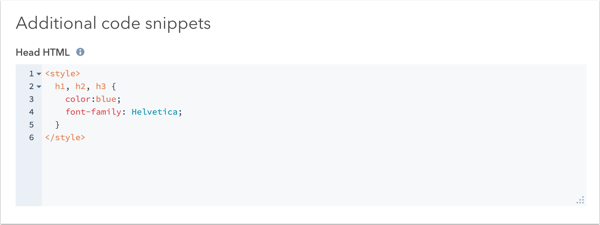
- CSS adicionado dentro de <style> tags. Por exemplo, a cabeça HTML das definições do seu website, definições de página, ou modelo.

- Estilos adicionados através do editor de páginas. A HubSpot também adicionará as tags !important a esses estilos. Saiba mais sobre as tags !important e como elas afetam o estilo.

Encontrar o estilo em uma página ativa ou de visualização
Você pode usar ferramentas de desenvolvedores no seu navegador para verificar os estilos aplicados ao seu site ativo ou a uma página de visualização. Cada navegador varia ligeiramente o modo de como solucionar o estilo.
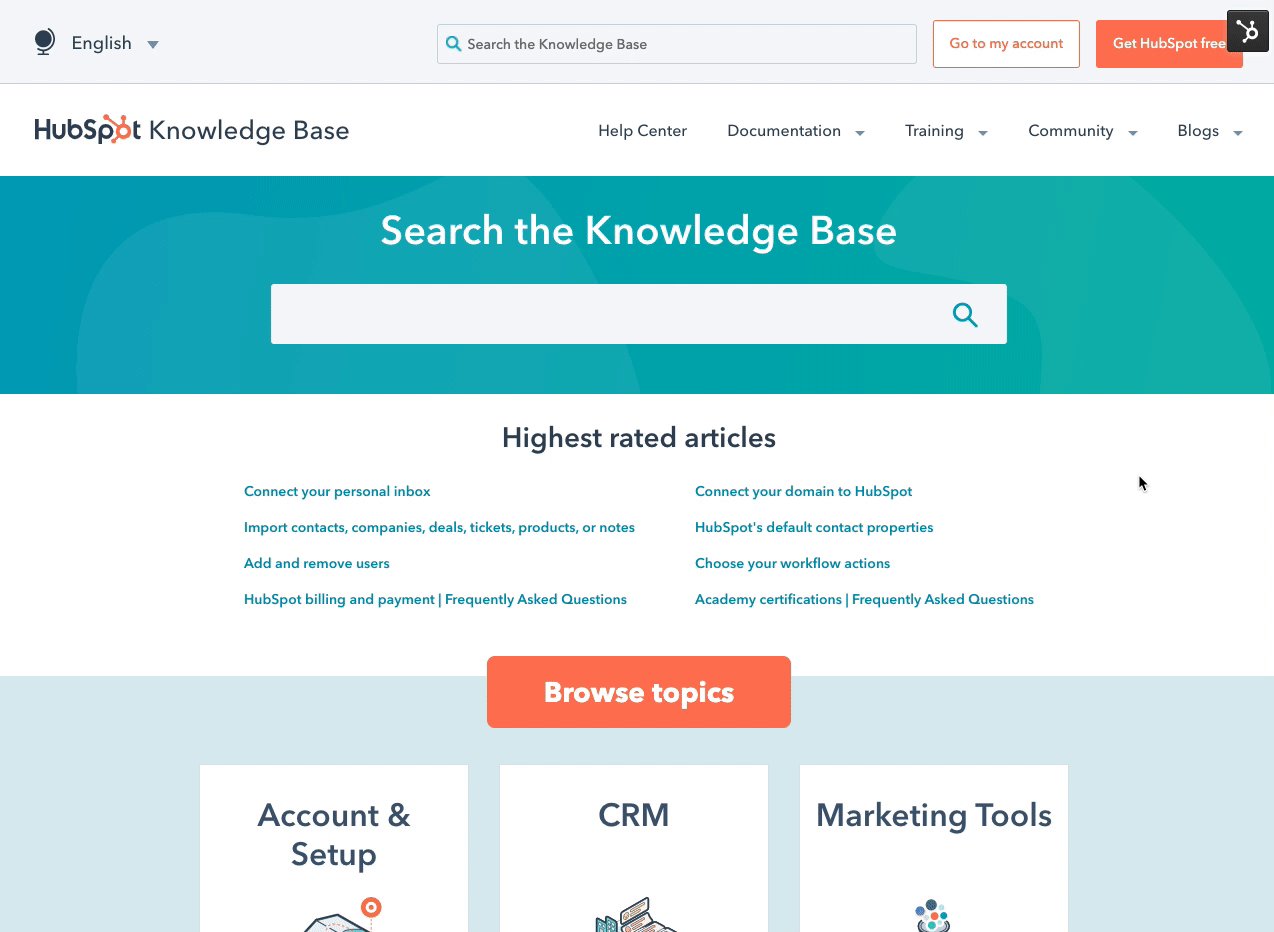
Para encontrar o estilo no Google Chrome:
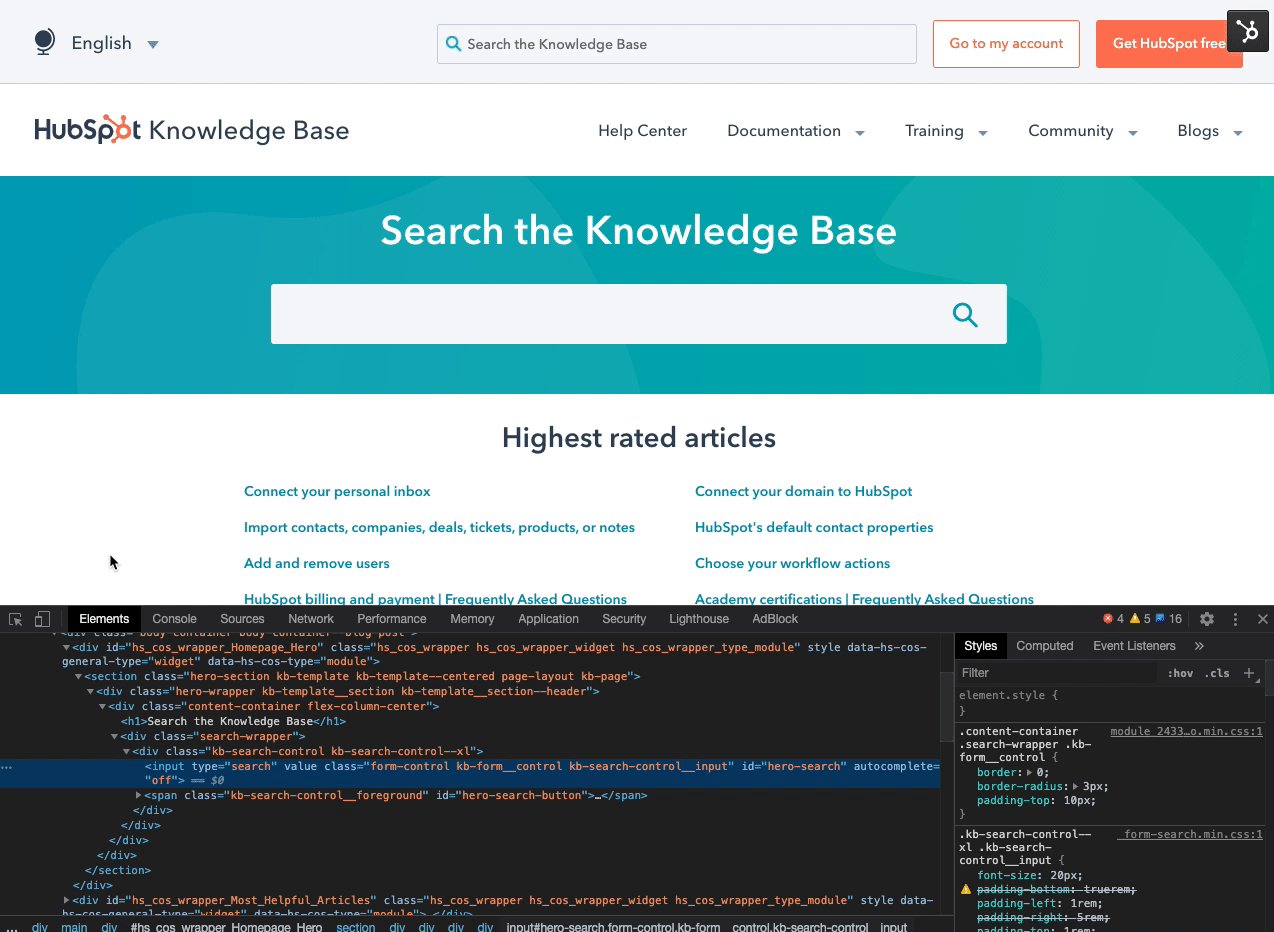
- Na sua página ativa ou de visualização, clique com o botão direito do mouse no elemento que deseja verificar e selecione Inspecionar.
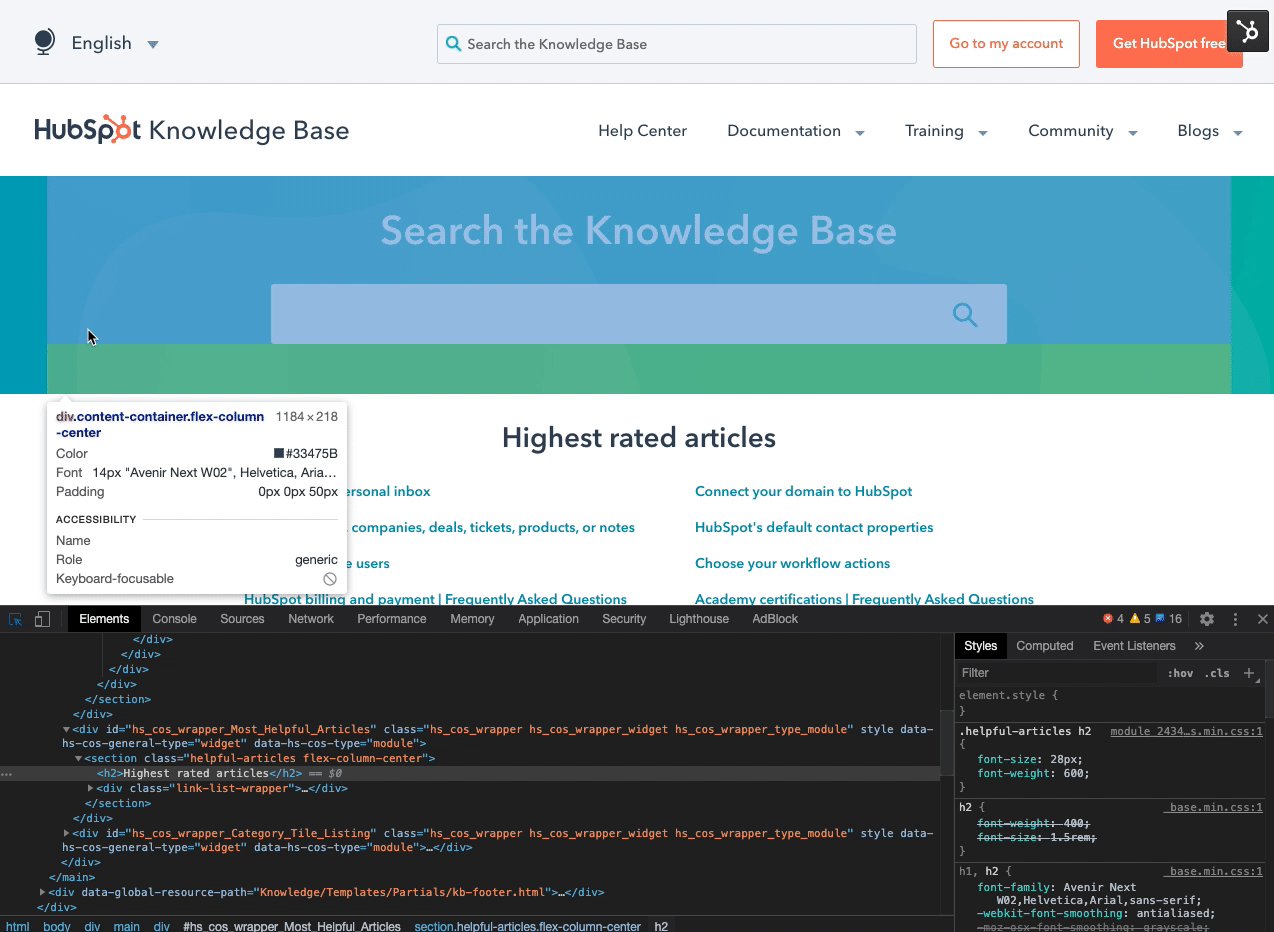
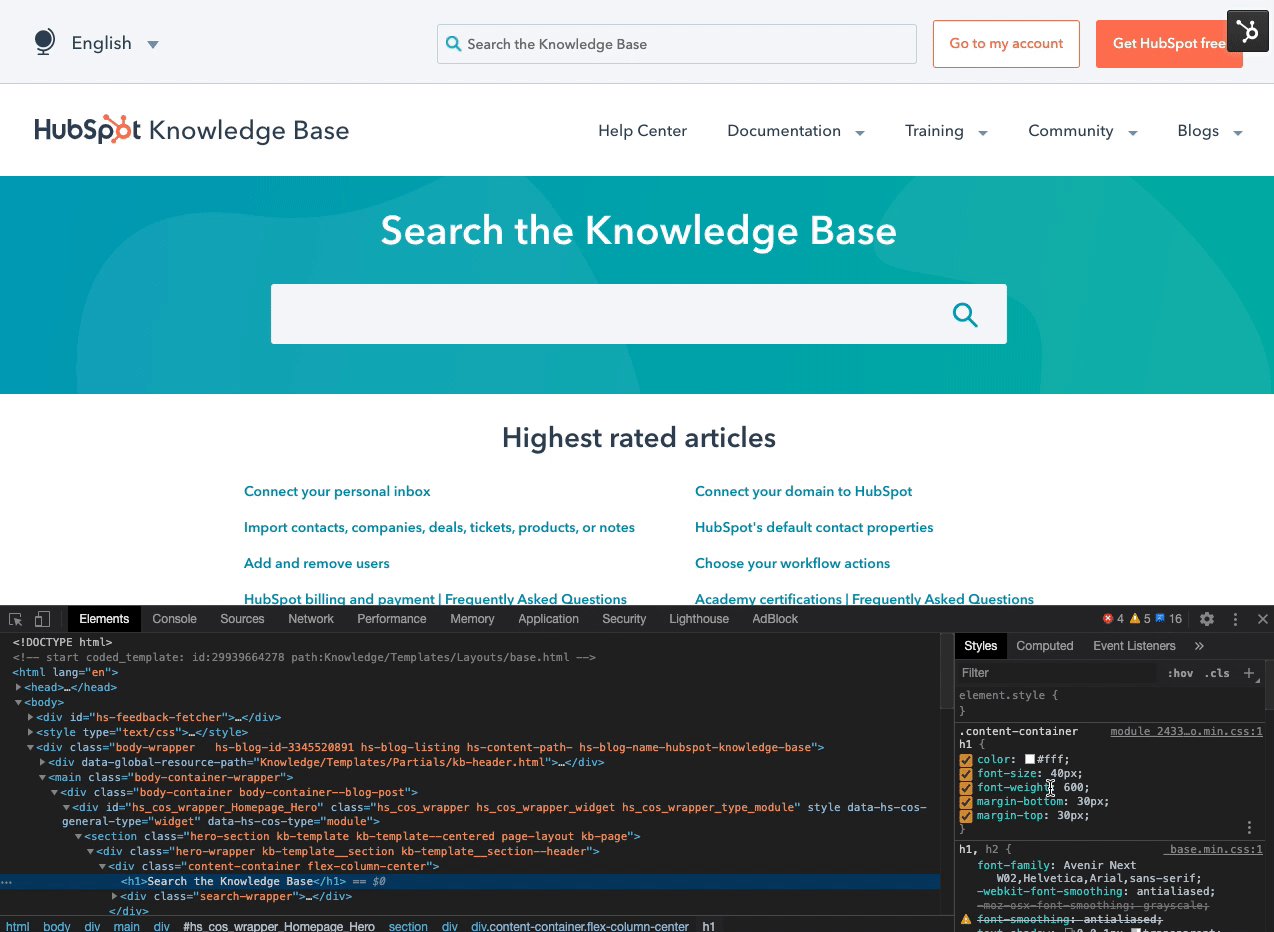
- No painel Elementos, à esquerda, você verá o HTML da página. Você pode clicar nos elementos para exibir seus estilos ou pode usar o ícone de cursor no canto superior esquerdo do painel para clicar nos elementos da página.

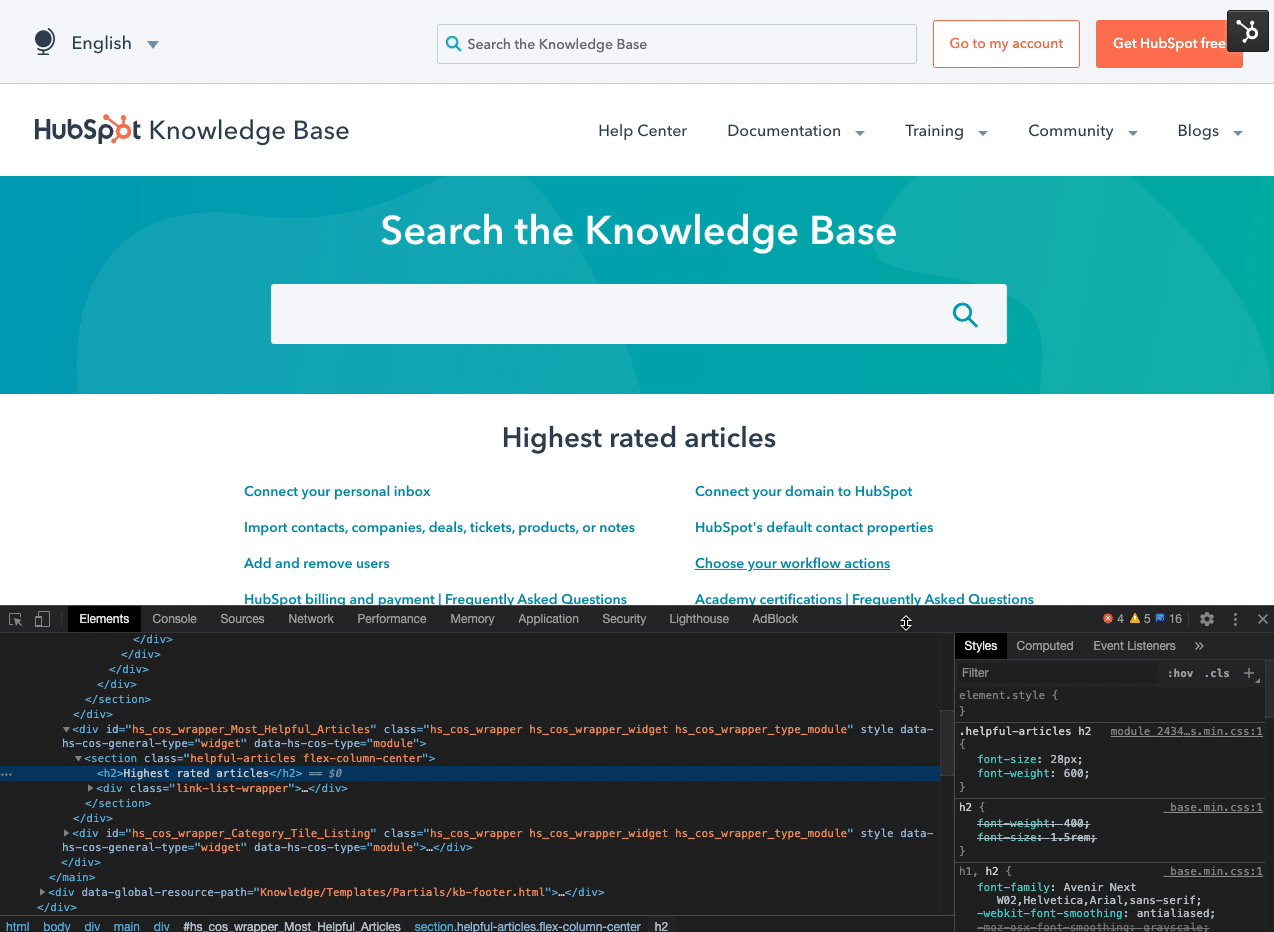
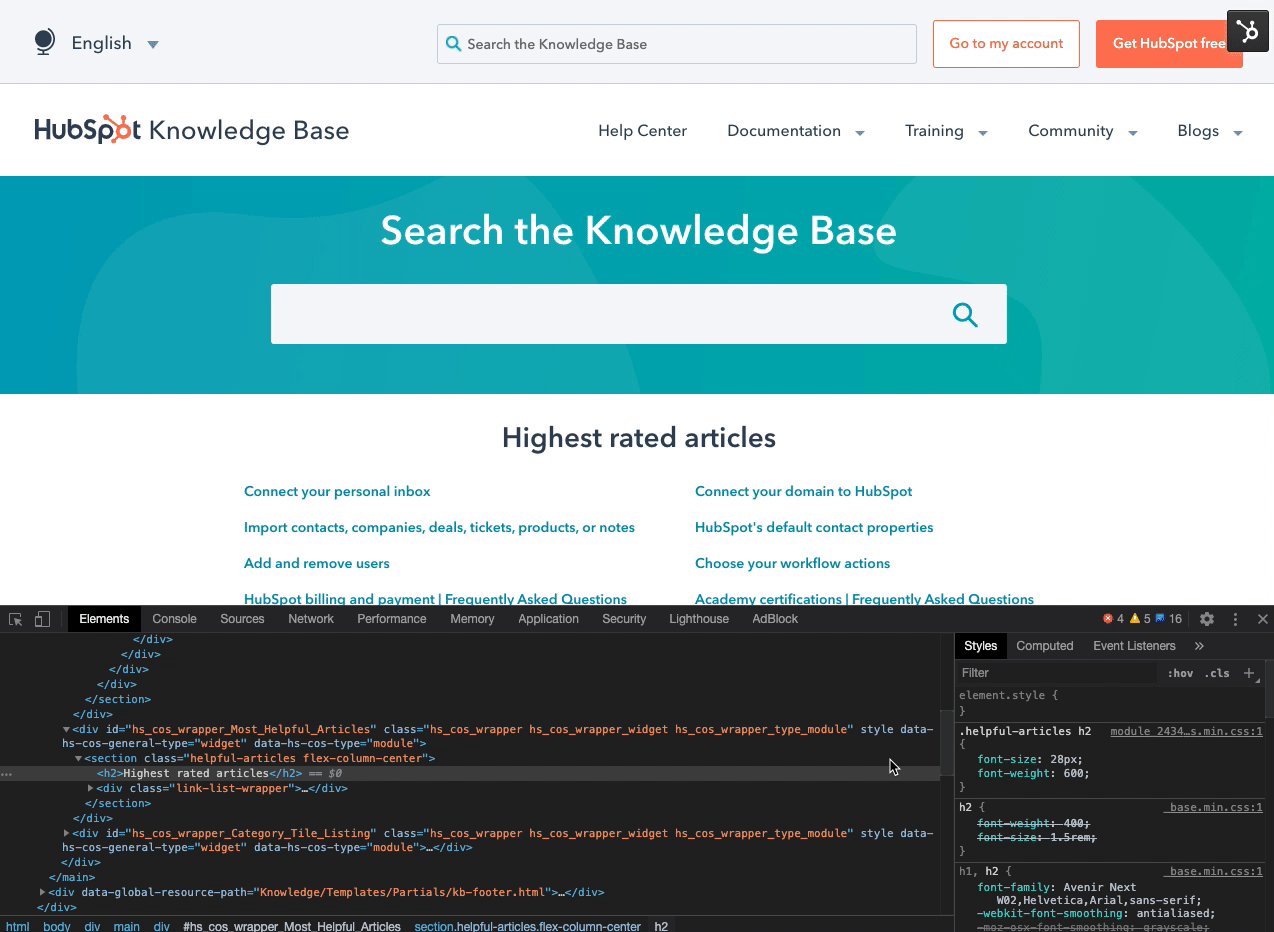
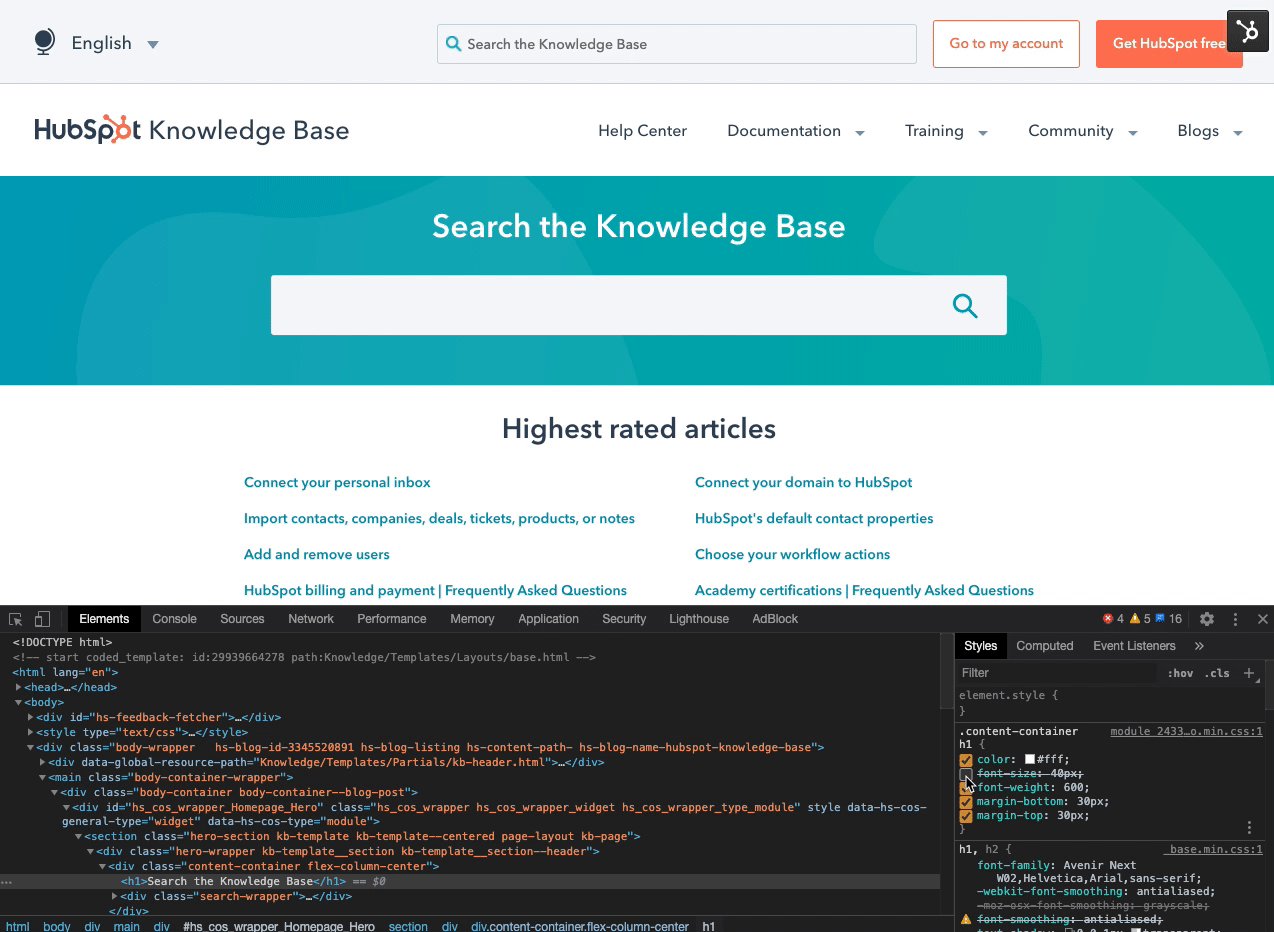
- No painel Estilo à direita, você verá todos os estilos aplicados a esse elemento. Você pode marcar e desmarcar as caixas de seleção ao lado de cada estilo para remover e aplicar o estilo. Isto ajudará a reduzir a regra de estilo a mudar.

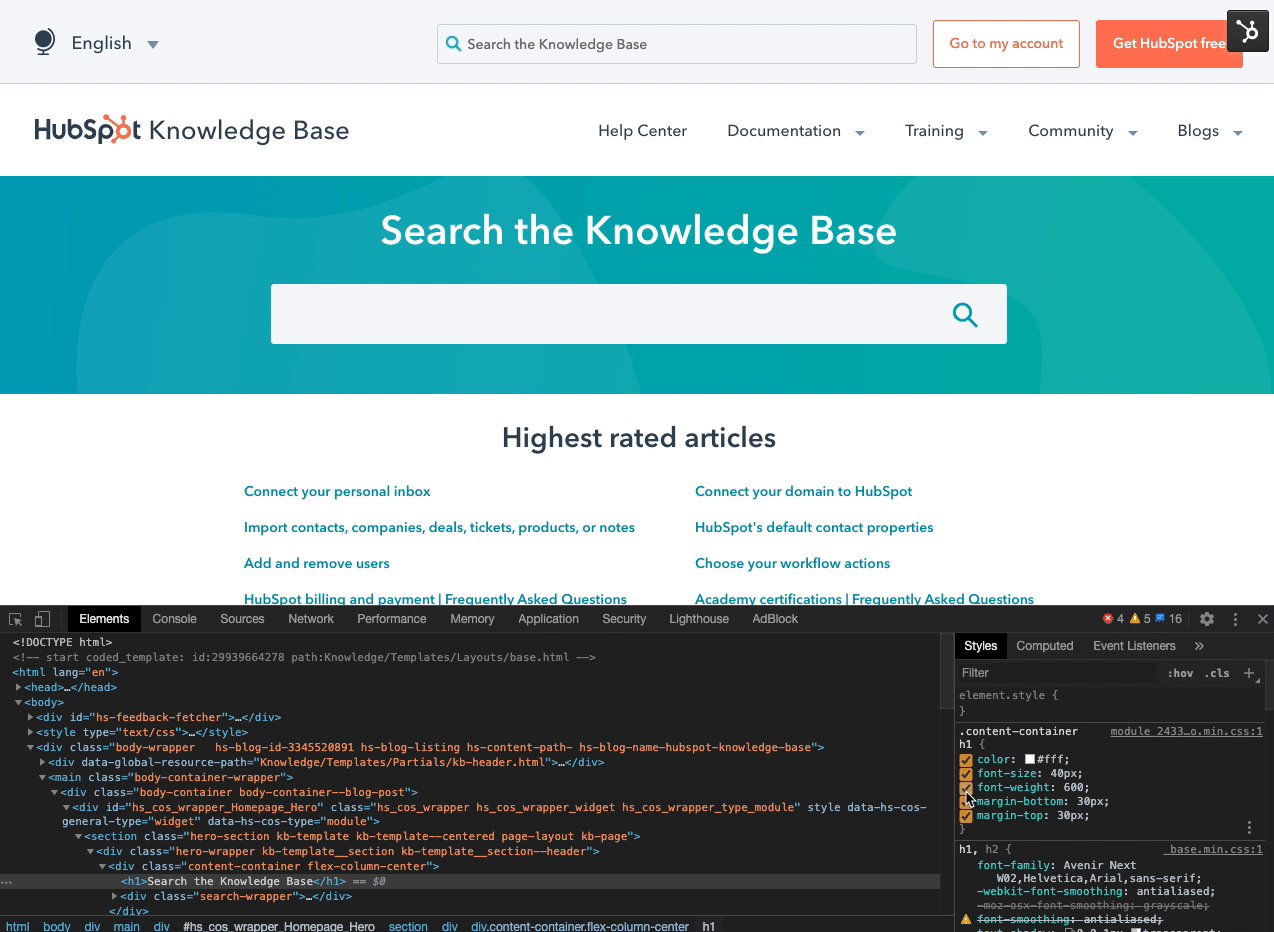
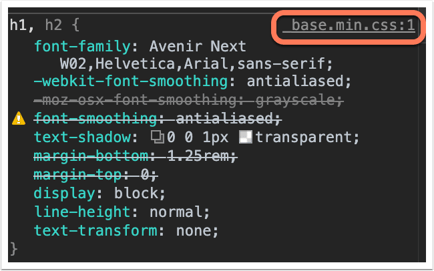
- À direita das regras de CSS, você verá o nome da fonte desse estilo, que informará a origem dele. Passe o cursor do mouse sobre o nome da fonte para visualizar o nome:
- Quando o estilo vier de uma folha de estilos, o nome da folha de estilo aparecerá ao lado da declaração de CSS no inspetor. Pode então navegar até ao seu gestor de design, encontrar a folha de estilo, e fazer edições conforme necessário.

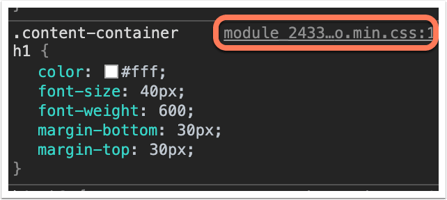
- Se o nome da fonte começar com o módulo, o estilo provavelmente virá da CSS de um módulo. Passe o cursor sobre o nome da fonte para ver o nome completo do módulo.

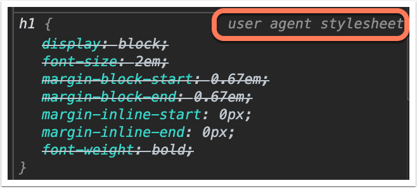
- Se o nome da fonte for Folha de estilos de agente do usuário, a CSS fará parte do estilo padrão do navegador. Você verá isso mais frequentemente para o estilo de tag HTML geral, como <p>, <h1>, <h2>, <span>, <div> etc. Este estilo é aplicado quando o navegador não consegue encontrar regras gerais de estilo para o elemento, mas pode ser sobrescrito adicionando os seus próprios estilos a esse elemento.

- Se o nome da fonte for a URL da página, a CSS virá das tags <style> na página. Por exemplo, o estilo poderia ser definido na página ou na cabeça de modelo HTML.

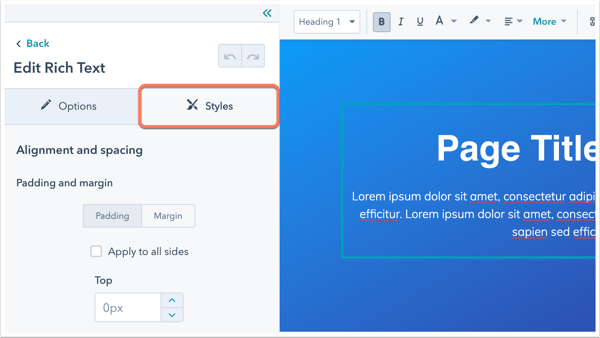
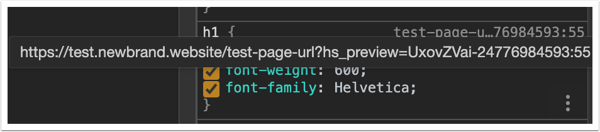
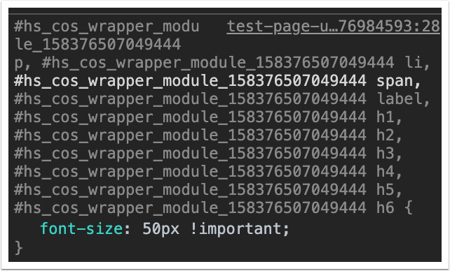
- Se o nome da fonte for a URL da página e o estilo estiver direcionado em #hs_cos_wrapper_module_number, o estilo provavelmente está sendo definido na guia Estilos do editor de páginas. A HubSpot adicionará as tags !important a esses estilos. Saiba mais sobre !tags importantes e como elas afectam o styling.

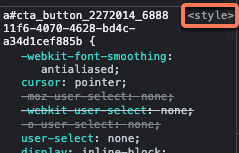
- Se o nome da fonte for <style> o estilo está provavelmente a ser automaticamente incluído com o elemento. Muitas vezes, isto deve-se a um conjunto de estilos no editor de um activo HubSpot incorporável, tal como um CTA ou um widget de reunião.

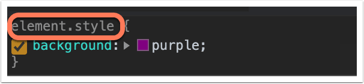
- Se element.style aparecer ao lado da declaração no inspetor, a CSS foi definida de modo integrado. O estilo em linha é o estilo adicionado directamente ao código fonte HTML de uma página, ou aos campos deestilo em linhade um modelo. Por exemplo, o estilo inline no código fonte apareceria como <p style="background:purple;">Olá mundo</p>.

- Quando o estilo vier de uma folha de estilos, o nome da folha de estilo aparecerá ao lado da declaração de CSS no inspetor. Pode então navegar até ao seu gestor de design, encontrar a folha de estilo, e fazer edições conforme necessário.
Para obter mais detalhes sobre como inspecionar uma página, revise a documentação de ajuda para o seu navegador da Web:
Obter ajuda com edições de design
O melhor recurso para fazer alterações nos modelos ou nas folhas de estilos da HubSpot é o design do modelo original. No entanto, há vários recursos para obter ajuda adicional com o estilo do conteúdo, dependendo do seu nível de familiaridade em solucionar problemas de HTML e CSS.
- Se você estiver acostumado a usar as ferramentas do inspetor para solucionar problemas de design no modelo:
-
- Pesquise e publique no fórum da Comunidade de desenvolvimento de CMS para obter dicas, conselhos ou soluções para problemas.
- Consulte a documentação de referência do CMS para obter tutoriais, guias e uma visão geral da estrutura do CMS.
- Conecte-se com a equipe de produtos da HubSpot e com outros desenvolvedores que trabalham na HubSpot pelo Slack da Comunidade de desenvolvedores de CMS.
- Se você não estiver acostumado a ler ou editar HTML e CSS nos modelos:
-
- Ligue-se a um Parceiro HubSpot certificado com experiência em design de websites para o ajudar a personalizar os seus modelos.
- Utilizar um modelo inicial ou um modelo temático para editar estilos de página sem escrever qualquer código.
- Se estiver a utilizar um modelo adquirido no Mercado de Activos, contactar o desenhador do modelo para perguntas sobre o design da sua página.
