Adicionar links de pagamento ao seu conteúdo
Ultima atualização: Novembro 15, 2023
Disponível com qualquer uma das seguintes assinaturas, salvo menção ao contrário:
|
|
|
|
|
|
|
|
|
|
Pode adicionar uma ligação de pagamento ao seu sítio web para que os seus clientes possam completar os pagamentos directamente no seu sítio. Para adicionar uma ligação de pagamento ao seu sítio web, pode adicionar o módulo de pagamentos padrão a uma página ou modelo de arrastar e largar ou adicionar o código de incorporação da ligação de pagamento às páginas externas do seu sítio web. Pode também adicionar um link de pagamento aos seus e-mails de marketing.
Se for um programador, tem a opção de adicionar um campo de pagamento ao seu tema ou módulo personalizado, ou criar um módulo de pagamento personalizado.
Adicione o módulo de pagamentos por defeito à sua página
Quando adicionar o módulo de pagamentos padrão à sua página, a ligação de pagamento aparecerá como um botão de checkout que os clientes podem clicar para depois introduzir os seus detalhes de pagamento.
- Navegue até ao seu conteúdo:
- Páginas web:Na sua conta da HubSpot, acesse Conteúdo > Páginas do site.
- Páginas de aterragem:Na sua conta da HubSpot, acesse Conteúdo > Landing pages.
- Blogue: Na sua conta da HubSpot, acesse Conteúdo > Blog.
- Passar o cursor sobre uma página ou postagem e clicar em Editar.
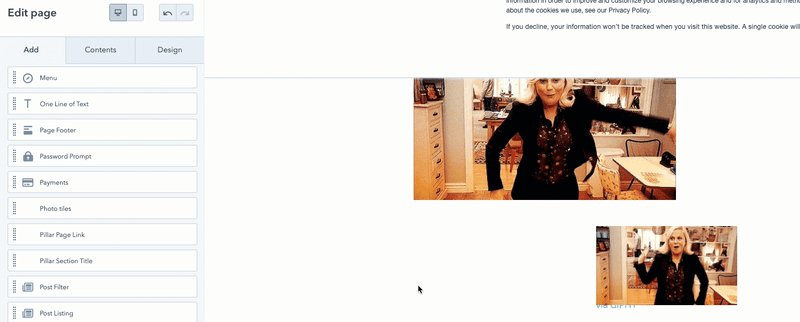
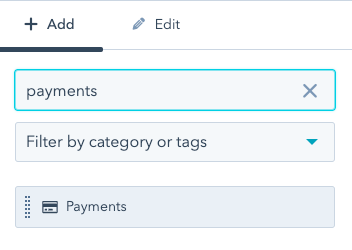
- No editor de conteúdo, localizar a secção de módulos comuns noseparadorAdicionar no editor da barra lateral.
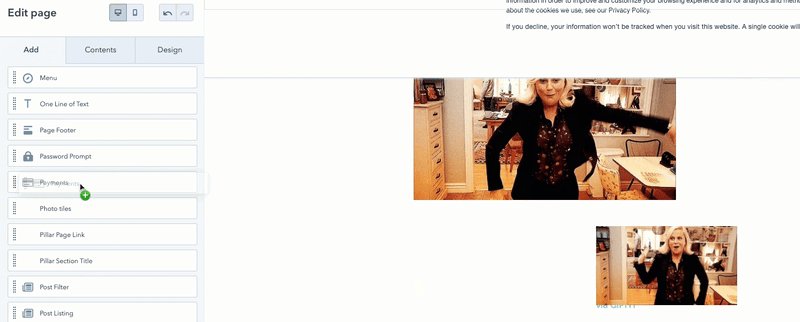
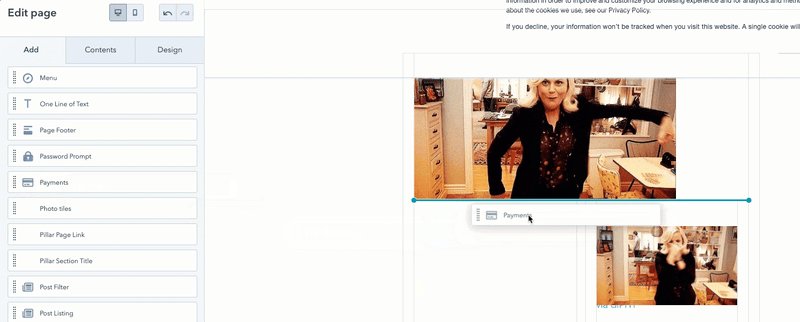
- Clique no módulo de pagamentos e arraste-o para a posição na página.

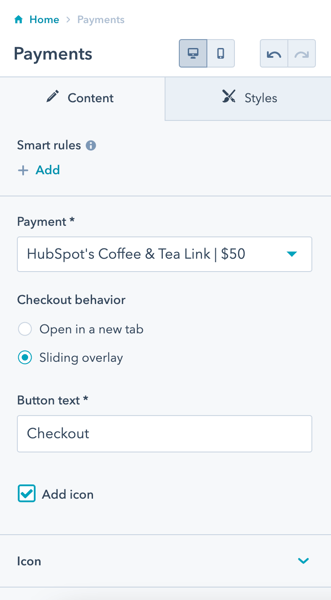
- No editor da barra lateral, clicar no menu suspenso Pagamento e seleccionar a ligação de pagamento para adicionar à página.
- Para personalizar a experiência de checkout, na secção Comportamento de Checkout , seleccione uma opção:
- Abrir numa nova aba: outra aba será aberta no browser do cliente onde podem introduzir as suas informações de pagamento.
- Sobreposição deslizante: uma sobreposição deslizante sobe da parte inferior do ecrã do cliente onde podem introduzir as suas informações de pagamento.
- No campo de texto do Botão, editar o texto que aparece no botão de ligação de pagamento.
- Para incluir um ícone no botão de ligação de pagamento, seleccione a caixa de verificação Adicionarícone . Para seleccionar um ícone diferente, clique para expandir as opções de diting Icone.

- No canto superior direito, clique em Update ou Publish para colocar as suas alterações em directo.
No gestor de design, pode também adicionar o módulo de pagamentos padrão ao modelo de página.

Adicionar o código de incorporação a uma página externa ou módulo personalizado
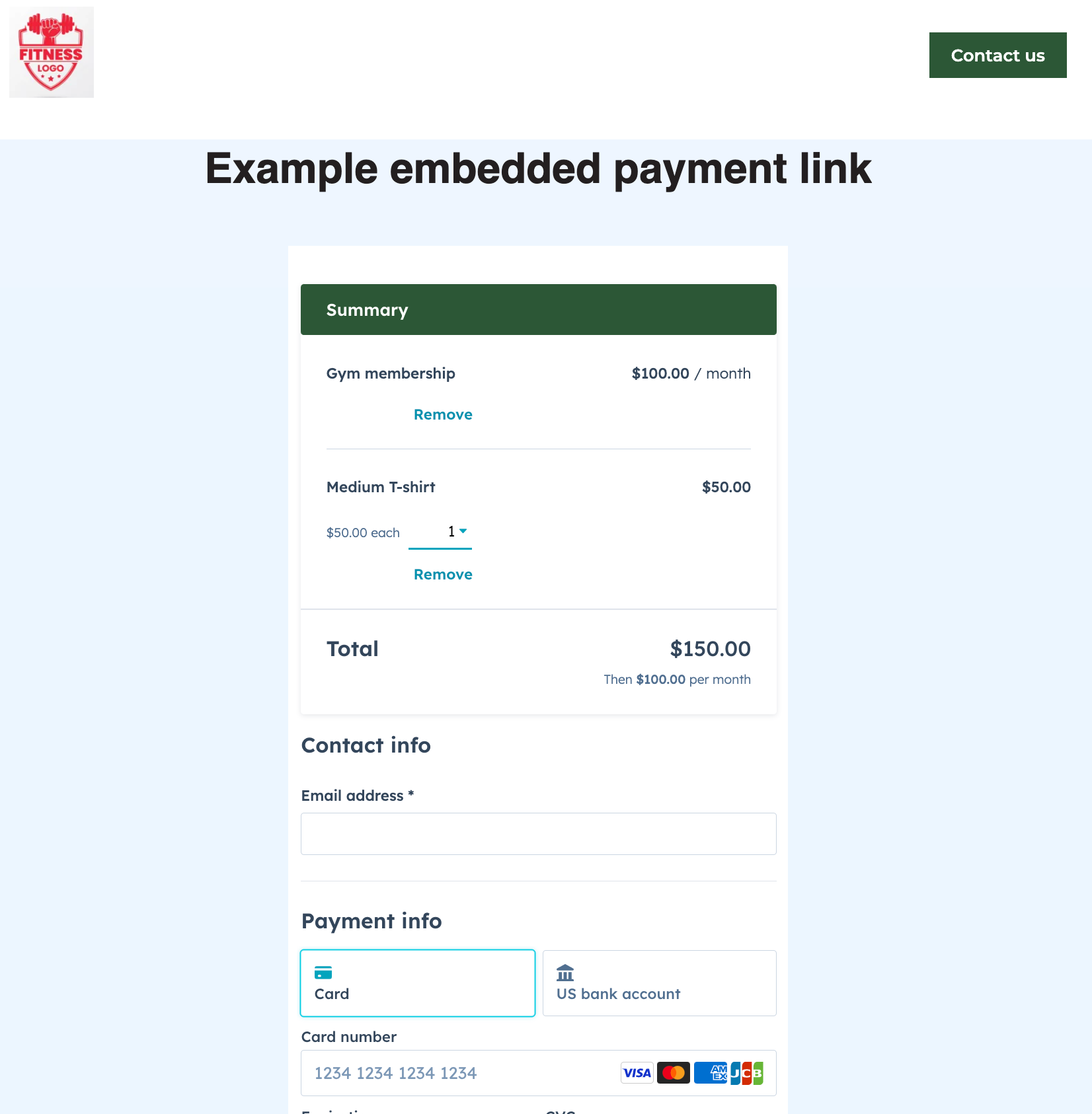
Pode adicionar o código de incorporação do link de pagamento ao seu website externo, ou criar um módulo de pagamento no gestor de design e adicionar o código de incorporação ao módulo. Ao inserir a ligação de pagamento, o formulário de checkout aparecerá directamente na sua página.
Para copiar o código de incorporação:
- Na sua conta HubSpot, acesse Comércio > Links de pagamento.
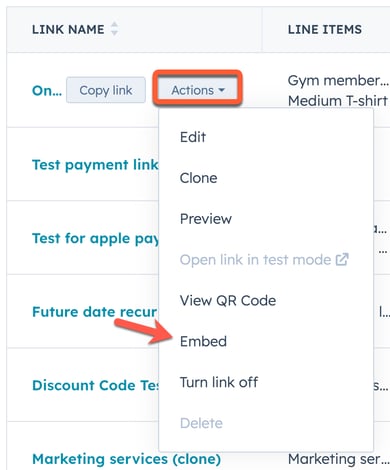
- Coloque o cursor sobre a hiperligação e clique em Actions e, em seguida, seleccione Embed.

- Na caixa de diálogo, clique em Copiar código.
Com o código de incorporação copiado, pode adicioná-lo diretamente ao seu sítio. Ou, se for um programador, pode criar um novo módulo para cada ligação ou criar um módulo dinâmico no gestor de design do HubSpot. Saiba mais sobre criar um módulo de ligação de pagamento.
Atenção: a criação de módulos requer conhecimentos de HTML, CSS, HubL, e o gestor de design do HubSpot. HubSpot recomenda trabalhar com um designer para criar módulos codificados.
Adicionar um link de pagamento aos e-mails de marketing
Pode adicionar um módulo de pagamento aos seus e-mails de marketing. Por exemplo, ao planear um evento, pode incluir um link de pagamento que permite a um comprador comprar um bilhete directamente do e-mail.
- Na sua conta HubSpot, acesse Marketing > E-mail marketing.
- Passe o cursor sobre um rascunho de e-mail existente e clique em Editar, ou clique em Criar e-mail para criar um novo e-mail.
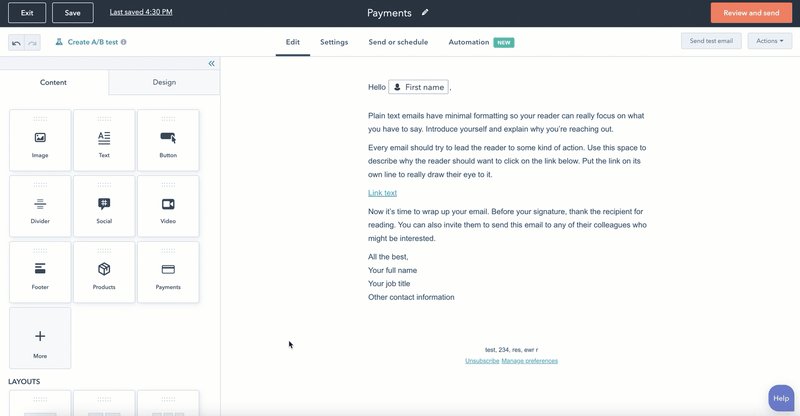
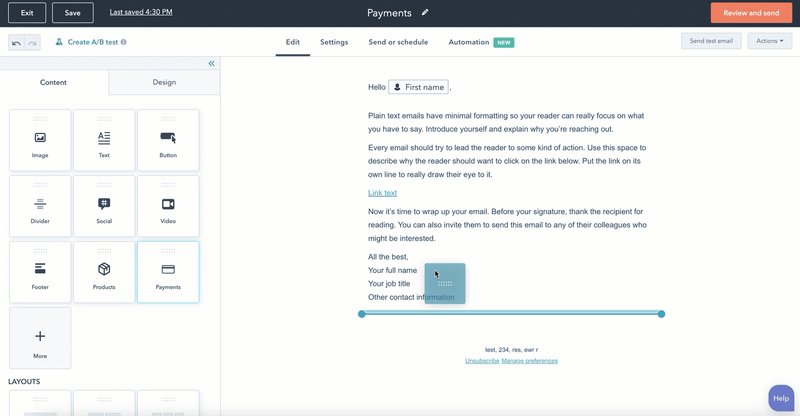
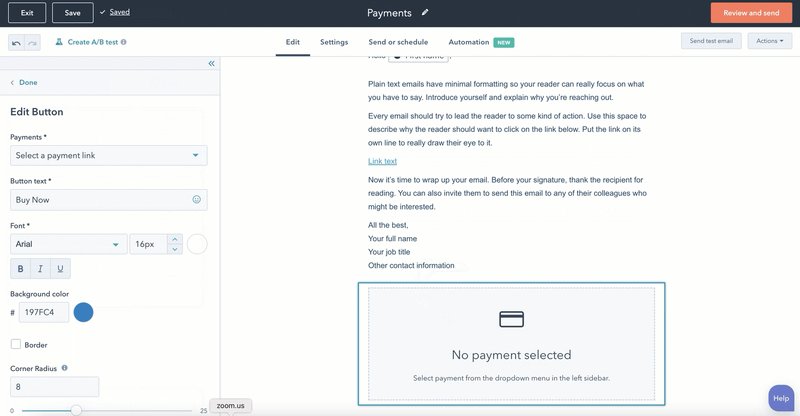
- No editor de e-mail, no separador Conteúdo no painel esquerdo, clique e arraste o módulo Pagamento para o modelo de e-mail.

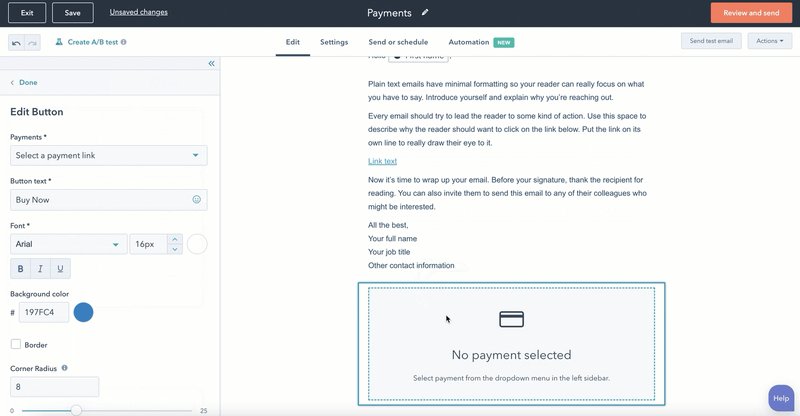
- Clique no menu suspenso Pagamentos e seleccione uma ligação.
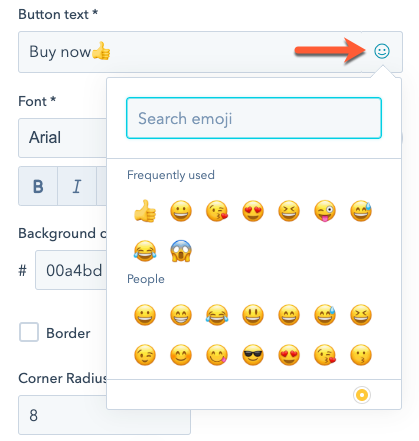
- No campo de texto do botão, editar o texto que aparece. Para inserir emojis no seu campo de texto, clique no ícone emoji.

- Utilize as ferramentas de estilo para personalizar a fonte do texto, a cor do botão e o tamanho.
- Termine de configurar e enviar o seu e-mail.
Quando um contacto clica no botão, eles serão trazidos directamente para a página de checkout. Saiba mais sobre o que acontece no HubSpot após a realização de um pagamento.