Redigera bloggens listningssidor
Senast uppdaterad: april 12, 2024
Tillgänglig med något av följande abonnemang, om inte annat anges:
|
|
En blogglistningssida är en sida som visar alla inlägg på en blogg. I HubSpot kan vissa blogglistningssidor redigeras med dra och släpp-verktyg i innehållsredigeraren, medan andra kräver HTML + HubL-redigering i designhanteraren( endastMarketing Hub Professional eller Enterprise eller Content Hub Professional eller Enterprise ).
Observera: du kan bara ta bort en drag and drop-listningssida genom att ta bort den tillhörande bloggen.
Skapa och redigera listningssidor med drag and drop
I innehållsredigeraren kan du skapa en blogglistningssida som visar alla inlägg i din blogg. Endast listningssidor som använder teman eller har drag-och-släpp-ytor har stöd för att lägga till eller flytta moduler i innehållsredigeraren.
Välja en befintlig listningssida för blogg till redigering i innehållsredigeraren
Nyskapade bloggar har automatiskt stöd för redigering i innehållsredigeraren för sina listningssidor. För äldre bloggar kan du välja den här redigeringsupplevelsen i blogginställningarna:
- I ditt HubSpot-konto klickar du på settings inställningsikonen i det övre navigeringsfältet.
- I den vänstra sidomenyn navigerar du till Innehåll > Blogg.
- Om du har flera bloggar klickar du på rullgardinsmenyn Välj en blogg att ändra och väljer en blogg.
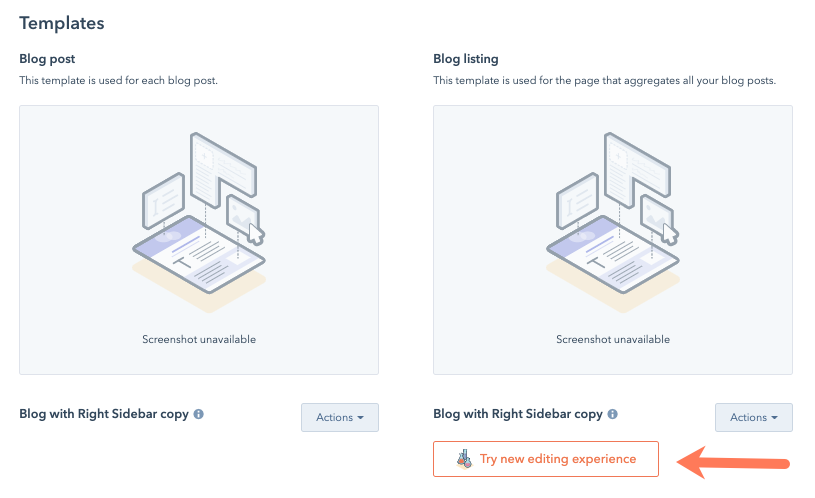
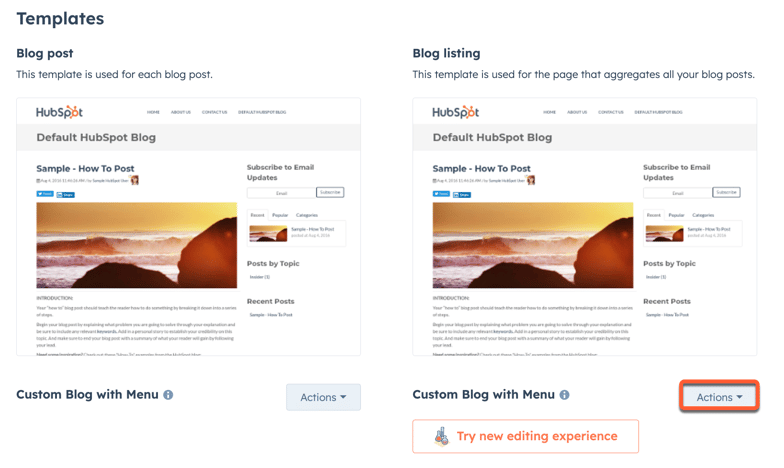
- Navigera till flikenMallar .
- I avsnittet Blogglista klickar du på Prova ny redigeringsupplevelse.

- Klicka på Fortsätt i dialogrutan.
- I innehållsredigeraren använder du dra och släpp-redigeringsverktygen för att redigera blogglistningssidan.
-
Om du vill ta dina ändringar live klickar du på Uppdatera längst upp till höger och sedan på Uppdatera i dialogrutan.
Redigera sidan med blogglistor i innehållsredigeraren
Blogglistningssidor som har valts för redigering i innehållsredigeraren kan nås från bloggens instrumentpanel:
- I ditt HubSpot-konto navigerar du till Innehåll > Blogg.
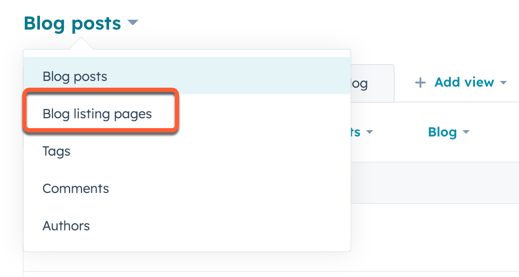
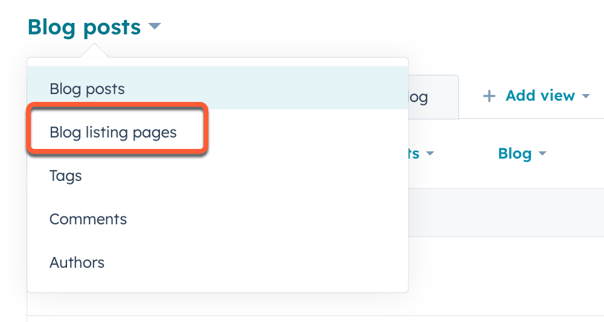
- Klicka på rullgardinsmenyn Blogginlägg uppe till vänster och välj Blogglistsidor.

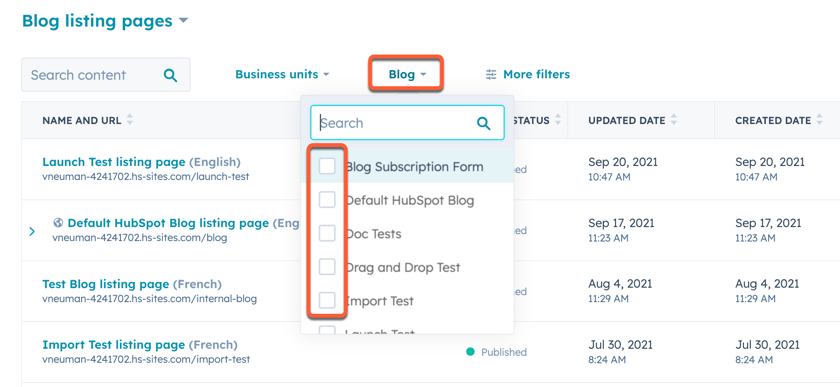
- Om du vill filtrera efter blogg klickar du på rullgardinsmenyn Blogg högst upp i tabellen och markerar sedan kryssrutan bredvid varje blogg som du vill inkludera i filtret.
 .
.
- Om du vill skapa en ny sida med blogglistor klickar du på Skapa längst upp till höger. I dialogrutan klickar du på rullgardinsmenyn Välj en blogg, väljer en blogg och klickar sedan på Skapa listningssida.
Observera: varje blogg kan bara ha en listningssida. Om en blogg redan har en listningssida kan du inte skapa en ny för den bloggen.
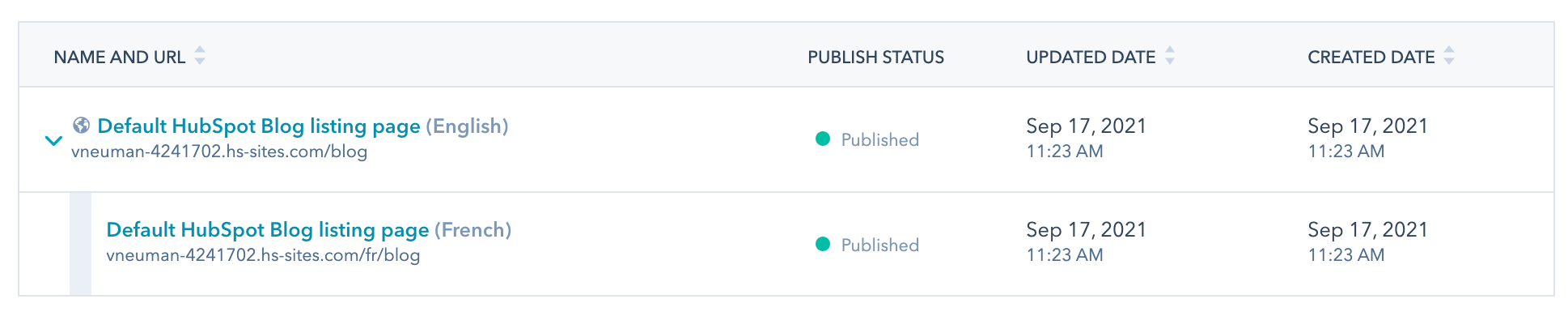
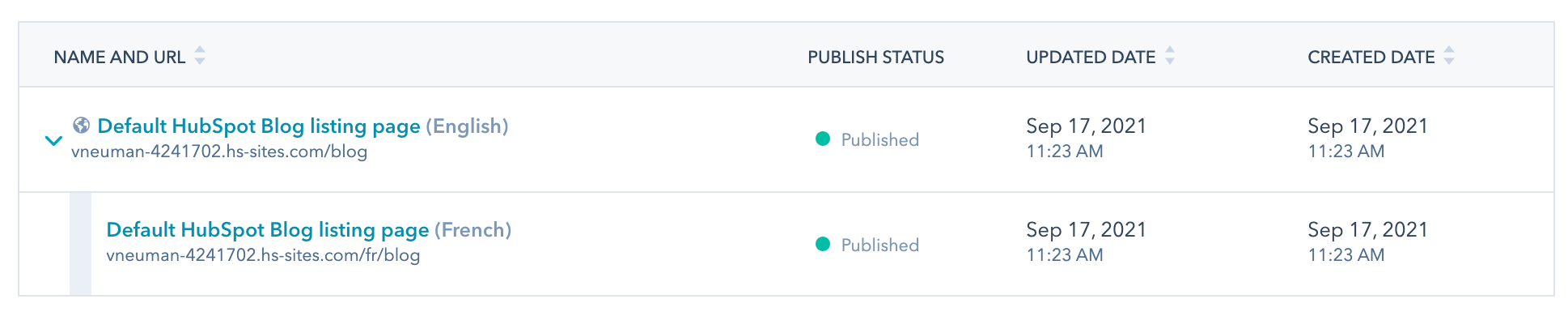
- Om du vill redigera en befintlig listningssida för en blogg håller du muspekaren över sidan och klickar på Redigera. Klicka på nedåtpilen downCarat bredvid den primära bloggsidan för att komma åt flerspråkiga bloggsidor.

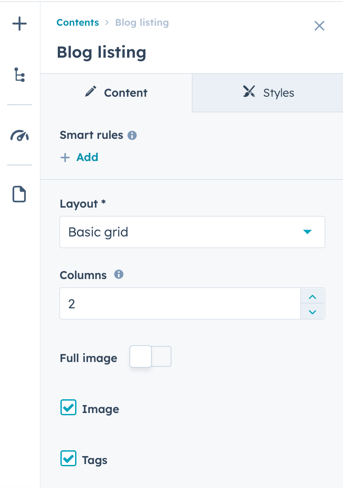
- I innehållsredigeraren använder du dra och släpp-redigeringsverktygen för att redigera blogglistningssidan.
- Vilka moduler som visas varierar beroende på vilken mall du har. Några vanliga moduler inkluderar:
- Filter för bloggtaggar: filtrera dina blogginlägg efter tagg.
-
- Bloggens paginering: ange den text som flyttar besökare mellan olika sidor i din blogg.
-
- Blogglistor: ställ in Kort eller Lista som stil för dina bloggbeskrivningar och välj vilken information som ska visas där. Du kan också redigera underrubrikerna på författar- och tagglistningssidorna.

- För att redigera listningssidans inställningar klickar du på menyn Inställningar och väljer Allmänt. Redigera sedan listningssidans inställningar i dialogrutan:
- Om du vill ändra hur sidan namnges i HubSpot anger du ett sidnamn i fältet Internt sid namn. Detta namn kommer inte att visas för besökare.
- Det publika namnet på bloggen kommer att visas i fältet Sidtitel . Du kan ändra detta namn i fältet Sidtitel i dina blogginställningar .
- URL:en till din listningssida visas i fältet Sidans URL . Du kan ändra det här namnet i fältet Blog root URL i dina blogginställningar .
- I fältet Metabeskrivning anger du en beskrivning av listningssidans innehåll som visas i sökresultaten under sidans titel.
- Om du vill lägga till en utvald bild på din listningssida för social delning klickar du på fliken Utvald bild i menyn i det vänstra sidofältet. Klicka för att slå på knappen Aktiverad utvald bild och klicka sedan på Ladda upp för att lägga till en bild från din webbläsare eller Bläddra bland bilder för att lägga till en bild från filverktyget.
- Om du vill lägga till ytterligare kod i listningssidans huvud- eller sidfots-HTML klickar du på fliken Avancerat i menyn i det vänstra sidofältet. Ange ditt kodavsnitt i fältet Head HTML eller Footer HTML.
-
Klicka på Uppdatera längst upp till höger för att ta dina ändringar live.
Ändra mallar för listningssidor
- Klicka på rullgardinsmenyn Blogginlägg uppe till vänster och välj Listsidor för bloggar.

- Håll muspekaren över en blogglistsida och klicka på Redigera. Klicka på nedåtpilen downCarat bredvid den primära bloggens listsida för att få tillgång till flerspråkiga blogglistsidor.

- I innehållsredigeraren klickar du på menyn Inställningar och väljer Mall.
- Klicka på Mall i det vänstra sidofältet i dialogrutan.
- Klicka på Använd annan mall i dialogrutan.
- På skärmen för val av mall klickar du på Alla dina mall ar i det vänstra sidofältet och sedan på en mall.
- Klicka på Använd mall längst upp till höger på skärmen för förhandsgranskning av mallar.
- Gör eventuella ändringar i mallen i innehållsredigeraren.
- Klicka på Uppdatera längst upp till höger för att ta ändringarna live.
Redigera kodade sidmallar för blogglistor
I konton med Marketing Hub Professional eller Enterprise eller Content Hub Professional eller Enterprise kan du skapa kodade sidmallar för blogglistor som använder HTML/HubL-markup. Vissa mallar för listningssidor har även stöd för redigeringsmoduler i layoutredigeraren, medan andra är helt kodade.
- I ditt HubSpot-konto klickar du på settings inställningsikonen i det övre navigeringsfältet.
- I den vänstra sidomenyn navigerar du till Innehåll > Blogg.
- Om du har flera bloggar klickar du på rullgardinsmenyn Välj en blogg att ändra och väljer en blogg.
- Klicka på fliken Mallar .
- I avsnittet Blogglista klickar du på rullgardinsmenyn Åtgärder och väljer Redigera.

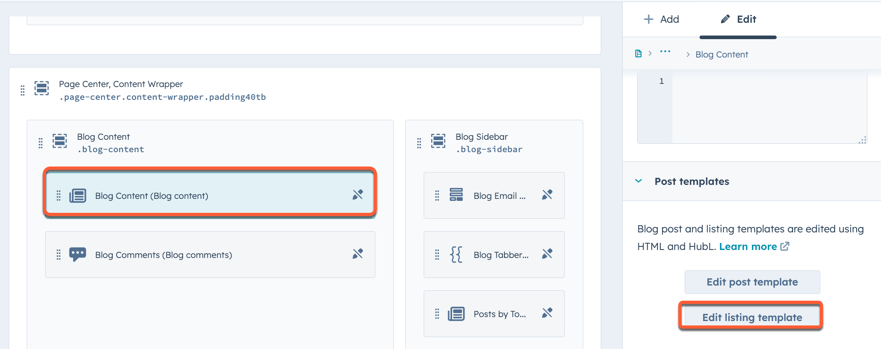
- I designhanterarens layoutredigerare klickar du på en modul och redigerar dess alternativ i den högra kolumnen.
- Om du vill redigera blogginnehållsmodulen för listningsmallen klickar du på Blogginnehållsmodul och sedan på Redigera listningsmall i den högra kolumnen.

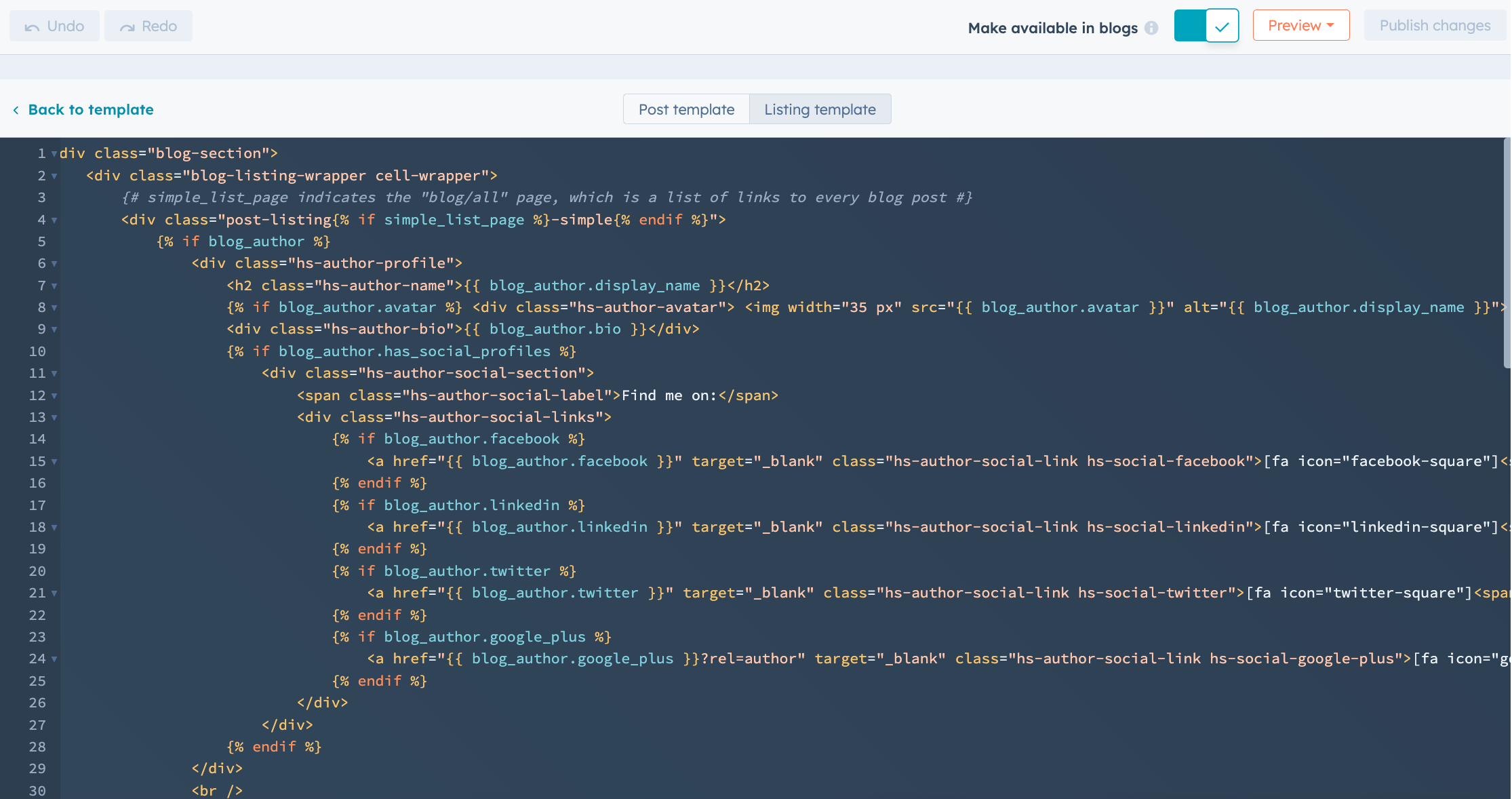
- I modulredigeraren redigerar du din annonsmall. Läs mer om hur du använder HubL för att redigera en mall för blogglistor i vår dokumentation för utvecklare.

- Klicka på Publicera ändringar längst upp till höger för att ta dina ändringar live.